... newer stories
Montag, 24. April 2006
Projektdokumentation 14.04 - 28.04
André.Pecquet.uni-linz, 15:46h
Die LVA-freie Zeit über Ostern haben wir dazu verwendet, uns individuell mit den TYPO3-CMS zu beschäftigen. Zudem wir auch aufgrund der noch ausstehenden, von uns aufzubereitenden, Schulungsunterlagen sowie der Typo3 – Einschulung durch Mag. Märzendorfer am 05.05. erst ab Anfang Mai mit der konkreten Aufgabenbearbeitung beginnen können. Man sollte allerdings im Zuge eines solchen Projekts die vorbereitenden Maßnahmen nicht vernachlässigen, weshalb wir unter anderem diese Typo3 – Recherche durchgeführt haben.
TYPO3 ist ein frei erhältliches Open Source Content Management System (CMS), dessen Verwaltung sowohl im Backend- (Datenerstellung), wie auch im Frontendbereich (Website, die durch TYPO3 erzeugt wird = Usersicht) über Webbrowser erfolgen kann. Damit ist sowohl das Einpflegen der Daten, wie auch das laufende Warten nur von einem Internetzugang, nicht aber von einem bestimmten Arbeitsplatz abhängig. Im Folgenden möchten wir die Erfahrungen unserer ersten praktischen „Schritte“ durch das Manual dokumentieren.
TYPO3 Aufbau
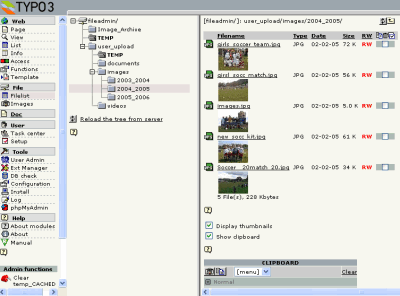
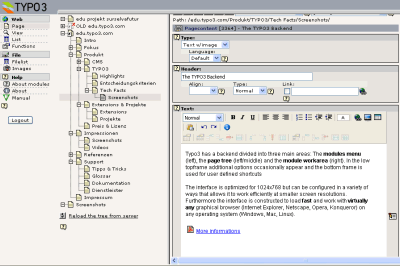
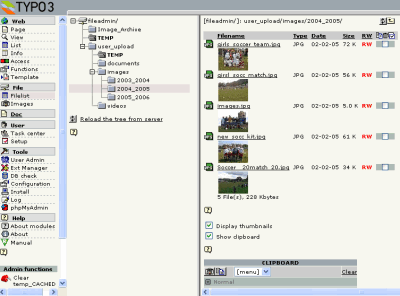
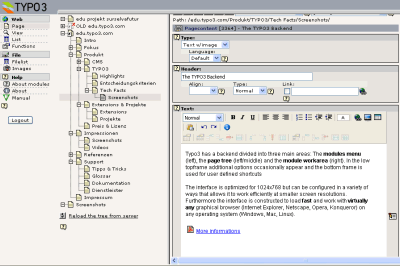
Wie in den Abbildungen ersichtlich, besteht das Backend von TYPO3 aus drei Hauptbereichen:
1.Modulmenü (im linken Bildschirmbereich)
In diesem Bereich können die einzelnen angelegten Seiten aufgerufen und bearbeitet werden (Kategorie Web) oder alle hochgeladenen
Bilddateien angezeigt werden (Kategorie File), wie es etwa in Abbildung 1 zu sehen ist. 2.Baumstruktur (in der Mitte)
2.Baumstruktur (in der Mitte)
Damit wird sowohl die Übersicht erleichtert, als auch die rasche Navigation ermöglicht. Sichtbar ist dabei nur der für den jeweiligen Redakteur editierbare Bereich. Dieser Seitenbaum bildet im Wesentlichen die Navigationsleisten des Frontends ab. 3.Eigentliche Arbeitsfläche (rechts im Bild)
Hier kann die zuvor ausgewählte Seite im WYSIWYG-Modus editiert (siehe Abbildung 2), mit Bildern und Dokumenten ergänzt und verschoben und vor der Veröffentlichung auch noch verborgen betrachtet und kontrolliert werden (Preview). Dabei ist zu betonen, dass das Handling durch die grafische Oberfläche und den Editor erleichtert wird. Die in diesem Editor erstellten Inhalte entsprechen im Frontend den eigentlichen Inhalten der Intranetseite. Quellen und Links:
Offizielle Typo3-Seite unter:
Quellen und Links:
Offizielle Typo3-Seite unter:
http://typo3.com/index.php?id=1221&L=2
(unter Bildschirmfotos gibt's das erste "Gefühl" für das Tool) Wissenswertes über Typo3 unter:
http://www.hrt-marketing.de/typo3.html Neue Version des Typo3 Handbuchs als pdf unter:
http://www.hrt-marketing.de/dokumentation.html
In diesem Bereich können die einzelnen angelegten Seiten aufgerufen und bearbeitet werden (Kategorie Web) oder alle hochgeladenen
Bilddateien angezeigt werden (Kategorie File), wie es etwa in Abbildung 1 zu sehen ist.
