Dienstag, 13. Mai 2008
Style-Guide für meinen Weblog
Andrea.Moessbichler.Uni-Linz, Thema: PIM Lernblog
1. ZIELSETZUNG & ZIELPUBLIKUM
1.1 Zielpublikum
Die Zielgruppe meines Weblogs gliedert sich in drei Hauptpartizipanten:
- die Teilnehmer des Kurses Produktion und Gestaltung interaktiver Medien
- die Vortragenden/Lehrpersonen des Kurses Produktion und Gestaltung interaktiver Medien und
- mir selbst.
1.2 Erwartungen der Nutzer
Bei einem "Lernblog" erwartet sich der Nutzer sowohl informative Beiträge als auch die Dokumentation des Lernfortschritts des Bloggers. Die, die meinen Lernblog besuchen, möchten eventuell erfahren, welche Themen des Kurses ich auf meinem Blog umsetzen konnte bzw. wie es mir gelungen ist, diese Themen zu realisieren. Weiters erwartet sich der Besucher eventuell inhaltliche Beiträge zum Thema "Medienproduktion und -gestaltung".
1.3 Absichtserklärung
Mit meinem Lernblog möchte ich den Nutzer über meinen Lernfortschritt während des Semesters im Kurs PIM auf dem Laufenden halten und die einzelnen Schritte in Form von Beiträgen festhalten, sodass sie in chronologischer Reihenfolge auch verglichen werden können und der Lernprozess und Lernfortschritt deutlich wird. Weiters möchte ich den anderen Teilnehmern des Kurses PIM, die vielleicht nicht am Tutorium teilnehmen können, in verschiedenen informativen Beiträgen mitteilen, was im Tutorium durchgenommen wurde und welche Beispiele gemacht wurden. Diese informativen Beiträge werden im Bereich "Medienproduktion und -gestaltung" angesiedelt sein.
1.4 Ziele
- Dokumentation meines Lernprozesses und Lernfortschritts (Text und Bilder)
- Verfassen von Beiträgen zu inhaltlichen Themen des Kurses PIM zur Dokumentation und Wiederholung
- Diskussion (Kommentare) über inhaltliche Themen im Bereich "Medienproduktion und -gestaltung" zur Anreicherung des Lernprozesses
1.5 Gliederung für den informativen Gehalt der Web-Site
Der inhaltliche Bereich meines Weblogs gliedert sich in folgende Bereiche:
- Alle Beiträge chronologisch geordnet
- PIM Allgemein (Willkommensbeitrag, Homepage...)
- PIM Lernblog (Was ist ein Lernblog?, Dokumentation der Veränderungen am Lernblog...)
- PIM Tutorium (Was wurde im Tutorium gemacht? Beschreibung und Beispiele...)
Aus diesen Bereichen können einzelne Beiträge ausgewählt werden. Die Beiträge erscheinen nach folgender Gliederung:
- Datum (mehr Infos zum Format siehe Kapitel 3.6)
- Überschrift (mehr Infos zur Gestaltung siehe Kapitel 3.2 und 3.3)
- Verfasser des Beitrags (storycreator), Thema (topic)
- Text (also der eigentliche Beitrag)
2. INTERFACE-DESIGN
2.1 Informationsarchitektur
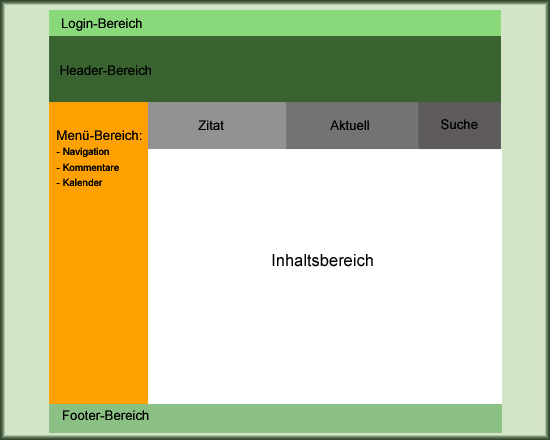
Der Aufbau und die Struktur der Website wird wie folgt aussehen:

Der Login-Bereich ist sehr klein und ganz oben dargestellt, da er nur kurz zum einloggen verwendet wird und dann nicht mehr unbedingt sichtbar sein muss. Das Menü ist ein zentraler Bestandteil, da eine übersichtliche Navigation durch den Weblog für alle Nutzer sehr wichtig ist, wobei in der Navigation die Beiträge ganz oben stehen, da sie den wichtigsten inhaltlichen Teil des Lernblogs darstellen. Der Bereich Emotion soll Zitate enthalten, die zum Grundkonzept des Lernblogs passen und dem User einen Moment auf den Lernblog "einstimmen" sollen (deshalb oben). Die letzte Aktualisierung erscheint oben, da es den User interessieren wird, wie alt der Weblog bzw. die Beiträge sind und ob es sich überhaupt lohnt, sich die Inhalte genauer anzusehen oder ob alles schon "veraltet" ist. Falls der User nach einer bestimmten Thematik sucht (z.B. einem bestimmten Tutoriumsthema) kann es dies über die Suchleiste oben machen. Der Inhaltsbereich erscheint rechts neben dem Menü sehr zentral und groß, da die Inhalte des Lernblogs einen wesentlichen und wichtigen Teil darstellen.
