| |
 |
Online for 7933 days
Last update: 2004.01.26, 13:19
You're not logged in ... login
Januar 2004 |
Mo |
Di |
Mi |
Do |
Fr |
Sa |
So |
|
|
|
1 |
2 |
3 |
4 |
5 |
6 |
7 |
|
9 |
10 |
11 |
12 |
13 |
14 |
15 |
16 |
17 |
18 |
19 |
20 |
21 |
22 |
23 |
24 |
|
26 |
27 |
28 |
29 |
30 |
31 |
|
|
|
|
Dokumentation
Mein Ziel war es, ein passendes Layout für unsere...
by rahel.bringmann.berlin (2004.01.26, 13:19)
Vielen Dank
Danke für die Blumen!
by rahel.bringmann.berlin (2004.01.26, 13:15)
Kompliment
Hallo Rahel,
da ich es für genauso wichtige befinde...
by tobias.sporer.salzburg (2004.01.17, 11:24)
Endlich - die Headergrafik...
Ich habe mich über Weihnachten noch einmal mit...
by rahel.bringmann.berlin (2004.01.08, 16:42)
Ihr Weg scheint schon...
.. zu zeigen, leider ist Ihre Arbeitsgeschwindigkeit...
by Hans.Mittendorfer.Uni-Linz (2004.01.07, 16:52)
|
 |
|
Dokumentation
|
Mein Ziel war es, ein passendes Layout für unsere gemeinsame Weblogkommune zu finden. Das heißt, es sollten die einzelnen Weblogs mit Designelementen versehen werden, die das Ziel unseres Webloges Besuchern der Seite klar macht. Am Anfang stand auch erst mal die Frage nach einer Grafik, die in jeden einzelnen Weblog integriert werden sollte, um die Kommunikation unserer drei Hochschulen (Berlin, Linz, Salzburg) über diese Weblogkommune darzustellen.
Bewußt oder unbewußt reagiert jeder Besucher einer Website auf eine psychologischen Ebene auf die visuellen Schlüsselreize. Ich glaube, man muß erst richtig erlernen, wie man solche Reize schafft und strategisch setzt, um zu faszinieren, angenehme Gefühle zu wecken und den Besucher dieser Website zufriedenzustellen.
Die Entstehung unserer Weblogkommune ging ziemlich schnell und ohne richtiges Konzept. Jeder meldete seinen Weblog an und gestaltete ihn nach seinen Vorstellungen – was ja lt. Herrn Mittendorfer auch so sein sollte. Das machte es schwierig, überhaupt ein gemeinsames Designelement zu finden.
Erst einmal dachte ich an Wahrzeichen unserer Städte, die ich dann in einer Grafik vereinen wollte. Mit einer Bilderrecherche in Google fand ich z.B. diese Bilder:
| |
|
| |
|
Daraus entwickelte ich diese Grafik: |

|
| |
Eingebaut in einem Weblog sah das dann so aus:
|

| |
Die zweite Idee war es, abstraktere Designelemente zu finden, die die Kommunikation unserer drei Hochschulen über den Weblog zeigen.
| |
| |
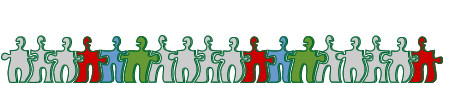
Aus diesen Ideen habe ich eine Grafik entwickelt, die das Thema Puzzle – Ineinandergreifen der Teile – beinhaltet:
|

