... newer stories
Dienstag, 25. April 2006
Beitrag von Mag. Märzendorfer 24.04.
doris.derflinger.uni-linz, 08:07h
Agenda Schulung
Ich würde folgende Agenda für die Schulung am 5.5. vorschlagen:
0800-1000:
Typo3 Schulung (Organisatorisches wie User vergeben - Einloggen, Handbuch der Redakteure, Webstyle Guide).
1000-1200:
Einzupflegende Inhalte besprechen und verteilen.
1200-1300:
Einpflege beginnen (auftauchende Fragen beantworten)
Ich würde folgende Agenda für die Schulung am 5.5. vorschlagen:
0800-1000:
Typo3 Schulung (Organisatorisches wie User vergeben - Einloggen, Handbuch der Redakteure, Webstyle Guide).
1000-1200:
Einzupflegende Inhalte besprechen und verteilen.
1200-1300:
Einpflege beginnen (auftauchende Fragen beantworten)
... link (0 comments) ... comment
Beitrag von Mag. Märzendorfer 24.04.
doris.derflinger.uni-linz, 08:06h
Schulungsunterlagen in Typo3
Ich habe auch bereits Ausdrucke für die Schulung am 5.5. vorbereitet. Die Ausdrucke sind dann auch im Typo3 als PDF's verlinkt:
# Handbuch für Redakteure: Beschreibung von Typo3
# kb-endlos Webstyle Guide: Beschreibung der Content-Elemente
Ich habe auch bereits Ausdrucke für die Schulung am 5.5. vorbereitet. Die Ausdrucke sind dann auch im Typo3 als PDF's verlinkt:
# Handbuch für Redakteure: Beschreibung von Typo3
# kb-endlos Webstyle Guide: Beschreibung der Content-Elemente
... link (0 comments) ... comment
Projektdokumentation 14.04 - 28.04
doris.derflinger.uni-linz, 07:59h
Die LVA-freie Zeit über Ostern haben wir dazu verwendet, uns individuell mit den TYPO3-CMS zu beschäftigen. Zudem wir auch aufgrund der noch ausstehenden, von uns aufzubereitenden, Schulungsunterlagen sowie der Typo3 – Einschulung durch Mag. Märzendorfer am 05.05. erst ab Anfang Mai mit der konkreten Aufgabenbearbeitung beginnen können. Man sollte allerdings im Zuge eines solchen Projekts die vorbereitenden Maßnahmen nicht vernachlässigen, weshalb wir unter anderem diese Typo3 – Recherche durchgeführt haben.
TYPO3 ist ein frei erhältliches Open Source Content Management System (CMS), dessen Verwaltung sowohl im Backend- (Datenerstellung), wie auch im Frontendbereich (Website, die durch TYPO3 erzeugt wird = Usersicht) über Webbrowser erfolgen kann. Damit ist sowohl das Einpflegen der Daten, wie auch das laufende Warten nur von einem Internetzugang, nicht aber von einem bestimmten Arbeitsplatz abhängig. Im Folgenden möchten wir die Erfahrungen unserer ersten praktischen „Schritte“ durch das Manual dokumentieren.
TYPO3 Aufbau
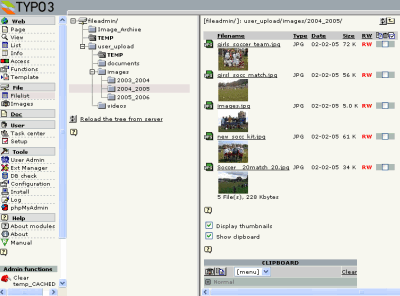
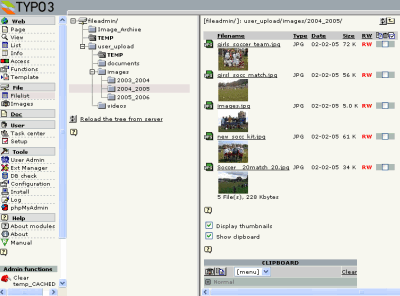
Wie in den Abbildungen ersichtlich, besteht das Backend von TYPO3 aus drei Hauptbereichen:
1.Modulmenü (im linken Bildschirmbereich)
In diesem Bereich können die einzelnen angelegten Seiten aufgerufen und bearbeitet werden (Kategorie Web) oder alle hochgeladenen
Bilddateien angezeigt werden (Kategorie File), wie es etwa in Abbildung 1 zu sehen ist.

