Für diese Aufgabe habe ich versucht die vorgegebenen Bilder für meinen Lernblog optimal zu komprimieren.
Als Größe (Breite) habe ich 570 Pixel ausgewählt, da diese Größe optimal in den Textbereich hineinpasst und so auch auf der rechten Seite ziemlich mit dem Text abschliesst. Die höchstmögliche Breite wären 600 Pixel - dann schließt das Bild genau mit dem Rand ab. Außerdem habe ich die Fotos individuell komprimiert. Wie viel und warum werde ich unter dem jeweiligen Bild anführen.
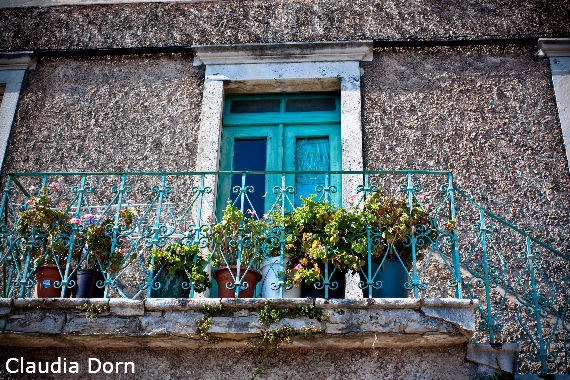
Bild 1:

Dieses Bild habe ich nur zu 20% komprimiert (80%ige Qualität), da es sehr viele Details und unterschiedliche Farben enthält, die bei höherer Kompression schnell verschwommen und unklar werden. Der Speicherplatz beträgt daher auch etwas mehr (134 KB).
Bild 2:

Bei diesem Bild habe ich die Qualtät auf 70% gestellt (30% komprimiert), da das Bild bei höherer Komprimierung bereits manche Stellen schon etwas verschwommen und pixelig anzeigt. Die Größe des Bildes beträgt jetzt 64,5 KB.
Bild 3:

Dieses Bild ist sehr schwierig zu komprimieren, da die Übergänge und Kanten hier besonders schnell pixelig werden. Wenn man bei diesem Bild also annähernd so eine Qualität wie im Original behalten möchte, sollte man die Qualität hier fast bei 100% belassen. Selbst bei einer Komprimierung von 10% sind die Übergänge und harten Kanten schon sehr verschwommen. Ich habe deshalb nur eine Komprimierung von 2% gewählt, das hier Abstriche bei der Qualität fast nicht erkennbar sind. Die Größe der Grafik liegt jetzt bei 100 KB.
Bild 4:

Bei diesem Bild ist die Wahl der richtigen Komprimierung ebenfalls sehr schwierig. Ich habe hier nur zu 5% komprimiert (95% der Qualität), da bei einer höheren Komprimierung vor allem die harten Übergänge vom blauen Himmel zum grauen Turm sehr verschwommen werden. Das Bild hat jetzt eine Größe von 126 KB.
Bild 5:

Bei diesem Bild habe ich eine Qualität von 80% gewählt. Dieses Bild hat fast ähnlich wie beim ersten Bild sehr viele Details, die schnell undeutlich und verschwommen werden können. Beim direkten Vergleich zu diesem Bild mit 100% Qualität erkennt man zwar noch Unterschiede, jedoch denke ich, dass die Qualität sehr gut aussieht, wenn man das Bild alleine betrachtet. Theoretisch, könnte man bei diesem Bild wahrscheinlich auch noch mehr komprimieren, wenn es nicht so wichtig ist, dass die Qualtiät ähnlich wie beim Original ist. Dadurch, dass dieses Bild Schwarz/Weiß ist, verzeiht es glaube ich etwas mehr Fehler. Die Größe des Bildes beträgt jetzt 77,7 KB.
Bild 6:

Dieses Bild habe ich zu 40% komprimiert (60% Qualität), da es durch das unruhige Wasser eine höhere Komprimierung erlaubt. Lediglich der graue Stein wird relativ schnell verschwommen (und am hinzugefügten Text erkennt man auch gut, dass der Rand etwas pixeliger geworden ist). Das Bild hat jetzt eine Größe von 46,7 KB und benötigt somit von allen Bildern am wenigsten Speicher.
Abschließend möchte ich sagen, dass diese Aufgabe sehr interessant war, da man hierbei sehr gut erkennen kann, dass die Kompressionsstufe und die Größe sehr vom jeweiligen Bild abhängt und einige Überlegungen dazu erforderlich sind (bspw. welche Qualität man darstellen möchte, oder wie viel Speicherplatz dafür verwendet werden soll). Ich hoffe, dass ich die Qualität der Bilder trotz Komprimierung gut beibehalten konnte und die Aufgabe richtig gelöst habe.
Zur Lösung dieser Aufgabe habe ich mich entschlossen meine Webdokumentation über das Thema "Drehbuch" zu schreiben. In dieser Webdokumentation soll ein kurzer Überblick gegeben werden, wie ein Drehbuch erstellt und geschrieben werden kann.
Die Zielgruppe für diese Webdokumentation sind all jene Personen, die sich für dieses Thema interessieren. Im Speziellen jedoch sollen hiermit Studierende des Kurses "Produktion interaktiver Medien" angesprochen werden, für die dieses Thema relevant ist.
Die Webdokumentation findet ihr unter diesem Link:
In diesem Beitrag möchte ich einen Überblick über meine Zugangstechnologien zum Internet geben, sowie ausgewählte Websites, die ich häufig besuche, erkunden.
Da ich das WLAN der JKU am Häufigsten benutze (auf der Universität selbst, sowie auch im Raab Heim, da das WLAN meistens eine schnellere Verbindung liefert als das Heimnetzwerk) werde ich diese Internetverbindung genauer unter die Lupe nehmen. Im Raab Heim habe ich meistens eine "sehr gute" Signalstärke und auf dem Uni Campus meistens eine "ausgezeichnete". Da das Raab Heim weiter entfernt ist, verwundert es dabei aber nicht, wenn die Signalstärke etwas schwächer ist.
Als Hardware verwende ich ein Sony Notebook (VGN-SR41M). Mein Betriebssystem ist derzeit noch Windows Vista, ich möchte aber demnächst auf Windows 7 upgraden. Als Browser verwende ich hauptsächlich Mozilla Firefox.
Die Webseiten, die ich gerne näher erkunden würde, weil ich sie häufig verwende sind folgende drei:
Zuerst habe ich diese drei Webseiten über die DOS Eingabe "TRACERT" untersucht. Dies ergab folgende Ergebnisse:
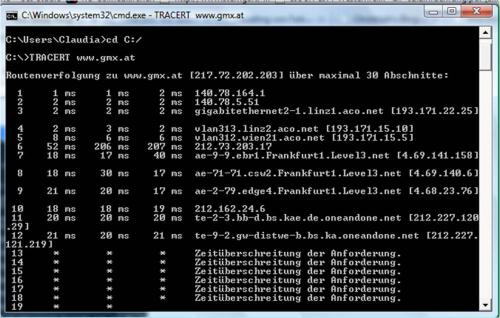
Routenverfolgung für GMX:

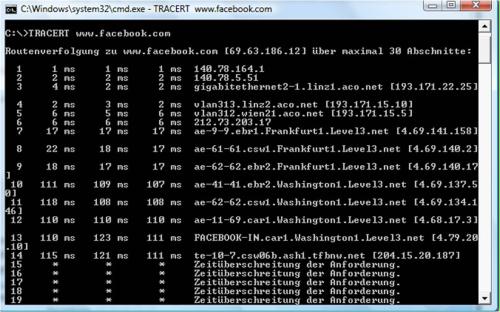
Routenverfolgung für Facebook:

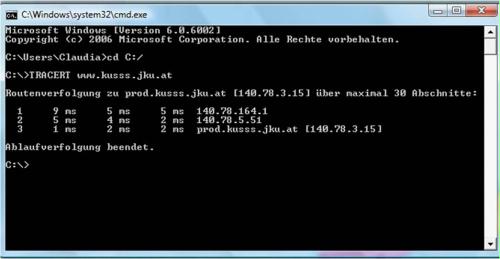
Routenverfolgung für Kusss:

Hier sieht man ganz deutlich, dass die Route von Kusss (bleibt in Linz) die kürzeste und die von Facebook (geht bis nach Washington) die längste ist.
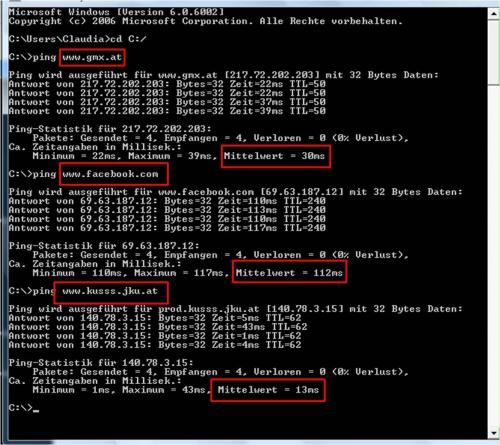
Weiters wollte ich diese drei Webseiten auch noch mittels der DOS Funktion Ping überprüfen. Auch hierbei liefert Kusss das beste Ergebnis (Mittelwert von 13ms), gefolgt von GMX, das schon etwas länger braucht, weil der Weg hier über Frankfurt führt (siehe TRACERT Abbildung von oben). Mit Abstand am Längsten benötigt jedoch Facebook (Mittelwert von 112ms).

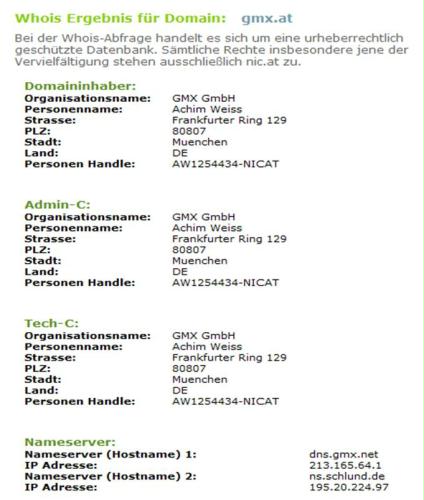
Zum Abschluss wollte ich auch noch die "Whois" Suche von www.nic.at ausprobieren und habe damit untersucht, wer hinter der www.gmx.at Webseite steht. Einen Auszug vom Ergebnis findet ihr hier:

Ich hoffe ich konnte euch einen kleinen Einblick in die JKU WLAN Verbindung und meine Zugangstechnologien geben und freue mich über viele Kommentare!
Links:
Anbei möchte ich zwei Aussagen aus dem Video "social media" aufgreifen und meine Recherchen darlegen:
1. Facebook, youtube, myspace - none of these sites existed 6 years ago:
Bei dieser Aussage interessierte mich die bisherige Geschichte der angeführten social networks, ebenso wie die zukünftige Entwicklung. Außerdem würde ich gerne mehr über weitere social networks erfahren, die eine große Nutzerzahl haben, mir aber eventuell noch nicht bekannt sind, sowie die ungefähren Userzahlen an sich.
Geschichte
„Soziale Netzwerke, deren Funktionen über die von reinen Webforen und Chats hinausgehen, existieren seit Mitte der 1990er Jahre, eines der ersten Beispiele ist die 1995 gegründete US-amerikanische Schulfreunde-Community Classmates.com. Derartige Websites blieben jedoch bis etwa 2003 weitgehend eine Randerscheinung. Dann setzte auf dem Sektor jedoch ein rascher Boom ein. Im Juli 2005 wurde MySpace für 580 Millionen US-Dollar von der News Corporation gekauft. Microsoft kaufte am 25. Oktober 2007 einen Anteil von 1,6 Prozent an Facebook und bezahlte dafür 240 Millionen US-Dollar. Durch diese Transaktion wurde Facebook auf dem Papier auf einmal 15 Milliarden US-Dollar wert.“
(http://de.wikipedia.org/wiki/Soziales_Netzwerk_%28Informatik%29 , 20.10.2009)
Nutzer
Laut Wikipedia (http://en.wikipedia.org/wiki/List_of_social_networking_websites, 20.10.2009) steht derzeit Facebook an erster Stelle mit ca. 300 Mio. Nutzern, dicht gefolgt von MySpace mit etwa 264 Mio. Usern. Den dritten Platz belegt Qzone (hauptsächlich für Chinesische User) mit 200 Mio. Nutzern.
In Europa liegen laut Wikipedia die Engländer mit der Nutzung von social networks mit 9,6 Millionen Nutzern (Frühjahr 2008) am Weitesten vorne. „Bis 2012 werden nach einer Schätzung des Informationsanbieters Datamonitor mit über 27 Millionen fast die Hälfte der Briten Dienste wie etwa Facebook oder MySpace in Anspruch nehmen. Dass die Briten bislang vorn liegen, führt Datamonitor auch darauf zurück, dass die Angebote in der Regel mit englischen Versionen gestartet sind. Die Franzosen stellten mit 8,9 Millionen die zweitgrößte Nutzergruppe der Social-Networking-Angebote, die Deutschen folgten demnach mit 8,6 Millionen auf Platz drei. Die Studie prognostiziert in Deutschland bis zum Jahr 2012 21,7 Millionen Nutzer. Insgesamt seien 41,7 Millionen Europäer bei Social-Networking-Websites registriert, vier Jahre später sollen es laut Datamonitor 107 Millionen sein.“
(http://de.wikipedia.org/wiki/Soziales_Netzwerk_%28Informatik%29, 20.10.2009)
2. The mobile device will be the world's primary connection tool to the internet in 2020:
Zu diesem Punkt interessiert mich vor allem, ob das Internet wirklich hauptsächlich über Handy genutzt werden wird und wie Experten generell die Zukunftsvisionen für das Jahr 2020 einschätzen.
Hierzu habe ich ein interessantes Video von Microsoft über die Future Vision vom Jahr 2019 (Video funktioniert bei mir jedoch leider nur mit Internet Explorer!) gefunden. In diesem Video kann man sehr deutlich erkennen, dass laut Microsoft der Computer wie wir ihn heute kennen eigentlich nicht mehr vorkommen wird. Das Handy hat jedoch sehr wohl seinen fixen Platz, auch wenn es natürlich durch viel mehr Applikationen ergänzt werden wird.
Diese Annahmen bekräftigt auch die Studie zur Zukunft des Internets (Pew Internet and American Life Project), „in der Netz-Aktivisten, Journalisten, und Technologen Prognosen über künftige Entwicklungen im Internet und neue Technologien abgeben: 2020 wird demnach das Handy zum Dreh- und Angelpunkt für das Netz.“ (http://futurezone.orf.at/stories/1500759/, 20.10.2009)
„Den über 1.000 befragten Experten wurden dabei unterschiedliche Zukunftsszenarien vorgelegt, deren Wahrscheinlichkeit sie bewerten sollten: Nahezu einig (77 Prozent) waren sich die Experten dabei, dass das Handy sich für die meisten Menschen bis 2020 zum wichtigsten Verbindungstool zum Internet entwickeln werde - für einige sogar zum einzigen. Immerhin 64 Prozent der Experten glauben weiters daran, dass neue Eingabetechnologien bis dahin herkömmliche Tastaturen und Mäuse abgelöst haben werden. Die Zukunft liege in Sprach- und Touch-Technologien, die die Eingabeverfahren im kommenden Jahrzehnt von Grund auf verändern sollen.“ (http://futurezone.orf.at/stories/1500759/, 20.10.2009)
Quellen:
http://de.wikipedia.org/wiki/Soziales_Netzwerk_%28Informatik%29
http://en.wikipedia.org/wiki/List_of_social_networking_websites
http://www.officelabs.com/#productivityfuturevision
http://futurezone.orf.at/stories/1500759/
Ich wünsche euch viel Spaß beim durchlesen und freue mich über Kommentare!
Suche
Navigation
Letzte Änderungen
- Danke! (Claudia.Dorn.Uni-Linz, 01.Feb.10)
- ... nicht nur richtig, (reinhard.joechtl.Uni-Linz, 29.Jan.10)
- Aufgabe 5a - Digitale Medien im Internet (Claudia.Dorn.Uni-Linz, 29.Jan.10)
- Exkurs: Drehbuch (Claudia.Dorn.Uni-Linz, 19.Jan.10)
- Aufgabe 3 - Drehbuch und Filmschnitt (Claudia.Dorn.Uni-Linz, 19.Jan.10)
Statistik
- Letzte Aktualisierung:
2010.02.01, 21:06 - Du bist nicht angemeldet ... anmelden
-
Online seit 6089 Tagen
Archiv
- Juli 2025MoDiMiDoFrSaSo12345678910111213141516171819202122232425262728293031