Größe der einzelnen Bereiche:
Background-Bereich ("umschließender DIV" - #background):
Größe: Breite: 820px
Margin: margin: 0 auto; (Inhalt wird zentriert!)
Login-Bereich (#login):
Größe: Breite 820 px, Höhe 27 px.
Padding: 5px 5px 5px 5px;
Größe nach Padding: Breite 810 px, Höhe 17 px.
Header (#header):
Größe: Breite 820 px, Höhe 120 px.
Menü-Bereich (#menu):
Größe: Breite 180 px, Höhe je nach Inhalt.
Padding: 10px 10px 10px 10px;
Größe nach Padding: Breite 160 px, Höhe je nach Inhalt.
Emotionsbereich - Zitat (#zitat):
Größe: Breite 250 px, Höhe 90 px.
Padding: 0px 10px 10px 10px;
Größe nach Padding: Breite 230 px, Höhe 85 px.
Letzte Aktualisierung (#aktuell):
Größe: Breite 240 px, Höhe 90 px.
Padding: 5px 10px 10px 10px;
Größe nach Padding: Breite 220 px, Höhe 80 px.
Suchbereich (#suche):
Größe: Breite 150 px, Höhe 90 px.
Padding: 5px 10px 10px 10px;
Größe nach Padding: Breite 130 px, Höhe 80 px.
Inhaltsbereich (#content):
Größe: Breite 640 px, Höhe je nach Inhalt.
Padding: 20px 10px 10px 20px;
Größe nach Padding: Breite 610 px, Höhe je nach Inhalt.
Fußbereich (#footer):
Größe: Breite 820 px, Höhe 40 px.
2.2 Strukturform
Es handelt sich beim meinem Weblog um eine Mischung aus einer hierarchischen Struktur und einer Netzstruktur: Meine Seite ist hierarchisch aufgebaut, besteht jedoch nicht aus einer eindeutigen Hierarchie, sondern aus vielen verschiedenen Systemen und Untersystemen, die miteinander vernetzt sind. Durch übersichtliche Navigationselemente sollte es dem Nutzer ermöglicht werden, sich durch meinen Weblog zu klicken. Teilweise sind Beiträge mit anderen Beiträgen oder Bildern verknüpft, die auch über Navigationslinks erreichbar sind. Es herrscht ein hoher Grad an Interaktivität auf meinem Weblog (Beiträge, Kommentare, Verknüpfungen zwischen Beiträgen, Bildern, Umfragen, anderen Websiten...), daher verwende ich keine lineare Struktur.