2.Baumstruktur (in der Mitte)
Damit wird sowohl die Übersicht erleichtert, als auch die rasche Navigation ermöglicht. Sichtbar ist dabei nur der für den jeweiligen Redakteur editierbare Bereich. Dieser Seitenbaum bildet im Wesentlichen die Navigationsleisten des Frontends ab.
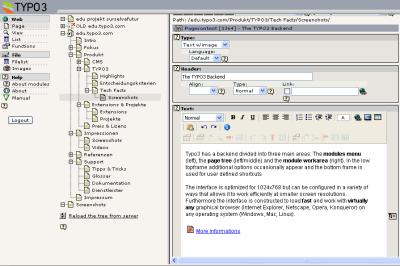
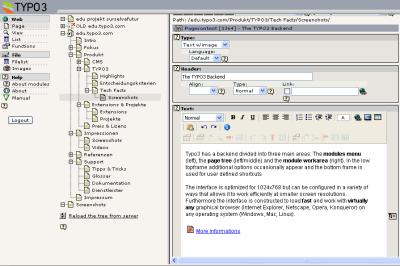
3.Eigentliche Arbeitsfläche (rechts im Bild)
Hier kann die zuvor ausgewählte Seite im WYSIWYG-Modus editiert (siehe Abbildung 2), mit Bildern und Dokumenten ergänzt und verschoben und vor der Veröffentlichung auch noch verborgen betrachtet und kontrolliert werden (Preview). Dabei ist zu betonen, dass das Handling durch die grafische Oberfläche und den Editor erleichtert wird. Die in diesem Editor erstellten Inhalte entsprechen im Frontend den eigentlichen Inhalten der Intranetseite.

Quellen und Links:
Offizielle Typo3-Seite unter:
http://typo3.com/index.php?id=1221&L=2
(unter Bildschirmfotos gibt's das erste "Gefühl" für das Tool)
Wissenswertes über Typo3 unter:
http://www.hrt-marketing.de/typo3.html
Neue Version des Typo3 Handbuchs als pdf unter:
http://www.hrt-marketing.de/dokumentation.html
TYPO3 ist ein frei erhältliches Open Source Content Management System (CMS), dessen Verwaltung sowohl im Backend- (Datenerstellung), wie auch im Frontendbereich (Website, die durch TYPO3 erzeugt wird = Usersicht) über Webbrowser erfolgen kann. Damit ist sowohl das Einpflegen der Daten, wie auch das laufende Warten nur von einem Internetzugang, nicht aber von einem bestimmten Arbeitsplatz abhängig. Im Folgenden möchten wir die Erfahrungen unserer ersten praktischen „Schritte“ durch das Manual dokumentieren.
TYPO3 Aufbau
Wie in den Abbildungen ersichtlich, besteht das Backend von TYPO3 aus drei Hauptbereichen:
1.Modulmenü (im linken Bildschirmbereich)
In diesem Bereich können die einzelnen angelegten Seiten aufgerufen und bearbeitet werden (Kategorie Web) oder alle hochgeladenen
Bilddateien angezeigt werden (Kategorie File), wie es etwa in Abbildung 1 zu sehen ist.

2.Baumstruktur (in der Mitte)
Damit wird sowohl die Übersicht erleichtert, als auch die rasche Navigation ermöglicht. Sichtbar ist dabei nur der für den jeweiligen Redakteur editierbare Bereich. Dieser Seitenbaum bildet im Wesentlichen die Navigationsleisten des Frontends ab.
