1. ZIELSETZUNG & ZIELPUBLIKUM
1.1 Zielpublikum
Der Weblog richtet sich zum einen an Prof. Mittendorfer und Maria Lechner, die anhand der Inhalte meinen Lernfortschritt bewerten wollen. Daher ist es wichtig detailliert und genau die einzelnen Prozesse, die sich bei der Erstellung des Weblogs ergeben zu dokumentieren.Andererseits soll er sich auch an andere Blogbetreiber und eine meine Kollegen richten. Daher ist es mir wichtig, dass er Personen, die nur eine kurze Stippvisite auf meinem Blog machen vielleicht doch dazu angeregt werden sich diesen genauer anzusehen. Der Blog soll Tipps und Anregungen geben und somit vielleicht sogar eine gewisse Vorbildwirkung haben.
1.2 Erwartungen der Nutzer
Die Nutzer, also meine Zielgruppe stellen die Erwartung an den Blog, dass er übersichtlich und semantisch aufgebaut ist. Es wird erwartet, dass er sich in gewisser Weise von anderen Weblogs abhebt. Dieses Anderssein, sollte durch den User herbeigeführt werden, indem dieser, in diesem Fall ich, den Quellcode des Blogs einschneidend verändert. Weiters wird erwartet, dass der Lernblog die Bearbeitung verschiedener Aufgaben enthält. Beispielsweise die Veränderung des Blogs Schritt für Schritt, ein Video, aber auch eine Flash-Animation.1.3 Absichtserklärung
Die Aufgabe des Weblogs wird es sein, als Lerntagebuch zu fungieren, indem ich meine Lernfortschritte dieses Semesters im Kurs „Produktion interaktiver Medien“ festhalte. Er soll nicht nur die Bearbeitung verschiedener Aufgaben enthalten, sondern auch den Inhalt der einzelnen Tutorien an denen ich teilnahm, da mein Lernfortschritt vor allem auf diesen Stunden basiert.1.4 Ziele
Das Ziel des Weblogs soll neben der bereits erwähnten Dokumentation meiner Lernschritte auch die Archivierung dieser beinhalten. So ist es mir jederzeit möglich noch einmal nachzuschlagen, wie ich verschiedene Aufgaben gelöst habe, oder mir beispielsweise in Erinnerung holen, wie ein Styleguide aussieht.Ein weiteres Ziel des Weblogs ist die Gestaltung des selbigen. Durch den Weblog habe ich nicht nur die Arbeit mit diesem gelernt, sondern auch wie ich diesen nach meinem belieben gestalten kann.
1.5 Gliederung für den informativen Gehalt der Web-Site
Der inhaltliche Bereich meines Weblogs gliedert sich in folgende Bereiche:- Alle Beiträge sind chronologisch geordnet
- Business und Internet (Allgemeine Beiträge zum Thema IT und Wirtschaft)
- NIM-Aufgabe (Aufgabenbearbeitungen aus dem in früheren Semestern besuchten Kurs Nutzung interaktiver Medien)
- PIM (Aufgabenbearbeitungen aus dem Kurs Produktion interaktiver Medien)
- PIM-Tutorium (Aufgabenbearbeitung im Rahmen des Tutoriums aus dem Kurs Produktion interaktiver Medien)
- Überschrift
- Name
- Datum
- Zeit
- Thema
- Text
- Kommentare
2. INTERFACE-DESIGN
2.1 Informationsarchitektur
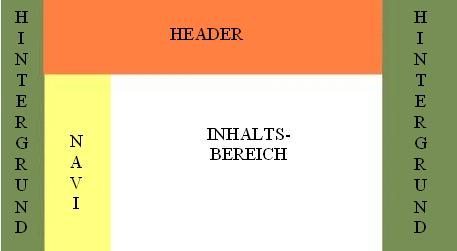
Der Aufbau und die Struktur der Website wird wie folgt aussehen:

Der Blog teilt sich wie oben sichtbar in vier Bereiche auf:
- Hintergrund:
Der Hintergrund wird in Grün gehalten, und bestimmt somit die Farbgebung des Weblogs. Er befindet sich ausschließlich links und rechts des Blogs. Größe: Höhe und Breite richtet sich nach der Größe des Browserfensters. - Header:
Der Header besteht aus Titelbild und der H1. Das Titelbild soll durch ein Blumenmotiv auflockernd wirken. Außerdem unterstützt dieses die Hintergrundfarbe. Das Hintergrundbild wird außerdem von der Hauptüberschrift des Blogs begleitet. Größe: Breite: 750px; Höhe: 170px - Navigation:
Die Navigation befindet sich auf der linken Seite des Blogs. Überschriften sind grau hinterlegt, damit die einzelnen Bereiche klar erkannt werden können. Größe: Breite: 150px; Höhe richtet sich nach Textbereich - Inhaltsbereich:
Der Textbereich befindet sich im Zentrum und nimmt den meisten Platz ein, um so eine bessere Lesbarkeit der Beiträge zu garantieren. Größe: Breite: 500px; Höhe je nach Beitragsgröße
2.3 Aufbau
- Header-Bereich bestehend aus Überschrift und einem Bild
- Navigationsbereich: letzte Beiträge, letzte Kommentare, Suche, Kalender, Themen, Menü
- Inhaltsbereich bestehend aus Posts und Kommentaren
2.4 Navigation
Die Navigation ist in einer Leiste am linken Rand des Blogs enthalten. Die Navigationsleiste enthält folgende Punkte:
Letzte Beiträge: Hier sind die letzten drei Beiträge kurz mit Überschrift, Autor und Datum der Erstellung angeführt. Dies bringt einen guten Überblick und ermöglicht das gezielte Ansteuern eines kürzlich geposteten Beitrag.
