Die Einbindung des Widgets erfolgt analog zu den Anmerkungen aus den LVA-Unterlagen. Aufgrund des gewählten Layout des Blogs wurden folgende Überlegungen beim Erstellen des Widgets getroffen:
- Aufgrund des dunklen Headers des Blog wurde das Thema "Dunkel" gewählt
- Die Linkfarbe wurde des Widgets wurde an jene des Blog- Layouts angepasst
Das generierte Widget darf dabei nicht die Haupfunktionen des Blogs in den Hintergrund drängen, daher wird dieses unter der Kategorie Suche in der Navigationsleiste integriert. Die Struktur des Blogs findet man unter Layouts > Skins > Site Layout > Main Page.
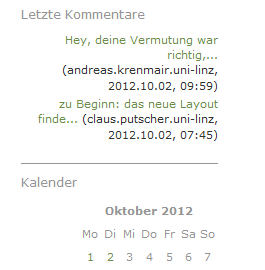
Grundsätzlich erfüllt das gewählte Layout seinen Zweck, allerdings kann die Struktur der Navgation noch optimiert werden. Zum direkten Vergleich werden die ersten Menupunkte des Ausgangslayout hier dargestellt:

Der erste Menupunkt beinhaltet eine Übersicht der letzten Kommentare des Blog. Der Fokus liegt jedoch auf den einzelnen Artikeln und nicht auf den Kommentaren. Aus diesem Grund wird dieser Menupunkt gelöscht. Jener Menupunkt findet sich wieder unter Layouts > Skins > Site Layout > Main Page: Die betroffenen Tags werden folgendermaßen auskommentiert:
<!-- <div class="boxheaderohne">Letzte Kommentare</div>
<div class="box"><% site.history limit="5" show="comments" %></div> //-->
Zusätzlich beinhaltet die Navigationsleiste keine Kategorien. Da den Artikeln aber immer Kategorien zugeordnet werden und diese die Navigation zwischen den einzelnen Bereichen erleichtern wird diese Funktionalität als erster Menupunkt hinzugefügt. Dazu wird erneut Layouts > Skins > Site Layout > Main Page aufgerufen. Die Navigation wird um folgende Tags erweitert:
<div class="boxheaderohne">Kategorien</div>
<div class="box">
<ul>
<li><% site.link to="main" text="Aktuelle Beiträge" %></li>
<% topiclist itemprefix="<li>" itemsuffix="</li>" %>
</ul>
</div>
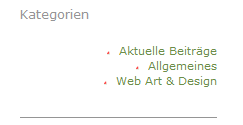
Das Zwischenergebnis sieht folgendermaßen aus:

Leider wird den einzelnen Kategorien ein unpassender roten Punkt beigefügt und die Ausrichtung der einzelne Kategorien enstpricht nicht ganz den anderen Menupunkten. Dies wird mittels CSS behoben. Das Haupt-Stylesheet befindet sich unter Layouts > Skins > Site Layout > Stylesheet. Hier wird folgende CSS Klasse hinzugefügt:
.navibar ul { list-style:none; list-style-type: none; }
Dies stellt sicher, dass nur ul Tags innerhalb der navibar Klasse verändert werden und der angesprochene rote Punkt nich dargestellt wird.
Zum Schluss wird noch eine Klasse zur Darstellung von HTML bzw. CSS Auschnitten definiert. Die Auschnitte sollen sich optisch von de Text abheben. Für diesen Zweck wird eine andere Hintergrund definiert und ein Rahmen über die Auschnitte gelegt:
.codebox{
background-color: #959595;
border-style: dashed;
padding: 8px;
font-family: Courier New;
font-size: 10px;
}
Das Resultat kann im Code-Auschnitt oberhalb betrachtet werden. 