Samstag, 26. April 2008
Tutorium - Photoshop
Andrea.Moessbichler.Uni-Linz, Thema: PIM Tutorium
Im zweiten Tutorium beschäftigten wir uns mit dem Programm Photoshop. Die Tutorin erklärte und grundlegende Funktionen und Einstellungen in Photoshop und diese sollten dann an Beispielen geübt und angewendet werden. Es folgt eine kurze Zusammenfassung des Tutoriums inkl. ein paar Beispielbilder zur Veranschaulichung:
Unter Bild - Bildgröße kann die Auflösung und die Größe des Bildes verändert werden. Wenn die Auflösung verringert wird und die Auswahl "Bild neu berechnen mit" getroffen wird, verändern sich die Pixelmaße und das Bild wird kleiner, was einen Verlust der Qualität bedeutet. Wenn diese Auswahl nicht getroffen wird, werden bei einer Verringerung der Auflösung die Anzahl der Pixel auf einen Inch verschoben, die Pixelmaße bleiben gleich.
Unter Bild - Modus können Farbeinstellungen getroffen werden wie Bitmap, Graustufen, RGB-Farbe, CMYK-Farbe. RGB-Farbe ist für Bilder, die beispielsweise im Web über Bildschirm dargestellt werden, CMYK-Farbe wird für Bilder verwendet, die gedruckt werden.
Bevor man an einem Bild zu Arbeiten beginnt, muss man es als PSD-Datei (Photoshop-Datei) abspeichern und die erste Ebene sollte dupliziert werden.
Auswahl kann getroffen werden mit dem Auswahlwerkzeug Rechteck/Ellipse, mit dem Lasso (sehr gut ist auch Polygon Lasso, hier kann man mit geraden Linien auswählen) oder mit dem Zauberstab/Schnellauswahlwerkzeug. Eine andere Möglichkeit der Auswahl (hier kann man SEHR GENAU auswählen) besteht, indem man einen Freisteller macht. Dies ist eine etwas schwierigere Auswahl. Man sollte den Markierungsmodus (bei Werkzeugleiste ganz unten) einschalten (damit keine Füllfarbe verwendet wird). Dann muss man das Zeichenstiftwerkzeug einschalten und kann im Bild Markierungen vornehmen. Es können Kurven gezeichnet werden, mit Hilfe von Tangentenanfassern können genaue Linien nachgezogen werden. Die Tangentenanfasser bewirken, dass keine Ecken, sondern Kurven entstehen. Man kann Tangentenanfasser auch Brechen (mit dem Punkt-Umwandeln-Werkzeug unter dem Zeichenstift). Mit STRG und ALT kann man Tangentenanfasser anfassen. Wenn man die "Leerzeichen-Taste" drückt, kommt die Hand und man kann das Bild verschieben. Die ausgewählte Linie nennt man "Pfad", diesen Pfad sollte man unbedingt abspeichern (beim Ebenenfenster, dritte Registerkarte "Pfade"). Mit Auswahlwerkzeugen haben wir beim Beispiel Comic und Auto in Schachtel gearbeitet. Beim Beispiel Katze sieht man die Arbeit mit Tangentenanfassern.
Jede Einstellung die man macht, sollte, wenn möglich, auf einer neuen Ebene getroffen werden. Man kann einzelne Ebenen verschieben ein-/ausblenden.
Die Protokollpalette sollte auf 200 gestellt werden (Photoshop - Voreinstellung - Leistung), dann kann man 200 Schritte rückgängig machen. Das Bild kann mit STRG +/- größer/kleiner gestellt werden.
Unter Bearbeiten - Transformieren kann man verschiedene Änderungen am Bild vornehmen (drehen, skalieren, verzerren, horizontal spiegeln...). Unter Bild- Anpassungen können verschiedene Farbeinstellungen getroffen werden (Tonwertkorrektur, Gradationskurven, Farbbalance, Helligkeit...). Man kann diese Einstellungen auch alle auf einer eigenen Ebene speichern (Einstellungsebenen, 4. Symbol bei Ebenen, Farbeinstellungen). Mit solchen Farbeinstellungsebenen wurde im Beispiel Fußball-Rasen gearbeitet.
