Inhalt der Hompage
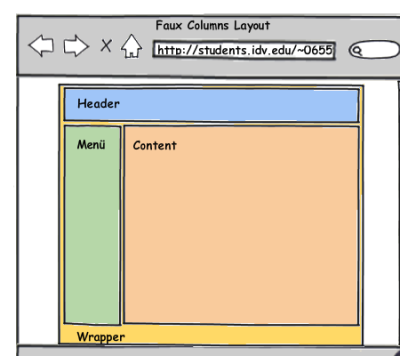
Auf meiner Homepage möchte ich mich mit der Thematik der Faux Column beschäftigen, da ich damit vor einigen Semestern selbst Probleme damit hatte. Hierzu soll ein 2-spaltiges Layout mit Header erstellt werden (siehe Abb 1.), wobei in der Linken Spalte ein Menü mit der Möglichkeit zum Layoutwechsel angezeigt werden soll.

Styling
Als Hintergrundgrafiken werden nachbearbeitetet Grafiken, welche zur freien redaktionellen und kommerziellen Nutzung bzw. Bearbeitung auf pixelio.de freiggeben wurden, benutzt.
Die Breite des Wrappers wird auf 922px, die des Menüs (inkl. Padding von 12px) auf 250px, die des Contenbereichs (inkl. Padding von 12px) auf 672px, gesetzt. Der Header ertreckt sich über die gesamte Breite des Wrappers und hat somit eine Breite von 922px, sowie eine Höhe von 250px vorzuweisen.
Als Schriftart wird für den "normalen" Content Arial,13px verwendet, der Code wird in eigens im entsprechenden Tag als Arial,12px,italic dargestellt.
Hier gehts zu meiner HP!
Quellen:
balsamiq.com, http://balsamiq.com/products/mockups, 19.04.2011
pixelio.de, http://www.pixelio.de, 19.04.2011
deinen Beitrag finde ich ganz ehrlich sehr interessant, obwohl ich mir zuerst gedacht habe du befasst dich mit einem 'freakigen' Thema, weil ich von Faux Column noch nie zuvor etwas gehört habe.
Hätte ich deine Homepage gesehen, bevor ich meine eigene Website erstellt habe, hätte ich wohl auch ein schöneres Layout zusammengebracht. Eigentlich hatte ich auch ein ansprechendes Design im Kopf, aber nachdem ich leider keine besondere Erfahrung mit der Gesaltung von Webseiten habe ist eben das bestehende Ergebnis rausgekommen.
Ich wollte dich in diesem Zuge noch fragen welche 'Software' du genutzt hast um die Präsentation zu erstellen.
Lg und bis morgen!
Melanie
Suche
Letzte Änderungen
- Aufgabe 3 (christian.ortig.Uni-Linz, 04.Jul.11)
- Kurzpräsentation - "The Long Tail" (christian.ortig.Uni-Linz, 20.Jun.11)
- Aufgabe 1 - Geschäftsmodelle künftiger... (christian.ortig.Uni-Linz, 20.Jun.11)
- Erledigt! (christian.ortig.Uni-Linz, 10.Mai.11)
- Wenig überraschend (reinhard.joechtl.Uni-Linz, 09.Mai.11)
Links
Navigation
Statistik
- Online seit 5727 Tagen
- Letzte Aktualisierung:
4. Juli, 09:43 - Du bist nicht angemeldet ... anmelden
Archiv
- April 2011MoDiMiDoFrSaSo1234567891011121314151617182021222324252627282930
RSS