Web 2.0 und Web 3.0 - wohin entwickelt sich das Internet?
christian.weinzinger.Uni-Linz, Mittwoch, 24. Juni 2009, 09:07
In meinem Beitrag möchte ich ein bisschen auf die aktuellen Entwicklungen des Internet eingehen. Konkret werde ich mich darin mit der Web 2.0/3.0 Homepage facebook beschäftigen.
Facebook bietet die Möglichkeit - ähnlich wie twitter - im Internet zu publizieren was man gerade macht und was einem/r gefällt. Man kann dabei auch die Beiträge von anderen Personen - Freunden/innen - kommentieren und ansehen. Facebook ermöglich es somit mit anderen Personen elektronisch in Verbindund zu treten und kollaborativ zu kommunizieren.
Facebook wurde als Netzwerk aufgebaut um alte Freunde/innen wieder zu finden bzw. Kontaknetzwerke aufzubauen.
Mark Zuckerberg entwickelte Facebook im Februar 2004 an der Harvard University ursprünglich nur für die dortigen Studenten. Später wurde die Seite für Studenten/innen in den USA freigegeben. Weitere Expansionsschritte dehnten die Anmeldemöglichkeit auch auf High Schools und auf Firmenmitarbeiter/innen aus. Im September 2006 konnten sich auch Studenten/innen an ausländischen Hochschulen anmelden. Im Frühjahr 2008 wurde die Seite in den Sprachen Deutsch, Spanisch und Französisch angeboten.[1] Zur weiteren Expansion[2] bietet Facebook seit dem zweiten Quartal 2008 weitere europäische und asiatische Sprachen an.
Es muss also jede(r) Nutzer/in selbst entscheiden was er/sie über sich im Internet preisgeben möchte und auch damit rechnen, wenn er etwas preisgibt, dass andere den Inhalt lesen und kommentieren.
Facebook wird zur Zeit als "größtes Netzwerk der Welt" gehandelt.
Die Weiterentwicklung von facebook zum Web 3.0 ist dahingehend gegeben, dass es auch möglich ist Anwendungen über die Homepage aufzurufen und mit anderen Nutzern/innen zu teilen. Es werden also nicht nur Kommentare und Kommunikation ermöglicht sondern auch diverses andere - weiterentwickelte - Funktionen für die kollaborative Kommunikation zwischen Usern/innen. Es handelt sich dabei um soziales semantisches Netz.
Des Weiteren biete facebook auch eine symmetrische Kommunikation an, da es möglich ist zu sehen welcher der aktuellen Freunde/innen gerade online ist. Daraufhin kann ein Chat aufgebaut werden. Man kann aber auch asymmetrisch kommunizieren, in dem man einem/r User/in eine Nachricht schickt.
Zur Zeit werden Dienste wie facebook und twitter auch genutzt um Nachrichten oder Informationen aus Ländern mit Nachrichtensperre oder Zensur bereitzustellen. Aktuelles Beispiel ist die Präsidentenwahl im Iran. Die Anhänger der Opposition stellen aufgrund der Mediensperre immer wieder kleine Videos oder Informationen auf facebook oder twitter-Seiten, um die Welt mit Nachrichten zur aktuellen Lage zu informieren.
Diese potenzielle "Gefahr" wurde von den Regierungen der entsprechenden Länder auch schon erkannt (zB China, Iran, Irak, etc) und es wurden Gegenmaßnahmen - nämlich - Internetsperren oder Sperren von gewissen Seiten veranlasst.
Diese Entwicklung des Internet verhilft der Welt zu mehr Transparenz und Information. Allerdings müssen sich Nutzer/innen genau überlegen was sie von sich preisgeben bzw. welche Informationen sie bekommen möchten. Es muss also ein Filtermechanismus angewendet werden, um nicht in der Informationsflut zu versinken.
[Quellen]:
[1] "http://blog.facebook.com/blog.php?post=10056937130" Facebook around the world. Facebook. Abgerufen am 24. Juni 2009.
[2] "http://www.sueddeutsche.de/computer/610/427366/text/" Pläne für Deutschland. Sueddeutsche (12.12). Abgerufen am 24. Juni 2009.
Facebook bietet die Möglichkeit - ähnlich wie twitter - im Internet zu publizieren was man gerade macht und was einem/r gefällt. Man kann dabei auch die Beiträge von anderen Personen - Freunden/innen - kommentieren und ansehen. Facebook ermöglich es somit mit anderen Personen elektronisch in Verbindund zu treten und kollaborativ zu kommunizieren.
