Ziel
Ziel des Videos ist die Stärken des Unternehmen zu repräsentieren, um das Vertrauen der Kunden zu gewinnen.
Akteure:
Geschäftsführer Hr. Hermann SchellmannExposé:
Wir haben insgesamt zwei Videos gedreht. Dabei wollten wir, dass der Präsident erstens über die Stärken des Unternehmens redet und dann anschließend auf die Geschichte des Unternehmens eingeht.Wer macht was?
Als das Video mit Hr. Schellmann gedreht wurde, übernahm ich den Teil der Stärken und Stefan Rabl den Teil der Geschichte und auch die Bearbeitung der Videos erfolgt nach der Auteilung.Filmort:
Im Büro des Geschäftsführers.Musik:
Erdbeerschnitzel- WalkampchampagneDownload von http://freemusicarchive.org/music/Erdbeerschnitzel/
Perspektive
Blick auf AugenhöheDrehbuch
Vorspann
Blauer Hintergrund mit bewegter Schrift, welche dem Zuseher bewusst machen soll, dass es um die Stärken des Unternehmens geht.Dauer: 6 sek.
Szene 1
Am Anfang wird im unteren Bereich kurz der Name des Geschäftsführers eingeblendet, um den Zuseher bewusst zu machen, wer der Akteur ist.Der Akteur redet von der ersten Stärke des Unternehmens. Diese Szene soll vor allem den Verbund mit anderen Spediteuren hervorheben.
Szene 2
Diese Szene soll dem Benutzer den Verbund der Spediteure noch einmal bewusst machen und mit Musik soll versucht werden die Emotionen des Zusehers zu wecken.Szene 3
Der Geschäftsführer setzt seine Rede fort. Dabei soll auf die Schnelligkeit der Sendungsabwicklung eingegangen werden.Szene 4
Es soll wiederrum mit bewegter Schrift und Musik, die Schnelligkeit der Sendungsabwicklung betont werden.Abschluss
Der Geschäftsführer soll den bestehenden Erfolg des Unternehmens erwähnen, damit versuchen wir unsichere Kunden zu überzeugen. Da vor allem bei längerfristigen Geschäftsbeziehungen im B2B sichere und erfolgreiche Geschäftspartner sehr wichtig sind.Abspann
Die Regisseure und der Inhaber der Musik werden erwähnt. Im Hintergrund läuft die Musik und wir immer leiser je weiter das Videoende erreicht ist.Einbindung ins HTML 5
<video width="380" height="280" controls>
<source src="Videos/SpedpackStaerken.mp4" type="video/mp4">
<source src="Videos/SpedpackStaerken.ogv" type="video/ogg">
Dein Browser ist leider nicht mit HTML5 kompatibel.
</video>
Video siehe Webseite
... link (0 comments) ... comment
Die Codierung erfolgte getrennt. Ich war zuständig für die folgenden drei Unterseiten (index.html, contact.html, impressum.html), die restlichen Unterseiten wurden von Rabl Stefan erstellt.
Dabei entwarft ich den <footer> und Rabl Stefan den <header>.
HTML 5 Validierung: Link
CSS- Validierung: Hier
HTML 5 Struktur
Zur neuen Homepage SpedpacksIndex- Seite

Index- HTML 5 Code
Die folgeden Zeilen enthalten den HTML 5 Code, jedoch war es mir im Collabor nicht möglich den Code dementsprechend einzurücken.
