Neu
- Wertewandel durch Soziale Netzwerke? (barbara.spiesberger.uni-linz, 31.Dez.13)
- Ausblick für Urheberrecht und Datenschutz (barbara.spiesberger.uni-linz, 31.Dez.13)
- Don't get lost in hyperspace - Webdesign... (barbara.spiesberger.uni-linz, 30.Dez.13)
- Fitness wird digital (barbara.spiesberger.uni-linz, 30.Dez.13)
- Big Data - Fluch oder Segen? (barbara.spiesberger.uni-linz, 29.Dez.13)
Tweets über "#webwi"
Meta
Navigation
Links
Suche
Archiv
Kalender
RSS
Um sich nicht in den Websiten zu verlieren (durch Überladung und Unüberschaubarkeit), wird es in Zukunft simpler. Es ist zu beobachten, dass sich ein flaches Webdesign durchsetzt. Es wird clean. Und minimalistisch. Dieses Phänomen lässt sich schon häufig auf allen möglichen Websites beobachten. Dies ist aber nicht die einzige "Neuerung" in der Web-Gestaltung.
Die wichtigsten Webdesign-Trends möchte ich hier nun aufzeigen und mit Beispielen untermauern. Viele davon waren auch schon im letzten Jahr/in den letzten Jahren im Vormarsch.
1. Flat-Design
Hier wird auf jeglichen Schnörkel sowie jede Hommage an Gegenstände aus der realen Welt verzichtet mit dem Ziel einen möglichst schnellen Überblück für den Benutzer zu schaffen. Man findet keine Prägungen, Texturen, Schattierungen oder dreidimensionale Elemente mehr, es wird clean und "flach". Bis vor Kurzem waren noch dreidimensionale Buttons mit aufwendigen Verläufen udn erhabenem Aspekt am Puls der Zeit. Heute steht ein einfaches plakativ gefärbtes Rechteck mit einem einfachen Schriftzug oder Zeichen. (Q1, Q2, Q3)
![]()
(Q4)
Die absolute Reduktion der Gestaltung bis auf das Wesentliche steht nun im Vordergrund. Weniger ist mehr. Dieser schlichte und funktionale Gestaltungsstil (Simplicity) wird bereits von vielen (Windows, Google, Apple iOS7) eingesetzt. (Q2)

(Q5)
2. Responsive Design
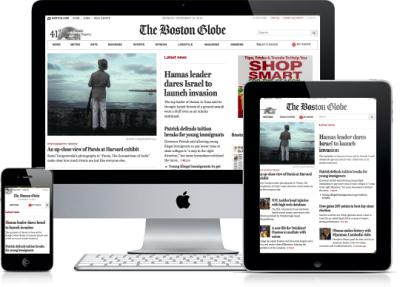
Responsive Design ist eine optische Anpassung der Website an alle Bildschirmgrößen. Skalierbare Bilder und flexible Breiten gehören zum Standard-Repertoire des Responsive Design. Die Entwicklung einer separaten mobilen Seite ist daher nicht notwendig. (Q6)

(Q7)
3. Storytelling
Storytelling, wie der Name schon sagt, erzählt ein Geschichte ausgedrückt durch Texte, Bilder, Animationen und Videos im Web durch intelligente Navigationsstrukturen. Es ist hilfreich um komplexen Sachverhalten schnell und unkompliziert darzustellen. Denn Geschichten können sich Menschen gut merken. Außerdem werden Emotionen ausgelöst und Eindrücke hinterlassen. Der Vorteil dabei: Man kann die Lesegeschwindigkeit und die Tiefe der Information selbst bestimmen. (Q2, Q8)
Kitkat lässt dem Besucher das Wasser im Mund zusammenlaufen. Es zeigt in Animationen den Weg von der Verpackung in den Mund eines Menschen.

(Q9)
4. One Page
Das One Page Design dient oft anderen Trends wie dem Storytelling als Basis und wird sich 2014 aller Voraussicht nach stark entwickeln. Es wird oft verwendet, damit man sich nicht mehr mühsam durch Navigationspunkte klicken muss. Hierbei werden alle Inhalte in einer logischen Reihenfolge untereinander auf einer einzigen Seite angeordnet, wo man sich dann durchscrollt. Kitkat hat die einzelnen Abschnitte der Seite in eine beschauliche One Page Navigation verbunden. Viele Apps verwenden diese Darstellung (Q2, Q6, Q8)


(Q9)
5. Off-Canvas
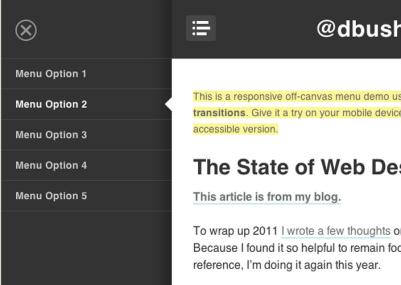
Off-Canvas bedeutet Inhalte wie Navigation außerhalb des des Screens (sichtbaren Bereichs) zu platzieren, um sie bei Bedarf einzublenden. Menübereiche werden hier Off Canvas gestellt und erst bei Betätigung eines Buttons eingeblendet. Dies wird häufig bei Responsive Designs verwendet. Sehr gängig ist hier zB ein minimalistischer Button, der bei Klick ausgeklappt werden kann. (Q2, Q8)

(Q10)
6. Big & Mixed, non-boring Typography
Die Wichtigkeit der Typografie hat im Bereich Web-Design enorm zugenommen und passt sich der Entwicklung des Flat Designs an. Der Trend geht hin zu größeren Fonts, die auffallen. Es ist nun möglich geworden, dass man immer mehr Fonts in eine Website einbinden kann. (Q2, Q6)

(Q11)
Weitere Trends, die ich nur noch kurz anführen möchte, nicht aber weniger bedeutsam sind:
- Flat Border Buttons (Buttons, die lediglich einen Rahmen herum haben und so mit dem Hintergrund zusammenfließen) (Q12)
- Outlines (Q12)
- Content Centric (Der Fokus liegt ganz auf dem Besucher. Header und Footer bleiben im Hintergrund, dafür rückt der Inhalt in den Mittelpunkt.) (Q6, Q2)
- Simple Color Schemes (Q13)
- Metro Style (=Kachelaufteilung) (Q2)
- Gesamte Borders (Hier wird ein dicker Rahmen um den gesamten Screen) (Q12)
- Video Background (Q2)
- Fixed Navigation (die Navigation auf der Website wird fixiert. Nicht neu, aber für responsive Design von massiver Bedeutung) (Q2)
_________________________________________________________________________________
(Q1) Skeuomorphismus und Minimalismus
(Q3) Flat Design
(Q4) Web Design Trends for 2014
(Q6) Web Design Trends 2014: Less but better
(Q7) Responsive Webdesign
(Q8) Webdesign Trends 2014 - Teil 1
(Q9) Kitkat
(Q10) A responsive Off-Canvas Menu
(Q11) Jacksonvilleart.com