Facebook wurde als Netzwerk aufgebaut um alte Freunde/innen wieder zu finden bzw. Kontaknetzwerke aufzubauen.
Mark Zuckerberg entwickelte Facebook im Februar 2004 an der Harvard University ursprünglich nur für die dortigen Studenten. Später wurde die Seite für Studenten/innen in den USA freigegeben. Weitere Expansionsschritte dehnten die Anmeldemöglichkeit auch auf High Schools und auf Firmenmitarbeiter/innen aus. Im September 2006 konnten sich auch Studenten/innen an ausländischen Hochschulen anmelden. Im Frühjahr 2008 wurde die Seite in den Sprachen Deutsch, Spanisch und Französisch angeboten.[1] Zur weiteren Expansion[2] bietet Facebook seit dem zweiten Quartal 2008 weitere europäische und asiatische Sprachen an.
Es muss also jede(r) Nutzer/in selbst entscheiden was er/sie über sich im Internet preisgeben möchte und auch damit rechnen, wenn er etwas preisgibt, dass andere den Inhalt lesen und kommentieren.
Facebook wird zur Zeit als "größtes Netzwerk der Welt" gehandelt.
Die Weiterentwicklung von facebook zum Web 3.0 ist dahingehend gegeben, dass es auch möglich ist Anwendungen über die Homepage aufzurufen und mit anderen Nutzern/innen zu teilen. Es werden also nicht nur Kommentare und Kommunikation ermöglicht sondern auch diverses andere - weiterentwickelte - Funktionen für die kollaborative Kommunikation zwischen Usern/innen. Es handelt sich dabei um soziales semantisches Netz.
Des Weiteren biete facebook auch eine symmetrische Kommunikation an, da es möglich ist zu sehen welcher der aktuellen Freunde/innen gerade online ist. Daraufhin kann ein Chat aufgebaut werden. Man kann aber auch asymmetrisch kommunizieren, in dem man einem/r User/in eine Nachricht schickt.
Zur Zeit werden Dienste wie facebook und twitter auch genutzt um Nachrichten oder Informationen aus Ländern mit Nachrichtensperre oder Zensur bereitzustellen. Aktuelles Beispiel ist die Präsidentenwahl im Iran. Die Anhänger der Opposition stellen aufgrund der Mediensperre immer wieder kleine Videos oder Informationen auf facebook oder twitter-Seiten, um die Welt mit Nachrichten zur aktuellen Lage zu informieren.
Diese potenzielle "Gefahr" wurde von den Regierungen der entsprechenden Länder auch schon erkannt (zB China, Iran, Irak, etc) und es wurden Gegenmaßnahmen - nämlich - Internetsperren oder Sperren von gewissen Seiten veranlasst.
Diese Entwicklung des Internet verhilft der Welt zu mehr Transparenz und Information. Allerdings müssen sich Nutzer/innen genau überlegen was sie von sich preisgeben bzw. welche Informationen sie bekommen möchten. Es muss also ein Filtermechanismus angewendet werden, um nicht in der Informationsflut zu versinken.
[Quellen]:
[1] "http://blog.facebook.com/blog.php?post=10056937130" Facebook around the world. Facebook. Abgerufen am 24. Juni 2009.
[2] "http://www.sueddeutsche.de/computer/610/427366/text/" Pläne für Deutschland. Sueddeutsche (12.12). Abgerufen am 24. Juni 2009.
Permalink (4 Kommentare) Kommentieren
Digitalisierung von Medien
christian.weinzinger.Uni-Linz, Dienstag, 26. Mai 2009, 20:36
Ich habe versucht die 3 Bilddateien, die wir in der Aufgabe bekommen haben für eine entsprechende Präsentation im Internet vorzubereiten.
Das erste was mann in solchen Fällen machen sollte ist die Bildgröße zu minimieren. Die meisten Bilder sind so groß, dass man damit einen 108 Zoll Fernseher ausfüllen könnte. Das ist aber für die Darstellung im Internet nicht notwendig, da ein Bild auf einer Homepage maximal 1024 x 768 Pixel groß sein sollte. Sonst hat ja kein Text mehr Platz. Ich habe die Bilder auf eine Breite von 500 Pixel skaliert, damit ich sie auch noch auf dem Webblog einfügen kann.