3.Eigentliche Arbeitsfläche (rechts im Bild)
Hier kann die zuvor ausgewählte Seite im WYSIWYG-Modus editiert (siehe Abbildung 2), mit Bildern und Dokumenten ergänzt und verschoben und vor der Veröffentlichung auch noch verborgen betrachtet und kontrolliert werden (Preview). Dabei ist zu betonen, dass das Handling durch die grafische Oberfläche und den Editor erleichtert wird. Die in diesem Editor erstellten Inhalte entsprechen im Frontend den eigentlichen Inhalten der Intranetseite.

Quellen und Links:
Offizielle Typo3-Seite unter:
http://typo3.com/index.php?id=1221&L=2
(unter Bildschirmfotos gibt's das erste "Gefühl" für das Tool)
Wissenswertes über Typo3 unter:
http://www.hrt-marketing.de/typo3.html
Neue Version des Typo3 Handbuchs als pdf unter:
http://www.hrt-marketing.de/dokumentation.html
... link (0 comments) ... comment
Beitrag von Mag. Märzendorfer am 18.04.
doris.derflinger.uni-linz, 07:50h
Aufbereitung von Grafiken?
In der LVA war auch die Rede davon, ob es eine Gruppe gibt, die Grafiken animiert oder neu aufbereitet. Gibt es hier einen Status, hat sich hier eine Gruppe gemeldet?
Das Potential wäre in den Schulungsunterlagen durchaus vorhanden (z.B. animierte Darstellungen in den Powerpoint-Folien).
Ich werde jedenfalls für unsere Einschulung am 5.5. bereits echte Schulungsunterlagen mitbringen - können in diesem Zusammenhang gleich die Aufbereitung dieser besprechen und zum Üben verwenden.
In der LVA war auch die Rede davon, ob es eine Gruppe gibt, die Grafiken animiert oder neu aufbereitet. Gibt es hier einen Status, hat sich hier eine Gruppe gemeldet?
Das Potential wäre in den Schulungsunterlagen durchaus vorhanden (z.B. animierte Darstellungen in den Powerpoint-Folien).
Ich werde jedenfalls für unsere Einschulung am 5.5. bereits echte Schulungsunterlagen mitbringen - können in diesem Zusammenhang gleich die Aufbereitung dieser besprechen und zum Üben verwenden.
... link (0 comments) ... comment
Beitrag von Mag. Märzendorfer am 18.04.
doris.derflinger.uni-linz, 07:50h
link link
... link (0 comments) ... comment
... older stories
Online for 7732 days
Last update: 2006.06.22, 18:27
Last update: 2006.06.22, 18:27
status
You're not logged in ... login
menu
search
calendar
April 2006 |
||||||
Mo |
Di |
Mi |
Do |
Fr |
Sa |
So |
1 |
2 |
|||||
3 |
4 |
5 |
7 |
8 |
9 |
|
10 |
11 |
12 |
13 |
14 |
15 |
16 |
17 |
18 |
19 |
20 |
21 |
22 |
23 |
26 |
27 |
28 |
29 |
30 |
||
recent updates
Projektdokumentation...
Der letzte weblog Eintrag zum Thema Multimediale Gestaltungsprinzipien...
Der letzte weblog Eintrag zum Thema Multimediale Gestaltungsprinzipien...
by doris.derflinger.uni-linz (2006.06.22, 18:27)
Projektdokumentation...
Der aktuelle Beitrag über den Fortlauf der Einpflegung...
Der aktuelle Beitrag über den Fortlauf der Einpflegung...
by doris.derflinger.uni-linz (2006.06.14, 08:21)
Projektdokumentation...
Um Redundanzen zu vermeiden, ist der aktuelle Eintrag...
Um Redundanzen zu vermeiden, ist der aktuelle Eintrag...
by doris.derflinger.uni-linz (2006.06.08, 15:29)
Projektdokumentation...
Infos zum aktuellen weblog Eintrag sind ersichtlich...
Infos zum aktuellen weblog Eintrag sind ersichtlich...
by doris.derflinger.uni-linz (2006.05.16, 20:52)
Projektdokumentation...
Am Freitag, den 05. Mai fand im Windowslabor am Institut...
Am Freitag, den 05. Mai fand im Windowslabor am Institut...
by doris.derflinger.uni-linz (2006.05.11, 08:58)