Mittwoch, 28. Mai 2008
::Einsetzen von Netzwerktools::
Karin.Strasser.Uni-Linz, 22:37h
In Aufgabe 8 geht es um das Einsetzen von Netzwerktools. Zunächst gehe ich auf die Befehle ping & tracert ein, danach auf den Portscan und zum Schluss wird auf eine whois-Abfrage eingegangen.
1)ping & tracert:
ping Definition und Funktionsweise laut Wikipedia:
-"Ping ist ein Computerprogramm, mit dem überprüft werden kann, ob ein bestimmter Host in einem IP-Netzwerk erreichbar ist und welche Zeit das Routing von ihm weg und wieder zurück in Anspruch nimmt"
-"Ping sendet ein ICMP-„Echo-Request“-Paket (ping) an die Zieladresse des zu überprüfenden Hosts. Der Empfänger muss, sofern er das Protokoll unterstützt, laut Protokollspezifikation eine Antwort zurücksenden: ICMP „Echo-Reply“ (pong). Ist der Zielrechner nicht erreichbar, antwortet der zuständige Router: „Network unreachable“ (Netzwerk nicht erreichbar) oder „Host unreachable“(Gegenstelle nicht erreichbar)."
(Quelle:Wikipedia)
--------------------------------------------------
tracert Definition laut Wikipedia:
Gibt man in der Suche tracert ein kommt man schnell darauf das man auch noch einen anderen Begriff dafür verwendet nämlich "traceroute":
"Traceroute ist ein Diagnose-Werkzeug, mit dem ermittelt werden kann, über welche IP-Router Datenpakete bis zum Ziel-Host vermittelt werden."
Tracert ist also ähnlich wie Ping. Nur werden hier noch mehr Informationen über die Netzwerkverbindung zwischen lokalem und entferntem Standort preisgegeben.
(Quelle:Wikipedia)
2) Anwendung und Analyse:
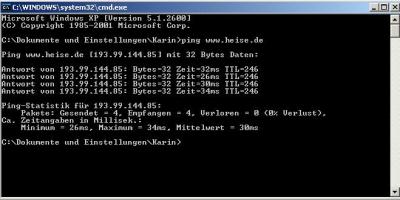
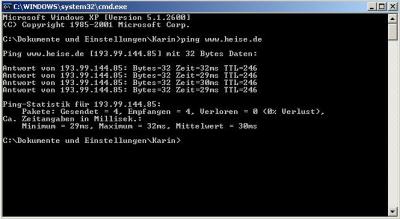
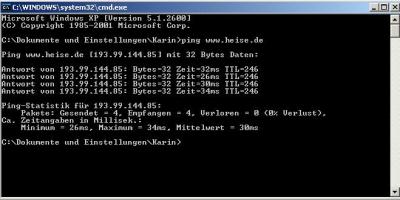
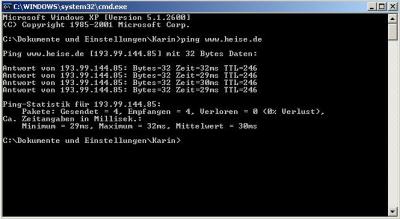
ping:
Donnerstag 29.Mai 2008 00:10 Uhr

Samstag 31.Mai 2008 16:48 Uhr

Wie man hier sehen kann warn an beiden Tagen die Hosts erreichbar. Bis auf 1-3 ms in der Zeitangabe gibt es hier keine Unterschiede zwischen den beiden Tagen.
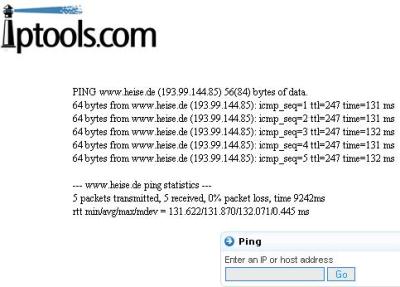
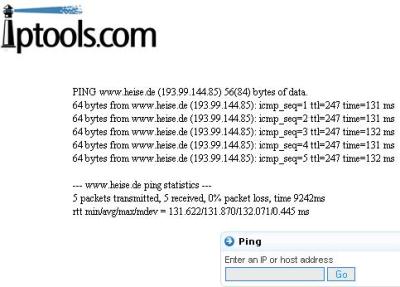
Ping Webtool:

Bei einem Webtool sind die Zeiten weitaus länger und es werden nicht 4 sondern 5 Pakete gesendet.
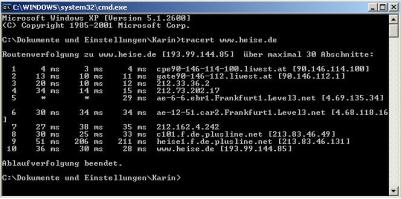
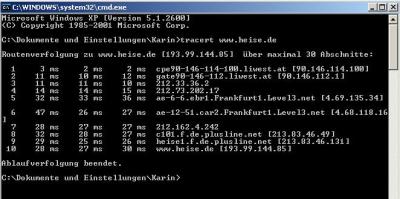
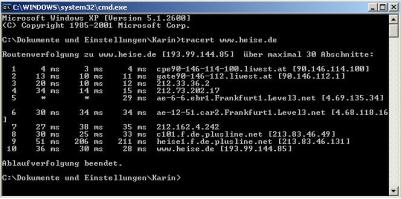
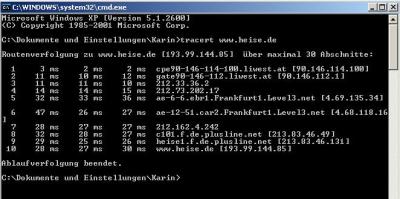
tracert:
Donnerstag 29.Mai 2008 00:25 Uhr

Samstag 31.Mai 2008 16:51 Uhr

Wie man erkennen kann zeigt der Routenverlauf 9 Serverstationen bis dann bei der 10. Serverstation die Seite www.heise.de angezeigt wird. Die Unterschiede zwischen beiden Tagen sind nur bei Server 9 sehr drastisch sichtbar. Am Samstag ist hier eine weitaus schnellere Zeitangabe zu sehen als am Donnerstag.
Tracert Webtool:

Beim Webtool ist vor allem die höhere Anzahl der Serverstationen(18) auffällig.
-----------------------------------------------------
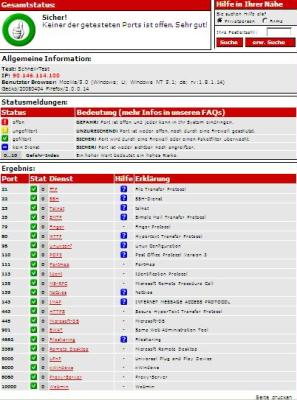
3)Portscan:
Mit diesem Tool kann festgestellt werden, welche Ports an einem Computer offen sind.
"Diese ist die einfachste Scanmethode. Der Portscanner nutzt den connect() Systemaufruf für den Portscan. Den eigentlichen Verbindungsaufbau übernimmt dann das Betriebssystem. Falls der Systemaufruf erfolgreich war, ist der Port offen. Die Verbindung wird dann sofort mit close() wieder geschlossen. Konnte die Verbindung nicht aufgebaut werden, ist der Port geschlossen."
(Quelle:Wikipedia)
Zur Durchführung eines Portscans auf meinem Rechner, verwendete ich das Online-Portscan Tool von port-scan.de. Ich habe einen Schnelltest durchgeführt.
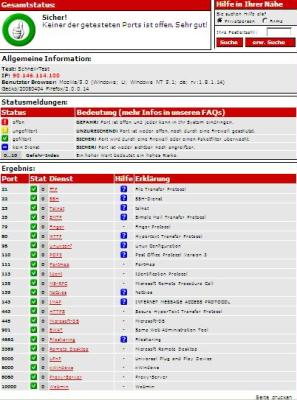
Hier das Ergebnis in Bildform:

Interpretation:
Laut dem Gesamtstatus sind mein Rechner bzw. die Ports sicher. Somit sind keine der getesteten Ports offen.
4) Whois:
Der Abfragebefehl whois ist englisch und lautet ausgeschrieben „who is“ bzw. „wer ist“. Laut Wikipedia ist whois „ein Protokoll, mit dem von einem verteilten Datenbanksystem Informationen zu Internet-Domains und IP-Adressen und deren Eigentümern abgefragt werden können.
(Quelle:Wikipedia)
Ergebnisse whois bezüglich heise.de:
Domain: heise.de
Domain-Ace: heise.de
Nserver: ns.heise.de 193.99.145.37
Nserver: ns.pop-hannover.de
Nserver: ns2.pop-hannover.net
Nserver: ns.plusline.de
Nserver: ns.s.plusline.de
Status: connect
Changed: 2008-02-28T11:09:02+01:00
[Holder]
Type: ORG
Name: Heise Zeitschriften Verlag GmbH & Co. KG
Address: Helstorfer Strasse 7
Pcode: 30625
City: Hannover
Country: DE
Changed: 2007-11-26T15:05:02+01:00
[Admin-C]
Type: PERSON
Name: Steven Steinkraus
Address: Heise Zeitschriften Verlag GmbH & Co. KG
Address: Helstorfer Strasse 7
Pcode: 30625
City: Hannover
Country: DE
Changed: 2007-12-06T13:30:02+01:00
[Tech-C]
Type: PERSON
Name: Axel Wilzopolski
Address: Heise Zeitschriften Verlag GmbH & Co. KG
Address: Helstorfer Straße 7
Pcode: 30625
City: Hannover
Country: DE
Phone: +49 511 5352 0
Fax: +49 511 5352 479
Email: aw@heise.de
Changed: 2002-10-07T15:36:40+02:00
[Zone-C]
Type: ROLE
Name: Hostmaster IPH
Organisation: Internet PoP Hannover GmbH
Address: Vahrenwalder Str. 205
Pcode: 30165
City: Hannover
Country: DE
Phone: +49.511372940
Fax: +49.51137294 5
Email: hostmaster@pop-hannover.net
Changed: 2007-05-31T12:15:03+02:00
Laut diesen Angaben ist die Domain www.heise.de auf Heise Zeitschriften Verlag GmbH & Co. KG registriert. (united domains)
1)ping & tracert:
ping Definition und Funktionsweise laut Wikipedia:
-"Ping ist ein Computerprogramm, mit dem überprüft werden kann, ob ein bestimmter Host in einem IP-Netzwerk erreichbar ist und welche Zeit das Routing von ihm weg und wieder zurück in Anspruch nimmt"
-"Ping sendet ein ICMP-„Echo-Request“-Paket (ping) an die Zieladresse des zu überprüfenden Hosts. Der Empfänger muss, sofern er das Protokoll unterstützt, laut Protokollspezifikation eine Antwort zurücksenden: ICMP „Echo-Reply“ (pong). Ist der Zielrechner nicht erreichbar, antwortet der zuständige Router: „Network unreachable“ (Netzwerk nicht erreichbar) oder „Host unreachable“(Gegenstelle nicht erreichbar)."
(Quelle:Wikipedia)
--------------------------------------------------
tracert Definition laut Wikipedia:
Gibt man in der Suche tracert ein kommt man schnell darauf das man auch noch einen anderen Begriff dafür verwendet nämlich "traceroute":
"Traceroute ist ein Diagnose-Werkzeug, mit dem ermittelt werden kann, über welche IP-Router Datenpakete bis zum Ziel-Host vermittelt werden."
Tracert ist also ähnlich wie Ping. Nur werden hier noch mehr Informationen über die Netzwerkverbindung zwischen lokalem und entferntem Standort preisgegeben.
(Quelle:Wikipedia)
2) Anwendung und Analyse:
ping:
Donnerstag 29.Mai 2008 00:10 Uhr

Samstag 31.Mai 2008 16:48 Uhr

Wie man hier sehen kann warn an beiden Tagen die Hosts erreichbar. Bis auf 1-3 ms in der Zeitangabe gibt es hier keine Unterschiede zwischen den beiden Tagen.
Ping Webtool:

Bei einem Webtool sind die Zeiten weitaus länger und es werden nicht 4 sondern 5 Pakete gesendet.
tracert:
Donnerstag 29.Mai 2008 00:25 Uhr

Samstag 31.Mai 2008 16:51 Uhr

Wie man erkennen kann zeigt der Routenverlauf 9 Serverstationen bis dann bei der 10. Serverstation die Seite www.heise.de angezeigt wird. Die Unterschiede zwischen beiden Tagen sind nur bei Server 9 sehr drastisch sichtbar. Am Samstag ist hier eine weitaus schnellere Zeitangabe zu sehen als am Donnerstag.
Tracert Webtool:

Beim Webtool ist vor allem die höhere Anzahl der Serverstationen(18) auffällig.
-----------------------------------------------------
3)Portscan:
Mit diesem Tool kann festgestellt werden, welche Ports an einem Computer offen sind.
"Diese ist die einfachste Scanmethode. Der Portscanner nutzt den connect() Systemaufruf für den Portscan. Den eigentlichen Verbindungsaufbau übernimmt dann das Betriebssystem. Falls der Systemaufruf erfolgreich war, ist der Port offen. Die Verbindung wird dann sofort mit close() wieder geschlossen. Konnte die Verbindung nicht aufgebaut werden, ist der Port geschlossen."
(Quelle:Wikipedia)
Zur Durchführung eines Portscans auf meinem Rechner, verwendete ich das Online-Portscan Tool von port-scan.de. Ich habe einen Schnelltest durchgeführt.
Hier das Ergebnis in Bildform:

Interpretation:
Laut dem Gesamtstatus sind mein Rechner bzw. die Ports sicher. Somit sind keine der getesteten Ports offen.
4) Whois:
Der Abfragebefehl whois ist englisch und lautet ausgeschrieben „who is“ bzw. „wer ist“. Laut Wikipedia ist whois „ein Protokoll, mit dem von einem verteilten Datenbanksystem Informationen zu Internet-Domains und IP-Adressen und deren Eigentümern abgefragt werden können.
(Quelle:Wikipedia)
Ergebnisse whois bezüglich heise.de:
Domain: heise.de
Domain-Ace: heise.de
Nserver: ns.heise.de 193.99.145.37
Nserver: ns.pop-hannover.de
Nserver: ns2.pop-hannover.net
Nserver: ns.plusline.de
Nserver: ns.s.plusline.de
Status: connect
Changed: 2008-02-28T11:09:02+01:00
[Holder]
Type: ORG
Name: Heise Zeitschriften Verlag GmbH & Co. KG
Address: Helstorfer Strasse 7
Pcode: 30625
City: Hannover
Country: DE
Changed: 2007-11-26T15:05:02+01:00
[Admin-C]
Type: PERSON
Name: Steven Steinkraus
Address: Heise Zeitschriften Verlag GmbH & Co. KG
Address: Helstorfer Strasse 7
Pcode: 30625
City: Hannover
Country: DE
Changed: 2007-12-06T13:30:02+01:00
[Tech-C]
Type: PERSON
Name: Axel Wilzopolski
Address: Heise Zeitschriften Verlag GmbH & Co. KG
Address: Helstorfer Straße 7
Pcode: 30625
City: Hannover
Country: DE
Phone: +49 511 5352 0
Fax: +49 511 5352 479
Email: aw@heise.de
Changed: 2002-10-07T15:36:40+02:00
[Zone-C]
Type: ROLE
Name: Hostmaster IPH
Organisation: Internet PoP Hannover GmbH
Address: Vahrenwalder Str. 205
Pcode: 30165
City: Hannover
Country: DE
Phone: +49.511372940
Fax: +49.51137294 5
Email: hostmaster@pop-hannover.net
Changed: 2007-05-31T12:15:03+02:00
Laut diesen Angaben ist die Domain www.heise.de auf Heise Zeitschriften Verlag GmbH & Co. KG registriert. (united domains)
... link (0 comments) ... comment
Donnerstag, 15. Mai 2008
::www.twoday.net::
Karin.Strasser.Uni-Linz, 13:05h
Der in der LVA gezogene Dienst soll analysiert werden:
Zunächst mal einige allgemeine Informationen zu diesem Dienst.
"Twoday.net ist eine der größten deutschsprachigen Weblog-Hosting-Plattformen und eine der größten deutschsprachigen Weblog-Communitys. Sie wird von Knallgrau New Media Solutions betrieben, einer Agentur für Neue Medien aus Wien. Die Plattform ermöglicht es Nutzern, ein vom Anbieter kostenlos oder gegen eine monatliche Gebühr bereitgestelltes Weblog zu betreiben. Sie hat zur Zeit mehr als 28.000 registrierte Anwender, die mehr als 10.000 Weblogs betreiben (Stand: Juni 2005). Twoday.net wurde im Februar 2003 gestartet und basiert auf einer Weiterentwicklung der Software antville."
(Quelle Wikipedia)
Nun zu den einzelnen Punkten:
--------------------------------------------------
Kommunikationskanäle (eMail, Web, SMS, ...) werden für folgende Funktionen benutzt:
Wichtig zu erwähnen sind hier der Weblog ansich und die Kanäle Handy und eMail.
Der Weblog wird als eine Art Online Tagebuch geführt wo man verschiedene Informationen anhand von Texten oder Bildern (z.b. Privates, Politik, Sport, aktuelle Themen, usw.) preisgeben kann, bei anderen Weblogs kommentieren oder aber auch in seinem eigenen Blog kommentieren lassen kann.
Sobald man als Benutzer angemeldet ist, findet man die entsprechenden Einstellungen zur Benutzung der E-Mail-Schnittstelle in seiner Profilverwaltung.
Die E-Mail Addresse setzt sich aus dem (zum Teil verkürzten) Benutzernamen, sowie einem 4-stelligen Sicherheits PIN zusammen (z.B. maria.2394 @ twoday.net). Dieser PIN wird per Zufallsgenerator gesetzt, kann aber jederzeit geändert werden.
Es ist also hier möglich sowohl via Handy als auch via eMail zu bloggen.
*Beiträge via eMail werden inklusive Formattierung des Textes und Bilder, die man einfach als Attachement anhängen kann, in deinem eigenen Weblog veröffentlicht. Die E-Mail Schnittstelle ist auch eine Möglichkeit viele Bilder auf einmal an dein Weblog zu senden, und diese gleich als Galerie in deinem Beitrag darzustellen.
*Beiträge via Handy bringen ein gewisse Vorassetzung mit sich. Man braucht ein entsprechendes Handy das die Fähigkeit hat auch SMS bzw MMS an eine Mail Adresse zu schicken. Dadurch kann man auch unterwegs durch Senden an die eigene twoday.net E-Mail Addresse Beiträge und Bilder in ein Weblog posten.
(Quelle: twoday.net)
--------------------------------------------------
Medien (bzw. Datenformate):
Hier besteht die Möglichkeit online Texte zu verfassen und Bilder zu veröffentlichen (Format JPG). Man kann jedes beliebige Bild hochladen. Übersteigt das Bild die vogegeben Größe (Länge/Breite 100px) so wird automatisch eine Bildvorschau erstellt. Man kann aber bereits beim hochladen die Größe verändern. (Quelle: twoday.net)
--------------------------------------------------
Bewertungsmechanismen, bzw. qualitätssichernde Maßnahmen:
Im Admin-Bereich lässt sich der eigene Weblog mit einem Passwort schützen, um somit nur seine engsten Freunde an den "online-leben" teilhaben zu lassen. Hierzu brauchst du jedoch die Version twoday.net advanced.
Wer kommentieren darf kann man selbst entscheiden (unter Weblog-Einstellungen). Hier gibt es die Option nur angemeldeten Usern das Kommentieren zu erlauben oder auch anderen nicht angemeldeten Usern.
Unter Weblog - > Einstellungen kannst du auch unerwünschte Kommentatoren generell vom Kommentieren in deinem Weblog ausschließen. Das Ausschließen von einzelnen Usern geht nur, wenn das anonyme Kommentieren ncht erlaubt ist.
(Quelle: admin_bereich und beiträge_verfassen)
Die allgemeine Mitgliedsverwaltung, sprich deren Rechte und Pflichten findet ihr unter folgenden Punkt:
Mitgliedsverwaltung
--------------------------------------------------
Nutzungsrechte:
Hier gibt es die Twodays AGBs die ich hier als PDF Datei raufgeladen habe:
Diese Datei findest du ansonsten auch hier.
(am Ende der Seite)
--------------------------------------------------
Auf twoday.net werden derzeit 3 verschiedene Produktvarianten angeboten: „twoday.net free“, „twoday.net basic“ und „twoday.net advanced“.
twoday.net ist ein Weblog Hosting Service, welches von der Knallgrau New Media Solutions GmbH seit Februar 2003 betrieben wird. Es basiert auf der Weblog Sofware Antville und wurde im Laufe der Zeit um zahlreiche Funktionen und Erweiterungen ergänzt.
Weblog-Software kann auf eigenem Webspace installiert oder als ASP-Dienst bei kostenlosen oder kostenpflichtigen Anbietern genutzt werden.
--------------------------------------------------
Da ich leider selbst nichts genaueres über Schnittstellen zu anderen Diensten finden konnte hab ich mich etwas schlau gemacht und direkt bei twoday.net per mail angefragt.
Hier hab ich erfahren das es ein paar Schnittstellen gibt. Erwähnt werden unter anderem Weather.com und Amazon.
Andere Seiten können über RSS-Funktionen eingebunden werden. Außerdem sind die Weblog-Templates voll editierbar, sodass Geocodes u.ä. jederzeit über Scripts eingebunden werden können.
Zunächst mal einige allgemeine Informationen zu diesem Dienst.
"Twoday.net ist eine der größten deutschsprachigen Weblog-Hosting-Plattformen und eine der größten deutschsprachigen Weblog-Communitys. Sie wird von Knallgrau New Media Solutions betrieben, einer Agentur für Neue Medien aus Wien. Die Plattform ermöglicht es Nutzern, ein vom Anbieter kostenlos oder gegen eine monatliche Gebühr bereitgestelltes Weblog zu betreiben. Sie hat zur Zeit mehr als 28.000 registrierte Anwender, die mehr als 10.000 Weblogs betreiben (Stand: Juni 2005). Twoday.net wurde im Februar 2003 gestartet und basiert auf einer Weiterentwicklung der Software antville."
(Quelle Wikipedia)
Nun zu den einzelnen Punkten:
--------------------------------------------------
Kommunikationskanäle (eMail, Web, SMS, ...) werden für folgende Funktionen benutzt:
Wichtig zu erwähnen sind hier der Weblog ansich und die Kanäle Handy und eMail.
Der Weblog wird als eine Art Online Tagebuch geführt wo man verschiedene Informationen anhand von Texten oder Bildern (z.b. Privates, Politik, Sport, aktuelle Themen, usw.) preisgeben kann, bei anderen Weblogs kommentieren oder aber auch in seinem eigenen Blog kommentieren lassen kann.
Sobald man als Benutzer angemeldet ist, findet man die entsprechenden Einstellungen zur Benutzung der E-Mail-Schnittstelle in seiner Profilverwaltung.
Die E-Mail Addresse setzt sich aus dem (zum Teil verkürzten) Benutzernamen, sowie einem 4-stelligen Sicherheits PIN zusammen (z.B. maria.2394 @ twoday.net). Dieser PIN wird per Zufallsgenerator gesetzt, kann aber jederzeit geändert werden.
Es ist also hier möglich sowohl via Handy als auch via eMail zu bloggen.
*Beiträge via eMail werden inklusive Formattierung des Textes und Bilder, die man einfach als Attachement anhängen kann, in deinem eigenen Weblog veröffentlicht. Die E-Mail Schnittstelle ist auch eine Möglichkeit viele Bilder auf einmal an dein Weblog zu senden, und diese gleich als Galerie in deinem Beitrag darzustellen.
*Beiträge via Handy bringen ein gewisse Vorassetzung mit sich. Man braucht ein entsprechendes Handy das die Fähigkeit hat auch SMS bzw MMS an eine Mail Adresse zu schicken. Dadurch kann man auch unterwegs durch Senden an die eigene twoday.net E-Mail Addresse Beiträge und Bilder in ein Weblog posten.
(Quelle: twoday.net)
--------------------------------------------------
Medien (bzw. Datenformate):
Hier besteht die Möglichkeit online Texte zu verfassen und Bilder zu veröffentlichen (Format JPG). Man kann jedes beliebige Bild hochladen. Übersteigt das Bild die vogegeben Größe (Länge/Breite 100px) so wird automatisch eine Bildvorschau erstellt. Man kann aber bereits beim hochladen die Größe verändern. (Quelle: twoday.net)