2.3 Aufbau
- Loginbereich (User kann sich einloggen)
- Header-Bereich (Überschrift und passendes Bild)
- Menübereich (Navigationsbereich: Beiträge und Menü, Kommentarbereich: Kommentare, Kalender: letzte Änderungen in Kalender)
- Emotionsbereich (Zitat)
- Informationsbereich (letzte Aktualisierung)
- Suchbereich (Suche)
- Inhaltsbereich (Beiträge und Kommentare)
- Fußbereich (nach oben Link, Logo Antville und Startseite)
2.4 Navigation
Im Menübereich finden sich zwei Abschnitte mit Navigationselementen:
Beiträge - Themen: Hier sind die Beiträge zunächst in chronologischer Reihenfolge zu finden und dann die Beiträge gegliedert nach Themen ("topics"). Dieser Bereich befindet sich ganz oben und sollte vom Nutzer gleich gesehen werden, da die Beiträge ein zentraler Bestandteil meines Weblogs sind.
Navigation: Hier wird es dem Administrator und den Contributors ermöglicht, in verschiedene Menüs zu gelangen.
- Nicht eingeloggte User sehen hier nur den Link zur Collabor-Home-Seite.
- Contributors sehen hier ebenfalls den Link zur Collabor-Home-Seite und den Link auf Bilder, Umfragen und Dateien.
- Der Administrator hat hier die meisten Möglichkeiten, denn er findet in diesem Menü Links zu Bilder, Umfragen, Dateien, Beitrag schreiben, On- und Offline-Beiträge, Einstellungen, Layouts, Referrer und meistgelesene Beiträge sowie den Link zur Collabor-Home-Seite.
Im Fußbereich finden sich noch zwei Links: einmal kann man "nach oben" gelangen und es gibt auch noch den Link auf die Startseite mit den Beiträgen in chronologischer Reihenfolge.
2.5 Inhaltsseiten
Auf dem Blog finden sich verschiedene inhaltliche und dokumentierende Beiträge, die von Contributors kommentiert werden können. Diese Beiträge gliedern sich in folgende Bereiche:
- PIM Allgemein (allgemeines zum Kurs wie z.B. die Willkommensseite)
- PIM Lernblog (Beiträge zur Dokumentation des Lernprozesses)
- PIM Tutorium (Dokumentation der Übungen und Inhalte im Tutorium)
- Interaktive Medien (Beiträge vom Kurs "Interaktive Medien")
Es können hier auch noch weitere Themen hinzugefügt werden, falls ein Beitrag nicht in eines der vorhandenen Themen eingegliedert werden kann. Die Gliederung der einzelnen Seiten ist in Kapitel 1.5 kurz erläutert.
2.6 Wording
Der sprachliche Stil des Weblogs passt sich der Zielgruppe an. Die Beiträge sind nicht mit Fremdwörtern vollgepackt, da auf dem Lernblog keine hochwissenschaftlichen Erkenntnisse veröffentlicht werden sollen, sondern der Lernprozess und die dazu gehörenden Inhalte dokumentiert werden. Die Beiträge sind verständlich geschrieben, aber dennoch in gehobener universitätsangepasster Sprache verfasst.
2.7 Startseite
Da es sich bei dem hier beschriebenen Objekt um einen Weblog handelt, gibt es keine eigene Startseite, sondern die Startseite gliedert sich bereits in die unter Punkt 2.1 zu erkennenden Bereiche und im Inhaltsbereich findet der Nutzer ganz oben die aktuellsten Beiträge in Kurzform (300 Zeichen und dann der Link "mehr"), die nach dem Veröffentlichungsdatum chronologisch geordnet sind. Die Beiträge sind in Kurzform, da der User dann schneller einen Überblick über die einzelnen Beiträge bekommt und wenn ihn ein Beitrag interessiert, kann er den ganzen Beitrag lesen. Durch diese Kurzform kann eine bessere Übersichtlichkeit garantiert werden.
2.8 MultiMedia
Da im Kurs und Tutorium Medienproduktion auch Filmdreh und -schnitt und Flash ausprobiert und geübt werden soll, werden auf meinem Weblog auch Filme und Animationen veröffentlicht, die zeigen sollen, das ich grundlegende Kenntnisse in der Erstellung solcher MultiMedia Elemente besitze.