Der zweiter wichtige Punkt ist die Auflösung. Und zwar jetzt die wirklich Auflösung (in Englisch auch Resolution genannt). Das was bei uns Auflösung heißt, nennt man auf Englisch richtigerweise Image Dimension. Ich habe die Auflösung automatisiert an die Bildgröße anpassen lassen. Adobe Photoshop bietet die Möglichkeit über den Menüpunkt "Save for Web"!
Der 3 wichtige Punkt ist die Bildqualität. Die Bildqualität ist von der Kompression, die für JPEGs verwendet wird abhängig. Je höher die Kompression, desto geringer die Qualität der Bilder. Ich habe mich für eine Bildqualität "Medium" entschieden.
Alle 3 durchgeführten Aktionen haben jetzt zB mein erstes Bild (die Kamera) von einer ursprünglichen Größe von 1,5 MB auf 17,7 KB reduziert. Dabei merkt man nicht einmal einen richtigen Qualitätsunterschied.
Beim 3 Bild habe ich eine kleinere Komprimierung gewählt um die Bildqualität nicht zu sehr zu beeinflußen. Bei Farbverläufen führt die Komprimierung der Bilder nämlich zu schlechten Ergebnissen, weil zwischen den einzelnen Farben interpoliert wird, um die Größe der Datei zu minimieren. Diese Interpolation fürht zum sogenannten "Auspixeln".
Hier sind jetzt die 3 Bilder, dich ich bearbeitet habe:



Das erste was mann in solchen Fällen machen sollte ist die Bildgröße zu minimieren. Die meisten Bilder sind so groß, dass man damit einen 108 Zoll Fernseher ausfüllen könnte. Das ist aber für die Darstellung im Internet nicht notwendig, da ein Bild auf einer Homepage maximal 1024 x 768 Pixel groß sein sollte. Sonst hat ja kein Text mehr Platz. Ich habe die Bilder auf eine Breite von 500 Pixel skaliert, damit ich sie auch noch auf dem Webblog einfügen kann.
Der zweiter wichtige Punkt ist die Auflösung. Und zwar jetzt die wirklich Auflösung (in Englisch auch Resolution genannt). Das was bei uns Auflösung heißt, nennt man auf Englisch richtigerweise Image Dimension. Ich habe die Auflösung automatisiert an die Bildgröße anpassen lassen. Adobe Photoshop bietet die Möglichkeit über den Menüpunkt "Save for Web"!
Der 3 wichtige Punkt ist die Bildqualität. Die Bildqualität ist von der Kompression, die für JPEGs verwendet wird abhängig. Je höher die Kompression, desto geringer die Qualität der Bilder. Ich habe mich für eine Bildqualität "Medium" entschieden.
Alle 3 durchgeführten Aktionen haben jetzt zB mein erstes Bild (die Kamera) von einer ursprünglichen Größe von 1,5 MB auf 17,7 KB reduziert. Dabei merkt man nicht einmal einen richtigen Qualitätsunterschied.
Beim 3 Bild habe ich eine kleinere Komprimierung gewählt um die Bildqualität nicht zu sehr zu beeinflußen. Bei Farbverläufen führt die Komprimierung der Bilder nämlich zu schlechten Ergebnissen, weil zwischen den einzelnen Farben interpoliert wird, um die Größe der Datei zu minimieren. Diese Interpolation fürht zum sogenannten "Auspixeln".
Hier sind jetzt die 3 Bilder, dich ich bearbeitet habe:



Permalink (0 Kommentare) Kommentieren
XHTML und CSS zur Homepagegestaltung
christian.weinzinger.Uni-Linz, Mittwoch, 15. April 2009, 07:05
wie man mit XHMTL und CSS (Style Sheets) eine kleine Homepage erstellt, könnte ihr auf meinem Webspace ansehen.
Ich habe mich dazu entschlossen etwas über die Programmierung mit Java zu schreiben. Der "Blog" soll ein kleiner Guide sein, der Anfängern einen Überblick über die Programmiersprache gibt und mit Beispielen unterstreicht.
Ich habe mich dazu entschlossen etwas über die Programmierung mit Java zu schreiben. Der "Blog" soll ein kleiner Guide sein, der Anfängern einen Überblick über die Programmiersprache gibt und mit Beispielen unterstreicht.
