Artikel Webdesign: Trends 2015
irene.loeffler.uni-linz, 23. März 2015, 10:35
Durch die rasante Entwicklung des Webs in den letzten Jahren entwickelte sich dementsprechend auch eine Vielfalt an Webdesigns. Obwohl es nie einen festgeschrieben Aufbau gab, existierten durchaus beliebte Layout Patterns. Diese wurden zusätzlich durch den Einsatz von Flash oftmals individualisiert. Durch die Veröffentlichung von HTML 5 begann eine neue „Ära“ des Webdesign und brachte neue Trends mit sich. Der nachfolgende Artikel zeigt die aktuellen Trends im Webdesign. (McNeil, 2015)
1. Layout
Das Layout ist im Wesentlichen vollkommen flexibel, d.h. es kann für jeden Zweck erstellt und verändert werden. Dies ist vor allem ein Resultat des responsive Webdesign, welches in den letzten Jahren immer mehr an Notwendigkeit gewann, da sich die Technologie rund um die mobilen Endgeräte rasant entwickelte (McNeil, 2015). Das Jahr 2015 wird kein Jahr großer Innovationen, sondern vielmehr ein Jahr der Optimierung und Erweiterung zum Flat Designs (Team sisu, 2015).
1.1 Split Screens
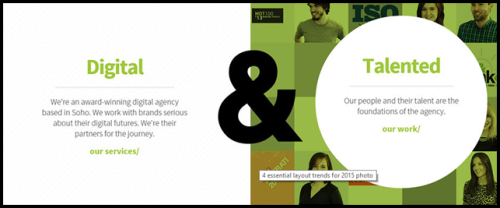
Durch die vertikale Aufteilung des Bildschirmes sollte zum einen das Repräsentieren von zwei wichtigen Elementen zur gleichen Zeit ermöglicht werden und zum anderen sollte es möglich sein, einen Zusammenhang zwischen zwei Elementen darzustellen (siehe Abbildung 1). (McNeil, 2015)

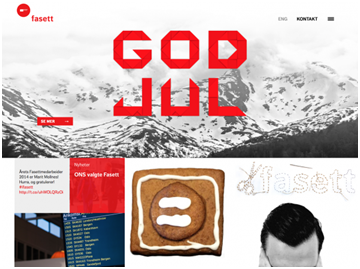
1.2. No Chrome
Umso minimalistischer eine Webseite gestaltet wird, desto ansprechender das Design. Abgrenzende Elemente (Chromes) wie Boxen, Container, Rahmen usw. finden 2015 keinen Einsatz mehr. Erlaubt sind laut (sitepoint, 2015) Kreise und unregelmäßige Formen. Durch das weglassen von Chromes wird der Lesefluss einer Seite deutlich verändert und der Fokus wird dabei oftmals auf Firmennamen, Marken oder die Intention eines Unternehmens gelenkt (siehe Abbildung 2) (McNeil, 2015). Obwohl sie rechteckig sind, finden Kacheln und das Card Design weiterhin Einsatz, da sie für alle Geräte sehr gut geeignet sind (sitepoint, 2015; Team sisu, 2015).

1.3. Modular or Grid Based
Der Einsatz von modularen und Grid basierten Layouts ist keine Neuerscheinung, es kann aber in Verbindung mit responsive Webdesign deutlich leichter und effizienter eingesetzt werden. Die einzelnen Module passen sich dabei der Größe des Screens an. (McNeil, 2015) Nachfolgende Abbildung stellt ein solches Layout dar.

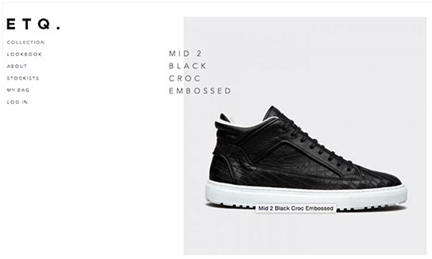
1.4. Filling a single Screen
Das Design zielt darauf ab mit einem Bild oder Video den gesamten Screen zu füllen (siehe Abbildung unterhalb). Diese Art von Layout ist ein Subbereich des responsive Webdesign. Es zielt vor allem darauf ab Scroll-Bars völlig zu vermeiden und durch die Schlicht- und Klarheit die Seite optimal in Szene zu setzen und damit die Aufmerksamkeit des Users zu gewinnen. Meist enthält die Webseite nur einzelne Wörter und versucht die Navigation (vorerst) zu verbergen (z.B. durch einen Icon) (Sitepoint, 2015; McNeil, 2015) Ein wesentlicher Nachteil dieses Layouts ist die Platzgröße – der Inhalt muss sehr fokussiert sein (Team sisu, 2015).