Letzte Kommentare: Hier werden die letzten drei Kommentare in gekürzter Form angezeigt. Auch der Autor und das Datum ist dem Navigationspunkt zu entnehmen.
Kalender: Der Kalender ermöglicht gezielt nach einem bestimmten Erstellungsdatum ältere Beiträge anzusteuern, da jeder Tag an dem ein Beitrag online gestellt wurde mit einem Link unterlegt wird.
Suche: Die Suchfunktion ermöglicht mit Schlagworten in allen Beiträgen des Blogs zu durchsuchen.
Status: Der Status zeigt dem User an, ob er angemeldet ist.
Themen: Die Themen geben einen Überblick darüber, zu welchen Bereichen auf diesen Blog gepostet wird. Hier kann man gezielt ein Thema wählen und somit die dazugehörigen Beiträge lesen.
Menü: Hier wird es dem Administrator und den Contributors ermöglicht, in verschiedene Menüs zu gelangen. Dieses Menü ist mit Links zu veschiedenen Bereichen ausgestattet, welche teils auch Zugriff auf das Format der Seite ermöglichen.
Am obersten Rand der Seite findet man bei älteren Posts den Link zu den kürzlicher erstellten Beiträgen. Am untersten Rand jeder Seite gibt es zusätzlich einen Link zu älteren Beiträgen.
2.5 Inhaltsseiten
Die Inhalte der Seite beziehen sich weitgehend auf die Nutzung von Web 2.0 und die Produktion von interaktiven Medien. Die Beiträge gliedern sich in folgende Bereiche:
- Business und Internet (Allgemeine Beiträge zum Thema IT und Wirtschaft)
- NIM-Aufgabe (Aufgabenbearbeitungen aus dem in früheren Semestern besuchten Kurs Nutzung interaktiver Medien)
- PIM (Aufgabenbearbeitungen aus dem Kurs Produktion interaktiver Medien)
- PIM-Tutorium (Aufgabenbearbeitung im Rahmen des Tutoriums aus dem Kurs Produktion interaktiver Medien)
Es können hier auch noch weitere Themen hinzugefügt werden, falls ein Beitrag nicht in eines der vorhandenen Themen eingegliedert werden kann. Die Gliederung der einzelnen Seiten ist in Kapitel 1.5 kurz erläutert.
2.6 Wording
Der sprachliche Stil des Weblogs passt sich der Zielgruppe an. Weiters ist die Fachsprache sehr von den Kenntnissen des Autors abhängig, also ist es hier auf meinem Blog sprachlich auch merklich, dass es sich hier um eine Lernende handelt und um keinen Vollprofi.
2.7 Startseite
Die Startseite ist im Grunde die aktuellste Seite des Weblogs. Sie ist mit den letzten Beiträgen ausgestattet, ansonsten unterscheidet sie sich nicht von anderen Inhaltsseiten.
2.8 MultiMedia
Zurzeit gibt es noch keinen Multimediaeinsatz auf diesem Weblog. Doch dies soll sich im Laufe des Semesters noch ändern. Geplant sind der Einsatz von Flash und Film.
2.9 Interaktionsdesign
Folgende interaktiven Abläufe sind in meinem Weblog enthalten:
- Login: der User kann sich einloggen und hat dann mehr Rechte als ein nicht eingeloggter User, beispielsweise das Kommentieren der Beiträge. Loggt sich der Autor ein, so stehen diesem natürlich weitaus mehr Rechte zur Verfügung.
- Suchen, siehe Kapitel 2.4.
- Kommentare: Die Kommentarfunktion ist eine der markantesten Eigenschaften von Blogs. Mittels dieser Funktion ermöglicht der Autor eines Blogs es seinen Lesern, seine persönlich verfassten Artikel und Beiträge mit deren eigener Meinung zu kommentieren. Dadurch wird Lesern die Gelegenheit dargeboten, sich zu bestimmten betreffenden Posts zu äußern und eine Diskussion auszulösen. Die erstellten Kommentare werden unter dem jeweiligen Beitrag chronologisch angeführt und sind für jeden weiteren Leser des Posts sichtbar.
- Kalender, siehe Kapitel 2.4.
