Sonntag, 23. April 2006
Projektdokumentation 14. bis 28. April 2006
Wilhelm.Pedak.Uni-Linz, 20:19h
Die LVA-freie Zeit über Ostern haben wir dazu verwendet, uns individuell mit den TYPO3-CMS zu beschäftigen. Zudem wir auch aufgrund der noch ausstehenden, von uns aufzubereitenden, Schulungsunterlagen sowie der Typo3 – Einschulung durch Mag. Märzendorfer am 05.05. erst ab Anfang Mai mit der konkreten Aufgabenbearbeitung beginnen können. Man sollte allerdings im Zuge eines solchen Projekts die vorbereitenden Maßnahmen nicht vernachlässigen, weshalb wir unter anderem diese Typo3 – Recherche durchgeführt haben.
TYPO3 ist ein frei erhältliches Open Source Content Management System (CMS), dessen Verwaltung sowohl im Backend- (Datenerstellung), wie auch im Frontendbereich (Website, die durch TYPO3 erzeugt wird = Usersicht) über Webbrowser erfolgen kann. Damit ist sowohl das Einpflegen der Daten, wie auch das laufende Warten nur von einem Internetzugang, nicht aber von einem bestimmten Arbeitsplatz abhängig. Im Folgenden möchten wir die Erfahrungen unserer ersten praktischen „Schritte“ durch das Manual dokumentieren.
TYPO3 Aufbau
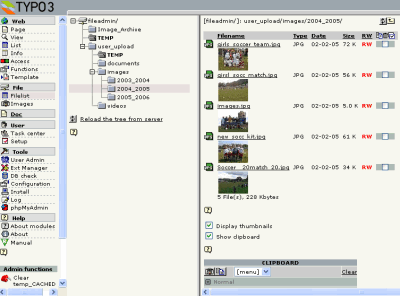
Wie in den Abbildungen ersichtlich, besteht das Backend von TYPO3 aus drei Hauptbereichen:
Modulmenü (im linken Bildschirmbereich)
In diesem Bereich können die einzelnen angelegten Seiten aufgerufen und bearbeitet werden (Kategorie Web) oder alle hochgeladenen Bilddateien angezeigt werden (Kategorie File), wie es etwa in Abbildung 1 zu sehen ist.

Baumstruktur (in der Mitte)
Damit wird sowohl die Übersicht erleichtert, als auch die rasche Navigation ermöglicht. Sichtbar ist dabei nur der für den jeweiligen Redakteur editierbare Bereich. Dieser Seitenbaum bildet im Wesentlichen die Navigationsleisten des Frontends ab.
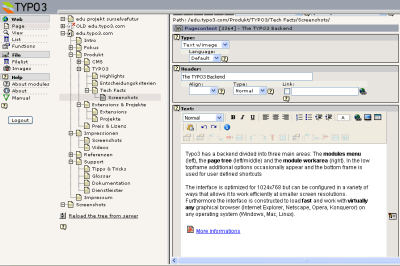
Eigentliche Arbeitsfläche (rechts im Bild)
Hier kann die zuvor ausgewählte Seite im WYSIWYG-Modus editiert (siehe Abbildung 2), mit Bildern und Dokumenten ergänzt und verschoben und vor der Veröffentlichung auch noch verborgen betrachtet und kontrolliert werden (Preview). Dabei ist zu betonen, dass das Handling durch die grafische Oberfläche und den Editor erleichtert wird. Die in diesem Editor erstellten Inhalte entsprechen im Frontend den eigentlichen Inhalten der Intranetseite.

