PIM, 3.Aufgabe: Style-Guide meines Blogs
armin.larndorfer.Uni-Linz, 10:27hZielsetzung & Zielpublikum
Das Zielpublikum für meinen Blog unterteilt sich in zwei Personenkreise. Zum Einen ist der Blog für jene gedacht, die den Kurs „Produktion interaktiver Medien“ besuchen oder vorhaben, ihn zu besuchen. Zum Anderen soll er auch für Personen hilfreich sein, die sich näher mit der Medienproduktion beschäftigen möchten und nützliche Informationen darüber bekommen möchten. Die Nutzer meines Blogs erwarten eine laufende Aktualisierung meiner Beiträge. Ich habe mit diesem Blog die Absicht, Personen über meinen Lernfortschritt bezüglich interaktiver Medien zu informieren und darüber hinaus Informationen aus meinen Recherchen zur Verfügung zu stellen. Das wichtigste Ziel dabei ist es, dass bei meinen Arbeiten auch die Vorgehensweise verstanden werden kann, da nur so der Blog für Personen, die sich informieren wollen, hilfreich und nützlich sein kann. Der Inhalt gliedert sich grundsätzlich in drei Teile, wobei jeder dieser Teile Inhalte zu denselben Themengebieten (E-Business und Medienproduktion) hat, weshalb ich keine extra Gliederung im Menü direkt vornehmen werde, sondern einen Menüpunkt „Kategorien“ einfügen werde, wodurch man auf die Auswahl der Kategorien kommt. Diese drei Kategorien sind gleichzeitig drei Kurse der JKU Linz: Business und Internet, Nutzung interaktiver Medien und Produktion interaktiver Medien. Diese drei Kategorien sind gleichzeitig drei Kurse der JKU Linz: Business und Internet, Nutzung interaktiver Medien und Produktion interaktiver Medien.
INTERFACE-DESIGN
Die Struktur meines Blogs ist einfach aufgebaut, damit sich Personen schnell zurecht finden können. Die Anordnung der Beiträge entspricht einer hierarchischen Struktur, da die neuesten Beiträge zuerst gereiht werden. Allerdings findet man auch eine Netzstruktur, da man über den Menüeintrag „Kategorien“ einzelne Beiträge zu einer bestimmten Kategorie suchen kann. Der Aufbau ist ebenfalls sehr einfach gestaltet. Der Header erfüllt auf der einen Seite einen Informationszweck, da hier der Name des Blogs steht. Somit weiß der Besucher meines Blogs sofort, wem der Blog gehört. Auf der anderen Seite dient der Header auch der grafischen Kompaktheit. Unter dem Header findet man eine Informationsleiste, deren Zweck es lediglich ist, den Benutzer mitzuteilen, wann der Blog das letzte Mal aktualisiert wurde. Darunter teilt sich der Blog in zwei Bereiche: Inhaltsbereich und Aktionsbereiche. Im Inhaltsbereich werden vorwiegend die Beiträge meines Blogs angezeigt. Die rechte Seite beinhaltet folgende Aktionsbereiche: Status, Menü, Suche, Kalender, Letzte Aktualisierungen.
Die Navigation für einen Besucher, der nicht eingeloggt ist, sieht wie folgt aus:
Status:
- Login
Menü:
- Startseite
- Kategorien
- Collabor Startseite
In meinem Blog befinden sich als Inhalte die Aufgaben der Kurse „Business und Internet“, „Nutzung interaktiver Medien“ und „Produktion interaktiver Medien“, die auch nach den Namen dieser Kurse gegliedert sind.
Der sprachliche Stil meiner Seite (Wording) ist hochdeutsch.
Auf der Startseite befinden sich die letzten veröffentlichten Beiträge. Dadurch muss der Benutzer meines Blogs nicht nach Inhalten oder Aktualisierungen explizit suchen, sondern er sieht es gleich auf der ersten Seite, was der Benutzer in den meisten Fällen als angenehm empfindet.
Es werden kein Filme, Animationen oder Sounds benötigt, um meinen Blog zu betrachten. Einzige Ausnahme sind Beiträge, bei denen die Erstellung eines Filmes und eines Flash-Filmes erklärt werden.
Die Interaktion auf meiner Seite beschränkt sich auf die Suchfunktion, die Login-Funktion und für eingeloggte Benutzer die Kommentarfunktion der Beiträge.
SCREEN-DESIGN
Mein Blog hat eine fixe Breite von 790 Pixel. Ich habe mich für eine fixe Breite entschieden, da ich dadurch unangenehme Darstellungserscheinungen auf Bildschirmen mit sehr hoher Auflösung vermeiden möchte. Da die kleinste verwendete Auflösung 800 x 600 Pixel ist, habe ich mich für eine Breite von 790 Pixel entschieden, damit auch auf diesen Bildschirmen die Seite ohne Probleme angezeigt werden kann (10 Pixel als Rest für Scrollbalken). Die Länge der Seite hängt von der Anzahl und der Länge der Beiträge ab, das bedeutet, dass bei langen Beiträgen auch gescrollt werden muss. Damit die Beiträge für den Benutzer auch lesefreundlich sind wird der Inhalt in Schwarz auf weißem Hintergrund geschrieben. Links und Menü sind in Dunkelblau gehalten. Die Schriftart des Blogs ist Verdana (sans-serif). Für den eigentlichen Inhalt verwende ich die Farbe Schwarz, Links (und auch die Menüeinträge) werden in Dunkelblau und unterstrichen dargestellt, damit diese auch als Links wahrgenommen werden können. Auf Icon verzichte ich vollkommen, auch gibt es nur eine Grafik für das Layout, welche sich im Header befindet. Diese Grafik zeigt eine Tastatur und soll darstellen, dass hier gebloggt wird. Bilder und Fotos findet man sonst nur in den Beiträgen zur Veranschaulichung einzelner Erklärungen. Die Einheitlichkeit auf der Website ist deutlich erkennbar, die einzelnen Seiten sehen also sehr ähnlich aus. Dadurch steigt vor allem bei Blogs der Wiedererkennungswert, da man gerade bei Blogs oft über Suchmaschinen einsteigt und eher selten über die Startseite.
... link (0 comments) ... comment
PIM, 2.Aufgabe: Finalisierung meines Lernblogs
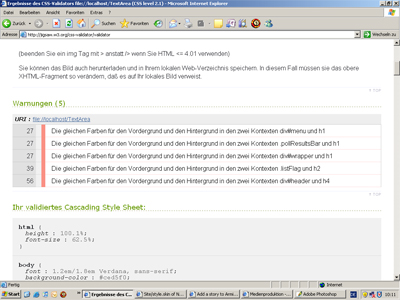
armin.larndorfer.Uni-Linz, 10:13h Nachdem ich in den letzten Wochen nun das Layout meines Lernblogs auf semantischen Code umgestellt hatte war es nun soweit, meine Arbeit zu finalisieren und mittels einem CSS-Validator zu validieren.Auf http://jigsaw.w3.org/css-validator/ kann man seinen CSS-Code direkt eingeben oder auch auf die URL verlinken, wo sich das Stylesheet befindet. Ich habe es direkt eingegeben und folgende Auswertung bekommen:

Auswertung des CSS-Codes bezüglich Fehler.

5 Warnungen, die den Code betreffen.
Als ich zu Beginn meiner Arbeit einmal testweise den CSS-Validator eingesetzt habe, habe ich sehr viele Fehler angezeigt bekommen. Diese waren deshalb zustande gekommen, weil in dem CSS die Makros bezüglich Layouteinstellungen eingebaut waren und der Validator damit nichts anfangen konnte. Deshalb habe ich von Anfang an versucht, die Makrotags aus meinem CSS-Code rauszunehmen. (Von dieser anfägnlichen Überprüfung habe ich leider keinen Screenshot gemacht).
Nachdem ich diese Fehlerquelle von Anfang an berücksichtigt habe, hat bei der endgültigen Überprüfung alles geklappt und es wurden keine Fehler angezeigt.
Deshalb machte ich mich gleich daran, die restlichen 5 Warnungen noch auszubessern, die mir der Validator ausgegeben hat.
Die ersten drei Warnungen waren von Zeile 27 und besagte, dass die Hintergrundfarbe von div#menu, .pollResultsBar und div#wrapper gleich mit der Vordergrundfarbe von h1 sind. Deshalb suchte ich im CSS-Code die Definitionen von h1 und änderte die Vordergrundfarbe.
Danach überprüfte ich den Code ein weiteres Mal und bekam folgendes Ergebnis bei den Warnungen:

Nur noch 2 Warnungen
Die nächste Warnung betraf Zeile 39 und besagte, dass Vordergrundfarbe und Hintergrundfarbe von .listFlag und h2 identisch sind. Nachdem ich das geändert habe habe ich auch noch die Vordergrundfarbe von h4 geändert, die mit der Hintergrundfarbe von div#header identisch war.
Danach führte ich die Überprüfung erneut durch und bekam endlich dieses Ergebnis:

Keine Fehler und Warnunen mehr.
... link (0 comments) ... comment
PIM, 1.Aufgabe: Erste Schritte zur Erstellung meines neuen Layouts
armin.larndorfer.Uni-Linz, 10:14h Als erstes habe ich mir überlegt, in welchen Farben mein neues Layout grundsätzlich gestaltet werden soll. Dazu habe ich mir im Internet ein geeignetes Bild für den "Header" gesucht. Dieses Bild habe ich im Adobe Photoshop nach meinen Vorstellungen entsprechend bearbeitet. Alle Farben, die ich in meinem Entwurf des Layouts verwendet haben, habe ich aus diesem Bild heraus.Nachdem ich nun wusste, mit welchen Farben ich das Layout gestalten möchte, habe ich mir als zweiten Schritt eine Struktur überlegt, wo die Menüs und Inhalte in meinem Blog stehen sollen bzw. wie sie aussehen sollen.
Um diese Struktur in eine HTML-Datei umzusetzen, habe ich Macromedia Dreamweaver verwendet. Mittels einer Tabelle habe ich versucht, die Anordnungen der einzelnen Module wie Menü, Suchfeld, Kalender, Statusleiste und Inhalte zu realisieren.
Gemeinsam mit dem Heade-Bild, das ich im ersten Schritt entworfen habe, sieht mein Entwurf für mein neues Layout meines Lernblogs nun so aus:
Link zum Layout
... link (0 comments) ... comment
