Donnerstag, 21. Februar 2013
Projekt SpedPack Aufteilung
stefan.rabl.uni-linz, 16:40h
Aufgabenverteilung:
Struktur und Aufbau:
Den Header des Projektes habe Ich entworfen und designt. Den Footer hat Boris Arapovic entworfen und designt.
Design:
Das Design des Projekt beruht auf einer gemeinschaftlichen Zusammenarbeit von Boris Arapovic und mir, sowie einer laufenden Verbesserung und Überarbeitung von vorhanden Teilen.
Video:
Der Dreh erfolgte in gemeinschaftlicher Zusammenarbeit, sowie auch die Ausarbeitung eines Drehbuchs bzw. einer Idee. Anschließend allerdings bearbeitete Boris Arapovic das Video über die Stärken des Unternehmens für die Index Seite des Projekts. Ich bearbeitete das Video über die Unternehmensvorstellung für die Company Seite.
Webpage:
Meine Bereiche des Web-Auftrittes unseres Projektes sind folgende Seiten:
Company:
http://students.idv.edu/~0655997/Website%20Spedpack/company.html
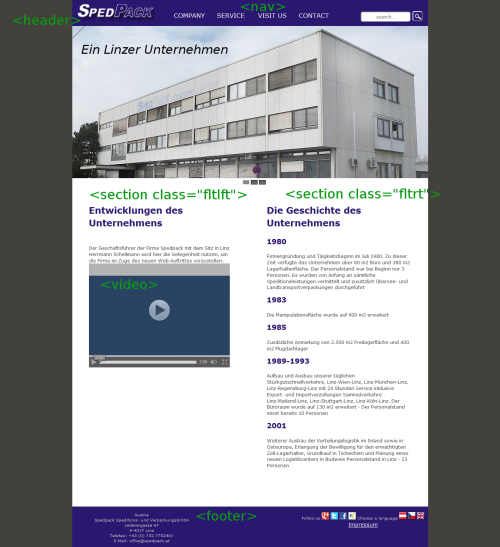
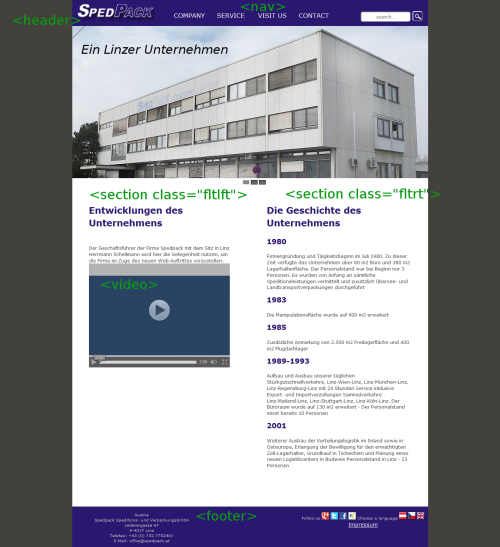
Die Idee hinter dieser Seite war es mit Hilfe eines Videos ein positives und sympathisches Gesicht der Firma zu erzeugen.
Vor allem der sympathische Auftritt des Geschäftsleiters soll dazu beitragen.
Jede dieser Seiten ist ähnlich wie der Index aufgebaut und besteht aus einem Header, Footer und einem Content. Der widerum ist in eine linke und rechte section aufgeteilt.
siehe hier:

Service:
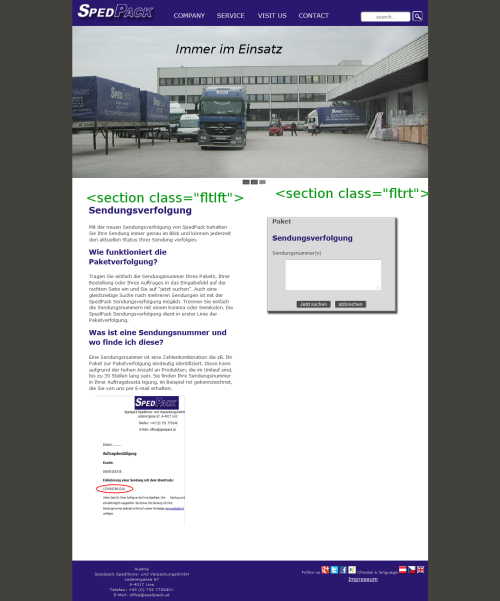
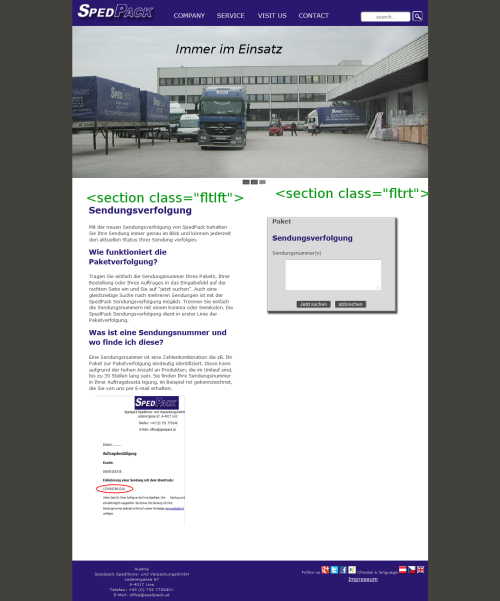
Das Ziel dieser Unterseite war es einen Service Bereich für Kunden bereit zu stellen. Mit Hilfe einer Paketverfolgung soll hier das Unternehmen auf den neuesten Stand gebracht werden.
In der linken Section wird erklärt wie eine Sendungsverfolgung funktioniert und wo die Sendungsnummer zu finden ist.
Die rechte Section wird dazu genutzt, ein Paketverfolgungsformular bereit zu stellen.
Die Sendungsnummer ist in einem Beispiel dargestellt und markiert. siehe hier:

Visit us:
http://students.idv.edu/~0655997/Website%20Spedpack/anfahrt.html
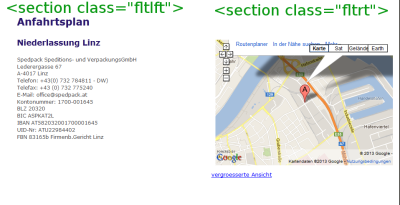
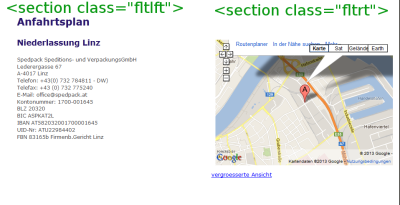
Diese Unterseite soll Kunden und möglichen Partnern bzw. zukünftigen Mitarbeiten die Möglichkeit bieten, dierekt und auf schnellstem Weg zu den Standorten des Unternehmens zu finden.
Dies wird mit einer Kontakt-Angabe in der linken Section erzielt und dies für beide Standorte sowohl Linz als auch Budweis.
In der rechten Section wird jeweils eine google-maps Karte eingebunden in der der Standpunkt des Unternehmens markiert ist. Es soll allerdings auch möglich sein, mit einem klick auf eine vergrößerte Darstellung zu gelangen und direkt auf google-maps zu gelangen. siehe hier:

Struktur und Aufbau:
Den Header des Projektes habe Ich entworfen und designt. Den Footer hat Boris Arapovic entworfen und designt.
Design:
Das Design des Projekt beruht auf einer gemeinschaftlichen Zusammenarbeit von Boris Arapovic und mir, sowie einer laufenden Verbesserung und Überarbeitung von vorhanden Teilen.
Video:
Der Dreh erfolgte in gemeinschaftlicher Zusammenarbeit, sowie auch die Ausarbeitung eines Drehbuchs bzw. einer Idee. Anschließend allerdings bearbeitete Boris Arapovic das Video über die Stärken des Unternehmens für die Index Seite des Projekts. Ich bearbeitete das Video über die Unternehmensvorstellung für die Company Seite.
Webpage:
Meine Bereiche des Web-Auftrittes unseres Projektes sind folgende Seiten:
Company:
http://students.idv.edu/~0655997/Website%20Spedpack/company.html
Die Idee hinter dieser Seite war es mit Hilfe eines Videos ein positives und sympathisches Gesicht der Firma zu erzeugen.
Vor allem der sympathische Auftritt des Geschäftsleiters soll dazu beitragen.
Jede dieser Seiten ist ähnlich wie der Index aufgebaut und besteht aus einem Header, Footer und einem Content. Der widerum ist in eine linke und rechte section aufgeteilt.
siehe hier:

Service:
Das Ziel dieser Unterseite war es einen Service Bereich für Kunden bereit zu stellen. Mit Hilfe einer Paketverfolgung soll hier das Unternehmen auf den neuesten Stand gebracht werden.
In der linken Section wird erklärt wie eine Sendungsverfolgung funktioniert und wo die Sendungsnummer zu finden ist.
Die rechte Section wird dazu genutzt, ein Paketverfolgungsformular bereit zu stellen.
Die Sendungsnummer ist in einem Beispiel dargestellt und markiert. siehe hier:

Visit us:
http://students.idv.edu/~0655997/Website%20Spedpack/anfahrt.html
Diese Unterseite soll Kunden und möglichen Partnern bzw. zukünftigen Mitarbeiten die Möglichkeit bieten, dierekt und auf schnellstem Weg zu den Standorten des Unternehmens zu finden.
Dies wird mit einer Kontakt-Angabe in der linken Section erzielt und dies für beide Standorte sowohl Linz als auch Budweis.
In der rechten Section wird jeweils eine google-maps Karte eingebunden in der der Standpunkt des Unternehmens markiert ist. Es soll allerdings auch möglich sein, mit einem klick auf eine vergrößerte Darstellung zu gelangen und direkt auf google-maps zu gelangen. siehe hier:

... comment
Online for 4640 days
Last update: 2013.02.21, 16:46
Last update: 2013.02.21, 16:46
status
You're not logged in ... login
menu
search
calendar
Februar 2013 |
||||||
Mo |
Di |
Mi |
Do |
Fr |
Sa |
So |
1 |
2 |
3 |
||||
4 |
5 |
6 |
7 |
8 |
9 |
10 |
11 |
12 |
13 |
14 |
15 |
16 |
17 |
18 |
19 |
20 |
22 |
23 |
24 |
|
25 |
26 |
27 |
28 |
|||
recent updates
Projekt SpedPack Aufteilung
Aufgabenverteilung: Struktur und Aufbau: Den Header...
Aufgabenverteilung: Struktur und Aufbau: Den Header...
by stefan.rabl.uni-linz (2013.02.21, 16:46)
Video
Ziel: Das Ziel dieses Videos war es das Unternehmen...
Ziel: Das Ziel dieses Videos war es das Unternehmen...
by stefan.rabl.uni-linz (2013.02.21, 16:16)
HTML5-Semantische Codierung
Hier werden die einzelnen Bereiche und der Aufbau der...
Hier werden die einzelnen Bereiche und der Aufbau der...
by stefan.rabl.uni-linz (2013.02.21, 15:32)
Erster Designentwurf
In Puncto Design geht es uns bei der Firma Spedpack...
In Puncto Design geht es uns bei der Firma Spedpack...
by stefan.rabl.uni-linz (2013.02.21, 14:31)
Themenvorschlag
Thema: Boris Arapovic und Ich (Stefan Rabl) haben...
Thema: Boris Arapovic und Ich (Stefan Rabl) haben...
by stefan.rabl.uni-linz (2012.12.12, 16:58)