Montag, 5. Mai 2008
Tutorium - Webdesign
Andrea.Moessbichler.Uni-Linz, Thema: PIM Tutorium
Im dritten Tutorium ging es um Webdesign, also zunächst um den Unterschied zwischen HTML und XHTML und um Cascading Style Sheets. Wichtig ist, dass Inhalt und Gestaltung von Webdokumenten immer getrennt werden - im XHTML-Dokument finden sich die Informationen, die mit Tags, Klassen oder IDs ausgezeichnet sind und im CSS-Dokument sind diese Elemente formatiert. Die beiden Dokumente werden verknüpft und so werden alle ausgezeichneten Textteile des HTML-Dokuments mit den Formatierungen des CSS-Dokuments gestaltet.
Mit so genannten Dividern (dem <div>-Tag) kann eine HTML-Seite in verschiedene Bereiche eingeteilt werden. Was ist ein Divider nun genau?
Mit <div> ... </div>-Tags können Inhalte strukturiert und animiert werden, sie sind also notwendig für die Positionierung in HTML und das Design in CSS. Ein <div> ist ein Blockelement, also ein Container für mehrere HTML-Elemente, denen im Stylesheet gemeinsame Eigenschaften zugewiesen werden können. <Div>-Tags werden also dazu verwendet, logisch zusammengehörige HTML-Elemente mit Hilfe von CSS zu formatieren. Dazu werden die Kernattribute class, id und style benutzt. Mit ID kann ein Bereich eindeutig identifiziert werden, während class und style für mehrere Elemente mit den gleichen Eigenschaften verwendet werden. <Div>-Tags können auch verschachtelt werden und bilden so einen leistungsfähigen Mechanismus, mit dem jeder Bereich einer Website erreicht werden kann.
Im Gegenteil zum <div>-Tag gibt es das <span>-Tag, das verwendet wird, wenn einer Gruppe von HTML-Instile-Elementen - also Stile ohne Zeilenumbruch (beim div-Tag wird im Gegenteil dazu eine neue Zeile im Textfluss erzwungen) - zugewiesen werden sollen.
Da der <div>-Tag oft zwang- und massenweise für nicht notwendige Formatierungen verwendet wird, spricht man im Zusammenhang mit der exzessiven Anwendung von Divs von "Divitis" (als Form einer Krankheit). Dies bedeutet, dass Div-Tags statt semantischen Elementen verwendet werden (z.B. statt Überschriften <h1...>) bzw. Bereiche unnötigerweise in Div-Tags verschachtelt, also immer wieder in Divs verpackt werden. In diesem Zusammenhang ist wichtig, dass DIV's nur verwendet werden sollten, um die Hauptbereiche einer Website zu strukturieren und festzulegen, keinesfalls aber sollten mit Div-Tags Überschriften, Texte oder andere semantische Elemente formatiert werden. Sinnvoll kann die Verwendung von Div-Tags auf bestimmten Webseiten sein, um bestimmte Bereiche ausblenden zu können, denn mit Div-Tags ist es einfach, eine festgelegte Auswahl von HTML-Dokumenten (alle, die in einem Div-Bereich sind) auszublenden (z.B. der Menübereich beim Drucken). Deshalb habe auch ich einige Divider in meinem Weblog festgelegt, die jedoch nur die Grundstruktur meines Weblogs festlegen und in einzelne Bereiche einteilen. Ich hüte mich jedoch davor, Divider für andere Zwecke als diese Festlegung der Grundstruktur zu missbrauchen! Wer mehr über die "Divitis" erfahren möchte und auch mitdiskutieren möchte, kann dies am lehrveranstaltungsbegleitenden Weblog unter folgendem Link machen: /pim08s/stories/20552/. In diesem Beitrag wird über Divitis diskutiert und weiteres erläutert.
Im dritten Tutorium haben wir nach der theoretischen Einführung und einigen praktischen Beispielen begonnen, unseren Weblog umzugestalten. Dazu haben wir zunächst einmal in der Mainpage versucht, alle Tabellen durch div-Bereiche zu ersetzen und die entsprechenden Makros in die div-Bereiche zu stellen. Die Bereiche wurden durch unterschiedliche Farben sichtbar gemacht und die optimale Position der einzelnen Teile wurde versucht zu erreichen. Zusätzlich wurden die Bereiche im Style Sheet formatiert, indem ihnen Eigenschaften zugewiesen wurden (wie Hintergrundfarbe, Textfarbe, Außenabstand, Linie, Größe...).
