Montag, 26. Mai 2008, 22:07 Uhr, wolfgang.stadlbauer.uni-linz
Styleguide für meinen Blog
1. Zielsetzung & Zielpublikum
Zielpublikum
Das Zielpublikum besteht ausschließlich aus mir selbst, dem Lehrveranstaltungsleiter, der Tutorin und den anderen aktiven Kursteilnehmerinnen und -teilnehmern im Kurs "Produktion Interaktiver Medien".
Erwartungen der Nutzer
Der Lehrveranstaltungsleiter und die Tutorin erwarten die Umsetzung der gestellten Aufgaben und deren Dokumentation.
Die anderen Kursteilnehmer erwarten sich eine Vergleichsmöglichkeit zu ihrem eigenen Weblog und eventuell Lösungshilfen und Anregungen zu den gestellten LVA-Aufgaben.
Ziele
Hauptziele dieses Weblogs sind die Erfüllung der Aufgabenstellungen und deren Dokumentation. Nachrangige Ziele sind das Schreiben von eigenen Beiträgen zu Themen aus der LVA und das Ermöglichen des Kommentierens von Beiträgen.
Gliederung
Die inhaltliche Gliederung erfolgt nach den LVAs zu denen ich Beiträge schreibe.
- Nutzung interaktiver Medien
- Produktion interaktiver Medien
- Außeruniversitäres (Off-Topic-Beiträge)
2. Interface Design
Informationsarchitektur
Grundsätzlich ist mein Lernblog hierarchisch aufgebaut. Die Beiträge sind nach Themen (Lehrveranstaltungen) gegliedert. Allerdings entsteht durch das Verbinden von Beiträgen aus meinem und aus anderen Blogs auch eine netzartige Struktur.
Aufbau
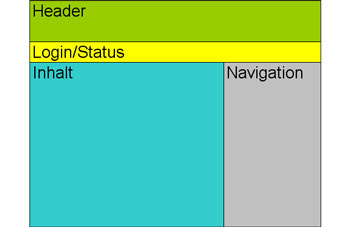
Der grafische Aufbau meines Weblogs wird in der folgenden Grafik verdeutlicht:

Der Kopfbereich ("Header") enthält den Titel des Blogs, der gleichzeitig auch ein Link zur Startseite ist.
Direkt darunter befindet sich der Login/Status-Bereich. Dieser zeigt ob und als wer man eingeloggt ist, Links zum An- und Abmelden, und bei angemeldenen Besuchern Verweise zum eigenen Profil und zu den eigenen Blog-Abonnements.
Darunter befindet sich auf der linken Seite der Platz für den eigentlichen Inhalt. Rechts davon alle weiteren Navigations-Elemente, das Suchfeld und allgemeine Informationen.
Navigation
Es gibt grundsätzlich vier Navigations-Menüs:
Menü "Themen":
Hier gibt es Verweise zu den einzelnen Themen (Lehrveranstaltungen)
Das "Contributor-Menü" enthält:
- Artikel
- Bilder
Das "Administrator-Menü" enthält:
- Mitglieder (jene Benutzer, die diesen Weblog abonniert haben)
- Einstellungen (allgemeine Einstellungen zum Blog)
- Darstellung (Definition von Aussehen und Funktionsumfang des Blogs)
- Referenzen (Verweise von anderen Blogs auf eigene Beiträge)
- Meist gelesene Berichte (Darstellung, wie oft ein Beitrag angezeigt wurde)
Dann gibt es noch eine Liste mit den letzten sechs Beiträgen bzw. Kommentaren auf diesem Weblog.
Inhaltsseiten
Es gibt momentan zu zwei Lehrveranstaltungen Beiträge. Diese Beiträge werden auch durch diese beiden "Themen" gegliedert.
Wording
Der Sprachstil geht mit dem in der Lehrveranstaltung verwendeten komform. Selten verwendete bzw. nicht allgemein bekannte Fachausdrücke sollen dementsprechend vermieden oder zumindest erklärt werden.
Startseite
Die Startseite gibt im Inhaltsbereich eine kurze Vorschau auf die letzten vier Beiträge wieder. Die anderen Bereiche gestalten sich entsprechend den Benutzerrechten wieder.
MultiMedia
Im Sinne von zukünftigen Aufgabenstellungen dieser LVA wird die Einbindung von Flash-Animationen und Videos erforderlich sein.
Interaktionsdesign
Dem einfach Benutzer steht neben der Navigation durch die Themen und das Abgeben von Kommentaren, der Login-Link (inkl. Profil, Abonnements und Abmelden-Link) und das Suchfeld zur Verfügung. Des Weiteren ersehen sie die letzten sechs Bearbeitungen von Artikeln und Kommentaren.
Contributoren können zusätzlich Bilder hochladen und eigene Artikel veröffentlichen.
Administratoren haben zusätzlich die Möglichkeiten des Administrator-Menüs (Mitglieder hinzufügen, Einstellungen und Darstellung verändern, Referenzen und "Meist gelesene Berichte" lesen)
3. Screen Design
Layout und Layoutverhalten von Fenstern
Die Breite der Seite ist fixiert, verändert sich also nicht bei unterschiedlichen Fenstergrößen. Ein Scrollen nach unten ist notwendig, da die meisten Beiträge länger sind als die Fenstergröße. Eine Mindesthöhe wird durch den Navigationsbereich festgelegt.
Der Header-Bereich inklusive Status/Login-Bereich ist 150 px hoch. Der Inhalt hat genau 450 px Platz, für die Navigationselemente wurde eine Breite von 200 Pixel bereit gehalten.
Typografie, Schrift und Farben
Um die Lesbarkeit zu erhöhen wird im Inhaltsbereich ein weißer Hintergrund verwendet und die serifenlose Schrift Verdana. Standardgröße sind 12 px und -farbe Schwarz. Links werden blau (#0000ff) dargestellt, um so leichter ersichtlich zu sein und der einzige MouseOver-Effekt ist eine Unterstreichung.
Im Navigationsbereich wird eine etwas kleinere, graue Schrift (10 px, #666666) verwendet. Für Überschriften (h1) wird eine Größe von 20 px verwendet (h2 ist 14 px groß und fett, h3 12 px und fett).
Der Header-Bereich stellt eine Ausnahme dar, da der Link "stadlbauer bloggt" weiß und in der Größe von 40 px dargestellt wird.
Der Hintergrund ist dunkelgrün (#003333).
Icons
Es werden keine Icons verwendet.
Grafiken
Das Design verwendet drei Grafiken (Header, Status-Leiste, Umrandung).
Zusätzlich werden in diversen Artikeln Grafiken (zB Screenshots) verwendet. Diese werden auf eine maximale Breite von 450 Pixel skaliert. Grafiken, die als Links fungieren, werden ohne den üblichen Rand dargestellt.
Fotos
Grundsätzlich werden keine Fotos verwendet, außer zukünftige LVA-Aufgaben würden die Verwendung erfordern.
Formate
Im Inhaltsbereich wird das Datum als Langformat angezeigt (zB Freitag, 16. Mai 2008, 18:27 Uhr). Im Navigationsbereich wird aus Platzgründen auf auf kürzeres Format zurückgegriffen (zB 2008-05-17 12:37)
Tabelle
Tabellen werden zurzeit nicht genutzt. Deren Gestaltung wird in Zukunft von deren Verwendung abhängen.
Einheitlichkeit
Alle Seiten besitzen die selbe grundsätzliche Gestaltung und die selbe Struktur, da immer das selbe Template (selbe Makro-Struktur und CSS-Layout) verwendet wird.