2.9 Interaktionsdesign
Folgende interaktiven Abläufe sind in meinem Weblog enthalten:
- LOGIN: der User kann sich einloggen und hat dann (je nachdem ob er Administrator oder Contributor ist) mehr Rechte als ein nicht eingeloggter User
- SUCHEN: der User kann auf meiner Website nach Stichwörtern oder Phrasen suchen, die Beiträge werden nach diesen Suchwörter abgesucht und als Ergebnis kommen die Beiträge, die eines der Suchwörter erhalten
- KOMMENTARE: der User hat die Möglichkeit, zu jedem meiner verfassten Beiträge Kommentare abzugeben bzw. andere Kommentare zu kommentieren; so kann eine Diskussion ermöglicht werden.
- KALENDER: Unter den Kommentaren befindet sich ein Kalender, der das aktuelle Monat zeigt und man kann die Monate auch zurückblättern. Hier sind die Tage markiert, an denen am Weblog Änderungen durchgeführt wurden bzw. neue Beiträge verfasst und man kann die Entwicklung des Weblogs in kompakter Form verfolgen.
- POLL: Auf meinem Lernblog möchte ich auch Umfragen einbauen, die vor allem nach der Meinung (z.B. zu meinem Layout) der anderen User fragen werden, sodass ich erkennen kann, wie die anderen meine Arbeit finden bzw. einen Schluss daraus ziehen kann, ob meine Arbeit zufriedenstellend war oder ob ich noch weiterarbeiten muss.
3. SCREEN-DESIGN
3.1 Layout und Layoutverhalten von Fenstern
Da die Größe eines Fensters von Bildschirm zu Bildschirm unterschiedlich ist, habe ich für die Inhalts- und Aktionsbereiche meines Weblogs eine fixe Breite von 820 Pixeln festgelegt und die Bereiche zentriert. So kann gestalterisch eine gewisse "optimale" Breite geschaffen und beibehalten werden. Rechts und links wird nun je nach Bildschirm ein freier Bereich angezeigt. Die Seitenlänge variiert je nach Inhalt, der angezeigt wird. Der Inhaltsbereich bestimmt die Seitenlänge (bzw. wenn der Inhaltsbereich zu kurz ist, wird die Seitenlänge vom Menü links bestimmt). Es müssen nicht einzelne Bereiche, sondern die ganze Seite gescrollt werden. Es gibt keine Seiten, auf denen nicht gescrollt werden muss, da das Menü mit den Kommentaren sehr lange ist und auch die Beiträge selbst meist über den Screen hinausgehen. Die Breite von 820 Pixel bleibt konstant.
3.2 Typografie und Schrift
Bei der Typografie geht es vor allem auch um die Lesbarkeit der auf meinem Weblog dargestellten Inhalte. Ich habe versucht, Farben und Schriftarten so zu wählen, dass die Lesbarkeit der Inhalte garantiert und trotzdem eine geschmackvolle Gestaltung erreicht werden kann. Folgende Größen und Schriftarten habe ich für die einzelnen Weblog-Bereiche festgelegt:
Loginbereich:
Hier verwende ich Schriftgröße: 12 px, Schriftart: Verdana, Helvetica, Arial, sans-serif.
Dieser Bereich wird nur zum Einloggen gebraucht, wenn der User einmal eingeloggt ist, hat der Bereich eine geringe Bedeutung, deshalb ist die Schriftgröße nicht allzu groß gewählt. Die Schrift wird links ausgerichtet.
Header-Bereich:
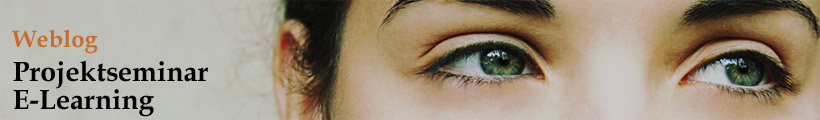
Im Header gibt es die Überschrift "Lernblog - Medienproduktion", die in das Header-Bild eingefügt wird. Hier wurde eine Serifenschrift verwendet, da diese besser zum Bild (Augen einer Frau) passt. Lernblog (20px) wurde kleiner als Medienproduktion (28px) geschrieben, da meiner Meinung nach der Medienproduktion eine größere Bedeutung zukommt und diese hervorgehoben werden sollte.