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Spedpack Home</title>
<link href="Layoutneu.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="script.js"></script>
</head>
<body>
<!-- Facebook Widget -->
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/de_DE/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div id="wrap">
<header>
<div id="spedpacklogo" >
<a href="index.html"><img class="logo" src="photos/spedpacklogo.png" alt="Logo" width="220" height="60"></a>
</div><!-- end #spedpacklogo -->
<nav class ="nav">
<ul>
<li><a href="company.html">COMPANY</a></li>
<li><a href="sendungsverfolgung.html">SERVICE</a></li>
<li><a href="anfahrt.html">VISIT US</a></li>
<li><a href="contact.html">CONTACT</a></li>
</ul>
</nav>
<form id="search">
<input class="searchbox" type="text" value="" placeholder="search..."/>
<input class="searchbutton" type="submit" value="" />
</form> <!--end .searchbox .searchbutton -->
</header>
<div id="slideshow">
<div>
<div id="slider">
<ul>
<li><img src="photos/spedpackfront.jpeg" width="960" height="410" alt="Unser Unternehmen"></li>
<li><img src="photos/spedpackhof1.jpeg" width="960" height="410" alt="Fuhrpark"></li>
<li><img src="photos/spedpackaction.jpeg" width="960" height="410" alt="Immer in Action"></li>
</ul>
</div>
</div>
<ul id="pagination" class="pagination">
<li onclick="slideshow.pos(0)"></li>
<li onclick="slideshow.pos(1)"></li>
<li onclick="slideshow.pos(2)"></li>
</ul>
</div>
<script type="text/javascript">
var slideshow=new TINY.slider.slide('slideshow',{
id:'slider',
auto:3,
resume:true,
vertical:false,
navid:'pagination',
activeclass:'current',
position:0
});
</script>
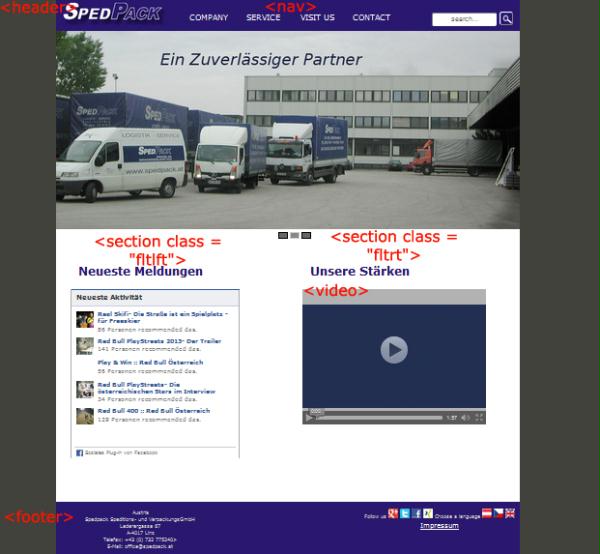
<div id ="content">
<section class = "fltlft">
<h2> Neueste Meldungen </h2>
<!-- Facebook Widget Aufruf -->
<div class="fb-activity" data-site="redbull.at" data-width="350" data-height="350" data-header="true" data-font="verdana" data-recommendations="false"></div>
</section>
<section class = "fltrt">
<h2> Unsere Stärken </h2>
<video width="380" height="280" controls>
<source src="Videos/SpedpackStaerken.mp4" type="video/mp4">
<source src="Videos/SpedpackStaerken.ogv" type="video/ogg">
Dein Browser ist leider nicht mit HTML5 kompatibel.
</video>
</section>
<div class="clearfloat" ></div>
<!-- end .content --></div>
<footer>
<div id="footerleft">
<ul><li>Austria</li>
<li>Spedpack Speditions- und VerpackungsGmbH</li>
<li> Lederergasse 67</li>
<li> A-4017 Linz</li>
<li>Telefax: +43 (0) 732 775240></li>
<li> E-Mail: office@spedpack.at </li>
</ul>
<!--end .footerleft--></div>
<div id="footerright">
<ul>
<li>Follow us</li>
<li><a href="https://plus.google.com/"><img class="google+" src="photos/google.gif" alt="google+" width="20" height="20"></a></li>
<li><a href="http://www.twitter.com"><img class="twitter" src="photos/twitter.png" alt="Twitter" width="20" height="20"></a></li>
