Donnerstag, 16. Juni 2005
Dieses Blog wurde geschlossen.
amadeus.regerbis.uni-sbg, 11:02h
Mit dem Ablauf der Lehrveranstaltung wurde dieses Blog geschlossen.
... link (0 comments) ... comment
Dienstag, 18. Januar 2005
GIF = Graphics Interchange Format
amadeus.regerbis.uni-sbg, 11:48h
Das GIF-Format wurde für den Online-Dienst Compuserve entwickelt. Im Laufe der Zeit ist es zum Standart avanciert. Das GIF besteht aus maximal 256 Farben (zum Vergleich: JPG bis zu 16,7 Millionen Farben) und ist ideal für Buttons, Navigationselemente auf Webseiten und kleinere Logos – alles Bilder die eine geringere Farbtiefe aufweisen.
Für Fotos eigent sich das GIF-Format nicht, hier schneidet das JPG deutlich besser ab denn durch die eingeschränkte Farbzahl hat man bei Fotos einen deutlichen Farb- und somit auch Qualitätsverlust.
Das GIF-Format hat einige Besonderheiten für Webdesign, die dieses Format besonders attraktiv macht.
Auf drei Punkte will ich hier kurz eingehen:
Interlacing:
Der Browser baut das Bild gewöhnlich Zeile für Zeile auf. Bei großen Datenmengen (detaillierte Bilder) dauert es länger bis der Internetsurfer etwas erkennen kann. Das Interlacing hilft hier dem User. Denn es wird erst mal ein unscharfes Bild dargestellt und wird erst in verschiedenen „Ladeschichten“ deutlicher. Auf diese Weise kann der User schon frühzeitig erkennen was auf dem Bild dargestellt werden wird und falls das nicht ist was er sucht, kann er den Ladevorgang abbrechen.
Transparenz:
Beim Webdesign kommt es vor, dass Objekte erst richtig zur Geltung kommen, wenn sie harmonisch ins Umfeld eingebettet werden können. Im GIF-Format hat man die Möglichkeit den Farbhintergrund, bzw. eine Farbe transparent darzustellen. Auf diese Weise können Teile einer Grafik sozusagen „durchsichtig“ erscheinen und der Hintergrund schimmert durch.
Animierte Bilder:
Riesenvorteil von GIF-Dateien. Die relativ kleinen Datenmengen lassen sich hintereinander kopieren. So kann man eine Animation erstellen die schnell geladen werden kann. Hierbei lässt sich die Reihenfolge und die Zeit des Ablaufs natürlich einstellen. Ein nettes Tool hierzu ist das kostenlose Animake
Hier noch einige Beispiele:
Auge als JPG(6,8KB):

Auge als GIF mit 16 Farben(2,11KB):

Animated GIF:

Für Fotos eigent sich das GIF-Format nicht, hier schneidet das JPG deutlich besser ab denn durch die eingeschränkte Farbzahl hat man bei Fotos einen deutlichen Farb- und somit auch Qualitätsverlust.
Das GIF-Format hat einige Besonderheiten für Webdesign, die dieses Format besonders attraktiv macht.
Auf drei Punkte will ich hier kurz eingehen:
Interlacing:
Der Browser baut das Bild gewöhnlich Zeile für Zeile auf. Bei großen Datenmengen (detaillierte Bilder) dauert es länger bis der Internetsurfer etwas erkennen kann. Das Interlacing hilft hier dem User. Denn es wird erst mal ein unscharfes Bild dargestellt und wird erst in verschiedenen „Ladeschichten“ deutlicher. Auf diese Weise kann der User schon frühzeitig erkennen was auf dem Bild dargestellt werden wird und falls das nicht ist was er sucht, kann er den Ladevorgang abbrechen.
Transparenz:
Beim Webdesign kommt es vor, dass Objekte erst richtig zur Geltung kommen, wenn sie harmonisch ins Umfeld eingebettet werden können. Im GIF-Format hat man die Möglichkeit den Farbhintergrund, bzw. eine Farbe transparent darzustellen. Auf diese Weise können Teile einer Grafik sozusagen „durchsichtig“ erscheinen und der Hintergrund schimmert durch.
Animierte Bilder:
Riesenvorteil von GIF-Dateien. Die relativ kleinen Datenmengen lassen sich hintereinander kopieren. So kann man eine Animation erstellen die schnell geladen werden kann. Hierbei lässt sich die Reihenfolge und die Zeit des Ablaufs natürlich einstellen. Ein nettes Tool hierzu ist das kostenlose Animake
Hier noch einige Beispiele:
Auge als JPG(6,8KB):

