Donnerstag, 21. Februar 2013
Projekt SpedPack Aufteilung
stefan.rabl.uni-linz, 16:40h
Aufgabenverteilung:
Struktur und Aufbau:
Den Header des Projektes habe Ich entworfen und designt. Den Footer hat Boris Arapovic entworfen und designt.
Design:
Das Design des Projekt beruht auf einer gemeinschaftlichen Zusammenarbeit von Boris Arapovic und mir, sowie einer laufenden Verbesserung und Überarbeitung von vorhanden Teilen.
Video:
Der Dreh erfolgte in gemeinschaftlicher Zusammenarbeit, sowie auch die Ausarbeitung eines Drehbuchs bzw. einer Idee. Anschließend allerdings bearbeitete Boris Arapovic das Video über die Stärken des Unternehmens für die Index Seite des Projekts. Ich bearbeitete das Video über die Unternehmensvorstellung für die Company Seite.
Webpage:
Meine Bereiche des Web-Auftrittes unseres Projektes sind folgende Seiten:
Company:
http://students.idv.edu/~0655997/Website%20Spedpack/company.html
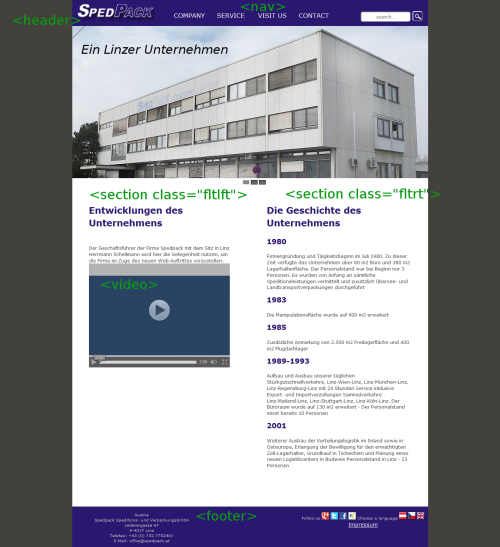
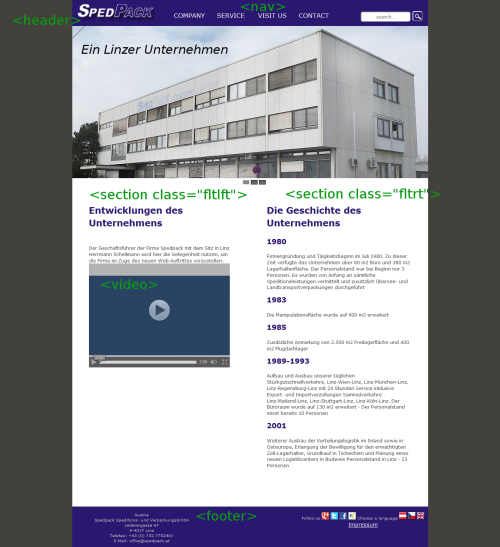
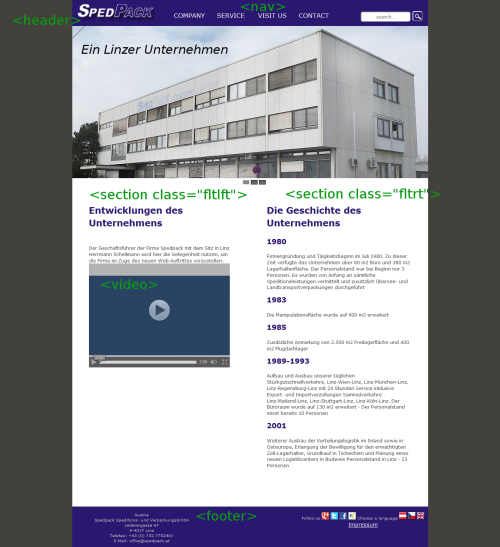
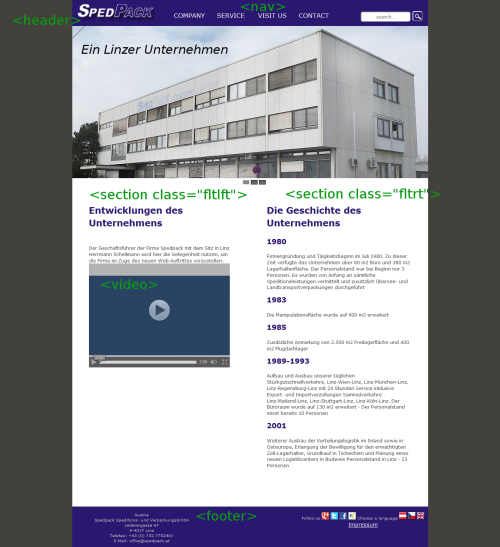
Die Idee hinter dieser Seite war es mit Hilfe eines Videos ein positives und sympathisches Gesicht der Firma zu erzeugen.
Vor allem der sympathische Auftritt des Geschäftsleiters soll dazu beitragen.
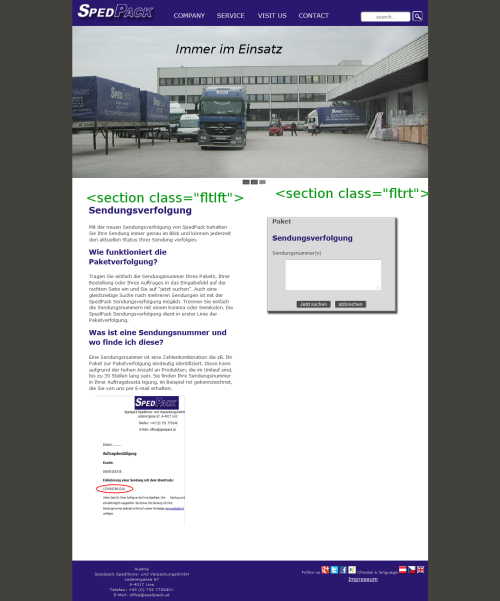
Jede dieser Seiten ist ähnlich wie der Index aufgebaut und besteht aus einem Header, Footer und einem Content. Der widerum ist in eine linke und rechte section aufgeteilt.
siehe hier:

Service:
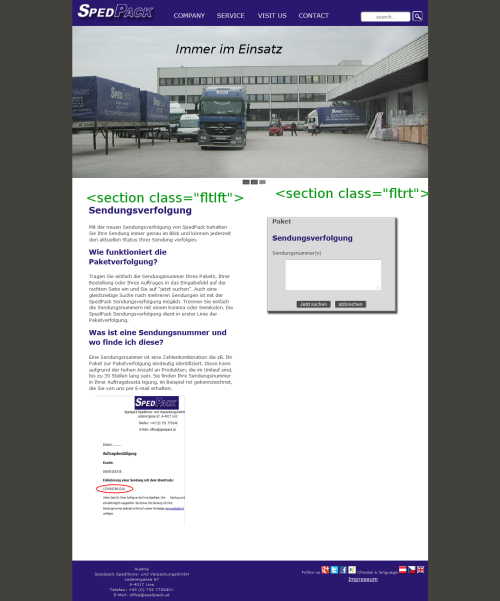
Das Ziel dieser Unterseite war es einen Service Bereich für Kunden bereit zu stellen. Mit Hilfe einer Paketverfolgung soll hier das Unternehmen auf den neuesten Stand gebracht werden.
In der linken Section wird erklärt wie eine Sendungsverfolgung funktioniert und wo die Sendungsnummer zu finden ist.
Die rechte Section wird dazu genutzt, ein Paketverfolgungsformular bereit zu stellen.
Die Sendungsnummer ist in einem Beispiel dargestellt und markiert. siehe hier:

Visit us:
http://students.idv.edu/~0655997/Website%20Spedpack/anfahrt.html
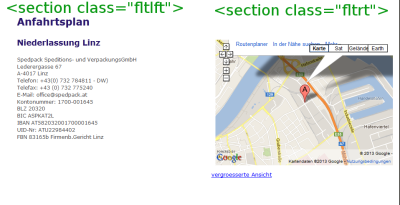
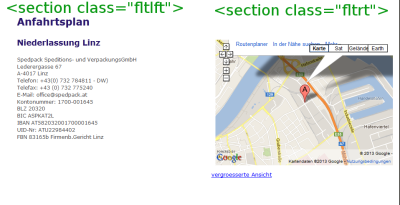
Diese Unterseite soll Kunden und möglichen Partnern bzw. zukünftigen Mitarbeiten die Möglichkeit bieten, dierekt und auf schnellstem Weg zu den Standorten des Unternehmens zu finden.
Dies wird mit einer Kontakt-Angabe in der linken Section erzielt und dies für beide Standorte sowohl Linz als auch Budweis.
In der rechten Section wird jeweils eine google-maps Karte eingebunden in der der Standpunkt des Unternehmens markiert ist. Es soll allerdings auch möglich sein, mit einem klick auf eine vergrößerte Darstellung zu gelangen und direkt auf google-maps zu gelangen. siehe hier:

Struktur und Aufbau:
Den Header des Projektes habe Ich entworfen und designt. Den Footer hat Boris Arapovic entworfen und designt.
Design:
Das Design des Projekt beruht auf einer gemeinschaftlichen Zusammenarbeit von Boris Arapovic und mir, sowie einer laufenden Verbesserung und Überarbeitung von vorhanden Teilen.
Video:
Der Dreh erfolgte in gemeinschaftlicher Zusammenarbeit, sowie auch die Ausarbeitung eines Drehbuchs bzw. einer Idee. Anschließend allerdings bearbeitete Boris Arapovic das Video über die Stärken des Unternehmens für die Index Seite des Projekts. Ich bearbeitete das Video über die Unternehmensvorstellung für die Company Seite.
Webpage:
Meine Bereiche des Web-Auftrittes unseres Projektes sind folgende Seiten:
Company:
http://students.idv.edu/~0655997/Website%20Spedpack/company.html
Die Idee hinter dieser Seite war es mit Hilfe eines Videos ein positives und sympathisches Gesicht der Firma zu erzeugen.
Vor allem der sympathische Auftritt des Geschäftsleiters soll dazu beitragen.
Jede dieser Seiten ist ähnlich wie der Index aufgebaut und besteht aus einem Header, Footer und einem Content. Der widerum ist in eine linke und rechte section aufgeteilt.
siehe hier:

Service:
Das Ziel dieser Unterseite war es einen Service Bereich für Kunden bereit zu stellen. Mit Hilfe einer Paketverfolgung soll hier das Unternehmen auf den neuesten Stand gebracht werden.
In der linken Section wird erklärt wie eine Sendungsverfolgung funktioniert und wo die Sendungsnummer zu finden ist.
Die rechte Section wird dazu genutzt, ein Paketverfolgungsformular bereit zu stellen.
Die Sendungsnummer ist in einem Beispiel dargestellt und markiert. siehe hier:

Visit us:
http://students.idv.edu/~0655997/Website%20Spedpack/anfahrt.html
Diese Unterseite soll Kunden und möglichen Partnern bzw. zukünftigen Mitarbeiten die Möglichkeit bieten, dierekt und auf schnellstem Weg zu den Standorten des Unternehmens zu finden.
Dies wird mit einer Kontakt-Angabe in der linken Section erzielt und dies für beide Standorte sowohl Linz als auch Budweis.
In der rechten Section wird jeweils eine google-maps Karte eingebunden in der der Standpunkt des Unternehmens markiert ist. Es soll allerdings auch möglich sein, mit einem klick auf eine vergrößerte Darstellung zu gelangen und direkt auf google-maps zu gelangen. siehe hier:

... link (0 comments) ... comment
Video
stefan.rabl.uni-linz, 16:16h
Ziel: Das Ziel dieses Videos war es das Unternehmen kurz vorzustellen und einen positiven Eindruck zu vermitteln. Das Video soll eine angenehme und familiäre Atmosphere erzeugen und zusätzlich die Geschichte bzw. einige Eckdaten über das Unternehmen zu verraten.
Darsteller: Es ist uns gelungen den Geschäftsleiter persönlich Herrn Herrmann Schellmann zu überzeugen, sein Unternehmen selbst kurz vorzustellen und die Geschichte seiner Firma zu erläutern.
Perspektive: Hier wurde eine frontale Perspektive in Augenhöhe gewählt, um zu erreichen, dass das Video wie ein persönliches Gespräch in angenehmer Atmosphere aussieht. Auch dies soll ein positives Image und ein angenehmes Betriebsklima vermitteln und freundlich auf potentielle Kunden und Partner wirken.
Musikalische Begleitung: Josh Woodward-wake up, dieser song ist vom Künstler selbst als kostenloser download auf seiner eigenen Homepage verfügbar. http://www.joshwoodward.com/song/WakeUp
Am Ende des Videos wird der Künstler namentlich erwähnt sowie der Titel genannt.
Dauer: Das Video sollte nicht zu lange sein, um den Zuseher nicht zu langweilen. Die Dauer wurde somit auf knappe 2 Minuten zusammengekürzt und nur die wichtigsten Punkte sind enthalten.
Drehbuch:
Anfangssequenz:

Jede dieser Sequenzen (Anfang und Zwischensequenzen) wird von einer Gitarrenmelodie begleitet und klingt dann langsam ab, wenn der Text des Darstellers beginnt.
Start der ersten Szene:

In der ersten Szene wird kurz der Name und die Bezeichnung des Geschäftsleiters eingeblendet um dies dem Zuseher ersichtlich zu machen.
Der Slogan des Unternehmens "Zuverlässiger Partner" und dies seit dreißig Jahren soll hier im Vordergrund der Szene1 stehen.
Erste Zwischensequenz:

In der Zwischensequenz soll nochmal der wichtigste Aspekt der vorherigen Szene verdeutlicht werden. Dies wird natürlich wieder musikalisch begleitet.
Szene2 und Zwischensequenz2:
Hier werden die Aufgabenbereiche und Arbeitsschritte des Unternehmens vorgestellt und in der Zwischensequenz noch einmal dargestellt.
Dies soll die wichtigsten Bereiche hervorheben wie die Verpackung bzw. das Know des Unternehmens in diesem Bereich. Auch der Transport zu Luft und zu Wasser oder per LKW und per Bahn zählt hier dazu. Dies soll die Firma und seine Handlungen bekannter machen und für potentielle Kunden und Partner interessant machen.
Szene3 und Zwischensequenz3:
Hier wird darauf eingegangen dass SpedPack auch eine Niederlassung in Tschechien besitzt, die sehr wichtig für das Unternehmen ist und als Hafen gen Osten bezeichnet werden kann.
Szene4:
Hier verät uns der Geschäftsleiter seinen eigenen Antrieb für diese Branche und seine Motivation dieses Fach auszuüben. Auch mit einer Priese Humor soll hier ein sympathisches Image der Firma gestaltet werden.
Abspann:

Im Abspann erscheint wieder der blaue Hintergrund und die Begleitmusik. Hier werden die Namen der Regisseure angegeben und der Künstler der Musik genannt.
Darsteller: Es ist uns gelungen den Geschäftsleiter persönlich Herrn Herrmann Schellmann zu überzeugen, sein Unternehmen selbst kurz vorzustellen und die Geschichte seiner Firma zu erläutern.
Perspektive: Hier wurde eine frontale Perspektive in Augenhöhe gewählt, um zu erreichen, dass das Video wie ein persönliches Gespräch in angenehmer Atmosphere aussieht. Auch dies soll ein positives Image und ein angenehmes Betriebsklima vermitteln und freundlich auf potentielle Kunden und Partner wirken.
Musikalische Begleitung: Josh Woodward-wake up, dieser song ist vom Künstler selbst als kostenloser download auf seiner eigenen Homepage verfügbar. http://www.joshwoodward.com/song/WakeUp
Am Ende des Videos wird der Künstler namentlich erwähnt sowie der Titel genannt.
Dauer: Das Video sollte nicht zu lange sein, um den Zuseher nicht zu langweilen. Die Dauer wurde somit auf knappe 2 Minuten zusammengekürzt und nur die wichtigsten Punkte sind enthalten.
Drehbuch:
Anfangssequenz:

Jede dieser Sequenzen (Anfang und Zwischensequenzen) wird von einer Gitarrenmelodie begleitet und klingt dann langsam ab, wenn der Text des Darstellers beginnt.
Start der ersten Szene:

In der ersten Szene wird kurz der Name und die Bezeichnung des Geschäftsleiters eingeblendet um dies dem Zuseher ersichtlich zu machen.
Der Slogan des Unternehmens "Zuverlässiger Partner" und dies seit dreißig Jahren soll hier im Vordergrund der Szene1 stehen.
Erste Zwischensequenz:

In der Zwischensequenz soll nochmal der wichtigste Aspekt der vorherigen Szene verdeutlicht werden. Dies wird natürlich wieder musikalisch begleitet.
Szene2 und Zwischensequenz2:
Hier werden die Aufgabenbereiche und Arbeitsschritte des Unternehmens vorgestellt und in der Zwischensequenz noch einmal dargestellt.
Dies soll die wichtigsten Bereiche hervorheben wie die Verpackung bzw. das Know des Unternehmens in diesem Bereich. Auch der Transport zu Luft und zu Wasser oder per LKW und per Bahn zählt hier dazu. Dies soll die Firma und seine Handlungen bekannter machen und für potentielle Kunden und Partner interessant machen.
Szene3 und Zwischensequenz3:
Hier wird darauf eingegangen dass SpedPack auch eine Niederlassung in Tschechien besitzt, die sehr wichtig für das Unternehmen ist und als Hafen gen Osten bezeichnet werden kann.
Szene4:
Hier verät uns der Geschäftsleiter seinen eigenen Antrieb für diese Branche und seine Motivation dieses Fach auszuüben. Auch mit einer Priese Humor soll hier ein sympathisches Image der Firma gestaltet werden.
Abspann:

Im Abspann erscheint wieder der blaue Hintergrund und die Begleitmusik. Hier werden die Namen der Regisseure angegeben und der Künstler der Musik genannt.
... link (0 comments) ... comment
HTML5-Semantische Codierung
stefan.rabl.uni-linz, 15:27h
Hier werden die einzelnen Bereiche und der Aufbau der Seite ersichtlich:

Hier gehts zur fertigen Seite:
http://students.idv.edu/~0655997/Website%20Spedpack/company.html
Company- HTML 5 Code:

