Dienstag, 6. Mai 2008
Interface-, Screen-Design und Style-Guide für Lernblog (2. Hausübung PIM)
Astrid.Haider.Uni-Linz, 17:33h
Aufgabe:
Erstellen Sie für Ihren Webblog ein passendes Konzept für ein Interface Design, sowie für ein Screendesign. Auf Basis beider Konzepte erstellen Sie schließlich einen Style-Guide für Ihren Blog.
Lösung:
1. Zielgruppen
Die Hauptzielgruppen meines Weblogs sind vor allem
Im SS08 beschränken sich die Inhalte meines Lernblogs bislang auf zwei Kurse. Zum einen dokumentiere ich meine Lernfortschritte im Kurs „Produktion und Gestaltung interaktiver Medien“ und zum anderen für den Kurs „Informationsverarbeitung 2“. Die Beiträge in meinem Blog zielen darauf ab, gemachte Übungen, Erkenntnisse, Aufgaben und Hausübungen aus den beiden Kursen zu dokumentieren und zu veröffentlichen, um meinen Kurskollegen und Professoren bzw. Tutoren einen Einblick in meine Arbeit zu geben, um diese somit von meinen Lernfortschritten zu überzeugen.
3. Gliederung des Lernblogs
Für die Gliederung verwende ich so genannte Topics, die in der Menüleiste unter „LVAs“ zu finden sind. Wählt man eine der beiden oben genannten Lehrveranstaltungen aus, kann man die Beiträge dazu in chronologischer Reihenfolge – vom ältesten aufwärts bis zum jüngsten Beitrag ganz oben – einsehen. In der Navigationsleiste sind des Weiteren die „Neuesten Kommentare" zu finden, die für meine Zielgruppen wahrscheinlich auch von großem Interesse sind.

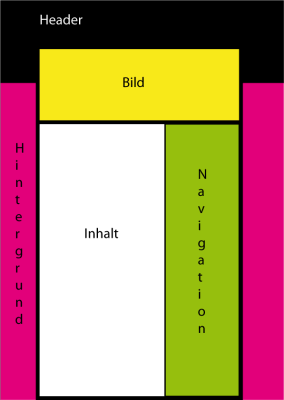
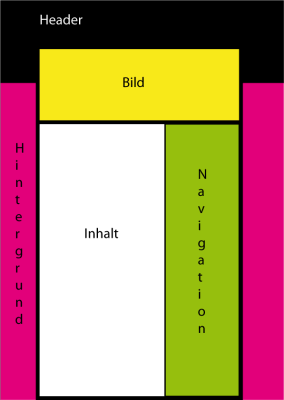
Der Inhaltsbereich und die Navigationsleiste sind verständlicherweise die zentralen Hauptelemente meines Lernblogs, da hier gearbeitet, dokumentiert und diskutiert wird. Der Hintergrund- und Bildbereich sollen den Blog grafisch hervorheben, wobei ersterer das gesamte Bildschirmfenster (abgesehen von der Symbolleiste inklusive Menüleiste, etc. ganz oben) ausfüllen soll. In den Bildbereich soll eine Grafik eingefügt werden. Die Farben der einzelnen Bereiche des Blogs sollen auf dieses Bild abgestimmt werden und sich im grafischen Konzept des Weblogs wiederholen. Der Header soll unter anderem daran erinnern wo im World Wide Web sich der User gerade befindet (Astrid’s Lernblog). Der Bildbereich zusammen mit der Navigationsleiste und dem Inhaltsbereich überlappen den Header sowie den Hintergrundbereich. Es ist ein Scrollbalken ganz rechts im Fenster vorgesehen, der die gesamte Seite scrollt.