--------------------------------------------------
Bewertungsmechanismen, bzw. qualitätssichernde Maßnahmen:
Im Admin-Bereich lässt sich der eigene Weblog mit einem Passwort schützen, um somit nur seine engsten Freunde an den "online-leben" teilhaben zu lassen. Hierzu brauchst du jedoch die Version twoday.net advanced.
Wer kommentieren darf kann man selbst entscheiden (unter Weblog-Einstellungen). Hier gibt es die Option nur angemeldeten Usern das Kommentieren zu erlauben oder auch anderen nicht angemeldeten Usern.
Unter Weblog - > Einstellungen kannst du auch unerwünschte Kommentatoren generell vom Kommentieren in deinem Weblog ausschließen. Das Ausschließen von einzelnen Usern geht nur, wenn das anonyme Kommentieren ncht erlaubt ist.
(Quelle: admin_bereich und beiträge_verfassen)
Die allgemeine Mitgliedsverwaltung, sprich deren Rechte und Pflichten findet ihr unter folgenden Punkt:
Mitgliedsverwaltung
--------------------------------------------------
Nutzungsrechte:
Hier gibt es die Twodays AGBs die ich hier als PDF Datei raufgeladen habe:
Diese Datei findest du ansonsten auch hier.
(am Ende der Seite)
--------------------------------------------------
Auf twoday.net werden derzeit 3 verschiedene Produktvarianten angeboten: „twoday.net free“, „twoday.net basic“ und „twoday.net advanced“.
twoday.net ist ein Weblog Hosting Service, welches von der Knallgrau New Media Solutions GmbH seit Februar 2003 betrieben wird. Es basiert auf der Weblog Sofware Antville und wurde im Laufe der Zeit um zahlreiche Funktionen und Erweiterungen ergänzt.
Weblog-Software kann auf eigenem Webspace installiert oder als ASP-Dienst bei kostenlosen oder kostenpflichtigen Anbietern genutzt werden.
--------------------------------------------------
Da ich leider selbst nichts genaueres über Schnittstellen zu anderen Diensten finden konnte hab ich mich etwas schlau gemacht und direkt bei twoday.net per mail angefragt.
Hier hab ich erfahren das es ein paar Schnittstellen gibt. Erwähnt werden unter anderem Weather.com und Amazon.
Andere Seiten können über RSS-Funktionen eingebunden werden. Außerdem sind die Weblog-Templates voll editierbar, sodass Geocodes u.ä. jederzeit über Scripts eingebunden werden können.
... link (3 comments) ... comment
Mittwoch, 9. April 2008
::Aufgabe XML::
Karin.Strasser.Uni-Linz, 16:30h
Ich soll ein beliebiges Objekt wählen, nicht aber eine Adresse. Das von mir gewählte Objekt sollte eine mindestens 2-stufige Baumstruktur aufweisen.
mein Objekt Speisekarte_Angebot weist folgende XML-Struktur auf:
..habe die Struktur im Kompozer erstellt und dann den HTML Code hier rein kopiert.
Hoffe es stimmt so wenn nicht bitte ich darum es mir mitzuteilen sodass ich eine Korrektur vornehmen kann.
mein Objekt Speisekarte_Angebot weist folgende XML-Struktur auf:
<speisekarte_angebot>
<frühstück>
<speise>
<name>großes frühstück</name>
<preis>€5.00</preis>
</speise>
<getränk>
<name>cappuccino</name>
<preis>€2.50</preis>
</getränk>
</frükstück>
<mittagessen>
<name>wiener schnitzel</name>
<preis>€7.50</preis>
</mittagessen>
<abendessen>
<name>kalte jause</name>
<preis>€5.00</preis>
</abendessen>
<nachspeise>
<name>eispalatschinkeb</name>
<preis>€3.50</preis>
</nachspeise>
</speisekarte_angebot>..habe die Struktur im Kompozer erstellt und dann den HTML Code hier rein kopiert.
Hoffe es stimmt so wenn nicht bitte ich darum es mir mitzuteilen sodass ich eine Korrektur vornehmen kann.
... link (0 comments) ... comment
Montag, 7. April 2008
>:Aufgabe JAVA :<
Karin.Strasser.Uni-Linz, 20:58h
Hier mein Javascript Beispiel wobei ich die Tage in Stunden, den Count Down in "Seit x Stunden" umgeschrieben habe und mir ein individuelles Beispiel überlegt habe;
... link (2 comments) ... comment
Donnerstag, 3. April 2008
::XML | Javascript::
Karin.Strasser.Uni-Linz, 14:00h
Da ich das heutige Thema sehr interessant gefunden habe möchte ich gerne hier noch mal ein paar Sachen bezüglich XML bzw. XHTML und Javaskript erwähnen.
XML=Extensible Markup Language
...man spricht von einer erweiterbaren Auszeichnungssprache
XHTML: aus HTML (Fehler werden noch verziehn) wird XHTML (Fehler werden nicht zugelassen)
---> Vorteil: beschreibbar, austauschbar
Javascript:
Link zu Wikipedia
um sich einen genauen Überlick zu verschaffen verweise ich hiermit auf den LVA begleitenden Lernblog.
XML=Extensible Markup Language
...man spricht von einer erweiterbaren Auszeichnungssprache
XHTML: aus HTML (Fehler werden noch verziehn) wird XHTML (Fehler werden nicht zugelassen)
---> Vorteil: beschreibbar, austauschbar
Javascript:
Link zu Wikipedia
um sich einen genauen Überlick zu verschaffen verweise ich hiermit auf den LVA begleitenden Lernblog.
... link (0 comments) ... comment
Montag, 17. März 2008
>:Publizieren im Internet:<
Karin.Strasser.Uni-Linz, 13:10h