3. SCREEN-DESIGN
3.1 Layout und Layoutverhalten von Fenstern
Wie bereits im Kapitel 2.1. ersichtlich sind alle Elemente des Designs mit einer fixen Breite versehen, was dazu dienen soll, das die Darstellung optimal umgesetzt wird. Der Blogbereich hat somit eine gesamtbreite von 750px. Die Höhe der Seite passt sich an die Beiträge bzw. an das Browserfenster an. Ist das Browserfenster zu klein, oder der Beitrag zu lang, so kann per scrollen weiter gelesen werden.
3.2 Typografie und Schrift
Ich habe bei der Typografie und der Schrift darauf geachtet, dass sie in das Farbschema des restlichen Blogs passen. Natürlich war es mir aber auch ein anliegen, dass sich der Blog ein wenig von anderen abhebt, dies habe ich mit den Schriftarten versucht.
Header-Bereich: Der Header ist mit dem Text Julia Neubauers Lernblog versehen. Ich habe hier die Schriftart „Harlow Solid Italic“ in der Größe von 25px gewählt. Sie wird in weiß angezeigt, damit sie über dem Headerbild optimal zu lesen ist. Sie verfügt auch über einen Mouseovereffekt, der die Farbe in #778f55 verändert. Klickt man auf die Überschrift kommt man auf die Startseite des Blogs.
Menübereich: Im Menübereich wurden Überschriften verwendet, die den Menübereich in Untermenüs gliedern. Diese Überschriften werden in der Schriftart „Harlow Solid Italic“ schwarz angezeigt, Schriftgröße: 15px. Die Überschriften werden über einem grauen Hintergrund (#999999) angezeigt, der für eine zusätzliche Hervorhebung sorgen soll. Die Inhalte der einzelnen Menüpunkte werden in der Schrift „Verdana“ in schwarz, Schriftgröße: 10px angezeigt. Links werden farblich grün (#778f55) hervorgehoben. Außer der Menüpunkt „Themen“ sind alle rechts ausgerichtet. Der Menüpunkt „Themen“ ist wegen der Aufzählungspunkte aus optischen Gründen links ausgerichtet.
Inhaltsbereich: Die Titel der Beiträge werden in „Harlow Solid Italic“, grün (#778f55), Schriftgröße 25px angezeigt. Darunter wird mit der Schrift „Verdana“, schwarz, Schriftgröße 10px fortgefahren. Verlinkte Begriffe sind grün hervorgehoben.
3.3 Farben/Farbverläufe
Hintergrund: Die Hintergrundfarbe des Blogs ist in grün (#778f55) gehalten und gibt somit die gesamte Farbgebung des Blogs vor.
Header-Bereich: Der Header besteht aus einem Bild in den Farben grün, rot, gelb (Gartenmotiv). Die Schrift im Header ist weiß mit einem grünen Mouseovereffekt.
Hier sehen Sie den Header:

Die Farben des Menübereichs und des Inhaltsbereichs wurden bereist im Kapitel 3.2. angegeben
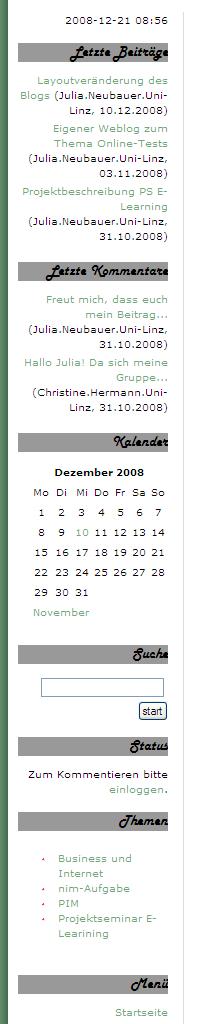
Hier sehen Sie eine Abbildung des Menübereichs:

3.4 Grafiken
In der Navigationsleiste befindet sich eine Grafik die nachweist, dass ich die Seite auf CSS und HTML validiert habe. Weiters werden in den Beiträgen manchmal Grafiken eingebaut.
3.5 Fotos
Der Header des Blogs besteht aus einem Foto. Es zeigt Tulpen und passt somit sehr gut zu dem grünen Farbschema. Ich denke, dass es sich um beruhigende Farben handelt, die es sehr angenehm machen den Blog anzusehen.
3.6 Datum
Im Navigationsbereich wird das jeweils aktuelle Datum im Format JJJJ-MM-TT hh:mm angezeigt.
3.7 Einheitlichkeit
Durch die einheitlichen Überschriften und das durchgängige Farbschema soll der Weblog einheitlich erscheinen. Auch das Bild passt zur Farbgebung und stört somit die Einheitlichkeit nicht. Die in einzelnen Beiträgen verwendeten Bilder sollten möglicherweise farblich abgestimmt werden, um ein optimales Erscheinungsbild zu ergeben.
Nehmen Sie in Ihre Zielgruppe neben den Lehrern, auch Ihre KollegInnen auf. Diese sollten sich in Ihrem Lernblog mindestens so gut zurecht finden, auf dass eine fruchtbringende Kollaboration entsteht.
aber eigentlich wollt i da nur frohe weihnachten, erholsame feiertage, an guadn rutsch ins neue jahr und viele lustige, (mehr oder weniger) entspannte stunden mit deinem pferdal wünschen!
alles liebe, julia