4.1. Wording
Bezüglich des Wording ist zuerst zu erwähnen, dass der Weblog in deutscher Sprache verfasst wird. Weiters wird der Blog für nicht angemeldete User formell gehalten, d.h. diese werden nicht mit „Du“ angesprochen, es werden keine saloppen Phrasen verwendet, etc. Grund hierfür ist, dass sich – wie bereits im Abschnitt 1. Zielgruppen erwähnt – (eventuelle) zukünftige Arbeitgeber den Weblog ansehen könnten und diese sind nun mal höflich anzusprechen. Im eingeloggten Bereich ist das Wording eher informell gehalten, da nur ich selbst als Administrator tätig bin und mich anmelden kann und da kann die Ansprache schon simpler gestaltet sein ;)
4.2. Startseite
Die Startseite meines Lernblogs beinhaltet wie bereits erwähnt eine kurze Aufstellung (250 Zeichen) sämtlicher Beiträge. Durch Klick auf [weiterlesen] wird dann der gesamte Beitrag sichtbar. Diese Ansicht der Beiträge habe ich gewählt, damit die Besucher meines Weblogs sofort einen Eindruck über sämtliche Inhalte meines Lernblogs bekommen und so ihr Interesse geweckt wird auf meiner Seite zu verweilen.
4.3. Multimedia-Einbindung
In Verbindung mit den Kursinhalten von „Produktion und Gestaltung interaktiver Medien“ sollen auch Videos bzw. Filmschnitte und Flash-Animationen in meinen Lernblog – als Dokumentation meiner Mitarbeit und Lernfortschritte – eingebunden werden. Abgesehen davon habe ich jedoch nicht vor, sonstige Videos oder Animationen in die Gestaltung des Blogs einzubinden.
4.4. Interaktive Abläufe
Hier soll kurz beschrieben werden, was ein User alles auf und mit meinem Lernblog machen kann.
Als Schrift soll „Verdana“ verwendet werden, wobei die Schriftgröße variiert. Normaler Text, wie zum Beispiel bei den Beiträgen, soll in schwarzer Farbe, mit 12pt Schriftgröße und linksbündig gestaltet sein. „Astrid’s Weblog“ soll größer und fett gehalten werden (24pt), ebenso sollen die Punkte „Suche“, "LVAs", "Neueste Kommentare", „Hauptmenü“ und „Kalender“ in der Navigationsleiste sowie die Überschriften der einzelnen Beiträge im Inhaltsbereich größer (13pt), farbig passend zum Header-Bild und auch fett gehalten werden. Der Link zur Collabor-Startseite und der Punkt „Letzte Aktualisierung“ im Header sollen dagegen in weißer Schrift und der Schriftgröße 12pt gehalten werden.
5.2. Datums- und Listenformat
Datum und Uhrzeit sollen, wo immer sie vorkommen (Beiträge, Letzter Login, etc.) auf folgende Weise geschrieben werden: z.B. 2008.04.04, 18:30.
Kommen Listen vor sollen die einzelnen Einträge mit Punkten ("Knödeln") versehen werden (Navigationsleiste).
5.3. Farbabstimmung
Die vorhin schon angesprochene Grafik, die in den Bildbereich eingefügt werden soll, sieht folgendermaßen aus:

Ich habe diese Grafik deshalb für meinen Lernblog gewählt, weil sie für mich einerseits die Spannung im Informations- und Wissensaustausch zwischen mir, meinen Kollegen und den Lehrenden ausdrücken soll und andererseits durch die bunte Farbenvielfalt die vielen verschiedenen Facetten des Lernens und der Reichtum an bestehenden Informationen und existentem Wissen ausgedrückt werden soll. Die hierin vorkommenden Farben sollen sich wie bereits erwähnt in der Gestaltung des gesamten Lernblogs widerspiegeln.
Der Hintergrundbereich (body) ist demnach in einem satten Pink gehalten. Der Header-Bereich soll mit einem Verlauf von Weiß nach Schwarz (von links nach rechts) gestaltet sein. Der Titel des Lernlogs „Astrid’s Weblog“ soll in demselben Pink wie der Hintergrundbereich gehalten werden. Im Inhaltsbereich tragen die Beitragsüberschriften das gleiche Pink wie der Hintergrundbereich. Die Menüpunkte "Suche", "LVAs", „Neueste Kommentare“, „Hauptmenü“ und „Kalender“ sollen in einem schrillen Grün gehalten werden. Links sollen in weißer Schrift gestaltet werden und mit demselben Grün hinterlegt werden.
für nicht-eingeloggte User (Kollegen, Professoren, Tutoren, zukünftige Arbeitgeber):

für eingeloggte User (also mich):

Änderungen vorbehalten ;)
Erstellen Sie für Ihren Webblog ein passendes Konzept für ein Interface Design, sowie für ein Screendesign. Auf Basis beider Konzepte erstellen Sie schließlich einen Style-Guide für Ihren Blog.
