Propaedeutikum WS13 Aufgabe 3: Twitter-Feed und Gestaltung des Lernblogs
robert.gmeiner.uni-linz, 30. September 2013, 14:45
1. Gestaltung des Lernblogs
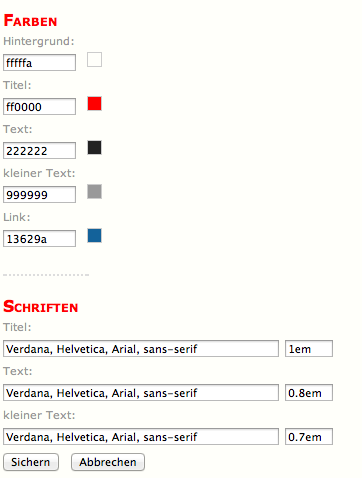
Um den eigenen Lernblog entsprechend grafisch anzupassen, gilt es diesen entsprechend im Hauptmenü "Layouts" zu verändern.
- Zu Beginn muss auf der Collabor-Startseite der Link "Neues Standardlayout" aufgerufen werden. Dieser Menüpunkt wird unter dem Punkte "Aktuelles" geführt. Die ZIP-Datei muss downgeloadet werden.
- Im eigenen Blog im Menü auf der rechten Seite das Menü "Layouts" öffnen und anschließend den Link "Layouts importieren" klicken.
- Nun wird das Standardlayout angezeigt und muss aktiviert werden.

Veränderung der Menüreihenfolge:
Nachdem RSS für mich in meinem Blog eine untergeordnete Rolle spielt habe ich diesen Teil des Menü's nach unten verschoben um die wesentlich wichtigeren Punkte wie "Kategorien", "Menü" und den Twitter-Feed weiter oben platzieren zu können.
Um das durchzuführen muss wie folgt vorgegangen werden:
- Layouts > Skins > Site Layout >Main Page
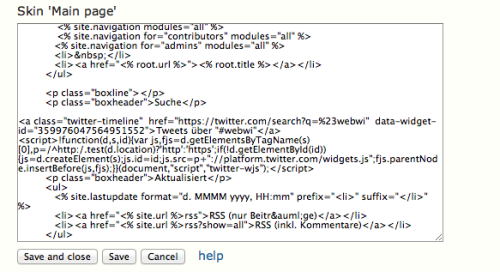
- Kopie folgendes Teils des HTML-Codes nach unten verschieben: <p class="boxheader">Aktualisiert</p>
2. Twitter-Feed im Weblog einbinden:
Um ein Twitter-Feed im Blog einzubinden muss zuerst auf der Twitter-Website ein entsprechendes Widget erstellt werden. Mit der Einbindung dieses Widgets in den Blog können anschließend "Tweets" zu einem bestimmten Thema in einem eigenen Bereich im Blog eingebunden werden.
Um ein Widget zu erstellen ist wie folgt vorzugehen:
- Aufrufen der Website www.twitter.com und Login mit bestehenden Benutzerkonto oder Neuanlage eines Kontos
- Im Header anschließend Klick auf das Zahnrad in der linken oberen Ecke der Website. Danach Klick auf den vorletzten Punk Einstellungen.
- Im Menü auf der linken Seite den Punkt "Widgets" öffnen und anschließend ein neues Widget erstellen.
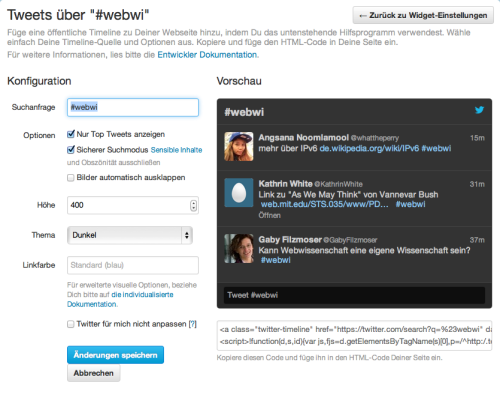
- Zu Beginn muss im Menü an der oberen Seite der Punkt "Suche" auswählen, weil ein Widget für einen bestimmten # eingebunden werden muss. Falls man einen Widget für einen einzelnen Benutzer erstellen möchte müsste man auf "Benutzer Timeline" klicken.
Nachdem ein Widget für den Hastag webwi erstellt werden soll muss unter Suchanfrage folgende Bezeichnung eingegeben werden: #webwi
die restlichen Punkte können nach eigenen belieben erstellt werden.
Die weiteren Einstellungen wurden von meiner Seite wie folgt eingestellt:
- Der HTML-Code unter der Vorschau des Twitter-Feed's muss anschließend kopiert werden.
Für meinen Twitter-Feed wurde folgender HTML-Code generiert:
"<a class="twitter-timeline" href="https://twitter.com/search?q=%23webwi" data-widget-id="359976047564951552">Tweets über "#webwi"</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>"
- Anschließend muss der eigene Blog ausgewählt werden, wo folgende Einstellungen durchgeführt werden müssen:
Im Menü auf der rechten Seite: "Layouts"
Beim aktuellen Layout auf "Skins"
Im Untermenü auf "Site Layouts" und "Main Page".
Der oben generierierte HTML-Code muss anschließend an gewünschter Stelle in den HTML - Code integriert werden.
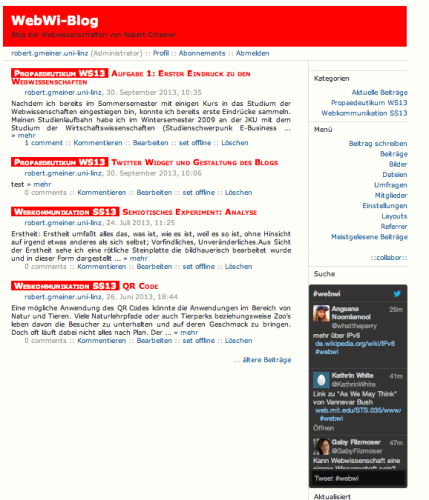
Nachdem ich den Twitter-Feed direkt unter dem Hauptmenü anzeigen wollte, habe ich den HTML-Code wie folgt integriert:
- Nachdem die Änderung gespeichert wurde ist die Einbindung des Twitter-Feeds erfolgreich abgeschlossen. In meinem Fall ergibt sich daraus folgendes Ergebnis: