In diesem Beitrag möchte ich euch zeigen wie man einTwitter-Widget im eigenen Blog einbinden kann und das Design anpasst. Die Einbindung eines Twitter-Widgets ist eine sinnvolle und praktische Funktion um den eigenen Blog zu verbessern.
Twitter-Widget einbinden:

1. Bei Twitter anmelden und bei dem kleinen Zahnrädchen den Menüpunkt Einstellungen wählen.
2. Im linken Menü den Punkt Widgets auswählen und dann auf Neu erstellen klicken.
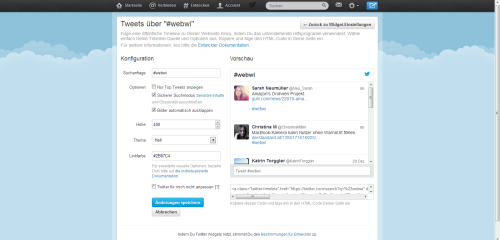
3. Den Punkt Suche auswählen, bei der Suchanfrage wird dann "#webwi" eingegeben, es gibt hier auch diverse andere Einstellungen wie Größe und Farbe die man einstellen kann. Ist man mit der individuellen Einstellung fertig, wählt man den Punkt Widget erstellen.
4. Es wird automatisch ein HTML-Code generiert, der dann im nächsten Schritt in den Blog eingebunden wird.
5. Im eigenen Lernblog einloggen und den Punkt Layout --> Skins --> Site Layout --> Main Page wählen.
6. Den vorher generierten Code hier an einer passenden Stelle einfügen. Es empfiehlt sich den Boxheader und die Boxline zu kopieren und den Twitter-Code danach einzufügen, da die Formatierung dadurch verschönert wird.
7. Save and close klicken und das Widget ist nun eingebunden!
Design anpassen:
Um das Design schnell und effektiv anzupassen, empfiehlt es sich einen Skin von der Seite layouts.antville.org herunterzuladen. Hat man sich den gewünschten Skin ausgesucht bzw. auch heruntergeladen geht man zu Layout --> Layout importieren. Dann muss man nur noch auf "Aktivieren" klicken und das gewünschte Design ist nun implementiert.
Ich habe mich für den Skin "Woody" entschieden. So sieht der ursprüngliche Skin der Seite aus:

Danach habe ich das Layout noch ein wenig im HTML-Quellcode meinen Bedürfnissen angepasst und nur das Wichtigste im Blog gelassen. Den Quellcode findet man wie oben schon erwähnt unter Layout --> Skins --> Site Layout --> Main Page.
Suche
Twitter
Neu
- Trends in der Gesellschaft findet man auch... (georg.payreder.uni-linz, 30.Dez.13)
- Urheberrecht & Datenschutz im Web 2.0 (georg.payreder.uni-linz, 23.Dez.13)
- Webdesign Trends (georg.payreder.uni-linz, 23.Dez.13)
- Social-Shopping als Geschäftsmodell (georg.payreder.uni-linz, 21.Dez.13)
- Virtuelle Identität (georg.payreder.uni-linz, 21.Dez.13)
Navigation
Meta
RSS