Samstag, 26. April 2008
Entwurf Weblog nach XHTML-Kriterien
Andrea.Moessbichler.Uni-Linz, Thema: PIM Lernblog
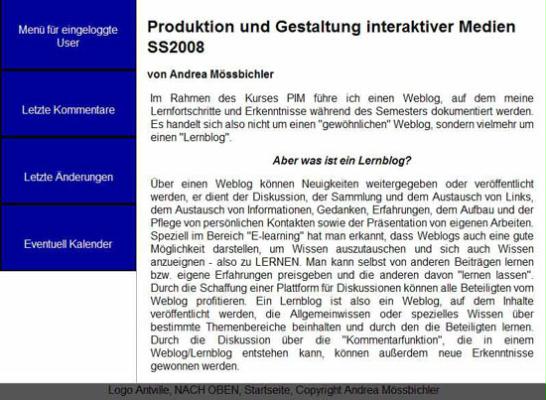
Die erste bewertete Aufgabe ist die Umsetzung des Konzeptes des semantischen Quellcodes auf Basis von XHTML in meinem persönlichen Weblog. Damit ich mich an die Umsetzung und Neugestaltung des Weblogs machen kann, benötige ich zumindest einmal einen Plan, wie mein Weblog aufgebaut werden soll. Ich habe mir Gedanken über die Aufteilung der einzelnen Positionen gemacht und versucht, diese Aufteilung mit DIV-Tags in einem Editor umzusetzen. Die Gestaltung der einzelnen Teile und Farbwahl wurde dabei noch nicht berücksichtigt, es geht nur einmal um die Aufteilung. Um dem Konzept des semantischen Quellcodes gerecht zu werden, habe ich Form und Inhalt strikt voneinander getrennt und eine CSS-Datei erstellt, die die gestaltenden Elemente enthält. Diese Datei habe ich mit der HTML-Datei verlinkt. Die folgenden Bilder zeigen das Ergebnis des ersten XHTML-konformen Entwurfes meines Weblogs, an dem ich in den nächsten Wochen weiterarbeiten werde. Darunter habe ich auch noch Ausschnitte aus dem Quellcode der HTML- und CSS-Datei, durch den die einzelnen Elemente und ihre Positionierung und Gestaltung dargestellt werden sollen. Auf meinem Webspace habe ich den Entwurf getestet, wer sich dies ansehen will, klickt bitte hier: http://students.idv.edu/~0556183/PIM/index.html
Entwurf meines Lernblogs


nach oben
Auszug Quellcode HTML-Datei:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Mein Weblog - Entwurf</title>
<link href="xhtml.css" rel="stylesheet" media="screen">
</head>
<body>
<div id="zeileoben">Login-Status und Link auf Collabor-Home</div>
<div id="wrap">
<div id="header">Header</div>
<div id="navigation">Zitat, die letzten acht Beiträge, Suche</div>
<div id="menu">Letzte Aktualisierung, online seit, Menü für eingeloggte User, Letzte Kommentare, Letzte Änderungen, Eventuell Kalender</div>
<div id="content">Beiträge</div>
<div id="footer"></div>
</div>
</body>
</html>
nach oben
Auszug Quellcode CSS-Datei:
#zeileoben {
width: 100%;
text-align: right;
border-bottom: 1px solid #999;
}
#wrap {
width: 800px;
margin: 0 auto;
text-align: left;
}
#header {
width: 800px;
height: 150px;
text-align: left;
font-weight: bold;
background-image: url(header.jpg);
float: left;
}
#navigation {
width: 800px;
border-bottom: 1px solid #999;
border-top: 1px solid #999;
float:left;
}
#menu {
width: 190px;
float:left;
}
h1, h2, h3, h4, h5, h6 {
margin: 15px;
}
#content {
float: right;
width: 600px;
border-left: 1px solid #999;
}
#footer {
width: 800px;
height: 30px;
float: left;
text-align: center;
border-top: 1px solid #999;
background: #555;
}
p {
margin: 15px 20px;
text-align: justify;
}
li {
font-size: 10pt;
}
nach oben
... Link auf diesen Beitrag ... Kommentar
Andrea.Moessbichler.Uni-Linz, Montag, 5. Mai 2008, 20:53
Neues Layout
Da ich ständig an meinem Layout arbeite, habe ich diesen Entwurf schon wieder weiterentwickelt und mein Weblog sieht nun schon wieder anders aus. Mehr zur aktuellen HTML- und CSS-Seite meines Weblogs gibts im Beitrag Drittes Tutorium und die aktualisierte Version meines Layouts natürlich auch auf meinem Webspace!
... link
... comment