Montag, 19. Mai 2008
Aufgabe 2: Styleguide Screen Design
Andreas.Niederschick.Uni-Linz, 10:53h
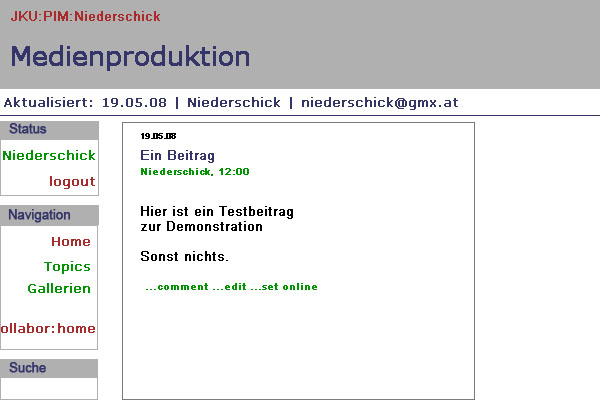
Layout und Layoutverhalten von Fenstern
Der Header verläuft über die gesamte Breite und ist 100px hoch. Daher ist immer der ganze Banner zu sehen ohne das gescrollt werden muss.Das Menu umfasst je nach Loginstatus eine verschiedene Anzahl an Elementen. Durch die Kurzanzeige der zuletzt geänderten Beiträge wird der Navigationsbereich fast immer zu hoch für die Darstellung auf einer einzelnen Seite sein, wodurch gescrollt werden muss. Die Breite ist mit 200px gewählt um allen Menupunkten genügend Platz zu bieten und auch dem Inahltsbereich genügend Platz zu lassen. Durch eine rechtsbündige Ausrichtung der Punkte ist keine Einrückung vom linken Rand nötig.
Ähnliches gilt für den Inhaltsbereich, welcher sich rechts neben dem Menübereich liegt. Der Abstand zum Menü wird mit 30px (links) und zum Header mit 20px (unten) gewählt. Ein zusätzlicher Margin von 20px (rundherum) sorgt für einen ausreichenden Abstand um die Bereiche klar voneinander unterscheiden zu können.
Folgende Grafik zeigt den Aufbau:

Typografie
Hauptaugenmerk der Seite liegt auf einer guten Lesbarkeit des Inhaltsbereiches. Daher wird eine wohlbekannte Standardschrift verwendet und eine schnörkellose, geradlinige Darstellung gewählt. Auch die Hintegrundfarbe wird entsprechend unauffällig gestaltet. So wird hauptsächlich weiß, zur Abgrenzung ein helles grau genutzt.Schrift
Grundsätzlich werden als Schriftarten serifenlose Fonts verwendet. Diese sind am Bildschirm sehr gut lesbar und sind daher für einen Weblog der keine speziellen typografischen Ziele verfolgt anzuwenden.Als Titelfont wird Arial bzw. Helvetica als Ersatz verwendet. Als eine Art "Standardfont" ist diese Schriftart den meisten Benutzern bekannt und erzeugt somit eine bekannte Atmosphäre. Für kleine Inhalte werden ebenfalls diese beiden Schriften eingesetzt.
Um dem Inhalt mehr Bedeutung zuzuführen wird die etwas mächtigere Schrift Verdana verwendet. Diese Schrift ist ebenfalls relativ weit verbreitet und dadurch wohlbekannt. Ersatzweise wird auf die bereits verwendeten Fonts Arial und Helvetica zurückgegriffen.
Farben
Als Grundfarbe für den Text wird aufgrund der guten lesbarkeit Schwarz gewählt. Die restlichen Farben sollten in Bedacht auf die Farbsonne aufeinander abgestimmt werden. Demzufolge wirken gegenüberliegenden Farbstrahlen als harmonisch, was mich zur Kombination aus Grün und ein ins violett gehende Rot bewogen hat. Weiters wird für die Titeln ein ebenfalls ins Violett gehendes, dezentes Blau eingesetzt. Als Hervorhebungsfarbe bietet sich ein helles grau an, da dies den eigentlichen Inhalt zwar trennt aber nicht dominiert.Es werden also folgende Farben verwendet:
- Titel: #35356a
- Link: #009500
- Link:visited: #aa2b2b
- Hintergrund: #dddddd
- Text: #000000
Icons und Grafiken
Icons und Grafiken werden keine verwendet. Das Menu ist auch ohne Icons aussagekräftig genug, außerdem ist aufgrund der Barrierefreiheit (zB vorlesen von Bildern nur bei entsprechender Belegung eines alt- oder longdesc-Attributes möglich, bei Text immer) eine Navigation ohne Bilder vorzuziehen.Auch im Fließtext werden keine Icons oder Grafiken eingeplant. Je nach Aufgabenstellung bzw. Inhalt des Beitrages können jedoch Icons und/oder Grafiken zum Einsatz kommen.
Fotos
Fotos und Bilder werden nur im Inhaltsbereich eingebunden um die entsprechende Aussage zu verdeutlichen. Es werden keine Fotos zur Strukturierung verwendet um Barrierefreiheit zu gewährleisten. Im Inhaltsbereich eingebundene bilder sollen eine Breite von 560px nicht überschreiten, um innerhalb des Content-Fensters zu bleiben.Formate
Ein Datum wird im short-Format präsentiert. Dieses beinhaltet den Wochentag, den Tag des Monats sowie das Monat und die Uhrzeit.Einheitlichkeit
Dieser Weblog zeigt auf allen Seiten die selbe Struktur. Die einzelnen Bereiche ändern lediglich ihren Inhalt, nie jedoch die Form. So werden je nach Status verschiedene Menüpunkte freigeschaltet, immer am selben Platz. Auch der Inhaltsbereich ändert bloß den dargestellten Content. Dieser hohe Grad an Einheitlichkeit bietet insbesondere bei einem Lernblog ein rasches Arbeiten.... comment