Auge als GIF mit 16 Farben(2,11KB):

Animated GIF:
... link (1 comment) ... comment
Montag, 17. Januar 2005
Display mal anders... DSTN – ein Flachbildschirm macht sich rar.
amadeus.regerbis.uni-sbg, 21:45h
Flache Monitore und LCD-Displays werden oftmals als TFT bezeichnet. Aber da gibt es natürlich Unterschiede.
DSTN bedeutet „Double Super Twisted Nematic“ ist eine passiv-matirx LCD-Variante. Bei dieser Technik erfolgt die Pixelansteuerung spalten- und zeilenweise.
DSTN-Bildschirme sind deutlich günstiger als TFT-Screens, aber sie haben auch gewaltige Nachteile. DSTN-Displays sind deutlich langsamer und kontrastärmer als aktive TFT-Displays. DSTN erzielt in der Regel lediglich ein Kontrastverhältnis von 15:1, neuere DSTN-Displays maximal 30:1. Zudem tendiert diese Art von Display zur Darstellung so genannte „Geisterlinien“, die überflüssige Verlängerung dargestellter Linien.
Ebenfalls ist die Reaktionszeit mit ca. 300ms deutlich höher als die 12-16ms von TFT-Displays.
Eine besonderer Nachteil lässt sich an einer frühen Baureihe des Powerbook Wallstreet feststellen. Die G3 I-Serie (info hier) hatte in der 12.1”-Version DSTN-Displays verbaut. Diese Displays kann man heute daran erkennen, dass die seitlichen Ränder des Displays stark „ausgebleicht“ sind. Das liegt daran, dass die Beleuchtung des Displays von eben diesen Seiten erfolgte.
Beobachten lässt sich dieses „Einbrennen“ dargestellter Inhalte auch an vielen älteren Bankomaten die früher ebenfalls auf die DSTN-Technik setzten.
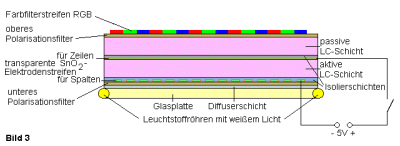
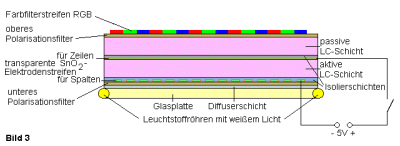
Aufbau eines DSTN-Displays:
* Der Bildschirmhintergrund wird von seitlichen Leuchtstoffröhren weiß beleuchtet.
* Eine Diffuserschicht verteilt das Licht gleichmäßig.
* Das elektrische Feld. wirkt auf die Moleküle der LC-Schicht und dreht sie mehr oder weniger. Die gedrehten Moleküle drehen auch das Licht in seiner Polarisationsebene. Es kann das obere Polarisationsfilter mehr oder weniger durchdringen. Der Kreuzungspunkt wird hell. => größere Spannung => mehr Drehung => größere Helligkeit
* Die obere passive LC-Schicht dreht entgegengesetzt mit festem Winkel und soll Farbverfälschungen ausgleichen.
* Parallel zu den Spaltenelektroden sind auf die Oberfläche Farbstreifen aufgedampft, die das Licht dann in die Grundfarben R - G - B filtern.

