In diesem Beitrag möchte ich einen Überblick über meine Zugangstechnologien zum Internet geben, sowie ausgewählte Websites, die ich häufig besuche, erkunden.
Da ich das WLAN der JKU am Häufigsten benutze (auf der Universität selbst, sowie auch im Raab Heim, da das WLAN meistens eine schnellere Verbindung liefert als das Heimnetzwerk) werde ich diese Internetverbindung genauer unter die Lupe nehmen. Im Raab Heim habe ich meistens eine "sehr gute" Signalstärke und auf dem Uni Campus meistens eine "ausgezeichnete". Da das Raab Heim weiter entfernt ist, verwundert es dabei aber nicht, wenn die Signalstärke etwas schwächer ist.
Als Hardware verwende ich ein Sony Notebook (VGN-SR41M). Mein Betriebssystem ist derzeit noch Windows Vista, ich möchte aber demnächst auf Windows 7 upgraden. Als Browser verwende ich hauptsächlich Mozilla Firefox.
Die Webseiten, die ich gerne näher erkunden würde, weil ich sie häufig verwende sind folgende drei:
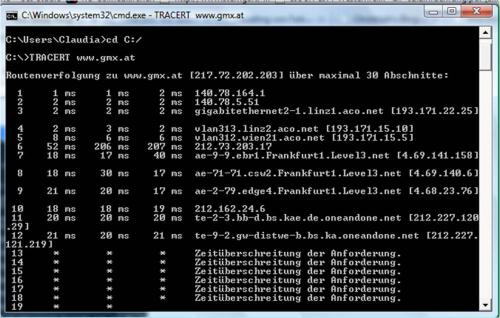
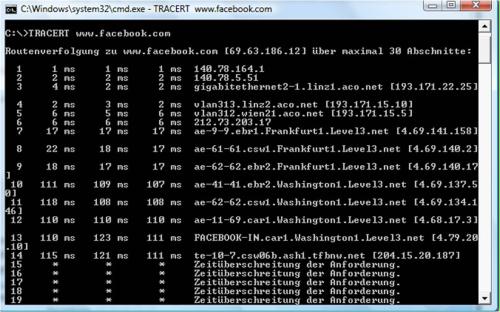
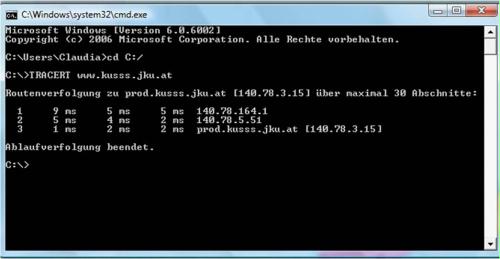
Zuerst habe ich diese drei Webseiten über die DOS Eingabe "TRACERT" untersucht. Dies ergab folgende Ergebnisse:
Routenverfolgung für GMX:

Routenverfolgung für Facebook:

Routenverfolgung für Kusss:

Hier sieht man ganz deutlich, dass die Route von Kusss (bleibt in Linz) die kürzeste und die von Facebook (geht bis nach Washington) die längste ist.
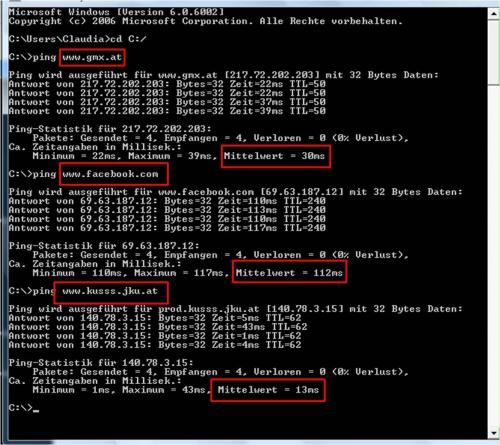
Weiters wollte ich diese drei Webseiten auch noch mittels der DOS Funktion Ping überprüfen. Auch hierbei liefert Kusss das beste Ergebnis (Mittelwert von 13ms), gefolgt von GMX, das schon etwas länger braucht, weil der Weg hier über Frankfurt führt (siehe TRACERT Abbildung von oben). Mit Abstand am Längsten benötigt jedoch Facebook (Mittelwert von 112ms).

