Aufgabe 2 +3 Ausarbeitung
melanie.schreiner.uni-linz, 26. Jšnner 2011, 16:30
1. Medienhintergrund
1.1. Zielgruppe
Die Zielgruppe meiner Website teilt sich in 2 Gruppen.
1. Die erste Gruppe beschreibe ich als StudentInnen, die sich bereits entschieden haben ins Ausland zu gehen und nicht wissen wo sie ihren Auslandsaufenthalt verbringen wollen.
2. Neben der ersten Gruppe, sind für mich allerdings auch die Menschen wichtig, die ich auf meiner Website beschreibe oder auf Fotos und Videos zeige. Sie sollen sich immer daran erinnern können, wie außergewöhnlich dieses Erasmussemester war, welche Freundschaften geschlossen wurden und wie viel Neues man erlebt hat.
Beiden Gruppen möchte ich meine Eindrücke, die ich letztes Jahr gewonnen habe, vermitteln. Neben generellen Erasmus Erlebnissen, soll auch gezeigt werden, welch gute Wahl Finnland als Auslandsaufenthalt ist. Ich denke, meine Emotionen und Eindrücke vom Auslandssemester kann ich dabei am besten anhand von Fotos und Videos wiederspiegeln.
1.2. Thema
Das Thema meiner Website wurde in Punkt 1.1. bereits grob beschrieben.
Im Wintersemester 2009/2010 habe ich mich zu einem Auslandssemester in Finnland (Stadt: Jyväskylä) entschieden. Trotz anfänglichen Unsicherheiten bezüglich eines Auslandsaufenthalts, war dies wohl eines meiner schönsten Erlebnisse.
Damals, bevor ich mich endgültig dazu entschieden hatte diesen Schritt zu wagen, habe ich versucht mich im Internet, durch Websites und Foren bezüglich Erasmus und dem „besten“ Land dafür, schlau zu machen. Ich kann mich jetzt noch daran erinnern, dass ich enttäuscht über die raren Ergebnisse meiner Suche war.
Dies stellt nun für mich die Motivation dar, anderen Suchenden ein gutes Ergebnis zu liefern. Ich will darüber informieren, was ich erlebt habe und warum für mich Finnland, insbesondere Jyväskylä, eine ausgezeichnete Wahl war.
Ein geeignetes Thema war es zudem auch, da ich mich gerne an die Zeit zurück erinnere und ich annehme, dass es bei den anderen Erasmus Studenten auch so ist. So spricht die Website nicht nur potentielle Erasmus-Geher an. Auch die Leute, die ich in diesem Semester kennen gelernt habe, können sich mit Fotos, Videos, etc. ebenfalls an die schönen Momente zurückerinnern.
1.3. Corporate Identity
Corporate Identity teilt sich, bezogen auf die Website, unter folgende Teilbereiche:
· Corporate Design
(siehe Punkt 3.1 Corporate Design)
· Corporate Language
Der Entwurf wird zwar auf Deutsch verfasst, die Website soll allerdings in Englischer Sprache sein. So kann ich nicht nur potentielle ErasmusstudentInnen aus dem deutschsprachigen Raum ansprechen, sondern auf der ganzen Welt. Auch die meisten StudentInnen, die ich in Finnland kennengelernt habe und mit der Website ansprechen will, verfügen über keine Deutschkenntnisse.
1.4. Message
Alles in allem möchte ich folgende Message vermitteln: „Ihr wollt ins Ausland und noch nicht wohin? Dann wählt Jyväskylä!“
2. Mediengestaltung
2.1. Corporate Design
2.1.1. Typographie
Grundsätzlich möchte ich eine serifenlose Schrift für meine Website verwenden, da diese die Lesbarkeit von Websites verbessert. Dafür eignet sich die Schriftart Verdana.
Die Schriftgröße des Haupttextes soll 10pt betragen. Die Links sollen eine Größe von 12 pt haben. Die Überschriftsebenen unterscheiden sich zueinander durch einen Schriftgrößenunterschied von 2pt (z.B.: Überschrift 1 - 14pt, Überschrift 2 – 12pt, Überschrift 3- 10pt).
Der Haupttext wird als Blocksatz dargestellt. Auf besondere Effekte, wie blinkende Texte, soll dabei verzichtet werden.
2.1.2. Farbgebung
Da die Farbgebung Harmonie erzeugen soll und keine Abschreckung wird gänzlich auf Komplementärfarben verzichtet.
Da die Website für alle möglichen Kulturen konzipiert ist, wird nicht extra geprüft, ob die Farbwahl in dieser Kultur als abschreckend gilt. Dies würde einen zu großen Aufwand darstellen.
Die Farben, die zum Großteil verwendet werden, sind violett und blau. Dies hat den Grund, da diese Farben in gewisser Weise mit Winter und Kälte assoziert werden. Da Farben, die auf der Farbpalette nebeneinander liegen, als besonders harmonisch empfunden werden, werde ich ebenfalls Abstufungen von blau und violett benützen. Da keine Komplementärfarben verwendet werden sollen, fallen die Farben gelb sowie orange weg.
Eine genauere Auflistung der verwendeten Farben (genaueres unter 2.3.1 Vorentwurf):
#596b86, #bc2ce0, #6f5985
2.2. Struktur (Abschnitt, Kapitel)
Eine detaillierte Aufteilung meiner Struktur gibt es noch nicht. Hier eine grobe Aufgliederungen meiner Punkte:
o home
§ zeigt die Startseite an
o about me
§ Informationen zu meiner Person und meinem Auslandsaufenthalt
§ Motivationsschreiben & Erfahrungsbericht meines Aufenthalts
§ contact: E-Mail-Adresse von mir
o picture gallery
o video gallery
o links
§ zu Homepages von anderen Erasmus StudentInnen
§ zu Websites, die mehr Infor über Erasmus und Finnland bieten (Homepage des JKU Auslandsbüro’s, Wikipedia etc.)
2.3. Content (Texte, Grafiken, Fotos, Video)
Die Fotos und Videos, die sich später auf der Website befinden, wurden von mir in Finnland erstellt. Da allerdings Mitte Dezember eine Erasmus-Réunion stattfindet, werde ich auch dort die Gelegenheit für weitere Aufnahmen nutzen.
Der Großteil der Texte (z.B.: Motivationsschreiben und Erfahrungsberichte) sind bereits erstellt.
Welche Grafiken erstellt werden und wo diese platziert werden, möchte ich zu diesem Entwurfszeitpunkt noch nicht spezifizieren. Dies wird sich im Laufe der Websiteerstellung ergeben.
Wie man bereits an der Struktur in Punkt 2.2. erkennen kann, nimmt der Content Fotos und Videos den Hauptteil der Website ein. Ich bin der Meinung, dass sich so Erfahrungen und Erinnerungen am besten darstellen lassen.
2.3.1 Vorentwurf:
Hier die verwendeten Farben:
| blau,#596b86 | |
| violett,#bc2ce0 | |
| lila,#8c7a9d | |
| weiss,#ffffff | |
| schwarz,#000000 |
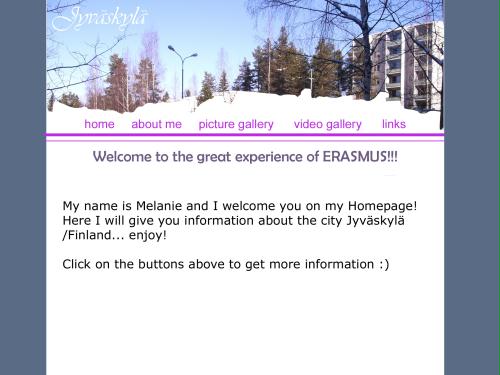
In der Darstellung werden die folgenden div tags verwendet: header, menu, content!
Die Linkleiste beinhaltet die Links wie in Punkt 2.2. Struktur beschrieben. Violett wird für Überschriften verwendet, schwarz ist für den Fließtext und lila wird für die Linkleiste verwendet.
Das Bild, das darunter angezeigt wird, soll nur einen Eindruck der ersten Version meiner Homepage vermitteln.
Das Bild finden Sie ebenfalls unter:http://students.idv.edu/~0755845/FinalProject/WebsiteEntwurf_v1%20Kopie.jpg

2.3.2 Fertiger Entwurf:
Meine fertige Website ist sowohl in
xhtml als auch in
html5 verfügbar!
(einfach den Links folgen)
0 comments :: Kommentieren