Menübereich:
Im Menübereich wurden Überschriften (h3 class="menu") verwendet, die den Menübereich in Untermenüs gliedern. Diese Überschriften bestehen aus einer Serifenschrift (Georgia, Times New Roman, serif) in kursivem Stil. Die Überschriften haben eine Schriftgröße von 12 px und einen farbigen Hintergrund, sodass sie gleich als Überschriften identifiziert werden können. Sie werden links ausgerichtet.
Das Menü besteht aus vier Bereichen:
Beiträge - Themen: Die Links in diesem Untermenü sind in Schriftgröße 12 px, Verdana, Helvetica, Arial, sans-serif.
Navigation: Die Links sind Schriftgröße 12 px, Verdana, Helvetica, Arial, sans-serif.
Kommentare: Die Kommentarvorschau ist in Schriftgröße 11 px , Verdana, Helvetica, Arial, sans-serif (Stylesheet: historyItem).
Kalender: Die Kalender-Elemente (Überschrift, Tag, Fuß...) sind in Schriftgröße 11 px, Verdana, Helvetica, Arial, sans-serif (Stylesheet: cal...)
Emotionsbereich - Zitat:
Das Zitat erscheint in Schriftgröße 13 px, zentriert und in Schriftart Georgia, Times New Roman, serif. Eine Serifenschrift - finde ich - passe sehr gut zum Zitat. Der Autor des Zitats (small.zitat) erscheint in Schriftgröße 10 px, kursiv und Schriftart Georgia, Times New Roman, serif.
Informationsbereich - letzte Aktualisierung und Suchbereich:
Die Überschriften "letzte Aktualisierung" und "Suche" haben Schriftgröße 12 px und Schriftart Georgia, Times New Roman, serif (h3 class="oben"). Der Text hat ebenfalls diese Schriftart und Schriftgröße 13 px. Die Searchbox hat Schriftgröße 10 px.
Die Überschriften im Menü und die Einträge in den Bereichen Zitat, letzte Aktualisierung und Suche (oben) verwenden Serifenschriften, da diese Schriften weicher wirken und zum Header des Weblogs (und der Überschrift im Header) sehr gut passen. Auch die großen Überschriften bzw. Links im Inhaltsbereich sind in Serifenschrift.
Inhaltsbereich:
Der Titel im Inhaltsbereich hat Schriftgröße 17 px und Schriftart Georgia, Times New Roman, serif, links ausgerichtet und ist fett. Es wird eben deshalb eine Serifenschrift verwendet, da diese besser zum Design der Seite passt (header, menu...) und weicher wirkt. Da die Überschrift 17 px hat, kann auch von der Schriftgröße her problemlos eine Serifenschrift verwendet werden.
Die anderen Angaben (Story-Titel, Story Creator...) haben Schriftgröße 11 px und Schriftart Verdana, Helvetica, Arial, sans-serif. Der eigentliche Text im Inhaltsbereich hat Schriftgröße 13 px, Schriftart Verdana, Arial, Helvetica, sans-serif. Dieser Text muss natürlich gut lesbar sein, da er den eigentlichen Inhalt des Lernblogs bildet; deshalb Schriftgröße 13. Die Texte sind in serifenlosen Schriften verfasst, da es sich herausgestellt hat, dass längere Texte auf Bildschirmen (oft mit kleinen Buchstaben) beim Lesen weniger ermüdend wirken bzw. leichter lesbar sind, wenn eine serifenlose Schrift gewählt wird (vgl. http://de.wikipedia.org/wiki/Serife und http://blog.antikoerperchen.de/beitrag/43/serifen-oder-serifenlos-groteske-sans-serif.html).
Fußbereich: Im Fußbereich wird Schriftgröße 11 px und Schriftart Verdana,Helvetica, Arial, sans-serif verwendet. Die Schrift wird zentriert ausgerichtet.
3.3 Farben/Farbverläufe
Die Homepage verwendet folgende Farben: grün, grau und orange. Die genauen Farbnuancen für Schrift und Hintergrund sind in den einzelnen Bereichen festgelegt:
Hintergrund: Die Hintergrundfarbe des Blogs ist hellgrün (#d4e4c8), diese Farbe passt sehr gut zu der Augenfarbe der Augen des im Header verwendeten Bildes.