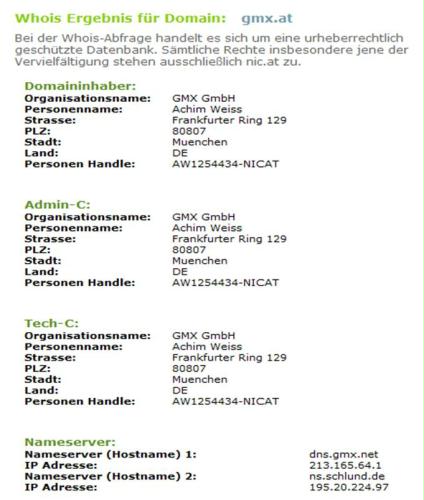
Zum Abschluss wollte ich auch noch die "Whois" Suche von www.nic.at ausprobieren und habe damit untersucht, wer hinter der www.gmx.at Webseite steht. Einen Auszug vom Ergebnis findet ihr hier:

Ich hoffe ich konnte euch einen kleinen Einblick in die JKU WLAN Verbindung und meine Zugangstechnologien geben und freue mich über viele Kommentare!
Links:
Anbei möchte ich euch den Style-Guide für meinen neuen Collabor Weblog vorstellen!
ZIELSETZUNG & ZIELPUBLIKUM
Zielpublikum
Studierende, die die gleichen Kurse besuchen
Professoren und Tutoren, die die Aufgaben kontrollieren
Externe Personen, die sich über das Thema informieren wollen.
Erwartungen der Nutzer
Informationen zu relevanten E-Business Themen /Aufgaben
Absichtserklärung
Studienkollegen und Professoren sollen die Möglichkeit bekommen, meine Lösung diverser Aufgaben mitzuverfolgen und gegebenfalls zu kommentieren und zu verlinken.
Wichtigste Ziele
Übersichtliche Darstellung der Themen /Aufgaben eines Kurse (periodisch angeordnet) und Leser mit relevanten Informationen versorgen.
INTERFACE-DESIGN
Informationsarchitektur
a) Strukturformen
Hierarchische Struktur:
Die Kurse und somit auch die Lösung der Aufgaben werden in Themengruppen unterteilt in denen es dann möglich ist, Beiträge zu schreiben, diese zu kommentieren und zu verlinken.
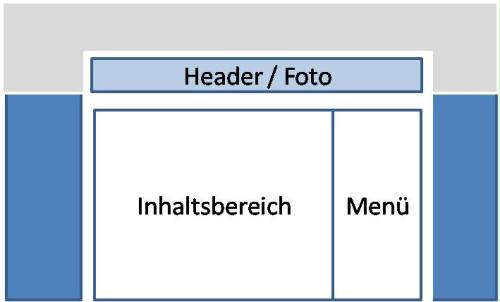
b) Aufbau
- Header-Bereich (Überschrift und passendes Bild)
- Inhaltsbereich (Beiträge und Kommentare)
- Menübereich (Suche, Navigation, letzte Änderungen, Statistik inkl. Loginbereich, Archiv in Kalenderform, RSS)
Navigation & Subnavigation
Die Navigation umfasst für eingeloggte Mitglieder folgende Punkte:
· Startseite
· Themen
· Beitrag schreiben
· Beiträge
· Bilder
· Dateien
· Umfragen
· Mitglieder
· Einstellungen
· Layouts
· Referrer
· Meistgelesene Beiträge
· ::collabor:: Startseite
Für nicht eingeloggte Mitglieder umfasst die Navigation nur folgende drei Punkte:
· Startseite
· Themen
· ::collabor:: Startseite
Inhaltsseiten
Die Inhalte werden primär in die einzelnen Kurse meiner E-Business Schwerpunkte („Themen“) unterteilt. Diese können vom eingeloggten Mitglied beliebig hinzugefügt und bearbeitet werden.
Wording
Die Sprache des Lernblogs ist Deutsch. Grundsätzlich können aber in den Beiträgen selbst auch Englische Begriffe vorkommen. Die Beiträge sollten außerdem in Hochschulsprache verfasst werden.
Startseite
Da es sich um einen Weblog handelt wird es keine eigene Startseite geben. Prinzipiell wird man im Inhaltsbereich alle Beiträge (nicht nach Themen sortiert) in chronologischer Reihenfolge finden.
MultiMedia