Permalink (0 Kommentare) Kommentieren
Eine Erkundungsfahrt durch "mein" Internet
christian.weinzinger.Uni-Linz, Donnerstag, 19. März 2009, 16:17
Ich möchte in diesem Beitrag meine Erkenntnisse und Erfahrung bei der Nutzung unterschiedlicher Internetdienste einbringen.
Als erstes werde ich auf ein nahezuschon alltägliches Medium eingehen - nämlich Skype. Weiters werde ich dann zeigen, wie es funktioniert die Administration für eine Homepage durchzuführen und welche Techniken und Dienste man dafür braucht.
Abschließend möchte ich noch die Einstellung von Routern für die eingeschränkte Nutzung von Drahtlosverbindungen (WLAN) zeigen.
Es ist darin damit so gut wie jede multimediale Technik enthalten, die es gibt um mit anderen Mensch zu kommunizieren. Einzig und alleine E-Mail-Versand funktioniert via Skype nicht.
Videostreaming bedeutet, dass die Daten nicht zuerst zur Gänze vom entfernten Computer übertragen werden müssen sondern, dass die Daten sobald sie ankommen nahezu sofort wiedergegeben werden können. Somit kann man eine kontinuierliche Übertragung erreichen - und das ohne wesentliche Verzögerungen. siehe folgendes Beispiel
Eine weiter Möglichkeit für das Live-Streaming gibt es zB beim Fernsehsender ZDF
Um all die oben genannten Funktionen anzubieten nutzt Skype verschiedenste Ports. Sowohl für eingehende als auch für ausgehende Verbindungen (Audio, Video, Chat, Dateien usw.). Hat man eine Firewall, die alle Programme und alle Ports standardmäßig sperrt, dann versucht Skype alternativ über den Port 80 (=Internet Standardport) oder Port 443 (=SSL verschlüsselter Port) eine Verbindung herzustellen. Somit ist sichergestellt, dass Skype nahezu über jeden Computer eine Verbinund mit dem Internet herstellen kann.
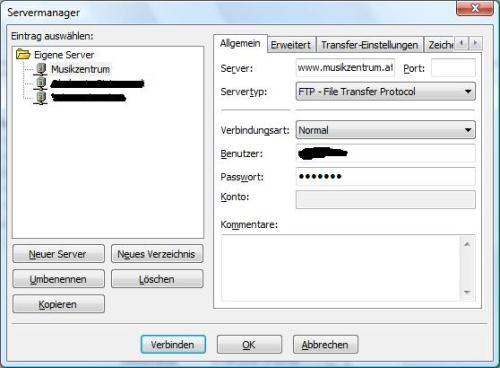
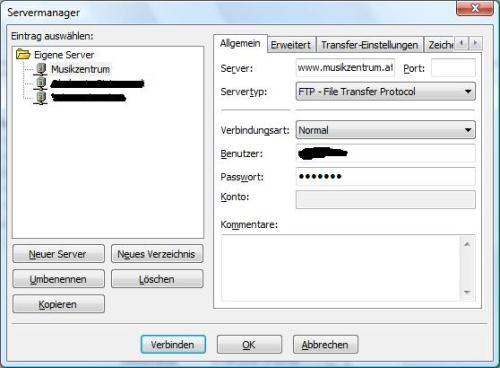
Eine Homepage, die über das Internet zu erreichen ist, liegt üblicherweise auf einem Webserver. Dieser Webserver hat eine IP-Adresse, die allerdings über den DNS (Domain Name Service) verschlüsselt und lesbar gemacht wird. Weiters bieten solche Webserver die Möglichkeit Dateien (=die Dateien der Homepage) herunterzuladen bzw. hochzuladen. Das funktioniert via FTP im Gegensatz zum Betrachten der Seiten. Das funktioniert via HTTP. Der Unterschied ist folgender: FTP = FileTransferProtocol FTP-Server ermöglichen Files (Dateien) z.B. Bilddateien, Programme, von einem Rechner zu einem anderen Rechner zu Übertragen. HTTP = HyperTextTransferProtocol HTTP ist das Darstellen von HTML-Seiten, welche über einen Browser im Internet zu sehen sind wie z.B. diese Seite. Zum Administrieren meiner Seite verwende ich Macromedia Dreamweaver. Das Programm hat einen FTP-Client eingebaut, der es ermöglicht sich auf den Webserver zu verbinden. Zu Anschauungszwecken zeige ich ein Beispiel für die Verbindung im Programm FileZilla (Freeware und über FileZilla herunterzuladen). Als erstes muss man die Verbindung mit dem Webserver aufbauen. FileZilla unterstützt den User damit, dass es in einer Drop-Down-Liste möglich Verbindungstypen auswählen lässt. Ich habe in meinem Fall FTP gewählt. Hinter der Auswahl FTP verbirgt sich intern der Port 21 (=Standard FTP Port) Nachdem ich Benutzernamen und Passwort eingegeben habe, komme ich auf den Webserver in das Verzeichnis in dem die administrierte Homepage liegt.