Hier gehts zur fertigen Seite:
http://students.idv.edu/~0655997/Website%20Spedpack/company.html
Company- HTML 5 Code:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Company</title>
<link href="Layoutneu.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="script.js"></script>
</head>
<div id="wrap">
<header>
<div id="spedpacklogo" >
<a href="index.html"><img class="logo" src="photos/spedpacklogo.png" alt="Logo" width="220" height="60"></a>
</div>
<nav class ="nav">
<ul>
<li><a href="company.html">COMPANY</a></li>
<li><a href="sendungsverfolgung.html">SERVICE</a></li>
<li><a href="anfahrt.html">VISIT US</a></li>
<li><a href="contact.html">CONTACT</a></li>
</ul>
</nav>
<form id="search">
<input class="searchbox" type="text" value="" placeholder="search..."/>
<input class="searchbutton" type="submit" value="" />
</form> <!--end .searchbox .searchbutton -->
</header>
<div id="slideshow">
<div>
<div id="slider">
<ul>
<li><img src="photos/spedpackfront.jpeg" width="960" height="410" alt="Unser Unternehmen"></li>
<li><img src="photos/spedpackhof1.jpeg" width="960" height="410" alt="Fuhrpark"></li>
<li><img src="photos/spedpackaction.jpeg" width="960" height="410" alt="Immer in Action" ></li>
</ul>
</div>
</div>
<ul id="pagination" class="pagination">
<li onclick="slideshow.pos(0)"></li>
<li onclick="slideshow.pos(1)"></li>
<li onclick="slideshow.pos(2)"></li>
</ul>
</div>
<script type="text/javascript">
var slideshow=new TINY.slider.slide('slideshow',{
id:'slider',
auto:3,
resume:true,
vertical:false,
navid:'pagination',
activeclass:'current',
position:0
});
</script>
<div id ="content">
<section class = "fltlft">
<h2>Entwicklungen des Unternehmens</h2>
<br/>
<p> Der Geschäftsführer der Firma Spedpack mit dem Sitz in Linz Herrmann Schellmann wird hier die Gelegenheit nutzen, um die Firma im Zuge des neuen Web-Auftrittes vorzustellen.
<br/>
<video width="380" height="280" controls>
<source src="Videos/Spedpackgeschichte.mp4" type="video/mp4">
<source src="Videos/Spedpackgeschichte.ogv" type="video/ogg">
Dein Browser ist leider nicht mit HTML5 kompatibel.
</video>
</section>
<section class = "fltrt">
<article>
<h2> Die Geschichte des Unternehmens</h2>
<h3>1980</h3>
<p> Firmengründung und Täigkeitsbeginn im Juli 1980. Zu dieser Zeit verfügte das Unternehmen über 80 m2 Büro und 380 m2 Lagerhallenfläche.
Der Personalstand war bei Beginn nur 3 Personen. Es wurden von Anfang an sämtliche Speditionsleistungen vermittelt und zusätzlich Übersee- und Landtransportverpackungen durchgeführt</p>
<h3>1983</h3>
<p>Die Manipulationsfläche wurde auf 900 m2 erweitert</p>
<h3>1985</h3>
<p> Zusätzliche Anmietung von 2.500 m2 Freilagerfläche und 400 m2 Flugdachlager </p>
<h3>1989-1993</h3>
<p>Aufbau und Ausbau unserer täglichen Stückgutschnellverkehre, Linz-Wien-Linz, Linz-München-Linz, Linz-Regensburg-Linz mit 24 Stunden Service inklusive Export- und Importverzollungen
Sammelverkehre Linz-Mailand-Linz, Linz-Stuttgart-Linz, Linz-Köln-Linz. Der Büroraum wurde auf 130 m2 erweitert - Der Personalstand misst bereits 10 Personen </p>
<h3>2001</h3>
<p>Weiterer Ausbau der Verteilungslogistik im Inland sowie in Osteuropa,
Erlangung der Bewilligung für den ermächtigten Zoll-Lagerhalter,
Grundkauf in Tschechien und Planung eines neuen Logistikcenters in Budweis