Lösung:
1. Zielgruppen
Die Hauptzielgruppen meines Weblogs sind vor allem
- interessierte MitstudentInnen und Kollegen: Das Konzept der Lernblogführung stütz sich darauf, dass sich Kursteilnehmer und Studenten gegenseitig mit Tipps, Tricks und Ratschlägen zur Seite stehen und deshalb ist es wichtig den Blog so zu gestalten, dass sich alle StudentInnen gut zurechtfinden können und das Lernen somit unterstützt wird.
- Professoren und TutorInnen an der JKU: Natürlich interessieren sich auch meine Professoren und TutorInnen für meinen Lernblog, da diese ja schließlich meine Lernfortschritte erkennen und diese samt meinem Weblog benoten müssen.
- (zukünftige) Arbeitsgeber: Die Eventualität, dass sich zukünftige Arbeitgeber im Internet über meine Person erkundigen ist auf jeden Fall zu bedenken, da dies mittlerweile in der Geschäftswelt Gang und Gebe ist. Deshalb stellen auch sie eine Zielgruppe meines Lernblogs dar, die in dessen Gestaltung miteinbezogen werden müssen.
- ich selbst: Da ich als Administrator meinen Weblog verwalte, muss dieser natürlich auch für mich leicht zu handhaben sein, damit er meine Lernfortschritte unterstützt und nicht behindert.
Im SS08 beschränken sich die Inhalte meines Lernblogs bislang auf zwei Kurse. Zum einen dokumentiere ich meine Lernfortschritte im Kurs „Produktion und Gestaltung interaktiver Medien“ und zum anderen für den Kurs „Informationsverarbeitung 2“. Die Beiträge in meinem Blog zielen darauf ab, gemachte Übungen, Erkenntnisse, Aufgaben und Hausübungen aus den beiden Kursen zu dokumentieren und zu veröffentlichen, um meinen Kurskollegen und Professoren bzw. Tutoren einen Einblick in meine Arbeit zu geben, um diese somit von meinen Lernfortschritten zu überzeugen.
3. Gliederung des Lernblogs
Für die Gliederung verwende ich so genannte Topics, die in der Menüleiste unter „LVAs“ zu finden sind. Wählt man eine der beiden oben genannten Lehrveranstaltungen aus, kann man die Beiträge dazu in chronologischer Reihenfolge – vom ältesten aufwärts bis zum jüngsten Beitrag ganz oben – einsehen. In der Navigationsleiste sind des Weiteren die „Neuesten Kommentare" zu finden, die für meine Zielgruppen wahrscheinlich auch von großem Interesse sind.
4. Interface-Design
Mein Weblog besteht aus folgenden Bereichen:- Header: hier befindet sich der Name des Blogs (Astrid’s Weblog), der Link zur Collabor-Startseite sowie das Datum und die Uhrzeit der letzten Aktualisierung.
- Hintergrundbereich: dies ist kein Aktions- bzw. Informationsbereich.
- Bildbereich: dies ist kein Aktions- bzw. Informationsbereich.
- Navigationsleiste: am Kopf der Menüleiste befindet sich das Suchfeld, gefolgt vom „Status“ des Besuchers (ist der User eingeloggt oder nicht) bzw. der Möglichkeit sich einzuloggen. Danach kann man aus bislang zwei LVAs (topics) auswählen: IV 2 und PIM. Anschließend folgt der Menüpunkt „Neueste Kommentare“ und darauf das „Hauptmenü“ mit all seinen Unterpunkten (Startseite, und Beliebte Beiträge für nicht eingeloggte User plus Neuen Beitrag schreiben, Beiträge, Bilder, Dateien, Mitglieder, Einstellungen und Layouts und Referrers für eingeloggte User), darunter befindet sich noch der „Kalender“.
