Donnerstag, 21. Februar 2013
HTML5-Semantische Codierung
stefan.rabl.uni-linz, 15:27h
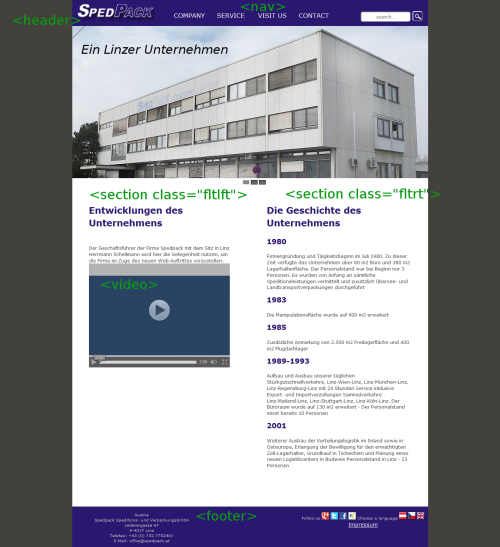
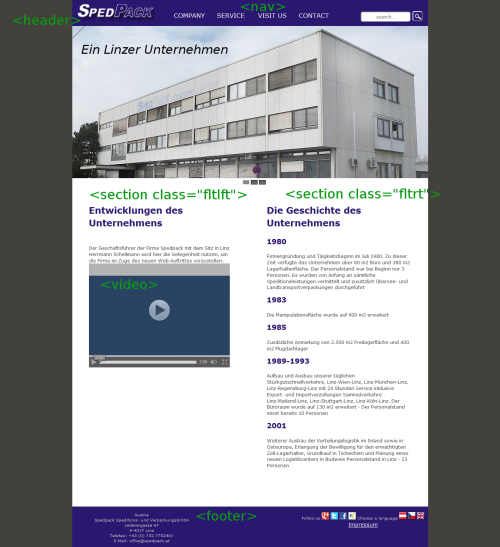
Hier werden die einzelnen Bereiche und der Aufbau der Seite ersichtlich:

Hier gehts zur fertigen Seite:
http://students.idv.edu/~0655997/Website%20Spedpack/company.html
Company- HTML 5 Code:

Hier gehts zur fertigen Seite:
http://students.idv.edu/~0655997/Website%20Spedpack/company.html
Company- HTML 5 Code:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Company</title>
<link href="Layoutneu.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="script.js"></script>
</head>
<div id="wrap">
<header>
<div id="spedpacklogo" >
<a href="index.html"><img class="logo" src="photos/spedpacklogo.png" alt="Logo" width="220" height="60"></a>
</div>
<nav class ="nav">
<ul>
<li><a href="company.html">COMPANY</a></li>
<li><a href="sendungsverfolgung.html">SERVICE</a></li>
<li><a href="anfahrt.html">VISIT US</a></li>
<li><a href="contact.html">CONTACT</a></li>
</ul>
</nav>
<form id="search">
<input class="searchbox" type="text" value="" placeholder="search..."/>
<input class="searchbutton" type="submit" value="" />
</form> <!--end .searchbox .searchbutton -->
</header>
<div id="slideshow">
<div>
<div id="slider">
<ul>
<li><img src="photos/spedpackfront.jpeg" width="960" height="410" alt="Unser Unternehmen"></li>
<li><img src="photos/spedpackhof1.jpeg" width="960" height="410" alt="Fuhrpark"></li>
<li><img src="photos/spedpackaction.jpeg" width="960" height="410" alt="Immer in Action" ></li>
</ul>
</div>
</div>
<ul id="pagination" class="pagination">
<li onclick="slideshow.pos(0)"></li>
<li onclick="slideshow.pos(1)"></li>
<li onclick="slideshow.pos(2)"></li>
</ul>
</div>
<script type="text/javascript">
var slideshow=new TINY.slider.slide('slideshow',{
id:'slider',
auto:3,
resume:true,
vertical:false,
navid:'pagination',
activeclass:'current',
position:0
});
</script>
<div id ="content">
<section class = "fltlft">
<h2>Entwicklungen des Unternehmens</h2>
<br/>
<p> Der Geschäftsführer der Firma Spedpack mit dem Sitz in Linz Herrmann Schellmann wird hier die Gelegenheit nutzen, um die Firma im Zuge des neuen Web-Auftrittes vorzustellen.
<br/>
<video width="380" height="280" controls>
<source src="Videos/Spedpackgeschichte.mp4" type="video/mp4">
<source src="Videos/Spedpackgeschichte.ogv" type="video/ogg">
Dein Browser ist leider nicht mit HTML5 kompatibel.
</video>
</section>
<section class = "fltrt">
<article>
<h2> Die Geschichte des Unternehmens</h2>
<h3>1980</h3>
<p> Firmengründung und Täigkeitsbeginn im Juli 1980. Zu dieser Zeit verfügte das Unternehmen über 80 m2 Büro und 380 m2 Lagerhallenfläche.