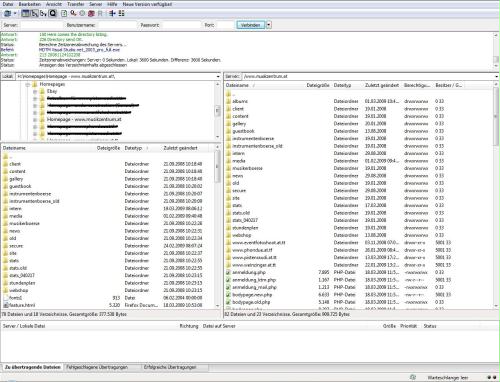
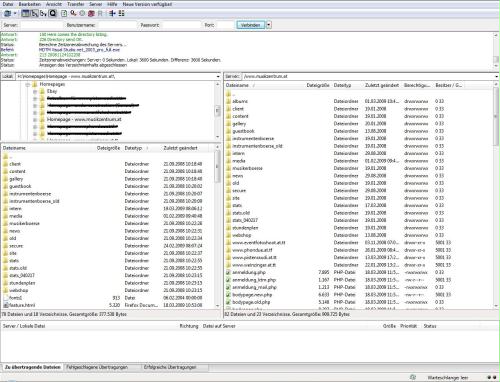
Nachdem ich Benutzernamen und Passwort eingegeben habe, komme ich auf den Webserver in das Verzeichnis in dem die administrierte Homepage liegt.
 Sollte ich den Server so nicht erreichen kann ich in Windows über den Befehl ping [IP-Adresse oder Link-Adresse] unter Start-Ausführen nachschauen, ob der Server läuft oder gerade nicht in Betrieb ist. Idealerweise läuft aber ein Server 24/7 (also Tag und Nacht das ganze Jahr durch)
Jetzt kann ich Dateien herunterladen, bearbeiten und wieder hochladen.
Sollte ich den Server so nicht erreichen kann ich in Windows über den Befehl ping [IP-Adresse oder Link-Adresse] unter Start-Ausführen nachschauen, ob der Server läuft oder gerade nicht in Betrieb ist. Idealerweise läuft aber ein Server 24/7 (also Tag und Nacht das ganze Jahr durch)
Jetzt kann ich Dateien herunterladen, bearbeiten und wieder hochladen.
mac_filter (jpg, 165 KB) Wenn ein neuer Laptop oder Computer mit einem neuen WLAN-Adapter angeschafft wird, muss diese Liste natürlich aktualisiert werden.
Als erstes werde ich auf ein nahezuschon alltägliches Medium eingehen - nämlich Skype. Weiters werde ich dann zeigen, wie es funktioniert die Administration für eine Homepage durchzuführen und welche Techniken und Dienste man dafür braucht.
Abschließend möchte ich noch die Einstellung von Routern für die eingeschränkte Nutzung von Drahtlosverbindungen (WLAN) zeigen.
- Los gehts mit Skype
Es ist darin damit so gut wie jede multimediale Technik enthalten, die es gibt um mit anderen Mensch zu kommunizieren. Einzig und alleine E-Mail-Versand funktioniert via Skype nicht.
Videostreaming bedeutet, dass die Daten nicht zuerst zur Gänze vom entfernten Computer übertragen werden müssen sondern, dass die Daten sobald sie ankommen nahezu sofort wiedergegeben werden können. Somit kann man eine kontinuierliche Übertragung erreichen - und das ohne wesentliche Verzögerungen. siehe folgendes Beispiel
Eine weiter Möglichkeit für das Live-Streaming gibt es zB beim Fernsehsender ZDF
Um all die oben genannten Funktionen anzubieten nutzt Skype verschiedenste Ports. Sowohl für eingehende als auch für ausgehende Verbindungen (Audio, Video, Chat, Dateien usw.). Hat man eine Firewall, die alle Programme und alle Ports standardmäßig sperrt, dann versucht Skype alternativ über den Port 80 (=Internet Standardport) oder Port 443 (=SSL verschlüsselter Port) eine Verbindung herzustellen. Somit ist sichergestellt, dass Skype nahezu über jeden Computer eine Verbinund mit dem Internet herstellen kann.