 2.Baumstruktur (in der Mitte)
2.Baumstruktur (in der Mitte)Damit wird sowohl die Übersicht erleichtert, als auch die rasche Navigation ermöglicht. Sichtbar ist dabei nur der für den jeweiligen Redakteur editierbare Bereich. Dieser Seitenbaum bildet im Wesentlichen die Navigationsleisten des Frontends ab. 3.Eigentliche Arbeitsfläche (rechts im Bild)
Hier kann die zuvor ausgewählte Seite im WYSIWYG-Modus editiert (siehe Abbildung 2), mit Bildern und Dokumenten ergänzt und verschoben und vor der Veröffentlichung auch noch verborgen betrachtet und kontrolliert werden (Preview). Dabei ist zu betonen, dass das Handling durch die grafische Oberfläche und den Editor erleichtert wird. Die in diesem Editor erstellten Inhalte entsprechen im Frontend den eigentlichen Inhalten der Intranetseite.
 Quellen und Links:
Offizielle Typo3-Seite unter:
Quellen und Links:
Offizielle Typo3-Seite unter:http://typo3.com/index.php?id=1221&L=2
(unter Bildschirmfotos gibt's das erste "Gefühl" für das Tool) Wissenswertes über Typo3 unter:
http://www.hrt-marketing.de/typo3.html Neue Version des Typo3 Handbuchs als pdf unter:
http://www.hrt-marketing.de/dokumentation.html
... link (2 comments) ... comment
... older stories
Online for 7377 days
Last update: 2006.08.20, 11:57
Last update: 2006.08.20, 11:57
status
You're not logged in ... login
menu
search
calendar
April 2006 |
||||||
Mo |
Di |
Mi |
Do |
Fr |
Sa |
So |
1 |
2 |
|||||
3 |
4 |
5 |
6 |
8 |
9 |
|
10 |
11 |
12 |
14 |
15 |
16 |
|
17 |
18 |
19 |
20 |
21 |
22 |
23 |
25 |
26 |
27 |
28 |
29 |
30 |
|
recent updates
Einsatz von Weblogs...
Das Führen eines Weblogs begleitend zu einer Lehrveranstaltung...
Das Führen eines Weblogs begleitend zu einer Lehrveranstaltung...
by André.Pecquet.uni-linz (2006.08.20, 11:57)
Kryptographie in der...
Bevor ich in diesem Artikel die Notwendigkeit beziehungsweise...
Bevor ich in diesem Artikel die Notwendigkeit beziehungsweise...
by André.Pecquet.uni-linz (2006.08.20, 11:48)
Abschluss
Vielen Dank für die super Arbeit an das gesamte...
Vielen Dank für die super Arbeit an das gesamte...
by thomas.maerzendorfer.linz (2006.07.03, 17:21)
Letzte Korrekturen bis...
Nachdem der Server aufgrund der Umstellung des Intranet-Designs...
Nachdem der Server aufgrund der Umstellung des Intranet-Designs...
by André.Pecquet.uni-linz (2006.06.24, 13:05)
Server wieder auf GO!
Einpflegen ist wieder möglich.
Einpflegen ist wieder möglich.
by thomas.maerzendorfer.linz (2006.06.23, 14:52)