2. Schriften
2.1. be different!
Durch die Anzahl der Webauftritte wird die Individualität immer mehr an Bedeutung gewinnen. Dies kann z.B. durch kreative Schriften erzielt werden. Diese weichen immer mehr von Standardschriften ab und entwickeln sich immer mehr zu „Custom Fonts“. Unter Custom Font versteht man das Entwickeln von Schriften und Icons, die an den User angepasst werden. Dabei wird zurzeit oftmals das Thema Natur und Nachhaltigkeit aufgegriffen, da das Thema momentan in aller Munde ist. Durch Icons und Schriften kann dieser Gedanke oftmals übermittelt werden und wird somit Teil des Webdesigns. Wichtig dabei ist aber, dass die Schrift gut leserlich bleibt und das Motto der Webseite vertritt. (Team sisu, 2015)

2.2. Deplazierte Typografie
Die meisten Layouts basieren auf Grid-Layouts und lassen so die Webseite geordnet erscheinen. Einige Störer, wie z.B. deplazierte Typografie, können hier durchaus erfrischend und jugendlich wirken. (Liechtenecker, 2015)
3. Interaktion
Mikrointeraktionen und Ghost-Buttons lassen die Webseite simple und chick wirken. Der hauchdünne Rand und die bestehende Transparenz der Ghost-Buttons dienen als Blickfang der Webseite. Um den User zu mehr Interaktion zu bewegen, werden vermehrt Mikrointeraktionen eingesetzt (aufpoppende Fenster mit Umfragen usw.) (Team sisu, 2015).
4. Farben, Strukturen und Formen
Wie bereits auch die letzten Jahre wird auch das Jahr 2015 von Minimalismus und Schlichtheit dominiert. Mit schlichten Formen und kontrastreichen Farben wird das Design noch schlichter ausfallen als 2014 (Team sisu, 2015). (Liechtenecker, 2015) betitelt hingegen warme Pastellfarben und Naturtöne als Trend. Darüber hinaus sorgen Polygonfiguren und -formen weiterhin für Aufsehen. Outlineelemente und Schriften können durchaus auffallen und im Gegensatz zu anderen Elementen in Neon gehalten werden (Liechtenecker, 2015).
5. Multimedia
Der Einsatz von Multimedia wurde, bis noch vor wenigen Jahr, meist anhand von Flash realisiert. Durch die Veröffentlichung von HTML 5 steht dem Designer und Programmierer nun ein noch umfangreicheres Tool zur Verfügung. Durch das <canvas> Element können unterschiedlichste visuelle Effekte und Multimedia erzeugt werden (sitepoint, 2015). Das Repräsentieren von Inhalten durch multimediale Elemente verschafft dem User Pausen, da er nicht scrollen kann, und bringt ihn dazu sich in die Abfolge der Webseite einzufügen (sitepoint, 2015).
6. Scrolling
6.1. Infinite Scrolling
Wie bereits bekannt geht der Trend immer mehr weg vom Klicken und hin zum Scrollen. Im Bereich des Infinite Scrolling ist es wichtig, dass die einzelnen Abschnitte gut strukturiert und designed werden, um ein Überladen zu verhindern und ein stimmiges Gesamtbild zu schaffen (Team sisu, 2015). Ein gutes Beispiel für Infinite Scrolling findet sich hier.
6.2. Parallax Scrolling
Parallax Scrolling zielt vor allem auf die Generierung räumlicher Tiefe ab. Die Form des Scrollings basiert auf dem richtigen Einsatz von Ebenen und Übergängen. Einsatz finden hier vertikales und horizontales Scrolling und handgezeichnete Animationen (sitepoint, 2015). Parallax Scrolling eignet sich vor allem für One Pager und zum Erzählen von Geschichten (sitepoint, 2015).
Gute Beispiele dafür findet man hier und hier.
7. Navigation
7.1. Sticky Menus
Ist eine Art von Menü welches beim Scrollen immer in der Ecke oder am Rand „kleben“ bleibt (sitepoint, 2015). Für lange hierarchische Menüs werden zusätzlich scrollspy Scripts eingesetzt, um die aktuelle Position auf der Seite anzuzeigen. Das Menü findet vor allem bei One Pages Einsatz (sitepoint,2015).
7.2. Street View
Die Navigation gleicht dem „Spaziergang“ in Google Street View. Der Autor dieser Website lies sich von Google Street View inspirieren und setzte das Prinzip als Navigation um. Der Trend ist aber bis dato noch nicht deutlich erkennbar (sitepoint, 2015).
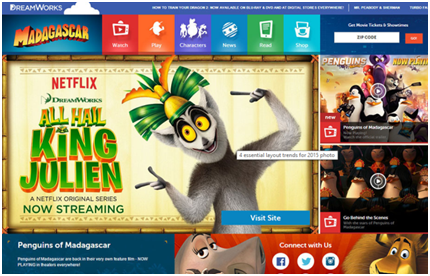
7.3. Mashup Interface
Das zugrunde liegende Layout basiert auf verschiedenen Layern, welche jeweils eine Funktionalität beinhalten. In der Abbildung unterhalb ist auf der rechten Seite ein Mashup Interface zu sehen, welche alle wesentlichen Funktionalitäten der Seite beinhaltet und so als Navigation dient (sitepoint, 2015).

Quellen
McNeil, P. (2015). 4 Essential Layout Trends For 2015. Online in Internet: http://www.webdesignerdepot.com/2015/01/4-essential-layout-trends-for-2015/ (Stand 20.01.2015)
Team Sisu. (2015). Neues von Team sisu: Web Design Trends 2015. Online in Internet: http://www.teamsisu.at/nachricht-detail/web-design-trends-2015.html (Stand 29.01.2015)
Liechtenecker, J. (2015). Webdesigntrends 2015. Online in Internet: http://liechtenecker.at/webdesigntrends-2015/ (Zugriff am 22.03.2015)
Krenz Kurowska, J. (2015). sitepoint: The Big Web Design Trends for 2015. Online in Internet: liechtenecker.at/webdesigntrends-2015/ (Stand 04.02.2015)
0 comments :: Kommentieren