- Inhaltsbereich: Hier sind die Beiträge zu lesen, wobei diese mit der Überschrift beginnen, unter der dann der Name des Autors, sowie das Datum des Eintrages, die Uhrzeit zu lesen sind. Von den Beiträgen an sich sind hier nur 250 Zeichen angezeigt. Will man den ganzen Beitrag sehen, muss man auf [weiterlesen] klicken.

Der Inhaltsbereich und die Navigationsleiste sind verständlicherweise die zentralen Hauptelemente meines Lernblogs, da hier gearbeitet, dokumentiert und diskutiert wird. Der Hintergrund- und Bildbereich sollen den Blog grafisch hervorheben, wobei ersterer das gesamte Bildschirmfenster (abgesehen von der Symbolleiste inklusive Menüleiste, etc. ganz oben) ausfüllen soll. In den Bildbereich soll eine Grafik eingefügt werden. Die Farben der einzelnen Bereiche des Blogs sollen auf dieses Bild abgestimmt werden und sich im grafischen Konzept des Weblogs wiederholen. Der Header soll unter anderem daran erinnern wo im World Wide Web sich der User gerade befindet (Astrid’s Lernblog). Der Bildbereich zusammen mit der Navigationsleiste und dem Inhaltsbereich überlappen den Header sowie den Hintergrundbereich. Es ist ein Scrollbalken ganz rechts im Fenster vorgesehen, der die gesamte Seite scrollt.
4.1. Wording
Bezüglich des Wording ist zuerst zu erwähnen, dass der Weblog in deutscher Sprache verfasst wird. Weiters wird der Blog für nicht angemeldete User formell gehalten, d.h. diese werden nicht mit „Du“ angesprochen, es werden keine saloppen Phrasen verwendet, etc. Grund hierfür ist, dass sich – wie bereits im Abschnitt 1. Zielgruppen erwähnt – (eventuelle) zukünftige Arbeitgeber den Weblog ansehen könnten und diese sind nun mal höflich anzusprechen. Im eingeloggten Bereich ist das Wording eher informell gehalten, da nur ich selbst als Administrator tätig bin und mich anmelden kann und da kann die Ansprache schon simpler gestaltet sein ;)
4.2. Startseite
Die Startseite meines Lernblogs beinhaltet wie bereits erwähnt eine kurze Aufstellung (250 Zeichen) sämtlicher Beiträge. Durch Klick auf [weiterlesen] wird dann der gesamte Beitrag sichtbar. Diese Ansicht der Beiträge habe ich gewählt, damit die Besucher meines Weblogs sofort einen Eindruck über sämtliche Inhalte meines Lernblogs bekommen und so ihr Interesse geweckt wird auf meiner Seite zu verweilen.
4.3. Multimedia-Einbindung
In Verbindung mit den Kursinhalten von „Produktion und Gestaltung interaktiver Medien“ sollen auch Videos bzw. Filmschnitte und Flash-Animationen in meinen Lernblog – als Dokumentation meiner Mitarbeit und Lernfortschritte – eingebunden werden. Abgesehen davon habe ich jedoch nicht vor, sonstige Videos oder Animationen in die Gestaltung des Blogs einzubinden.
4.4. Interaktive Abläufe
Hier soll kurz beschrieben werden, was ein User alles auf und mit meinem Lernblog machen kann.
- Suchfunktion: Den ersten Bereich in der Navigationsleiste links bildet das Suchfeld. Hier hat der User die Möglichkeit die Website nach konkreten Stichwörtern und Inhalten abzusuchen und so die gewünschten Infos schnell und einfach zu erfahren. Dies ist meines Erachtens eine sehr wichtige Funktion eines Lernblogs, da man sich nicht lange damit aufhalten muss alle Blogbeiträge zu lesen, sondern gleich zum Wesentlichen springen kann.