- Administration einer Homepage auf einem Webserver
Eine Homepage, die über das Internet zu erreichen ist, liegt üblicherweise auf einem Webserver. Dieser Webserver hat eine IP-Adresse, die allerdings über den DNS (Domain Name Service) verschlüsselt und lesbar gemacht wird. Weiters bieten solche Webserver die Möglichkeit Dateien (=die Dateien der Homepage) herunterzuladen bzw. hochzuladen. Das funktioniert via FTP im Gegensatz zum Betrachten der Seiten. Das funktioniert via HTTP. Der Unterschied ist folgender: FTP = FileTransferProtocol FTP-Server ermöglichen Files (Dateien) z.B. Bilddateien, Programme, von einem Rechner zu einem anderen Rechner zu Übertragen. HTTP = HyperTextTransferProtocol HTTP ist das Darstellen von HTML-Seiten, welche über einen Browser im Internet zu sehen sind wie z.B. diese Seite. Zum Administrieren meiner Seite verwende ich Macromedia Dreamweaver. Das Programm hat einen FTP-Client eingebaut, der es ermöglicht sich auf den Webserver zu verbinden. Zu Anschauungszwecken zeige ich ein Beispiel für die Verbindung im Programm FileZilla (Freeware und über FileZilla herunterzuladen). Als erstes muss man die Verbindung mit dem Webserver aufbauen. FileZilla unterstützt den User damit, dass es in einer Drop-Down-Liste möglich Verbindungstypen auswählen lässt. Ich habe in meinem Fall FTP gewählt. Hinter der Auswahl FTP verbirgt sich intern der Port 21 (=Standard FTP Port)
 Nachdem ich Benutzernamen und Passwort eingegeben habe, komme ich auf den Webserver in das Verzeichnis in dem die administrierte Homepage liegt.
Nachdem ich Benutzernamen und Passwort eingegeben habe, komme ich auf den Webserver in das Verzeichnis in dem die administrierte Homepage liegt.
 Sollte ich den Server so nicht erreichen kann ich in Windows über den Befehl ping [IP-Adresse oder Link-Adresse] unter Start-Ausführen nachschauen, ob der Server läuft oder gerade nicht in Betrieb ist. Idealerweise läuft aber ein Server 24/7 (also Tag und Nacht das ganze Jahr durch)
Jetzt kann ich Dateien herunterladen, bearbeiten und wieder hochladen.
Sollte ich den Server so nicht erreichen kann ich in Windows über den Befehl ping [IP-Adresse oder Link-Adresse] unter Start-Ausführen nachschauen, ob der Server läuft oder gerade nicht in Betrieb ist. Idealerweise läuft aber ein Server 24/7 (also Tag und Nacht das ganze Jahr durch)
Jetzt kann ich Dateien herunterladen, bearbeiten und wieder hochladen.
- WLAN auf gewisse Computer beschränken
mac_filter (jpg, 165 KB) Wenn ein neuer Laptop oder Computer mit einem neuen WLAN-Adapter angeschafft wird, muss diese Liste natürlich aktualisiert werden.
Permalink (0 Kommentare) Kommentieren
iVocalice - Erfahrungsbericht
christian.weinzinger.Uni-Linz, Dienstag, 17. März 2009, 16:53
Ich habe in den letzten Wochen in Summe 4 iVocalize Vorlesungen bzw. Tutorien besucht. Ich muss sagen, dass mir die Anwendung sehr gut gefällt, weil man in 3erlei Hinsicht mit Informationen versorgt wird.
Man hat im Endeffekt genau den gleichen Effekt, als würde man im Hörsaal sitzen - und das finde ich gut.
Die Möglichkeiten der Kontaktaufnahme mit anderen Studierenden oder mit dem LVA-Leiter sind - meines Erachtens - sogar besser als im echten Hörsaal. Man kann de facto mit den Teilnehmern chatten, und auch mit den Teilnehmern sowie dem LVA-Leiter reden. Des weiteren kann man auch Screenshots vom eigenen Rechner schicken. Das lässt auch Unterhaltungen mit anderen online-Teilnehmern zu ohne die LVA zu stören.
