Donnerstag, 17. April 2008
Tutorium - HTML und Tabellen
Andrea.Moessbichler.Uni-Linz, Thema: PIM Tutorium
Im ersten Tutorium aus PIM haben wir uns mit grundlegenden HTML-Fragen, Formatierungen und Tabellendesign beschäftigt. Um die Arbeit im Tutorium zu veranschaulichen, habe ich hier im Weblog drei Beispiele eingefügt, die erarbeitet wurden und die ich zu Hause noch einmal nachgebaut habe:
1) Textformatierung
Blindtextbuch
Also schön, Guido Heffels, nachfolgend meine Textempfehlung für das Blindtextbuch. Sie mögen denken, aus welchem Anlass es unbedingt eine solche poesiealbumhafte Antiquität sein muss, und genau das sollen Sie ja auch. Wenn Sie den Text lange genug mit Fleiss bestaunen, können Sie die Nuss knacken. Denn wenn mein Gag auch nicht mit schnellem Auge zu entdecken ist - eine geduldige Seele muss die Lösung doch finden. Wenn Sie es geschafft haben, dann klingeln Sie mich doch bitte noch einmal an, denn ich muss Ihnen dann noch die Headline zum Text nachsenden. Das möchte ich momentan nicht, weil dann das bescheidene Geheimnis dieses Blindtextes schon jetzt offenläge. Viel Spass wünscht Rainer Baginski. PS: Eine einzige Hilfe gebe ich: Das Begleittextchen hat's nicht. Sie haben's nicht. Ich - typisch Baginski - habe es. Finden Sie es.
Hier der Quellcode zu diesem Text:
<h1>Blindtextbuch</h1>
<p align="justify">Also schön, <b>Guido Heffels</b>, nachfolgend meine Textempfehlung für das <i>Blindtextbuch</i>. Sie mögen denken, aus welchem <u>Anlass</u> es unbedingt eine solche poesiealbumhafte Antiquität sein muss, und genau das sollen Sie ja auch. Wenn Sie den Text lange genug mit <s>Fleiss</s> bestaunen, können Sie die <big>Nuss</big> knacken. Denn wenn mein Gag auch nicht mit schnellem <b>Auge</b> zu entdecken ist <small>- eine geduldige Seele muss die Lösung doch finden.</small> Wenn Sie es geschafft <sup>haben</sup>, dann klingeln Sie mich doch bitte noch einmal an, denn ich muss Ihnen dann noch <tt>die Headline zum Text nachsenden.</tt> Das möchte ich momentan nicht, weil dann das bescheidene <b><i><u>Geheimnis</u></i></b> dieses Blindtextes schon jetzt offenläge. Viel Spass wünscht Rainer Baginski.
PS: Eine einzige Hilfe gebe ich: Das <sub>Begleittextchen</sub> hat's nicht. Sie haben's nicht. Ich - typisch Baginski - habe es. Finden Sie es.</p>
Folgende Tags wurden verwendet:
|
<h1>
|
Überschrift 1. Ordnung |
|
<p align="justify">
|
Absatz (p) mit Ausrichtung (align) Blocksatz |
|
<b>
|
fett |
|
<i>
|
kursiv |
|
<u>
|
unterstrichen |
|
<s>
|
durchgestrichen |
|
<big>
|
Text wird größer dargestellt als normal |
|
<small>
|
Text wird kleiner dargestellt als normal |
|
<sup>
|
hochgestellt |
|
<tt>
|
Text wird im "Schreibmaschinenstil" dargestellt |
|
<sub>
|
tiefgestellt |
Weitere Tags kann man sehr einfach und übersichtlich unter http://de.selfhtml.org/html/referenz/attribute.htm finden.