Loginbereich: Hier gibt es Links (Login, Profil), die orange (#b75b1b) sind und beim Berühren mit dem Maus weiß (#ffffff) werden und einen orangen (#b75b1b) Hintergrund bekommen. Die restlichen Schriftteile sind schwarz, der Hintergrund dieses Bereiches ist weiß.
Header-Bereich: Der Header besteht aus einem Bild, das die Farben grau, hautfarbe, braun, schwarz, weiß und grün verwendet. Die Schrift im Header ist einerseits orange (#cb6c2a) ("Lernblog") und darunter schwarz (#000000) ("Medienproduktion). Im Header-Bild werden genau die Farben, mit denen der Weblog gestaltet ist, verwendet.
Hier sehen Sie den Header:

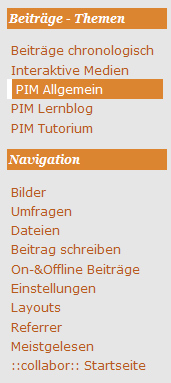
Menübereich: Der Hintergrund des Menü-Bereichs ist grau (#e6e6e6). Die Überschriften im Menübereich sind in weißer Schriftfarbe (#ffffff) und haben einen orangen (#dc8530) Hintergrund.
Die Links im Bereich "Beiträge - Themen" sind orange (#b75b1b). Wenn man über die Links fährt mit der Maus ("hover"), wird die Schriftfarbe weiß (#ffffff), der Hintergrund der Schrift orange (#dc8530) und links erscheint ein 5px breiter Balken ("border"), der weiß (#ffffff) ist.
Die Links bei "Navigation" sind orange (#b75b1b) und die Schriftfarbe wird weiß (#ffffff), wenn man mit der Maus darüber fährt ("hover") und bekommt einen orangen (#dc8530) Hintergrund.
Bei den Kommentaren ist der Titel ein Link (Schrift orange (#b75b1b), Schriftfarbe weiß (#ffffff) wenn man mit der Maus darüber fährt ("hover") und oranger (#dc8530) Hintergrund), die Vorschau des Kommentars ist schwarz (#000000) und darunter steht das Datum, das grau (#51555d) ist.
Die Schriftfarbe des Kalenders ist schwarz, es gibt einige Links (Schrift orange (#b75b1b), Schriftfarbe weiß (#ffffff) wenn man mit der Maus darüber fährt ("hover") und oranger (#dc8530) Hintergrund).
Hier sehen Sie eine Abbildung des Menübereichs:

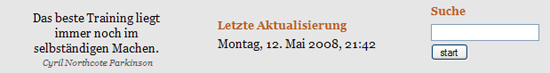
Emotionsbereich - Zitat: Der Hintergrund dieses Bereichs ist grau (#e6e6e6), die Schriftfarbe des Zitats selbst ist schwarz (#000000), die des Autors dunkelgrau (#51555d).
Informationsbereich - letzte Aktualisierung und Suchbereich: Der Hintergrund dieser Bereiche ist grau (#e6e6e6), die Überschriften sind orange (#b75b1b) und die Schriftfarbe schwarz (#000000).
Hier sehen Sie eine Abbildung der Bereiche Zitat, letzte Aktualisierung und Suche:

Inhaltsbereich: Der Titel des Inhaltsbereichs ist orange (#b75b1b) und da es ein Link ist wird die Schriftfarbe beim darüberfahren weiß (#ffffff) und der Hintergrund der Schrift orange (#dc8530). Weitere Links, die farblich so aufscheinen sind hier der Verfasser des Beitrags (Story-Creator) und das Thema, dem dieser Beitrag zugeordnet wird (Topic). Auch die Links "Link", "Kommentar", "Bearbeiten" sind so gestaltet. Das Erstellungsdatum des Beitrags ist grau (#959595).