Summa summarum ein sehr gutes Tool, dessen Einsatz auf jeden Fall weiterverfolgt werden sollte.
- Zuerst ist da einmal der Ton. Man kann, sofern der Vortragende die ganze Zeit das Mikrofon beim Mund hat, so die ganze Vorlesung verfolgen.
- Zusätzliche Stimulation - das ist glaube ich auch ein psychologischer Effekt - bietet das kleine Fenster, in dem man den Vortragenden sehen kann. Was natürlich voraussetzt, dass dieser eine Webcam hat und diese auch in Betrieb genommen wurde.
- Zuletzt sieht man dann noch den Bildschirmausschnitt des Vortragendencomputers, der dann das gesagt zusätzlich unterstreicht bzw. unterstützt.
Man hat im Endeffekt genau den gleichen Effekt, als würde man im Hörsaal sitzen - und das finde ich gut.
Die Möglichkeiten der Kontaktaufnahme mit anderen Studierenden oder mit dem LVA-Leiter sind - meines Erachtens - sogar besser als im echten Hörsaal. Man kann de facto mit den Teilnehmern chatten, und auch mit den Teilnehmern sowie dem LVA-Leiter reden. Des weiteren kann man auch Screenshots vom eigenen Rechner schicken. Das lässt auch Unterhaltungen mit anderen online-Teilnehmern zu ohne die LVA zu stören.
Summa summarum ein sehr gutes Tool, dessen Einsatz auf jeden Fall weiterverfolgt werden sollte.
Permalink (0 Kommentare) Kommentieren
Aspekte des kollaborativen Lernens
christian.weinzinger.Uni-Linz, Freitag, 6. März 2009, 17:11
Aufgrund meiner Erfahrungen mit der Nutzung interaktiver Medien kann ich folgende Medien (Websites) für die Erwerbung von Wissen empfehlen:
1. Wikipedia ( http://www.wikipedia.org/ )
2. Scholion ( https://scholion.jku.at/scholion-login/index.htm )
3. Moodle ( https://elearn.jku.at/moodle/ )
An der Linzer Universität ist die einhellige Meinung der Lehrenden, dass Wikipedia nicht zitiert werden darf. Dieser Meinung schließe ich mich an. Wikipedia ist für wissenschaftliche Aussagen oder Arbeiten keine geeignete Quelle. Allerdings ist es aus Wikipedia heraus möglich schnell qualifizierte Quellen zu gewissen Themen zu finden bzw. einen groben Überblick über das gesuchte Thema zu bekommen.
Scholion ist ein vom Institut für Commuication Engineering eingesetztes E-Learning Tool, dass es auch ermöglicht Scripten in Form von e-Books zu erhalten. Somit ist ein Studium der Skripten von jedem Punkt der Welt, an dem eine Internetverbindung vorhanden ist, möglich.
Moodle kann meines Erachtens nicht nur für die Kommunikation mit den Studierenden verwendet werden sondern auch als Lerntool.
All diese Websites bieten die Möglichkeit der Interaktion mit anderen Teilnehmern. Man kann Inhalte ändern, man kann Postings schreiben und somit auch Wissen austauschen.
Eine interessante Arbeit zum Thema "Kooperatives und Kollaboratives Lernen" habe ich bei meiner Recherche unter der E-Learn-Plattform der JKU gefunden.
Eine weitere Möglichkeit des Wissenserwerbs durch die Nutzung interaktiver Medien sehe ich in Wikis bzw. Social Software. Ich habe dazu einen sehr interessanten Artikel von Tanja JADIN aus der Schriftreihe "E-Learning" gefunden....
socialsoftware (pdf, 115 KB)
Eine Definition von Social Software findet sich in Wikipedia Social Software.
(Dieser Link soll nur zur groben Übersicht dienen und stellt keine Ansprüche auf wissenschaftlich sinnvolle Definitionen!)
Weitere Möglichkeiten sind Wissen (in welcher Weise auch immer) anzureichern oder zu erweitern, bieten Websites wie YouTube.
Nur als Beispiel möchte ich folgendes Video herzeigen. Es handelt sich dabei um eine kurze Einführung in ein Samsung Handy. Es werden kurz die wesentlichen Funktionen und auch zusätzliche Informationen vorgeführt und sind auch verbal unterlegt (Deutsch).