Wir haben auch mehrere Tags verschachtelt, wie zum Beispiel hier: <b><i><u>Geheimnis</u></i></b>
nach oben
2) Tabellendesign 1
Im zweiten Beispiel sollte eine Tabelle in der folgendne Art erstellt werden, die unterschiedliche Farben und Ausrichtungen verwendet.
| schwarz mit weißer Schrift | dunkelblau mit gelber Schrift | mittelblau mit Schwarzer Schrift |
| hellgrün mit schwarzer Schrift | dunkelgrün mit weißer Schrift | grau mit weißer Schrift |
| rot mit weißer Schrift | hellgelb mit schwarzer Schrift | dunkelgelb mit dunkelblauer Schrift |
Die Hintergrundfarben der Zellen sowie die Schriftfarben wurden verändert. Weiters wurde die horizontale und vertikale Ausrichtung des Textes in den Zellen verändert.
Hier der Quellcode zu der obigen Tabelle:
<table width="400" border="3" border-spacing="0" cellspacing="2" cellpadding="2" height="400">
<tr>
<td align="center" valign="top" bgcolor="black"><font color="white">schwarz mit weißer Schrift</font></td>
<td align="center" valign="middle" bgcolor="#000066"><font color="#ffff99">dunkelblau mit gelber Schrift</font></td>
<td align="center" valign="bottom" bgcolor="#3366cc">mittelblau mit Schwarzer Schrift</td>
</tr>
<tr>
<td align="right" valign="bottom" bgcolor="#66cc66">hellgrün mit schwarzer Schrift</td>
<td align="right" valign="top" bgcolor="#003300"><font color="white">dunkelgrün mit weißer Schrift</font></td>
<td align="right" valign="bottom" bgcolor="#666666"><font color="white">grau mit weißer Schrift</font></td>
</tr>
<tr>
<td align="left" valign="bottom" bgcolor="#cc0000"><font color="white">rot mit weißer Schrift</font></td>
<td align="center" valign="middle" bgcolor="#ffff99">hellgelb mit schwarzer Schrift</td>
<td align="right" valign="bottom" bgcolor="#ffcc00"><font color="#000099">dunkelgelb mit dunkelblauer Schrift</font></td>
</tr>
</table>
Der <table>-Tag öffnet die Tabelle mit der Breite 400 (width), der Linienstärke 3 (border) und dem Zwischenabstand bei der Linie von 0 (border-spacing), der Höhe 400 (heigt) und Innenabstand und Zellabstand von 2 (cellspacing und cellpadding). Durch den <tr>-Tag (table-row) werden nun drei Zeilen eröffnet, die jeweils aus drei Zellen bestehen (<td>). In den jeweiligen Zellen findet man die Ausrichtung (align, valign), die Hintergrundfarbe (bgcolor) und die Schriftfarbe (font color).
nach oben
3) Tabellendesign 2
In der nächsten Tabelle sollen einzelne Zellen verbunden werden.
| Text | Text | Text | Text | Text | Text |
Text |
Text | Text | Text | ||
| Text | Text |
Text | |||
| Text | Text | Text | Text | Text | |
| Text | Text | ||||
| Text | |||||
| Text | Text | Text | Text | Text | |
| Text | Text |
Text | |||
Hier wird sichtbar, dass Tabellen beliebig gestaltet werden können. Alle größeren farbigen Zellen in der Tabelle bestehen aus zusammengeführten einzelnen Zellen. So kann man jede beliebige Tabellenstruktur gestalten und sie den Bedürfnissen anpassen.