<li><a href="http://www.facebook.com"><img class="facebook" src="photos/facebook.gif" alt="facebook" width="20" height="20"></a></li>
<li><a href="http://www.xing.com"><img class="xing" src="photos/xing.jpg" alt="xing" width="20" height="20"></a></li>
<li>Choose a language</li>
<li><a href="#"><img class="austria" src="photos/austria.gif" alt="Deutsch/Österreichisch" width="20" height="20"></a></li>
<li><a href="#"><img class="tschechien" src="photos/tschechien.gif" alt="Tschechisch" width="20" height="20"></a></li>
<li><a href="#"><img class="gb" src="photos/gb.gif" alt="Englisch" width="20" height="20"></a></li>
</ul>
<ul> <li><a href="impressum.html"> Impressum </a> </li></ul>
<!-- end .footerright--> </div>
<div id="clearfooter"></div>
</footer>
</div> <!-- end .wrap -->
</body>
</html>
CSS (Auszug)
header {
width:960px;
height:70px;
background: #2a176f;
}
footer {
padding: 10px 0;
background: #2a176f;
height: auto;
color:#CCC;
}
footer ul {
margin-left: 15px;
font-size:10px;
list-style: none;
text-align: center;
vertical-align: inherit;
list-style: none;
padding-left: 15px;
}
.nav
{
padding:0;
}
.nav ul {
/* navigation horizontal ausrichten */
margin: -55px;
padding-left: 315px;
text-align: center;
vertical-align: inherit;
}
.nav ul li
{
display:inline;
}
.nav ul li a
{
height: 40px;
width: 110px;
text-transform: capitalize;
font-size: 105%;
text-decoration: none;
float:left;
padding-left:1px;
padding-right:1px;
padding-top: 15px;
background-color: #2a176f;
color:#ffffff;
text-decoration: none;
}
.nav ul li a:hover
{
color: #A8AEFB ;
border-left: 1px;
border-left-color: #A8AEFB ;
border-left-style: solid;
border-bottom:1px;
border-bottom-color: #A8AEFB ;
border-bottom-style:solid;
margin:-1px;
background-color: #2a176f ;
}
Kurze Anmerkung zum von mir einfügten Facbok Widget: Das Widget ist mit Redbull verbunden. Es soll nur als Beispiel dienen, da Spedpack auf Facebook noch nicht vertreten ist.
Impressum- Seite
 Link zum Impressum
Link zum Impressum
Impressum- HTML 5 Code
...
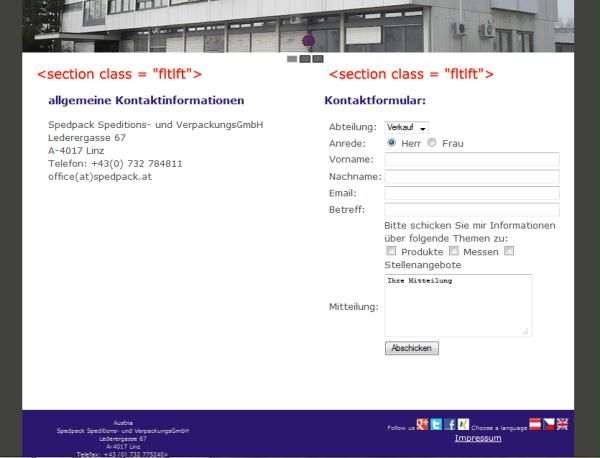
<section id ="content">
<h1> Impressum </h1>
<ul> <li> <b> Spedpack Speditions- und VerpackungsGmbH </b> </li>
<li> Lederergasse 67 </li>
<li> 4020 Linz </li>
<li> Telefon: +43(0) 732 784811 </li>
</ul>
<ul> <li> <b>Firmenbuchnummer: </b> FBN 83165b </li>
<li> <b>Firmenbuchgericht:</b> Landesgericht Linz </li>
<li> <b>UID- Nr.: </b>ATU22984402 </li>
</ul>
<ul> <li> <b>Für den Inhalt verantwortlich: </b> Stefan Rabl und Arapovic Boris </li>
<li> <b> E-Mail:</b> office(at)spedpack.at </li>
<li> <b> Copyright:</b> Bilder dürfen nur mit Zustimmung von Spedpack verwendet werden.</li>
</ul>
</section>
...
Contact- Seite

Anmerkung Slideshow
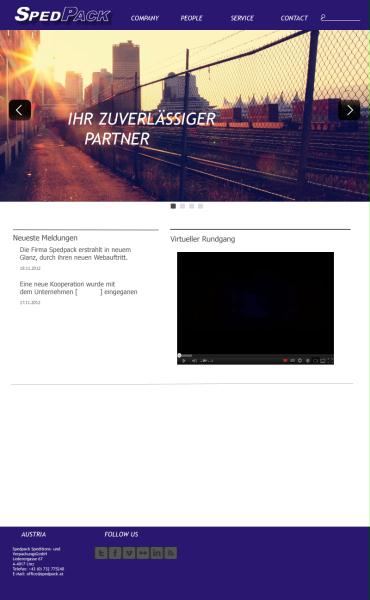
Für die Slideshow wurden drei von uns aufgenommene Fotos hinzugefügt. Insgesamt haben wir jedoch viel mehr Fotos gemacht.... link (0 comments) ... comment
Der Designentwuft erfolgte gemeinsamt mit Rabl Stefan.