Der Personalstand war bei Beginn nur 3 Personen. Es wurden von Anfang an sämtliche Speditionsleistungen vermittelt und zusätzlich Übersee- und Landtransportverpackungen durchgeführt</p>
<h3>1983</h3>
<p>Die Manipulationsfläche wurde auf 900 m2 erweitert</p>
<h3>1985</h3>
<p> Zusätzliche Anmietung von 2.500 m2 Freilagerfläche und 400 m2 Flugdachlager </p>
<h3>1989-1993</h3>
<p>Aufbau und Ausbau unserer täglichen Stückgutschnellverkehre, Linz-Wien-Linz, Linz-München-Linz, Linz-Regensburg-Linz mit 24 Stunden Service inklusive Export- und Importverzollungen
Sammelverkehre Linz-Mailand-Linz, Linz-Stuttgart-Linz, Linz-Köln-Linz. Der Büroraum wurde auf 130 m2 erweitert - Der Personalstand misst bereits 10 Personen </p>
<h3>2001</h3>
<p>Weiterer Ausbau der Verteilungslogistik im Inland sowie in Osteuropa,
Erlangung der Bewilligung für den ermächtigten Zoll-Lagerhalter,
Grundkauf in Tschechien und Planung eines neuen Logistikcenters in Budweis
Personalstand in Linz - 23 Personen</p>
</article>
</section>
<div class="clearfloat" ></div>
<!-- end .content --></div>
<footer>
<div id="footerleft">
<ul><li>Austria</li>
<li>Spedpack Speditions- und VerpackungsGmbH</li>
<li> Lederergasse 67</li>
<li> A-4017 Linz</li>
<li>Telefax: +43 (0) 732 775240></li>
<li> E-Mail: office@spedpack.at </li>
</ul>
<!--end .footerleft--></div>
<div id="footerright">
<ul>
<li>Follow us</li>
<li><a href="https://plus.google.com/"><img class="google+" src="photos/google.gif" alt="google+" width="20" height="20"></a></li>
<li><a href="http://www.twitter.com"><img class="twitter" src="photos/twitter.png" alt="Twitter" width="20" height="20"></a></li>
<li><a href="http://www.facebook.com"><img class="facebook" src="photos/facebook.gif" alt="facebook" width="20" height="20"></a></li>
<li><a href="http://www.xing.com"><img class="xing" src="photos/xing.jpg" alt="xing" width="20" height="20"></a></li>
<li>Choose a language</li>
<li><a href="#"><img class="austria" src="photos/austria.gif" alt="Deutsch/Österreichisch" width="20" height="20"></a></li>
<li><a href="#"><img class="tschechien" src="photos/tschechien.gif" alt="Tschechisch" width="20" height="20"></a></li>
<li><a href="#"><img class="gb" src="photos/gb.gif" alt="Englisch" width="20" height="20"></a></li>
</ul>
<ul> <li><a href="impressum.html"> Impressum </a> </li></ul>
<!-- end .footerright--> </div>
<div id="clearfooter"></div>
</footer>
<!-- end .wrap --></div>
</body>
</html>
</pre>
CSS (Auszug)
header {
width:960px;
height:70px;
background: #2a176f;
}
footer {
padding: 10px 0;
background: #2a176f;
height: auto;
color:#CCC;
}
footer ul {
margin-left: 15px;
font-size:10px;
list-style: none;
text-align: center;
vertical-align: inherit;
list-style: none;
padding-left: 15px;
}
.nav
{
padding:0;
}
.nav ul {
/* navigation horizontal ausrichten */
margin: -55px;
padding-left: 315px;
text-align: center;
vertical-align: inherit;
}
.nav ul li
{
display:inline;
}
.nav ul li a
{
height: 40px;
width: 110px;
text-transform: capitalize;
font-size: 105%;
text-decoration: none;
float:left;
padding-left:1px;
padding-right:1px;
padding-top: 15px;
background-color: #2a176f;
color:#ffffff;
text-decoration: none;
}
.nav ul li a:hover
{
color: #A8AEFB ;
border-left: 1px;
border-left-color: #A8AEFB ;
border-left-style: solid;
border-bottom:1px;
border-bottom-color: #A8AEFB ;
border-bottom-style:solid;
margin:-1px;
background-color: #2a176f ;
}
Alle Unterseiten sind im Footer und Header gleich aufgebaut und jede Unterseite wird im Content in Sections unterteilt. Der Großteil der Seiten besitzt eine linke und rechte Section, bis auf das Impressum.... comment
Online for 4640 days
Last update: 2013.02.21, 16:46
Last update: 2013.02.21, 16:46
status
You're not logged in ... login
menu
search
calendar
Februar 2013 |
||||||
Mo |
Di |
Mi |
Do |
Fr |
Sa |
So |
1 |
2 |
3 |
||||
4 |
5 |
6 |
7 |
8 |
9 |
10 |
11 |
12 |
13 |
14 |
15 |
16 |
17 |
18 |
19 |
20 |
22 |
23 |
24 |
|
25 |
26 |
27 |
28 |
|||
recent updates
Projekt SpedPack Aufteilung
Aufgabenverteilung: Struktur und Aufbau: Den Header...
Aufgabenverteilung: Struktur und Aufbau: Den Header...
by stefan.rabl.uni-linz (2013.02.21, 16:46)
Video
Ziel: Das Ziel dieses Videos war es das Unternehmen...
Ziel: Das Ziel dieses Videos war es das Unternehmen...
by stefan.rabl.uni-linz (2013.02.21, 16:16)
HTML5-Semantische Codierung
Hier werden die einzelnen Bereiche und der Aufbau der...
Hier werden die einzelnen Bereiche und der Aufbau der...
by stefan.rabl.uni-linz (2013.02.21, 15:32)
Erster Designentwurf
In Puncto Design geht es uns bei der Firma Spedpack...
In Puncto Design geht es uns bei der Firma Spedpack...
by stefan.rabl.uni-linz (2013.02.21, 14:31)
Themenvorschlag
Thema: Boris Arapovic und Ich (Stefan Rabl) haben...
Thema: Boris Arapovic und Ich (Stefan Rabl) haben...
by stefan.rabl.uni-linz (2012.12.12, 16:58)