Im Zuge des Kurses Medienproduktion soll im Laufe des Semesters auch ein Video gedreht werden, das dann auf diesem Lernblog veröffentlicht werden soll. Der Einbau anderer Medien sind derzeit noch nicht geplant.
Interaktionsdesign
- Login: der User kann sich einloggen und hat dann zB auch diverse Bearbeitungsmöglichkeiten (Beiträge verfassen etc.)
- Suchen: es besteht die Möglichkeit die Beiträge nach Stichwörtern zu durchsuchen
- Kommentare: Beiträge können kommentiert werden und somit eine Kommunikation zwischen den Usern ermöglicht werden
- Kalender: Der Kalender dient als Archiv und markiert Tage, an denen Änderungen vorgenommen wurden
SCREEN-DESIGN
Layout und Layoutverhalten von Fenstern
Der Inhaltsbereich (Beiträge und Menü) liegt in der Mitte vom Fenster und hat eine Breite von 880 Pixel. Rechts und links wird dann ein freier Bereich (Hintergrund) angezeigt.
Je nachdem wie lang die Beiträge sind muss gescrollt werden oder nicht (jedoch nicht innerhalb des Fensters – es wird nur der Scrollbalken des Browsers benötigt)
Typografie und Schrift
Um die Lesbarkeit zu erleichtern werde ich eine Serifenlose Schrift verwenden (Verdana, Helvetica, Arial). Die Größe der Schrift der Beiträge werde ich voraussichtlich zwischen 10 und 12 Pixel wählen.
Der Text der Beiträge soll im Blocksatz angezeigt werden
Farben/Farbverläufe
Als Hintergrund möchte ich zwei Farben verwenden: Grau und Blau. Der obere Bereich (inkl. Header) soll in Grau und der Bereich rechts und links des Inhaltsbereichs soll in einem dunkleren Blau erscheinen. Der Hintergrund vom Inhaltsbereich soll weiß sein, um die Lesbarkeit zu erleichtern.
Ich denke, dass diese Farbwahl ganz gut zu E-Business Themen passt.
Icons / Grafiken
Icons und Grafiken werde ich voraussichtlich keine verwenden.
Fotos
Ich möchte im Header ein Foto einfügen, das zum E-Business Thema passt. Eventuell werde ich in dieses Foto auch den Titel des Blogs einfügen.
Datumsformat
Das Datum möchte ich im Format „1. Jänner 09“ (unter Beiträge und Kommentare) oder „1. Jän. 09“ (beim Punkt Aktualisierungen im Menü) darstellen.
Tabelle
Anbei ein grobes Konzept, in welche Bereiche mein Weblog eingeteilt werden soll:

Einheitlichkeit
Der gesamte Blog sollte einheitlich gestaltet werden und das gleiche Design verwenden.
Suche
Navigation
Letzte Änderungen
- Danke! (Claudia.Dorn.Uni-Linz, 01.Feb.10)
- ... nicht nur richtig, (reinhard.joechtl.Uni-Linz, 29.Jan.10)
- Aufgabe 5a - Digitale Medien im Internet (Claudia.Dorn.Uni-Linz, 29.Jan.10)
- Exkurs: Drehbuch (Claudia.Dorn.Uni-Linz, 19.Jan.10)
- Aufgabe 3 - Drehbuch und Filmschnitt (Claudia.Dorn.Uni-Linz, 19.Jan.10)
Statistik
- Letzte Aktualisierung:
2010.02.01, 21:06 - Du bist nicht angemeldet ... anmelden
-
Online seit 6089 Tagen
Archiv
- November 2009MoDiMiDoFrSaSo1234567891012131415161718192021222324252627282930