- Log-in: Außerdem besteht die Möglichkeit sich einzuloggen, was eine Voraussetzung sein kann um später bestimmte Interaktionen durchzuführen. Dies erfolgt mittels Klick auf „Bitte hier anmelden“ in der Navigationsleiste. Natürlich ist demnach hier auch ein Log-out möglich.
- Kommentieren: Hierfür ist eine vorangegangene Anmeldung im Log-in-Bereich erforderlich, da auf meinem Weblog nur registrierte User Kommentare abgeben können. Eingeloggte User können zu jedem Beitrag beliebig viele Kommentare abgeben und so ihre Meinung dazu äußern, Verbesserungsvorschläge kundtun, Tipps geben und vieles mehr. Auch diese Funktion ist für einen Lernlog im Allgemeinen sehr wichtig, da sich das gesamte System eines Lernblogs auf den Austausch von Informationen und Wissen stützt.
- Umfragen: Gegebenenfalls können User auch an von mir gestellten Umfragen teilnehmen und ihre Meinungen und Einstellungen kundtun, sowie in Umfrageergebnisse „blättern“.
5. Screen-Design
5.1. SchriftbildAls Schrift soll „Verdana“ verwendet werden, wobei die Schriftgröße variiert. Normaler Text, wie zum Beispiel bei den Beiträgen, soll in schwarzer Farbe, mit 12pt Schriftgröße und linksbündig gestaltet sein. „Astrid’s Weblog“ soll größer und fett gehalten werden (24pt), ebenso sollen die Punkte „Suche“, "LVAs", "Neueste Kommentare", „Hauptmenü“ und „Kalender“ in der Navigationsleiste sowie die Überschriften der einzelnen Beiträge im Inhaltsbereich größer (13pt), farbig passend zum Header-Bild und auch fett gehalten werden. Der Link zur Collabor-Startseite und der Punkt „Letzte Aktualisierung“ im Header sollen dagegen in weißer Schrift und der Schriftgröße 12pt gehalten werden.
5.2. Datums- und Listenformat
Datum und Uhrzeit sollen, wo immer sie vorkommen (Beiträge, Letzter Login, etc.) auf folgende Weise geschrieben werden: z.B. 2008.04.04, 18:30.
Kommen Listen vor sollen die einzelnen Einträge mit Punkten ("Knödeln") versehen werden (Navigationsleiste).
5.3. Farbabstimmung
Die vorhin schon angesprochene Grafik, die in den Bildbereich eingefügt werden soll, sieht folgendermaßen aus:

Ich habe diese Grafik deshalb für meinen Lernblog gewählt, weil sie für mich einerseits die Spannung im Informations- und Wissensaustausch zwischen mir, meinen Kollegen und den Lehrenden ausdrücken soll und andererseits durch die bunte Farbenvielfalt die vielen verschiedenen Facetten des Lernens und der Reichtum an bestehenden Informationen und existentem Wissen ausgedrückt werden soll. Die hierin vorkommenden Farben sollen sich wie bereits erwähnt in der Gestaltung des gesamten Lernblogs widerspiegeln.
Der Hintergrundbereich (body) ist demnach in einem satten Pink gehalten. Der Header-Bereich soll mit einem Verlauf von Weiß nach Schwarz (von links nach rechts) gestaltet sein. Der Titel des Lernlogs „Astrid’s Weblog“ soll in demselben Pink wie der Hintergrundbereich gehalten werden. Im Inhaltsbereich tragen die Beitragsüberschriften das gleiche Pink wie der Hintergrundbereich. Die Menüpunkte "Suche", "LVAs", „Neueste Kommentare“, „Hauptmenü“ und „Kalender“ sollen in einem schrillen Grün gehalten werden. Links sollen in weißer Schrift gestaltet werden und mit demselben Grün hinterlegt werden.
Styleguide
Und so (ähnlich) soll mein Lernblog dann letztendlich aussehen:für nicht-eingeloggte User (Kollegen, Professoren, Tutoren, zukünftige Arbeitgeber):

für eingeloggte User (also mich):

Änderungen vorbehalten ;)
... comment