... newer stories
Samstag, 29. März 2008
Technische Umsetzung meiner Webpräsenz
Gudrun.Brunhofer.Uni-Linz, 14:24h
Rückblickend möchte ich nun auf Besonderheiten und Probleme während der Realisierung meiner Homepage eingehen.
Hier der Schlüssel zu meiner eigenen Website!
Wie schon im letzten Beitrag erklärt, habe ich meine Website zu allererst im Photoshop nach meinen Vorstellungen und Ideen entworfen.

Nach meiner Analyse diverser Websites habe ich mich an deren Struktur angelehnt und so auch meine Webpräsenz in einen horizontalen Menübereich und den darunter liegenden Inhaltsbereich gegliedert. Diese beiden Bereiche wurden mithilfe von Frames realisiert. Obwohl der Einsatz von Frames im heutigen Web-Development nur mehr selten anzutreffen ist, machen sie den Einstieg in die HTML-Programmierung dennoch leichter.
Mit dem Programm ImageReady von Adobe, das eng mit Photoshop zusammenarbeitet, konnte ich meinen Designentwurf in einzelne Bildteile stückeln, um diese dann später einfacher im HTML Code einbauen zu können.
Danach kam der HTML-Editor „GoLive“ zur Anwendung. Verpackt in Tabellen wurden die Bildteile wieder richtig zusammengesetzt. Ergänzt wird das Tabellengerüst durch Texte, Bilder und Links, erstellt mit Hilfe des Wysiwyg-Editors von GoLive.
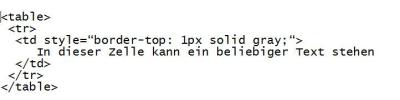
Schwierigkeiten hatte ich mit der Erstellung einer Begrenzungsline am Abschluss des Inhaltsbereichs. Mit einem kleinen Trick konnte durch eine Ergänzung im Code dieses Problem behoben werden. Es wurde der untersten Zelle ein grauer Rahmen an der Oberseite hinzugefügt. Hier der Code zum nachlesen:

In der Seite „Über mich“ habe ich meine Emailadresse für etwaige Anfragen angeführt. Aus Sicherheitsgründen (Vermeidung von Spam-Mails) habe ich jedoch eine etwas umständlichere Form gewählt. Dies erschwert es automatisierten „Schädlings“-Programme meine E-Mail Adresse auf der Website auszulesen und für Werbemails zu verwenden.
Zu guter Letzt lässt sich noch sagen, dass ich bemüht bin, meine Webseite regelmäßig zu aktualisieren, da ich diese auch außerhalb der Lehrveranstaltung verwenden möchte.
Ich freue mich schon auf eure Visits!
Hier der Schlüssel zu meiner eigenen Website!
Wie schon im letzten Beitrag erklärt, habe ich meine Website zu allererst im Photoshop nach meinen Vorstellungen und Ideen entworfen.

Nach meiner Analyse diverser Websites habe ich mich an deren Struktur angelehnt und so auch meine Webpräsenz in einen horizontalen Menübereich und den darunter liegenden Inhaltsbereich gegliedert. Diese beiden Bereiche wurden mithilfe von Frames realisiert. Obwohl der Einsatz von Frames im heutigen Web-Development nur mehr selten anzutreffen ist, machen sie den Einstieg in die HTML-Programmierung dennoch leichter.
Mit dem Programm ImageReady von Adobe, das eng mit Photoshop zusammenarbeitet, konnte ich meinen Designentwurf in einzelne Bildteile stückeln, um diese dann später einfacher im HTML Code einbauen zu können.
Danach kam der HTML-Editor „GoLive“ zur Anwendung. Verpackt in Tabellen wurden die Bildteile wieder richtig zusammengesetzt. Ergänzt wird das Tabellengerüst durch Texte, Bilder und Links, erstellt mit Hilfe des Wysiwyg-Editors von GoLive.
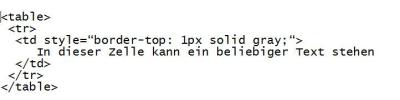
Schwierigkeiten hatte ich mit der Erstellung einer Begrenzungsline am Abschluss des Inhaltsbereichs. Mit einem kleinen Trick konnte durch eine Ergänzung im Code dieses Problem behoben werden. Es wurde der untersten Zelle ein grauer Rahmen an der Oberseite hinzugefügt. Hier der Code zum nachlesen:

In der Seite „Über mich“ habe ich meine Emailadresse für etwaige Anfragen angeführt. Aus Sicherheitsgründen (Vermeidung von Spam-Mails) habe ich jedoch eine etwas umständlichere Form gewählt. Dies erschwert es automatisierten „Schädlings“-Programme meine E-Mail Adresse auf der Website auszulesen und für Werbemails zu verwenden.
Zu guter Letzt lässt sich noch sagen, dass ich bemüht bin, meine Webseite regelmäßig zu aktualisieren, da ich diese auch außerhalb der Lehrveranstaltung verwenden möchte.
Ich freue mich schon auf eure Visits!
... link (0 comments) ... comment
Donnerstag, 27. März 2008
Mediale Konzeption meiner Website
Gudrun.Brunhofer.Uni-Linz, 21:56h
Im Vorfeld der Realisierung meiner Homepage, werde ich nun Planungsüberlegungen in den Bereichen: Zielgruppe, Layout/Aufbau, Inhalt, Design und HTML Editor anstellen.
Als primäre Zielgruppe meiner Website sehe ich Personen aus Wirtschaft und (höheren) berufsbildenden Schulen sowie Studienkollegen. Darum stehen Informationen über meine Ausbildung und berufsbezogene Aktivitäten im Vordergrund.
Ich habe mir folgende Struktur mit Inhalten überlegt:
Auf ein ansprechendes, einheitliches und seriöses Design lege ich großen Wert. Moderne Farben wie orange und grau werden gezielt eingesetzt um dem Sprichwort „Weniger ist oft Mehr“ gerecht zu werden. Zur einfachen Navigation dient eine Menüleiste am oberen Rand der Website. Jede Seite wird mit einem dazu passendem Bild gekennzeichnet.
Nun zur Praxis! Ein Bericht wie es mir bei der technischen Umsetzung ergangen ist wird folgen. =)
Als primäre Zielgruppe meiner Website sehe ich Personen aus Wirtschaft und (höheren) berufsbildenden Schulen sowie Studienkollegen. Darum stehen Informationen über meine Ausbildung und berufsbezogene Aktivitäten im Vordergrund.
Ich habe mir folgende Struktur mit Inhalten überlegt:
- Home: Auf der Startseite wird ein kleiner Begrüßungstext zu lesen sein, welcher dem Besucher einen Überblick der Homepage verschafft.
- Über mich: Unter diesem Menüpunkt möchte ich persönliche (nicht sensible) Daten in Form eines kurzen Steckbriefes preisgeben. Weiters erfährt man näheres über meinen Berufswunsch und Lebensphilosophie.
- Werdegang: In diesem Bereich möchte ich meine schulische Laufbahn, bereits absolvierte Praktika und vor allem meine bisherigen pädagogische Tätigkeiten anführen.
- Publikationen: Dieser Menüpunkt führt zur kurzen Vorstellung meiner Maturadiplomarbeit und Projektarbeiten.
- Universität: Hier wird auf aktuelle Neuigkeiten im Zusammenhang mit meinem Studium verwiesen. Zusätzlich sind auf dieser Seite meine aktuellen Lehrveranstaltungen gelistet.
Auf ein ansprechendes, einheitliches und seriöses Design lege ich großen Wert. Moderne Farben wie orange und grau werden gezielt eingesetzt um dem Sprichwort „Weniger ist oft Mehr“ gerecht zu werden. Zur einfachen Navigation dient eine Menüleiste am oberen Rand der Website. Jede Seite wird mit einem dazu passendem Bild gekennzeichnet.
Nun zur Praxis! Ein Bericht wie es mir bei der technischen Umsetzung ergangen ist wird folgen. =)
... link (0 comments) ... comment
Montag, 10. März 2008
Hello World!
Gudrun.Brunhofer.Uni-Linz, 10:44h
Im Sommersemester 2008 nehme ich (Gudrun Brunhofer) am Kurs „Nutzung interaktiver Medien“ teil. Im Rahmen dieser Lehrveranstaltung arbeite ich daran, dass mein Weblog durch aufschlussreiche Beiträge stetig wächst.