TYPO3 ist ein frei erhältliches Open Source Content Management System (CMS), dessen Verwaltung sowohl im Backend- (Datenerstellung), wie auch im Frontendbereich (Website, die durch TYPO3 erzeugt wird = Usersicht) über Webbrowser erfolgen kann. Damit ist sowohl das Einpflegen der Daten, wie auch das laufende Warten nur von einem Internetzugang, nicht aber von einem bestimmten Arbeitsplatz abhängig. Im Folgenden möchten wir die Erfahrungen unserer ersten praktischen „Schritte“ durch das Manual dokumentieren.
TYPO3 Aufbau
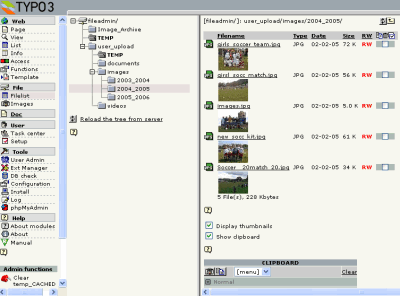
Wie in den Abbildungen ersichtlich, besteht das Backend von TYPO3 aus drei Hauptbereichen:
Modulmenü (im linken Bildschirmbereich)
In diesem Bereich können die einzelnen angelegten Seiten aufgerufen und bearbeitet werden (Kategorie Web) oder alle hochgeladenen Bilddateien angezeigt werden (Kategorie File), wie es etwa in Abbildung 1 zu sehen ist.

Baumstruktur (in der Mitte)
Damit wird sowohl die Übersicht erleichtert, als auch die rasche Navigation ermöglicht. Sichtbar ist dabei nur der für den jeweiligen Redakteur editierbare Bereich. Dieser Seitenbaum bildet im Wesentlichen die Navigationsleisten des Frontends ab.
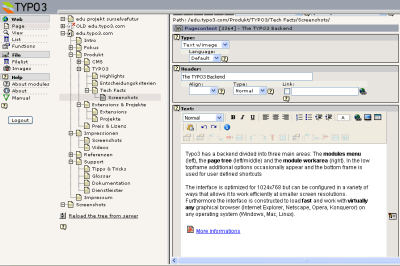
Eigentliche Arbeitsfläche (rechts im Bild)
Hier kann die zuvor ausgewählte Seite im WYSIWYG-Modus editiert (siehe Abbildung 2), mit Bildern und Dokumenten ergänzt und verschoben und vor der Veröffentlichung auch noch verborgen betrachtet und kontrolliert werden (Preview). Dabei ist zu betonen, dass das Handling durch die grafische Oberfläche und den Editor erleichtert wird. Die in diesem Editor erstellten Inhalte entsprechen im Frontend den eigentlichen Inhalten der Intranetseite.

... comment
Online for 7173 days
Last update: 2006.07.06, 17:08
Last update: 2006.07.06, 17:08
status
You're not logged in ... login
menu
search
calendar
April 2006 |
||||||
Mo |
Di |
Mi |
Do |
Fr |
Sa |
So |
1 |
2 |
|||||
3 |
4 |
5 |
6 |
8 |
9 |
|
10 |
11 |
12 |
13 |
14 |
15 |
|
17 |
18 |
19 |
20 |
21 |
22 |
|
24 |
25 |
26 |
27 |
28 |
29 |
30 |
recent updates
Feedback fiel positiv...
Das Feedback von Mag. Märzendorfer zu unser Arbeit...
Das Feedback von Mag. Märzendorfer zu unser Arbeit...
by Wilhelm.Pedak.Uni-Linz (2006.07.06, 17:08)
Letzte Korrekturen bis...
Die letzten arbeitsreichen Tage sind angebrochen. Mehr...
Die letzten arbeitsreichen Tage sind angebrochen. Mehr...
by Wilhelm.Pedak.Uni-Linz (2006.06.26, 17:46)
Projektdokumentation...
Der aktuelle Eintrag in unserer Projektdokumentation...
Der aktuelle Eintrag in unserer Projektdokumentation...
by Wilhelm.Pedak.Uni-Linz (2006.06.23, 16:57)
Projektdokumentation...
Die laufende Dokumentation vom 2. bis zum 16. juni...
Die laufende Dokumentation vom 2. bis zum 16. juni...
by Wilhelm.Pedak.Uni-Linz (2006.06.15, 16:33)
Projektdokumentation...
Die Projektdokumentation der aktuellen beiden Wochen...
Die Projektdokumentation der aktuellen beiden Wochen...
by Wilhelm.Pedak.Uni-Linz (2006.06.05, 09:05)