Der Quellcode für diese Tabelle lautet:
<table width="600" border="3" cellspacing="2" cellpadding="2" bgcolor="#ffff99">
<tr>
<td>Text</td> <td>Text</td> <td>Text</td> <td>Text</td> <td>Text</td> <td>Text</td>
</tr>
<tr>
<td colspan="2" bgcolor="#66cc66"><div align="center">Text</div></td>
<td>Text</td> <td>Text</td>
<td colspan="2" bgcolor="red"><div align="center"><font color="white">Text</font></div></td>
</tr>
<tr>
<td>Text</td>
<td colspan="4" bgcolor="#3366cc"><div align="center">Text</div></td>
<td rowspan="3" bgcolor="#ff9900">Text</td>
</tr>
<tr>
<td>Text</td> <td>Text</td> <td>Text</td> <td>Text</td> <td>Text</td>
</tr>
<tr>
<td rowspan="3" bgcolor="yellow">Text</td>
<td rowspan="2" colspan="4" bgcolor="#ffcccc"><div align="center">Text</div></td>
</tr>
<tr>
<td>Text</td>
</tr>
<tr>
<td>Text</td> <td>Text</td> <td>Text</td> <td>Text</td>
<td rowspan="2" bgcolor="#336600"><font color="white">Text</font></td>
</tr>
<tr>
<td>Text</td>
<td colspan="3" bgcolor="#000099"><div align="center"><font color="white">Text</font></div></td>
<td>Text</td>
</tr>
</table>
Hier beginnt die Tabelle ebenfalls mit einem <table>-Tag, dann folgen acht Reihen (<tr>) und die Zellen in den Reihen sind teilweise verbunden. Beim Verbinden von Zellen sind folgende Tags wichtig:
colspan.......bestimmt, über wie viele Spalten sich die aktuelle Zelle erstrecken soll
rowspan......bestimmt, über wie viele Zeilen sich die aktuelle Zelle erstrecken soll
nach oben
Neben diesen HTML-Grundzügen habe ich in der ersten Tutoriumseinheit von der Tutorin einen Einblick in das Programm Photoshop bekommen. Wir haben uns von http://www.flickr.com ein Bild heruntergeladen und gespeichert. Für Bilder im Web reicht es aus, wenn sie 72 dpi (dots per inch) haben. Wir mussten in Photoshop die Größe und Pixelmaße des Bildes verändern, damit das Bild nicht zu viel Speicherplatz braucht (nicht über 50 KB). Die Tutorin ging auf die verschiedenen Bild-Formate (.gif, .jpeg, .png) ein und erklärte mir einige Funktionen des Programms (Pipette, Zauberstab, Füllwerkzeug, Schrift einfügen...). Außerdem arbeiteten wir mit Ebenen.
Herausgekommen ist das folgende Bild, das ich übergangsweise als Header in meinem Weblog eingefügt habe:

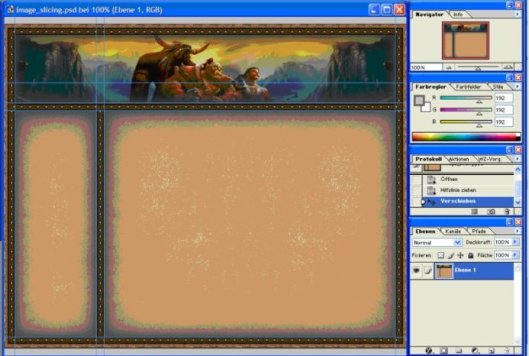
Zum Abschluss haben wir in Photoshop ein Bild geslict. Was versteht man unter Slicing? Slices dienen zum Unterteilen eines Quellbildes in funktionale Bereiche. Beim Speichern des Bildes als Webseite wird jedes Slice als einzelne Datei mit eigener Farbpalette und eigenen Einstellungen, Verknüpfungen, Rollover- und Animationseffekten gespeichert. Mit Slices kann der Ladevorgang beschleunigt werden. Außerdem sind sie beim Arbeiten mit Bildern nützlich, die verschiedene Datentypen enthalten (Quelle: Photoshop Hilfe).
So sieht das geslicte Bild in Photoshop aus:

Die erste Tutoriumseinheit war sehr aufschlussreich und interessant und ich freue mich schon auf die nächste Einheit, in der die Kenntnisse von Photoshop vertieft werden.
nach oben
... Link auf diesen Beitrag ... Kommentar