Mit Doppelklick auf eine Ebene kommt man zum Ebenenstil-Menü. Hier kann man beispielsweise einen Schlagschatten (Beispiel Ente) einstellen.
Unter Fenster - Animation kann man sich die Animationsleiste einblenden. Man kann so einzelne Ebenen eines Bildes nach der Reihe "abspielen" und ein animiertes Bild erschaffen (Beispiel Rakete). Wenn hier zwei Ebenen auf einmal angezeigt werden sollen, muss man eine Gruppe machen (beide Elemente markieren - Gruppe erstellen, 5. Symbol von links).
Diese Funktionen haben wir an den folgenden Beispielen geübt und getestet.
nach oben
Beispiel Comic
 |
 |
|
vorher
|
nachher
|
| Kommentar: die schwarzen Punkte wurden entfernt, Flächen wurden mit Farbe befüllt; das Bild ist nicht ganz fertig, weil es sehr viel Arbeit ist, das ganze Bild auszufüllen, aber das Grundprinzip des Auswählens und Befüllens habe ich verstanden; | |
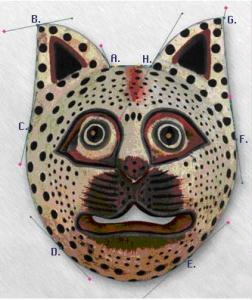
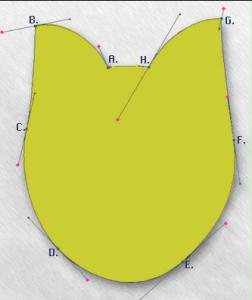
Beispiel Katze
 |
 |
|
vorher
|
nachher
|
| Kommentar: die Katze wurde mit dem Freisteller-Werzkeug nachgefahren, die Tangentenanfasser passend verschoben. | |
nach oben
Beispiel Auto in Schachtel
 |
 |
|
vorher
|
nachher
|
| Kommentar: zuerst wurde der Hintergrund des Autos mit Freisteller ausgeschnitten. Dann wurden die drei Bilder Auto, Schachtel, Räuber in ein Bild zusammengeführt (verschiedene Ebenen), das Auto gedreht, der Räuber verzerrt und die Deckkraft heruntergesetzt und das Auto wurde dann in die Schachtel gesetzt und ein Teil weggeschnitten. | |
Beispiel Fußball-Rasen
 |
 |
|
vorher
|
nachher
|
| Kommentar: Es wurde in einzelnen Ebenen Farbeinstellungen verändert. | |
nach oben
Beispiel Ente
 |
 |
|
vorher
|
nachher
|
| Kommentar: Die Ente wurde in der Düne vier mal eingefügt (vier Ebenen), eine wurde horizontal gespiegelt und etwas transparenter gesetzt, bei zwei wurde ein Schlagschatten eingestellt und bei einer, die hinter der Düne verschwindet, wurde ein Teil weggeschnitten. | |
Beispiel Rakete
 |
Kommentar: Das Bild besteht aus mehreren Ebenen (1, 2, 3, Launch!, Rakete, Feuer), die nach der Reihe gestartet werden (die erste Ebene ist die 3). Damit die Rakete hinauffliegt, wurde die Position der Rakete auf verschiedenen Ebenen verändert. Rakete und Feuer bilden eine Gruppe, damit sie sich gemeinsam bewegen. |
Ich hoffe und glaube auch, dass ich mit den erworbenen Kenntnissen für meinen Weblog einen passenden Header und passende Hintergründe gestalten kann. Das Photoshop-Tutorium war jedenfalls sehr interessant!
nach oben
... Link auf diesen Beitrag ... Kommentar