In der letzten LVA am 13|03|08 wurde das Thema Publizieren im Internet besprochen.
Im Rahmen dieses Themas wurde uns unter anderem ein kleiner Überblick über die Html-Sprache gegeben.
Für jene die nicht wissen was Html bedeutet -> hier ein link auf Wikipedia und jene die sich noch näher mit dieser Technik beschäftigen wollen sollten folgende interessante links Html für Anfänger und SELFHTML nützen.
Unsere Aufgabenstellung lautet nun eine eigene Homepage zu erstellen.
Unter einer Homepage, auch Startseite einer Website genannt, versteht man die Seite eines Web-Auftrittes, die als zentraler Dreh- und Angelpunkt angelegt ist. (Quelle: Wikipedia: http://de.wikipedia.org/wiki/Homepage )
Ziel ist es eine Homepage zu erstellen die nicht für private Zwecke verwendet wird sondern vor allem sich mit Themen beschäftigen soll die mit meinem Studium, Berufsplänen, Berufserfahrungen und Aktivitäten an der Universität zu tun haben.
Meine Seite besteht aus einer Index Seite (Home), die ich mit Hilfe einer Tabelle gestaltet habe und 3 weiteren Bereichen: About, Links und Study.
In den jeweiligen Bereichen habe ich mich bemüht die Überschriften, Farben, Grafiken, Images so anzuwenden das sie nicht aufdringlich oder störend wirken. Ausserdem beinhalten die Seiten keine überflüssigen privaten Informationen sondern rein für dieses Schwerpunktfach "E-Learning" relevante Themen. Ebenso findet ihr auch Informationen über mein Studium!
Um eine solche Homepage überhaupt erstellen zu können braucht man ein geeignetes Instrument zur Bearbeitung der Seiten und einen Server auf den man die Seite auch veröffentlichen kann.
Ein solches Instrument wird Html Editor genannt. Er soll bei der Gestaltung der Homepage so einfach wie möglich zu bedienen sein. Beim meiner Homepage arbeite ich mit dem Html Editor Kompozer der als freier Download zur Verfügung steht.
Für jene die noch keine Erfahrungen mit diesem Editor gesammelt haben hier ein kleines Einführungsvideo und Nachschlagewerk.
Probleme mit dem Kompozer sind bei mir noch nicht aufgetreten und ich hoffe das bleibt auch so:)
Ausserdem habe ich mich auch an ein paar anderen Seiten orientiert. Erwähnenswert ist für mich die Page jmc communications.
Das wars soweit von meiner Seite und wünsche euch nun viel Spaß und Vergnügen mit meiner Homepage
Im Rahmen dieses Themas wurde uns unter anderem ein kleiner Überblick über die Html-Sprache gegeben.
Für jene die nicht wissen was Html bedeutet -> hier ein link auf Wikipedia und jene die sich noch näher mit dieser Technik beschäftigen wollen sollten folgende interessante links Html für Anfänger und SELFHTML nützen.
Unsere Aufgabenstellung lautet nun eine eigene Homepage zu erstellen.
Unter einer Homepage, auch Startseite einer Website genannt, versteht man die Seite eines Web-Auftrittes, die als zentraler Dreh- und Angelpunkt angelegt ist. (Quelle: Wikipedia: http://de.wikipedia.org/wiki/Homepage )
Ziel ist es eine Homepage zu erstellen die nicht für private Zwecke verwendet wird sondern vor allem sich mit Themen beschäftigen soll die mit meinem Studium, Berufsplänen, Berufserfahrungen und Aktivitäten an der Universität zu tun haben.
Meine Seite besteht aus einer Index Seite (Home), die ich mit Hilfe einer Tabelle gestaltet habe und 3 weiteren Bereichen: About, Links und Study.
In den jeweiligen Bereichen habe ich mich bemüht die Überschriften, Farben, Grafiken, Images so anzuwenden das sie nicht aufdringlich oder störend wirken. Ausserdem beinhalten die Seiten keine überflüssigen privaten Informationen sondern rein für dieses Schwerpunktfach "E-Learning" relevante Themen. Ebenso findet ihr auch Informationen über mein Studium!
Um eine solche Homepage überhaupt erstellen zu können braucht man ein geeignetes Instrument zur Bearbeitung der Seiten und einen Server auf den man die Seite auch veröffentlichen kann.
Ein solches Instrument wird Html Editor genannt. Er soll bei der Gestaltung der Homepage so einfach wie möglich zu bedienen sein. Beim meiner Homepage arbeite ich mit dem Html Editor Kompozer der als freier Download zur Verfügung steht.
Für jene die noch keine Erfahrungen mit diesem Editor gesammelt haben hier ein kleines Einführungsvideo und Nachschlagewerk.
Probleme mit dem Kompozer sind bei mir noch nicht aufgetreten und ich hoffe das bleibt auch so:)
Ausserdem habe ich mich auch an ein paar anderen Seiten orientiert. Erwähnenswert ist für mich die Page jmc communications.
Das wars soweit von meiner Seite und wünsche euch nun viel Spaß und Vergnügen mit meiner Homepage
... link (0 comments) ... comment
Sonntag, 9. März 2008
::Nutzung interaktiver Medien::
Karin.Strasser.Uni-Linz, 22:54h
Mein Name ist Karin Strasser und ich studiere Wirtschaftswissenschaften an der Johannes Kepler Universität in Linz.