Hier der Link zu meinem Homepage-Entwurf am Webspace: Link
Farbwahl
Passend zu Spedpack soll die Farbe (#2a176f) im Header und im Footer gewählt werden. Diese Farbe ist im Logo enthalten und repräsentiert gewissermaßen das Unternehmen.Des Weiteren soll eine helle Farben (#ffffff) für die Navigationsschrift im Header gewählt werden, um besser sichtbar zu sein.
Überschriften sollen Spedpacks Farbe (#2a176f) annehmen. Die Paragraphen sollen eine leicht graue Farbe (#4b4b4b) haben, um so im weißen Hintergrund (#ffffff) besser lesbar zu sein.
Schriften
Die ganze Seite soll aus der Schriftart Verdana, Geneva, sans-serif bestehen, welche gut lesbar am PC ist.Eventuell soll bei Überschriften eine eigene Schriftart gewählt werden, um besser herauszustechen.
Slideshow
Es soll eine Slideshow erstellt werden, die Fotos von Spedpack enthält, um dem Webseitenuser ein positives Bild vom Unternehmen zu geben. Diese Fotos sollen während des Semesters von uns gemacht werden.Facebook- Widget
Es soll ein Facebook- Widget eingebettet werden, um aktuelle Infos über Spedpack anzuzeigen. Dieses Widget ermöglicht es dem Spedpack Inhaber die neuste Meldungen durchzuführen, ohne den HTML Code verändern zu müssen und ohne Bedarf eines CMS Systems.... link (0 comments) ... comment
Thema
Stefan Rabl und ich (Arapovic Boris) haben uns vorgenommen die Webseite des Speditionsunternehmen SpedPack neu zu gestalten, da diese schon 20 Jahre alt ist.Corporate Design
Das Corporate Design soll gemeinsam mit dem Geschäftsführer entwickelt werden.Grundlegend wollen wir durch Fotos vom Betrieb, sowie von Mitarbeitern die Webseite freundlicher gestalten, deshalb soll der Image- Slider eingebaut werden.
Außerdem ist das Design von der Homepage veraltet und deshalb wollen wir es völlig neu gestalten, aber nach Absprache mit dem Geschäftführer.
Zielgruppe
Alle potentiellen Kunden(eher Unternehmen) sowie mögliche Job- Bewerber.Medien
Bilder, Videos und Texte, Facebook Widget um News auf der Startseite aktuell zu halten.Bez. Facebook- Widget: muss noch mit dem Geschäftsführer abgeklärt werden, ob er Facebook auch später als Medium nutzen will.
Designfarben
Header und Footer: #2a176f und Schriftfarbe:#fcfbfbBody:#ffffff und #7b7b7b und Schriftfarbe: #4b4b4b
Schriftart
Content: Verdana, #4b4b4bMenü: Trebuchet MS, Italic
Projektrealisierung
1. Ideensammlung2. Absprache mit Geschäftführer: seine Wünsche,
Anregungen und Bedüftnisse.
3.Sketch(Grundkonzept): mit detaillierten
Informationen
4.MockUp: Visualisierung der Webseite ==>
Abstimmung mit Geschäftsführer
5.Code
SEO
Weiters wollen wir die Webseite anhand den SEO Basics gestalten und ein Webanalyseprogramm der Webseite hinzufügen.... link (0 comments) ... comment
Last update: 2013.02.21, 18:32
Juli 2025 |
||||||
Mo |
Di |
Mi |
Do |
Fr |
Sa |
So |
1 |
2 |
3 |
4 |
5 |
6 |
|
7 |
8 |
9 |
10 |
11 |
12 |
13 |
14 |
15 |
16 |
17 |
18 |
19 |
20 |
21 |
22 |
23 |
24 |
25 |
26 |
27 |
28 |
29 |
30 |
31 |
|||
Die Codierung erfolgte getrennt. Ich war zuständig...
Ziel Ziel des Videos ist die Stärken des Unternehmen...
Der Designentwuft erfolgte gemeinsamt mit Rabl Stefan....
Thema Stefan Rabl und ich (Arapovic Boris) haben...