| |
Eine Möglichkeit ist es, dem Besucher der Website die Verbindung unserer Hochschulen klarzumachen, indem man Farbe als Mittel zur Information über das Thema einsetzt. Farbe wird oft als Design-Element übersehen.
Dabei sind Farben höchst wirksam in dem, was sie darstellen, wie sie mit anderen Elementen kombiniert werden und wie sie auf einer subtilen Ebene Informationen übermitteln.
Jeweils eine Farbe für eine teilnehmende Hochschule an diesem Weblog.
So entstanden dann noch drei kleinere Grafiken, die in die jeweiligen Weblogs der einzelnen Teilnehmer integriert werden konnten:
| | |
| |
Nach einigem Überlegen habe ich das Thema „Puzzle“ wieder verworfen und
habe ich mich auf die Header-Grafik im Startweblog konzentriert.
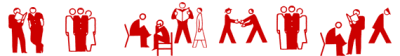
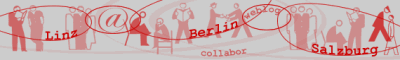
Ich habe eine ganz neue Grafik erstellt. Die Idee reifte, als ich ein Buch mit Pictogrammen durchblätterte:
| |

| | |
Die Pictogrammme zeigen die Menschen (wir, die Studenten), die hinter unserer Weblogkommune stehen. Die Kreise mit den Städtenamen sind kettenartig verbunden – das bedeutet die Kommunikation über den Weblog (Internet) zwischen uns.
Der Hintergrund der Grafik ist transparent – somit kann sie in eine HTML-Tabelle eingebunden werden, die jeden beliebigen Tabellenhintergrund hat. So entstehen immer wieder neue Varianten:
| | |
1. Variante:
| |

| |

| |

| |

| |

| | |
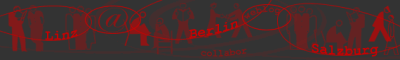
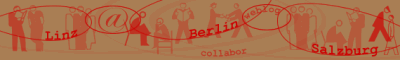
Der Gesamteindruck der Grafik in dem Start-Weblog-Layout war mir dann doch noch etwas verspielt. Deshalb reduzierte ich die Grafik noch etwas:
| | |
2. Variante:
| |

| | |
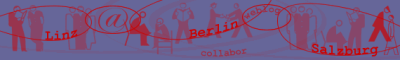
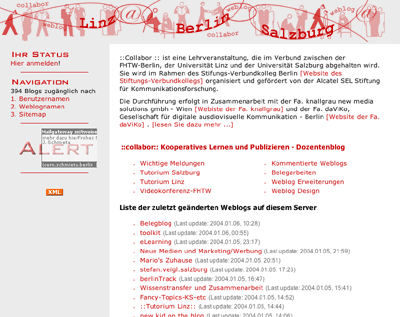
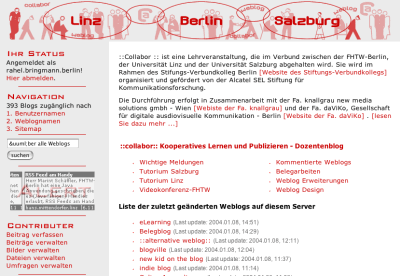
Der Einsatz im Start-Weblog hat mir dann gut gefallen:
| |

| |

| | |
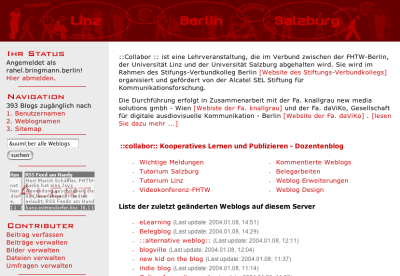
Auch mit einem roten Tabellenhintergrund sieht die Grafik im Header des Start-Weblogs sehr interessant aus. Sie wirkt trotz der knalligen Farbe dezenter als mit grauem Hintergrund.
Wir entschieden uns für die Hauptfarben Rot und Silbergrau. Rot gilt z. B. in China als Symbol für Festlichkeit und Glück. – Unseren Start-Weblog macht sie etwas frischer und hebt gleichzeitig wichtige Punkte hervor.
Grau wird häufig als neutralisierende Farbe verwendet. Silbertöne bringen diskrete Eleganz zum Ausdruck. – Neutralisiert das Rot und verhindert, daß der vorhandene Inhalt (Text) den Besucher „erschlägt“.
Schaut Euch die Beisplielayouts an.
Rahel Bringmann
|
... comment
|