Seit dem SS08 belege ich unter anderem den Einstiegskurs Nutzung interaktiver Medien in dem Schwerpunktfach E-learning.
Mit der Belegung dieser Lehrveranstaltungen erhoffe ich mir eine Reihe an Informationen über die Nutzung interaktiver Medien die meiner Meinung nach ein wichtiger Bestandteil in unserem Umfeld geworden sind und immer mehr in den Vordergrund rücken werden.
Das Ziel dieser Lehrveranstaltung ist Kooperatives Lernen zu vermitteln und mit Hilfe eines Weblogs dieses umzusetzen.
Ich wünsche euch allen ein erfolgreiches SS 08 und viel Vergnügen mit meinem Weblog:)

Seit dem SS08 belege ich unter anderem den Einstiegskurs Nutzung interaktiver Medien in dem Schwerpunktfach E-learning.
Mit der Belegung dieser Lehrveranstaltungen erhoffe ich mir eine Reihe an Informationen über die Nutzung interaktiver Medien die meiner Meinung nach ein wichtiger Bestandteil in unserem Umfeld geworden sind und immer mehr in den Vordergrund rücken werden.
Das Ziel dieser Lehrveranstaltung ist Kooperatives Lernen zu vermitteln und mit Hilfe eines Weblogs dieses umzusetzen.
Ich wünsche euch allen ein erfolgreiches SS 08 und viel Vergnügen mit meinem Weblog:)
... link (0 comments) ... comment
Online for 6329 days
Last update: 2010.01.19, 10:19
Last update: 2010.01.19, 10:19
status
You're not logged in ... login
menu
search
calendar
Juli 2025 |
||||||
Mo |
Di |
Mi |
Do |
Fr |
Sa |
So |
1 |
2 |
3 |
4 |
5 |
6 |
|
7 |
8 |
9 |
10 |
11 |
12 |
13 |
14 |
15 |
16 |
17 |
18 |
19 |
20 |
21 |
22 |
23 |
24 |
25 |
26 |
27 |
28 |
29 |
30 |
31 |
|||
recent updates
B&I Aufgabe 4: Social...
Etsy.com Geschäft
Etsy.com Geschäft
by Karin.Strasser.Uni-Linz (2010.01.19, 10:19)
B&I Aufgabe 1
Follow the Free - Verschenken von Teilprodukten und...
Follow the Free - Verschenken von Teilprodukten und...
by Karin.Strasser.Uni-Linz (2009.11.09, 15:38)
Aufgabe 5
Zusammenfassung unseres Schulbuchhandels Analyse:
Zusammenfassung unseres Schulbuchhandels Analyse:
by Karin.Strasser.Uni-Linz (2009.01.20, 16:49)
Aufgabe 4
Ich habe bei der 4. Aufgabe, || Angewandte Kollaboration...
Ich habe bei der 4. Aufgabe, || Angewandte Kollaboration...
by Karin.Strasser.Uni-Linz (2008.12.11, 17:25)
ONIX
Hallo Karin. Ich bin beim recherchieren auch auf ONIX...
Hallo Karin. Ich bin beim recherchieren auch auf ONIX...
by Anto.Grgic.Uni-Linz (2008.11.22, 20:47)