Screendesign Aufgabe 1
Felicia.Zidaru.Uni-Linz, 24. März 2010, 09:21
Thema
Pizza, Pasta und dolce far niente - eine virtuelle Reise durch Italien
Zielsetzung
Das Hauptziel des Projekts ist die Erstellung einer Fotostory in Form eines Films. Dies richtet sich an die Teilnehmer der Lehrveranstaltung Produktion und Gestaltung interaktiver Medien sowie an den Lehrveranstaltungsleiter. Dabei soll eine Website enstehen, die die Fortschritte protokolliert und die einzelnen Schritte in der Produktion des Kurzfilms dokumentiert. Letztendlich soll auch das Endprodukt vorgestellt werden.
Wichtig ist dabei, dass verschiedene Medien zum Einsatz kommen und dass diese auch sinnvoll zusammen spielen, um den Anforderungen dieser Lehrveranstaltung gerecht zu werden.
Interface-Design
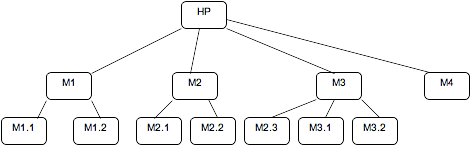
Informationsarchitektur
Die hierfür ausgewählte Organisationsschemata ist die hierarchische bzw. Baumstruktur, da diese sich in der Breite als auch in der Tiefe sehr einfach erweitern lässt.

Navigation
Geplant wird ein horizontales Hauptmenü im Kopfbereich sowie eine vertikale Subnavigation im Contentbereich.
Inhalte
Da die Website die Entstehung eines Kurzfilms dokumentiert, wird dies Beschreibungen der einzelnen Schritte beihalten sowie Bilder und Ton. Diese lassen sich wie folgt gliedern:
- Startseite: Idee/Kurzbeschreibung
- Technik: Hardware/Software
- Multimedia: Bild/Text/Ton
- Storyboard/Drehbuch
- Film
Wording
Der sprachliche Stil wird sachlich gehalten und soll der Informationsvermittlung dienen. Weiters wird zur Terminologie aus dem Bereich Bild-, Ton- und Filmbearbeitung zurückgegriffen.
Screen-Design
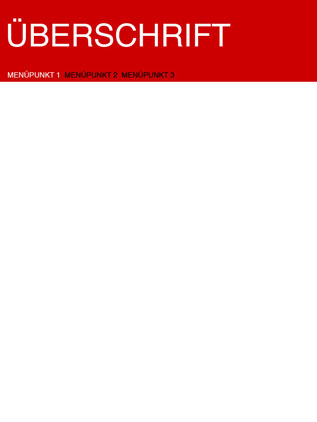
Layout
Für diese Website wird der klassische Stil der Gestaltung bevorzugt, da die Bereiche klar definiert sind. Somit wird die Seite von oben nach unten aufgebaut. Der Kopf der Seite wird die Überschrift bzw. das Logo beinhalten sowie die Hauptnavigation. Darunter gehört der eigentliche Inhalt der Seite. Dies wird durch folgende Grafik veranschaulicht.

Bei der Seitengestaltung wird auf die gängigen Bildschirmauflösungen Rücksicht genommen. Als kleinste Auflösung wird hier 800 x 600 Pixel berücksichtigt. Vertikales Scrollen wird zugelassen, wobei horizontales Scrollen unerwünscht ist.
Typografie
Hierbei wird Wert auf Einfachheit gelegt. Auf gestalterischen Spielereien (z.B. blinkender Text) wird ganz verzichtet. Ziel ist es, eine gut lesbare Schriftart und -größe, eine geeignete Satzbreite sowie einen ausreichenden Zeilenabstand zu gewährleisten.
Schriftarten
Die serifenlose Schriftfamilie Arial, Verdana, Helvetica wird hier zum Einsatz kommen.
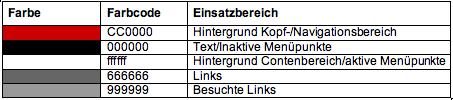
Farben
Folgendes Farbkonzept wurde herausgearbeitet:

0 comments :: Kommentieren