DSTN bedeutet „Double Super Twisted Nematic“ ist eine passiv-matirx LCD-Variante. Bei dieser Technik erfolgt die Pixelansteuerung spalten- und zeilenweise.
DSTN-Bildschirme sind deutlich günstiger als TFT-Screens, aber sie haben auch gewaltige Nachteile. DSTN-Displays sind deutlich langsamer und kontrastärmer als aktive TFT-Displays. DSTN erzielt in der Regel lediglich ein Kontrastverhältnis von 15:1, neuere DSTN-Displays maximal 30:1. Zudem tendiert diese Art von Display zur Darstellung so genannte „Geisterlinien“, die überflüssige Verlängerung dargestellter Linien.
Ebenfalls ist die Reaktionszeit mit ca. 300ms deutlich höher als die 12-16ms von TFT-Displays.
Eine besonderer Nachteil lässt sich an einer frühen Baureihe des Powerbook Wallstreet feststellen. Die G3 I-Serie (info hier) hatte in der 12.1”-Version DSTN-Displays verbaut. Diese Displays kann man heute daran erkennen, dass die seitlichen Ränder des Displays stark „ausgebleicht“ sind. Das liegt daran, dass die Beleuchtung des Displays von eben diesen Seiten erfolgte.
Beobachten lässt sich dieses „Einbrennen“ dargestellter Inhalte auch an vielen älteren Bankomaten die früher ebenfalls auf die DSTN-Technik setzten.
Aufbau eines DSTN-Displays:
* Der Bildschirmhintergrund wird von seitlichen Leuchtstoffröhren weiß beleuchtet.
* Eine Diffuserschicht verteilt das Licht gleichmäßig.
* Das elektrische Feld. wirkt auf die Moleküle der LC-Schicht und dreht sie mehr oder weniger. Die gedrehten Moleküle drehen auch das Licht in seiner Polarisationsebene. Es kann das obere Polarisationsfilter mehr oder weniger durchdringen. Der Kreuzungspunkt wird hell. => größere Spannung => mehr Drehung => größere Helligkeit
* Die obere passive LC-Schicht dreht entgegengesetzt mit festem Winkel und soll Farbverfälschungen ausgleichen.
* Parallel zu den Spaltenelektroden sind auf die Oberfläche Farbstreifen aufgedampft, die das Licht dann in die Grundfarben R - G - B filtern.

... link (0 comments) ... comment
... older stories
Online for 7522 days
Last update: 2006.12.10, 22:09
Last update: 2006.12.10, 22:09
status
You're not logged in ... login
menu
search
calendar
Juni 2025 |
||||||
Mo |
Di |
Mi |
Do |
Fr |
Sa |
So |
1 |
||||||
2 |
3 |
4 |
5 |
6 |
7 |
8 |
9 |
10 |
11 |
12 |
13 |
14 |
15 |
16 |
17 |
18 |
19 |
20 |
21 |
22 |
23 |
24 |
25 |
26 |
27 |
28 |
29 |
30 |
||||||
recent updates
Dieses Blog wurde geschlossen.
Mit dem Ablauf der Lehrveranstaltung wurde dieses Blog...
Mit dem Ablauf der Lehrveranstaltung wurde dieses Blog...
by amadeus.regerbis.uni-sbg (2006.12.10, 22:09)
Interessanter Link
http://www.apple.com/down
http://www.apple.com/down
by amadeus.regerbis.uni-sbg (2005.02.15, 12:32)
Dein Beitrag
Hi, mir gefällt an Deinem Beitrag die äußerst...
Hi, mir gefällt an Deinem Beitrag die äußerst...
by birgit.riezinger.uni-sbg (2005.01.19, 00:27)
GIF = Graphics Interchange...
Das GIF-Format wurde für den Online-Dienst Compuserve...
Das GIF-Format wurde für den Online-Dienst Compuserve...
by amadeus.regerbis.uni-sbg (2005.01.18, 11:53)
Display mal anders......
Flache Monitore und LCD-Displays werden oftmals als...
Flache Monitore und LCD-Displays werden oftmals als...
by amadeus.regerbis.uni-sbg (2005.01.17, 21:45)