Mein Ziel ist es nach Abschluss meines Wipäd-Studiums an der JKU Linz in den Lehrberuf einzusteigen. Im 4. Semester habe ich das Schwerpunktfach E-Learning gewählt, um Schüler nach „state of the art“ lehren zu können. Weiters habe ich seit jeher großes Interesse an neuen Informationstechnologien, was sich auch dadurch zeigt, dass ich vor meinem Studium eine HTL für EDV und Organisation absolvierte.
Von dieser Lehrveranstaltung wünsche ich mir neue Wege des Informierens und Kommunizierens kennen zu lernen, um diese in meinem späteren Berufsleben praktisch umsetzen zu können.
In diesem Sinne bin ich gespannt auf die Früchte meiner Pflanze und freue mich schon auf die Lehrveranstaltung. =)

Mein Ziel ist es nach Abschluss meines Wipäd-Studiums an der JKU Linz in den Lehrberuf einzusteigen. Im 4. Semester habe ich das Schwerpunktfach E-Learning gewählt, um Schüler nach „state of the art“ lehren zu können. Weiters habe ich seit jeher großes Interesse an neuen Informationstechnologien, was sich auch dadurch zeigt, dass ich vor meinem Studium eine HTL für EDV und Organisation absolvierte.
Von dieser Lehrveranstaltung wünsche ich mir neue Wege des Informierens und Kommunizierens kennen zu lernen, um diese in meinem späteren Berufsleben praktisch umsetzen zu können.
In diesem Sinne bin ich gespannt auf die Früchte meiner Pflanze und freue mich schon auf die Lehrveranstaltung. =)
... link (0 comments) ... comment
Online for 6300 days
Last update: 2009.02.03, 18:37
Last update: 2009.02.03, 18:37
status
You're not logged in ... login
menu
search
calendar
Juni 2025 |
||||||
Mo |
Di |
Mi |
Do |
Fr |
Sa |
So |
1 |
||||||
2 |
3 |
4 |
5 |
6 |
7 |
8 |
9 |
10 |
11 |
12 |
13 |
14 |
15 |
16 |
17 |
18 |
19 |
20 |
21 |
22 |
23 |
24 |
25 |
26 |
27 |
28 |
29 |
30 |
||||||
recent updates
Online-Zahlung mittels...
Hallo, ich habe mich in meinem Blog auch mit einer...
Hallo, ich habe mich in meinem Blog auch mit einer...
by Friedrich.Robeischl.Uni-Linz (2009.02.03, 18:37)
ELBA-payment mittels...
Die Zahlungslösung für E- und M-Commerce...
Die Zahlungslösung für E- und M-Commerce...
by Gudrun.Brunhofer.Uni-Linz (2009.02.03, 11:50)
Preisbildungsprozess...
Hallo Gudrun, ich habe deinen Weblog verlinkt, da...
Hallo Gudrun, ich habe deinen Weblog verlinkt, da...
by Astrid.Haider.Uni-Linz (2008.11.28, 11:01)
Ebay
Hallo Gudrun! Ich habe im Rahmen unserer ersten HÜ...
Hallo Gudrun! Ich habe im Rahmen unserer ersten HÜ...
by Barbara.Sigl.Uni-Linz (2008.11.17, 23:42)
Der Preisbildungsprozess...
Bei Ebay handelt es sich um einen elektronischen, Marktplatz...
Bei Ebay handelt es sich um einen elektronischen, Marktplatz...
by Gudrun.Brunhofer.Uni-Linz (2008.11.14, 11:13)