Prototyp: grafischer Entwurf
Medienproduktion :: fabian.egginger.Uni-Linz, 8. Juni 2011, 14:32
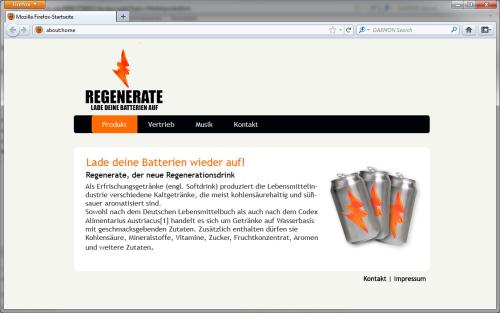
Nachdem das Logo erstellt wurde, geht es um die Umsetzung des Screendesigns.
Entwurf:

Größere Anzeige des Entwurfes: hier
Design
Das Design orientiert sich an der CI, also an dem zuvor erstellten Logo. Es wird bewusst alles minimalistisch gehalten und auf das nötigste reduziert.
Aufbau
Im Header befindet sich das Logo. Darunter befindet sich eine einfach Navigation, welche einen "Hover-Effekt" besitzt. Der Inhalt der Webseite befindet sich in der weißen Box unter der Navigation. Der Footer enthält noch die Links zu der Impressumseite sowie zu den Kontaktdaten.
Farben
Wie bereits erwähnt, richten sich die Farben der Webseite natürlich nach dem Logo.
Im Hintergrund ist ein angenehmes Grau: #f5f4ef
Die Menüleiste ist fast schwarz: #000305
Für den Hover Effekt und für die Überschriften in der Hauptsektion wird Orange verwendet: #ff6b00
Der Inhalt wird mit einem dunkelgrau wiedergegeben, welches gut und angenehm lesbar ist: #303030
Bilder
Bilder werden nur im begrenzetn Ausmaß eingesetzt. Das Logo im Header ist immer vorhanden, auf der Startseite wird es ein Bild des Produktes geben (wie im Entwurf angedeutet).
0 comments :: Kommentieren