Nach dem Tutorium habe ich an meinem Weblog weitergearbeitet und nun ein Layout erschaffen, in dem die Aufteilung der Bereiche mit Div-Tags durchgeführt wurde und die Bereiche im CSS formatiert wurden. Hier ein Ausschnitt aus dem Quellcode meines Weblogs - der Mainpage und dem CSS:
nach oben
HTML-Dokument:
<body>
<div id="background">
<div id="login">Titel, Login, Login-Status, Home</div>
<div id="header">Header</div>
<div id="zitat">Zitat</div>
<div id="thema">Beiträge-Themen</div>
<div id="sucheaktuell">Letzte Aktualisierung und Suche</div>
<div id="menu">
<div class="submenu">Menü</div>
<div class="submenu">Kommentare</div>
<div class="submenu">Letzte Änderungen</div>
</div>
<div id="content">Inhaltsbereich</div>
<div id="footer">nach oben und Home</div>
</div>
</body>
nach oben
CSS-Dokument:
#background {
width: 820px;
background-color: #ffffff;
margin: 0 auto;
text-align: left;
}
#login {
width: 810px;
background-color: #5DBB1B;
color: #000000;
font-size: 12px;
padding: 5px 5px 5px 5px;
}
#header {
width: 820px;
heigth: 291px;
}
#zitat {
width: 230px;
height: 120px;
float: left;
text-align: center;
padding: 10px 10px 10px 10px;
font-style: italic;
font-size: 14px;
background-color: #BCDCEA;
}
#thema {
width: 280px;
height: 110px;
float: left;
padding: 0px 10px 10px 10px;
border: solid 10px #BCDCEA;
background-color: #D3DDF2;
}
#sucheaktuell {
width: 230px;
height: 120px;
float: left;
padding: 10px 10px 10px 10px;
background-color: #BCDCEA;
}
#menu {
width: 180px;
float: left;
}
.submenu {
width: 190px;
background-color: #D3DDF2;
padding: 10px 10px 10px 10px;
}
#content {
width: 590px;
background-color: #ffffff;
float: right;
padding: 10px 10px 10px 10px;
}
#footer {
width: 820px;
font-size: 11px;
color: #959595;
background-color: #D3DDF2;
text-align: center;
clear:both;
}
body {
font-family: Verdana, Helvetica, Arial, sans-serif;
font-size: 13px;
color: #000000;
line-height: 1.3em;
background-color: #D4E4C8;
}
a:link {
color: #2632A9;
}
a:visited {
color: #2632A9;
}
a:hover {
color: #ffffff;
background-color: #151166;
}
a:active {
color: #2632A9;
}
nach oben
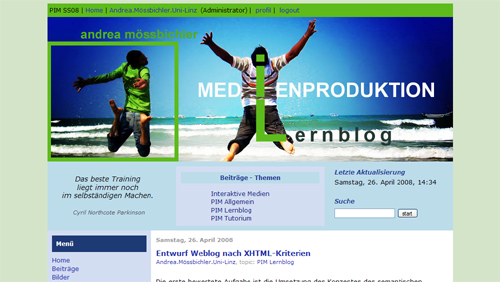
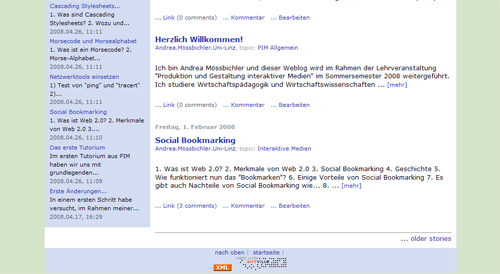
Und hier noch ein paar Bilder meines "vorläufigen" Weblogs: den header habe ich mit Photoshop bearbeitet.



nach oben
Quelle:
http://www.mediaevent.de/xhtml/div.html (2008-05-05)
... Link auf diesen Beitrag ... Kommentar
Peter.Mitterhuber.Uni-Linz, Donnerstag, 8. Mai 2008, 15:13
hi andrea
wie ich sehe hast du seid gestern den oberen bereich den blogs verändert - dazu würde ich sagen:
die topic liste links zu machen ist eine gute lösung - jetzt sollte sie wenn sie zu lang wird nur das menü etwas nach unten verschieben.
aber ich würde halt noch schaun das der rahmen rund um die überschrift so breit ist wie der rahmen bei "menü"
außerdem glaub ich sollte man das letzte aktualisierung und suche teil rechtsbündig machen - dann wäre das ganze quasi symetrisch und somit denk ich schöner.
generell ist das ganze natürlich extrem leiwand :)
lg
beda
... link
... comment