Als Abschluss möchte ich (eine für mich geniale) Möglichkeit zeigen schlichte Information mit der Möglichkeit des Wissenserwerbs anzureichern - Nämlich Google Maps für Österreich.
Anbei habe ich einen kleinen Kartenausschnitt der JKU eingebettet.
Größere Kartenansicht
Wenn man den obigen Link Größere Kartenansicht anklickt, dann wird ein einem neuen Fenster das Satellitenbild der Uni angezeigt. Jetzt kann man etwas heranzoomen. Man kann direkt auf das Zeichen der Uni klicken und ist von dort direkt auf andere Quellen verlinkt. Man kann auch auf die Bushaltestellen klicken und bekommt somit zusätzliche Information über Umsteigemöglichkeiten. Bei den Straßenbahnhaltestellen kann man sogar die aktuellen Abfahrts- und Ankunftszeiten anzeigen lassen. Es wird somit ein interaktiver Lernprozess aus diesem genialen Tool heraus gestartet.
1. Wikipedia ( http://www.wikipedia.org/ )
2. Scholion ( https://scholion.jku.at/scholion-login/index.htm )
3. Moodle ( https://elearn.jku.at/moodle/ )
An der Linzer Universität ist die einhellige Meinung der Lehrenden, dass Wikipedia nicht zitiert werden darf. Dieser Meinung schließe ich mich an. Wikipedia ist für wissenschaftliche Aussagen oder Arbeiten keine geeignete Quelle. Allerdings ist es aus Wikipedia heraus möglich schnell qualifizierte Quellen zu gewissen Themen zu finden bzw. einen groben Überblick über das gesuchte Thema zu bekommen.
Scholion ist ein vom Institut für Commuication Engineering eingesetztes E-Learning Tool, dass es auch ermöglicht Scripten in Form von e-Books zu erhalten. Somit ist ein Studium der Skripten von jedem Punkt der Welt, an dem eine Internetverbindung vorhanden ist, möglich.
Moodle kann meines Erachtens nicht nur für die Kommunikation mit den Studierenden verwendet werden sondern auch als Lerntool.
All diese Websites bieten die Möglichkeit der Interaktion mit anderen Teilnehmern. Man kann Inhalte ändern, man kann Postings schreiben und somit auch Wissen austauschen.
Eine interessante Arbeit zum Thema "Kooperatives und Kollaboratives Lernen" habe ich bei meiner Recherche unter der E-Learn-Plattform der JKU gefunden.
Eine weitere Möglichkeit des Wissenserwerbs durch die Nutzung interaktiver Medien sehe ich in Wikis bzw. Social Software. Ich habe dazu einen sehr interessanten Artikel von Tanja JADIN aus der Schriftreihe "E-Learning" gefunden....
socialsoftware (pdf, 115 KB)
Eine Definition von Social Software findet sich in Wikipedia Social Software.
(Dieser Link soll nur zur groben Übersicht dienen und stellt keine Ansprüche auf wissenschaftlich sinnvolle Definitionen!)
Weitere Möglichkeiten sind Wissen (in welcher Weise auch immer) anzureichern oder zu erweitern, bieten Websites wie YouTube.
Nur als Beispiel möchte ich folgendes Video herzeigen. Es handelt sich dabei um eine kurze Einführung in ein Samsung Handy. Es werden kurz die wesentlichen Funktionen und auch zusätzliche Informationen vorgeführt und sind auch verbal unterlegt (Deutsch).
Als Abschluss möchte ich (eine für mich geniale) Möglichkeit zeigen schlichte Information mit der Möglichkeit des Wissenserwerbs anzureichern - Nämlich Google Maps für Österreich.
Anbei habe ich einen kleinen Kartenausschnitt der JKU eingebettet.
Größere Kartenansicht
Wenn man den obigen Link Größere Kartenansicht anklickt, dann wird ein einem neuen Fenster das Satellitenbild der Uni angezeigt. Jetzt kann man etwas heranzoomen. Man kann direkt auf das Zeichen der Uni klicken und ist von dort direkt auf andere Quellen verlinkt. Man kann auch auf die Bushaltestellen klicken und bekommt somit zusätzliche Information über Umsteigemöglichkeiten. Bei den Straßenbahnhaltestellen kann man sogar die aktuellen Abfahrts- und Ankunftszeiten anzeigen lassen. Es wird somit ein interaktiver Lernprozess aus diesem genialen Tool heraus gestartet.
Permalink (2 Kommentare) Kommentieren