Personalstand in Linz - 23 Personen</p>
</article>
</section>
<div class="clearfloat" ></div>
<!-- end .content --></div>
<footer>
<div id="footerleft">
<ul><li>Austria</li>
<li>Spedpack Speditions- und VerpackungsGmbH</li>
<li> Lederergasse 67</li>
<li> A-4017 Linz</li>
<li>Telefax: +43 (0) 732 775240></li>
<li> E-Mail: office@spedpack.at </li>
</ul>
<!--end .footerleft--></div>
<div id="footerright">
<ul>
<li>Follow us</li>
<li><a href="https://plus.google.com/"><img class="google+" src="photos/google.gif" alt="google+" width="20" height="20"></a></li>
<li><a href="http://www.twitter.com"><img class="twitter" src="photos/twitter.png" alt="Twitter" width="20" height="20"></a></li>
<li><a href="http://www.facebook.com"><img class="facebook" src="photos/facebook.gif" alt="facebook" width="20" height="20"></a></li>
<li><a href="http://www.xing.com"><img class="xing" src="photos/xing.jpg" alt="xing" width="20" height="20"></a></li>
<li>Choose a language</li>
<li><a href="#"><img class="austria" src="photos/austria.gif" alt="Deutsch/Österreichisch" width="20" height="20"></a></li>
<li><a href="#"><img class="tschechien" src="photos/tschechien.gif" alt="Tschechisch" width="20" height="20"></a></li>
<li><a href="#"><img class="gb" src="photos/gb.gif" alt="Englisch" width="20" height="20"></a></li>
</ul>
<ul> <li><a href="impressum.html"> Impressum </a> </li></ul>
<!-- end .footerright--> </div>
<div id="clearfooter"></div>
</footer>
<!-- end .wrap --></div>
</body>
</html>
</pre>
CSS (Auszug)
header {
width:960px;
height:70px;
background: #2a176f;
}
footer {
padding: 10px 0;
background: #2a176f;
height: auto;
color:#CCC;
}
footer ul {
margin-left: 15px;
font-size:10px;
list-style: none;
text-align: center;
vertical-align: inherit;
list-style: none;
padding-left: 15px;
}
.nav
{
padding:0;
}
.nav ul {
/* navigation horizontal ausrichten */
margin: -55px;
padding-left: 315px;
text-align: center;
vertical-align: inherit;
}
.nav ul li
{
display:inline;
}
.nav ul li a
{
height: 40px;
width: 110px;
text-transform: capitalize;
font-size: 105%;
text-decoration: none;
float:left;
padding-left:1px;
padding-right:1px;
padding-top: 15px;
background-color: #2a176f;
color:#ffffff;
text-decoration: none;
}
.nav ul li a:hover
{
color: #A8AEFB ;
border-left: 1px;
border-left-color: #A8AEFB ;
border-left-style: solid;
border-bottom:1px;
border-bottom-color: #A8AEFB ;
border-bottom-style:solid;
margin:-1px;
background-color: #2a176f ;
}
Alle Unterseiten sind im Footer und Header gleich aufgebaut und jede Unterseite wird im Content in Sections unterteilt. Der Großteil der Seiten besitzt eine linke und rechte Section, bis auf das Impressum.... link (0 comments) ... comment
Erster Designentwurf
stefan.rabl.uni-linz, 14:31h
In Puncto Design geht es uns bei der Firma Spedpack grundlegend darum, den bereits vorhandenen und potentiellen Kunden sowie, den zukünftigen möglichen Partnern und Mitarbeitern ein freundliches und modernes Image zu vermitteln. Die Firma soll ein positives Gesicht bekommen und den aktuellen Möglichkeiten eines Web-Auftrittes angepasst werden.
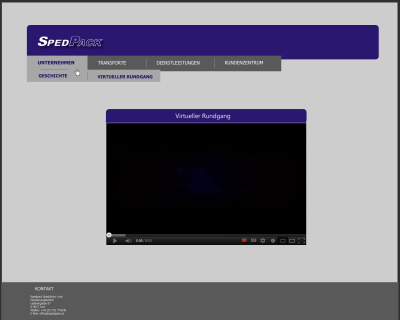
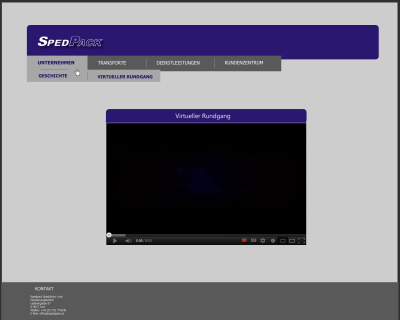
Der erste Versuch eines Designs sah wie folgt aus, allerdings war uns diese Variante zu unfreundlich und hat darum haben wir einen weiteren Entwurf gemacht.

