... neuere Einträge
1. Hausübung Interface- & Screendesign
Dienstag, 10. November 2009, 22:30
Zielsetzung und Zielpublikum
Mit meinem Blogtemplate werden hauptsächlich StudentenInnen, SchülerInnen und Jugendliche angesprochen, die nach einer Designänderung und einem vorgefertigten, kostenlosen Layout für ihre eigene Seite suchen. Das Ziel ist ihnen eine übersichtliche, einfache, farbenfreundliche und handliche Struktur zur Verfügung zu stellen.
Interface Design
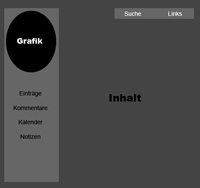
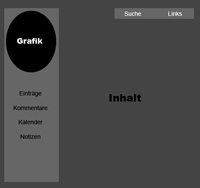
Mein Aufbau weist eine chronologische Struktur auf, sprich die Einträge des Users und die dazugehörigen Kommentare anderer User werden nach Datum auf der linken Seite unter Navigation zu finden sein. Ebenso links gerichtet sind der Kalender und die eigenen Notizen. Der Inhaltsbereich befindet sich auf der rechten Seite, über dieser eine Interaktionsnavigation wie Suche und Links. Multimedia-Arten wie Fotos, Videos oder Sounds sollten ebenso in den Inhalt vom User eingebettet werden können.
Screen Design
Die Textformatierung des Inhaltes ist für den User frei wählbar und je nach Beitragslänge wird gescrollt. Durch CSS wird dem Design eine einheitliche Struktur verliehen, für die Schriftart wähle ich Arial und Formate wie Datum, Uhrzeit werden farblich herausgehoben und klein gehalten. Die Farben Silber, Dunkelgrau, Schwarz und Weiß ziehen sich durch das ganze Layout und links über der Navigation wird ein Portrait einer bekannten Person (JPEG/GIF) platziert.
Eine Skizze meiner ungefähren Aufbauvorstellung

FORTSETZUNG:
Hier geht es zu meiner Webseite
Mit meinem Blogtemplate werden hauptsächlich StudentenInnen, SchülerInnen und Jugendliche angesprochen, die nach einer Designänderung und einem vorgefertigten, kostenlosen Layout für ihre eigene Seite suchen. Das Ziel ist ihnen eine übersichtliche, einfache, farbenfreundliche und handliche Struktur zur Verfügung zu stellen.
Interface Design
Mein Aufbau weist eine chronologische Struktur auf, sprich die Einträge des Users und die dazugehörigen Kommentare anderer User werden nach Datum auf der linken Seite unter Navigation zu finden sein. Ebenso links gerichtet sind der Kalender und die eigenen Notizen. Der Inhaltsbereich befindet sich auf der rechten Seite, über dieser eine Interaktionsnavigation wie Suche und Links. Multimedia-Arten wie Fotos, Videos oder Sounds sollten ebenso in den Inhalt vom User eingebettet werden können.
Screen Design
Die Textformatierung des Inhaltes ist für den User frei wählbar und je nach Beitragslänge wird gescrollt. Durch CSS wird dem Design eine einheitliche Struktur verliehen, für die Schriftart wähle ich Arial und Formate wie Datum, Uhrzeit werden farblich herausgehoben und klein gehalten. Die Farben Silber, Dunkelgrau, Schwarz und Weiß ziehen sich durch das ganze Layout und links über der Navigation wird ein Portrait einer bekannten Person (JPEG/GIF) platziert.
Eine Skizze meiner ungefähren Aufbauvorstellung

FORTSETZUNG:
Hier geht es zu meiner Webseite
Permalink (0 Kommentare) Kommentieren
... ältere Einträge