Der Hintergrund des Inhaltsbereiches ist weiß (#ffffff), da auf meinem Weblog die von mir verfassten Beiträge einen wesentlichen Bestandteil darstellen und deshalb gut lesbar sein sollen. Auf hellem Hintergrund ist es oft leichter Texte zu lesen und durch die schwarze Schrift des Textes kann im Inhaltsbereich eine optimale Lesbarkeit garantiert werden. Durch die hier weiße Farbe und die im Menübereich verwendete graue Farbe wird Inhalts- und Menübereich voneinander abgegrenzt.
Fußbereich: Im Fußbereich gibt es nur zwei Links, die wie alle Links gestaltet sind (Schrift orange (#b75b1b), Schriftfarbe weiß (#ffffff) wenn man mit der Maus darüber fährt ("hover") und oranger (#dc8530) Hintergrund), die Hintergrundfarbe ist gleich wie die Farbe des Hintergrundbereichs: hellgrün (#d4e4c8).
Die Farben sind aufeinander abgestimmt und sollten Wichtiges (Überschriften, Links, Stichwörter) hervorheben und Menübereiche vom Inhaltsbereich abgrenzen. Durch eine einheitliche Verwendung der gleichen Farbnuancen in allen Bereichen kann eine einheitliche Farbgestaltung geschaffen werden.
3.4 Grafiken
Im Layout des Weblogs ist nur eine Grafik eingebaut: In der Fußzeile befindet sich das Logo von Antville (das ein Link auf die Seite von Antville ist). Weitere Grafiken werden - wenn überhaupt - in den einzelnen Beiträgen fallweise verwendet.
3.5 Fotos
Im Layout des Weblogs wird ein Foto verwendet: der Header. Der Header stellt die grünen Augen einer Frau dar und soll den Weblog gestalterisch interessanter machen. Das Bild von Augen passt meiner Meinung nach sehr gut auf einen "Lernblog", da Augen Interesse, Aufmerksamkeit und Lernbereitschaft ausdrücken. Wenn man lernen will, muss man offene Augen haben und konzentriert sein. Diese Augen strahlen aus, dass auf diesem Lernblog etwas "Interessantes" passiert auf das man "schauen"sollte.
Weitere Fotos (vor allem Screenshots von meinem Weblog oder Beispiele aus dem Tutorium) werden in den einzelnen Beiträgen verwendet.
3.6 Datum
Das Datum bei "letzte Aktualisierung" und bei den Beiträgen im Inhaltsbereich wird so formatiert:
Wochentag, Tag.Monat.Jahr (bei letzte Aktualisierung folgt dann auch noch die Uhrzeit)
Das Verfassungsdatum bei den Kommentaren ist aus Platzmangel auf folgendes Format festgelegt worden:
JJJJ.MM.TT HH:MM
3.7 Tabellen
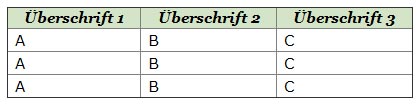
Tabellen werden ausschließlich in Beiträgen verwendet. Ab der Verfassung dieses Style-Guides sollen Tabellen wie folgt aussehen:

Überschriftenhintergrundfarbe: #D4E4C8 (helles grün)
Überschrift: Georgia, kursiv
kein border-spacing
Innenabstand: 2
Schriftfarbe: schwarz
Linienfarbe außen: #333333 (dunkelgrau)
Linienfarbe innen: #808080 (grau)
3.8 Einheitlichkeit
Bei den Beiträgen sollte man eine (je nach Thema mehr oder weniger) einheitliche Gestaltung erkennen (Überschriften immer gleich, Textgröße und -farbe immer gleich...). Auch Menü- Navigations- und Aktionsbereiche (oben und links) sollten einheitlich und klar ersichtlich als solche sein (einheitlicher Hintergrund, einheitliche Farbe für Links, einheitliche Überschriften im Menü...). Die Seite als gestalterisches Gesamtwerk soll Einheitlichkeit und Übersichtlichkeit für den Nutzer vermitteln und ihm das Gefühl geben, hier herrscht nicht das Chaos, sondern hier wurde überlegt gestaltet und eine Website als übersichtliche Einheit geschaffen. Dann kann vielleicht jeder, den es interessiert, mitlernen!
nach oben
... Link auf diesen Beitrag ... Kommentar