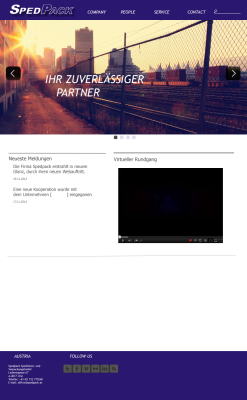
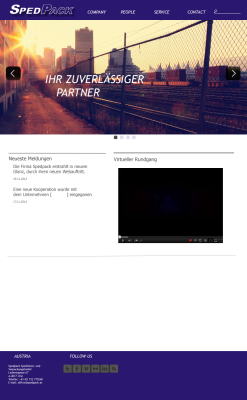
Der folgende Entwurf entspricht unseren Vorstellungen und an diesen haben wir uns auch gehalten in Bezug auf das Projekt.

Farben
Spedpack hat in seinen Logos und auf den LKWs die Farbe (#2a176f) daher ist diese Farbe von entscheidender Bedeutung für unser Projekt. Die wichtigen Elemente wie Header und Footer sollen diese Farbe tragen.
Der Content soll in Weiß (#ffffff) gehalten werden um einen klassischen Eindruck zu vermitteln, ebenso im Header und Footer als Kontrast zum Spedpack-Blau, auch aufgrund der Kombination von Blau und Weiß im Logo der Firma.
Überschriften im Content sollen ebenfalls die Spedpack-Farbe (#2a176f) tragen, um widerum mit dem weißen Content-Hintergrund, die Farben des Logos zu zeigen.
Der Text im Content soll durch eine graue Schrift (#4b4b4b) für gute Sichtbarkeit und Leserlichkeit sorgen.
Rund um den Content soll ein dunkleres Grau für eine angenehme Atmosphere sorgen (#4b4b4b)
Bezüglich der Schriften denken wir an eine Verdana, Geneva, sans-serif um am PC gut lesbar zu sein.
Überschriften könnten abgeändert werden um herauszustechen.
Der erste Versuch eines Designs sah wie folgt aus, allerdings war uns diese Variante zu unfreundlich und hat darum haben wir einen weiteren Entwurf gemacht.

Der folgende Entwurf entspricht unseren Vorstellungen und an diesen haben wir uns auch gehalten in Bezug auf das Projekt.

Farben
Spedpack hat in seinen Logos und auf den LKWs die Farbe (#2a176f) daher ist diese Farbe von entscheidender Bedeutung für unser Projekt. Die wichtigen Elemente wie Header und Footer sollen diese Farbe tragen.
Der Content soll in Weiß (#ffffff) gehalten werden um einen klassischen Eindruck zu vermitteln, ebenso im Header und Footer als Kontrast zum Spedpack-Blau, auch aufgrund der Kombination von Blau und Weiß im Logo der Firma.
Überschriften im Content sollen ebenfalls die Spedpack-Farbe (#2a176f) tragen, um widerum mit dem weißen Content-Hintergrund, die Farben des Logos zu zeigen.
Der Text im Content soll durch eine graue Schrift (#4b4b4b) für gute Sichtbarkeit und Leserlichkeit sorgen.
Rund um den Content soll ein dunkleres Grau für eine angenehme Atmosphere sorgen (#4b4b4b)
Bezüglich der Schriften denken wir an eine Verdana, Geneva, sans-serif um am PC gut lesbar zu sein.
Überschriften könnten abgeändert werden um herauszustechen.
... link (0 comments) ... comment
... older stories
Online for 4640 days
Last update: 2013.02.21, 16:46
Last update: 2013.02.21, 16:46
status
You're not logged in ... login
menu
search
calendar
Februar 2013 |
||||||
Mo |
Di |
Mi |
Do |
Fr |
Sa |
So |
1 |
2 |
3 |
||||
4 |
5 |
6 |
7 |
8 |
9 |
10 |
11 |
12 |
13 |
14 |
15 |
16 |
17 |
18 |
19 |
20 |
22 |
23 |
24 |
|
25 |
26 |
27 |
28 |
|||
recent updates
Projekt SpedPack Aufteilung
Aufgabenverteilung: Struktur und Aufbau: Den Header...
Aufgabenverteilung: Struktur und Aufbau: Den Header...
by stefan.rabl.uni-linz (2013.02.21, 16:46)
Video
Ziel: Das Ziel dieses Videos war es das Unternehmen...
Ziel: Das Ziel dieses Videos war es das Unternehmen...
by stefan.rabl.uni-linz (2013.02.21, 16:16)
HTML5-Semantische Codierung
Hier werden die einzelnen Bereiche und der Aufbau der...
Hier werden die einzelnen Bereiche und der Aufbau der...
by stefan.rabl.uni-linz (2013.02.21, 15:32)
Erster Designentwurf
In Puncto Design geht es uns bei der Firma Spedpack...
In Puncto Design geht es uns bei der Firma Spedpack...
by stefan.rabl.uni-linz (2013.02.21, 14:31)
Themenvorschlag
Thema: Boris Arapovic und Ich (Stefan Rabl) haben...
Thema: Boris Arapovic und Ich (Stefan Rabl) haben...
by stefan.rabl.uni-linz (2012.12.12, 16:58)