Dienstag, 18. Januar 2005
GIF = Graphics Interchange Format
amadeus.regerbis.uni-sbg, 11:48h
Das GIF-Format wurde für den Online-Dienst Compuserve entwickelt. Im Laufe der Zeit ist es zum Standart avanciert. Das GIF besteht aus maximal 256 Farben (zum Vergleich: JPG bis zu 16,7 Millionen Farben) und ist ideal für Buttons, Navigationselemente auf Webseiten und kleinere Logos – alles Bilder die eine geringere Farbtiefe aufweisen.
Für Fotos eigent sich das GIF-Format nicht, hier schneidet das JPG deutlich besser ab denn durch die eingeschränkte Farbzahl hat man bei Fotos einen deutlichen Farb- und somit auch Qualitätsverlust.
Das GIF-Format hat einige Besonderheiten für Webdesign, die dieses Format besonders attraktiv macht.
Auf drei Punkte will ich hier kurz eingehen:
Interlacing:
Der Browser baut das Bild gewöhnlich Zeile für Zeile auf. Bei großen Datenmengen (detaillierte Bilder) dauert es länger bis der Internetsurfer etwas erkennen kann. Das Interlacing hilft hier dem User. Denn es wird erst mal ein unscharfes Bild dargestellt und wird erst in verschiedenen „Ladeschichten“ deutlicher. Auf diese Weise kann der User schon frühzeitig erkennen was auf dem Bild dargestellt werden wird und falls das nicht ist was er sucht, kann er den Ladevorgang abbrechen.
Transparenz:
Beim Webdesign kommt es vor, dass Objekte erst richtig zur Geltung kommen, wenn sie harmonisch ins Umfeld eingebettet werden können. Im GIF-Format hat man die Möglichkeit den Farbhintergrund, bzw. eine Farbe transparent darzustellen. Auf diese Weise können Teile einer Grafik sozusagen „durchsichtig“ erscheinen und der Hintergrund schimmert durch.
Animierte Bilder:
Riesenvorteil von GIF-Dateien. Die relativ kleinen Datenmengen lassen sich hintereinander kopieren. So kann man eine Animation erstellen die schnell geladen werden kann. Hierbei lässt sich die Reihenfolge und die Zeit des Ablaufs natürlich einstellen. Ein nettes Tool hierzu ist das kostenlose Animake
Hier noch einige Beispiele:
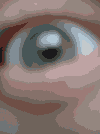
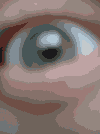
Auge als JPG(6,8KB):

Auge als GIF mit 16 Farben(2,11KB):

Animated GIF:

Für Fotos eigent sich das GIF-Format nicht, hier schneidet das JPG deutlich besser ab denn durch die eingeschränkte Farbzahl hat man bei Fotos einen deutlichen Farb- und somit auch Qualitätsverlust.
Das GIF-Format hat einige Besonderheiten für Webdesign, die dieses Format besonders attraktiv macht.
Auf drei Punkte will ich hier kurz eingehen:
Interlacing:
Der Browser baut das Bild gewöhnlich Zeile für Zeile auf. Bei großen Datenmengen (detaillierte Bilder) dauert es länger bis der Internetsurfer etwas erkennen kann. Das Interlacing hilft hier dem User. Denn es wird erst mal ein unscharfes Bild dargestellt und wird erst in verschiedenen „Ladeschichten“ deutlicher. Auf diese Weise kann der User schon frühzeitig erkennen was auf dem Bild dargestellt werden wird und falls das nicht ist was er sucht, kann er den Ladevorgang abbrechen.
Transparenz:
Beim Webdesign kommt es vor, dass Objekte erst richtig zur Geltung kommen, wenn sie harmonisch ins Umfeld eingebettet werden können. Im GIF-Format hat man die Möglichkeit den Farbhintergrund, bzw. eine Farbe transparent darzustellen. Auf diese Weise können Teile einer Grafik sozusagen „durchsichtig“ erscheinen und der Hintergrund schimmert durch.
Animierte Bilder:
Riesenvorteil von GIF-Dateien. Die relativ kleinen Datenmengen lassen sich hintereinander kopieren. So kann man eine Animation erstellen die schnell geladen werden kann. Hierbei lässt sich die Reihenfolge und die Zeit des Ablaufs natürlich einstellen. Ein nettes Tool hierzu ist das kostenlose Animake
Hier noch einige Beispiele:
Auge als JPG(6,8KB):

Auge als GIF mit 16 Farben(2,11KB):

Animated GIF:
... comment
birgit.riezinger.uni-sbg,
Mittwoch, 19. Januar 2005, 00:27
Dein Beitrag
Hi,
mir gefällt an Deinem Beitrag die äußerst simple Erklärungsweise in kurzen und aussagekräftigen Sätzen, außerdem die angenehm "unwissenschaftliche" Sprache.
Deine Quellen würden mich noch interessieren.
Zum Teil ergänzende Informationen zum gleichen Thema findest Du unter /0321654.
Würd' mich freuen, wenn du mal vorbei schaust.
LG, Birgit
mir gefällt an Deinem Beitrag die äußerst simple Erklärungsweise in kurzen und aussagekräftigen Sätzen, außerdem die angenehm "unwissenschaftliche" Sprache.
Deine Quellen würden mich noch interessieren.
Zum Teil ergänzende Informationen zum gleichen Thema findest Du unter /0321654.
Würd' mich freuen, wenn du mal vorbei schaust.
LG, Birgit
... link
... comment
Online for 7539 days
Last update: 2006.12.10, 22:09
Last update: 2006.12.10, 22:09
status
You're not logged in ... login
menu
search
calendar
Januar 2005 |
||||||
Mo |
Di |
Mi |
Do |
Fr |
Sa |
So |
1 |
2 |
|||||
3 |
4 |
5 |
6 |
8 |
9 |
|
10 |
11 |
12 |
13 |
14 |
15 |
16 |
19 |
20 |
21 |
22 |
23 |
||
24 |
25 |
26 |
27 |
28 |
29 |
30 |
31 |
||||||
recent updates
Dieses Blog wurde geschlossen.
Mit dem Ablauf der Lehrveranstaltung wurde dieses Blog...
Mit dem Ablauf der Lehrveranstaltung wurde dieses Blog...
by amadeus.regerbis.uni-sbg (2006.12.10, 22:09)
Interessanter Link
http://www.apple.com/down
http://www.apple.com/down
by amadeus.regerbis.uni-sbg (2005.02.15, 12:32)
Dein Beitrag
Hi, mir gefällt an Deinem Beitrag die äußerst...
Hi, mir gefällt an Deinem Beitrag die äußerst...
by birgit.riezinger.uni-sbg (2005.01.19, 00:27)
GIF = Graphics Interchange...
Das GIF-Format wurde für den Online-Dienst Compuserve...
Das GIF-Format wurde für den Online-Dienst Compuserve...
by amadeus.regerbis.uni-sbg (2005.01.18, 11:53)
Display mal anders......
Flache Monitore und LCD-Displays werden oftmals als...
Flache Monitore und LCD-Displays werden oftmals als...
by amadeus.regerbis.uni-sbg (2005.01.17, 21:45)