Suche
Twitterwall
Neu
- Einblicke in das Verhalten von Konsumenten... (judith.eibl.uni-linz, 22.Mär.16)
- Facebook und Datenschutz (judith.eibl.uni-linz, 22.Mär.16)
- Das Henne-Ei-Problem der Internetgesellschaft (judith.eibl.uni-linz, 22.Mär.16)
- Foodsharing: Mein Essen ist dein Essen (judith.eibl.uni-linz, 22.Mär.16)
- Facebook - ein Datengigant mit vielen Fragen (judith.eibl.uni-linz, 22.Mär.16)
Navigation
Meta
Archiv
RSS
Das Jahr 2013 ist fast vorbei, nun stellt sich die Frage, welche Trends gab es im vergangenen Jahr in Bezug auf Webdesign und noch wichtiger: Welche gelten auch 2014?
Im Folgenden möchte ich nun die fünf „Must-Haves“ der Gestaltungstrends einer Webseite auflisten und näher darauf eingehen.
1. Responsive Design
Smartphones, Tablets, Laptops,… das Spektrum an Internetzugangsgeräten wächst und vor allem deren Marktanteil. Mit dieser Entwicklung wird es immer wichtiger, dass eine Webseite auf allen Devices optimal dargestellt wird. Mithilfe des Responsive Design wird dies sehr einfach möglich. Hierbei werden Webseiten automatisch an unterschiedliche Bildschirmgrößen angepasst, ohne dafür eine eigene mobile Webseite entwickeln zu müssen. Flexible Breiten und skalierbare Bilder sind dabei sehr beliebte und gängige Methoden um Responsive Design umzusetzen. Auf dem untenstehenden Bild sieht man, wie ein Webseite, die im Responsive Design kreiert wurde, auf den unterschiedlichen Ausgabegeräten aussieht.

Quelle: http://magazin.unic.com/2012/11/29/mit-responsive-design-sicher-unterwegs-in-die-zukunft/
Beispiele für Responsive Webdesign: http://cssmatter.com/blog/20-responsive-web-design-examples-for-inspiration/
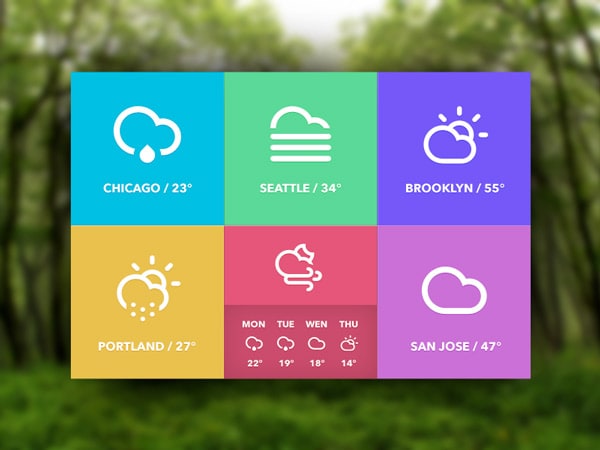
2. Flat-Design
Unter Flat-Design versteht man einen grafisch vereinfachten Gestaltungsstil, wobei der Ansatz „weniger ist mehr“ verfolgt wird. Hingegen wird dabei der Fokus vor allem auf die Reduktion der Gestaltung auf das Wesentliche gelegt. Klare detailarme Flächen, einfarbige und einfache Farbflächen und Formen werden dabei sehr gerne eingesetzt. 3D-Effekte, Schattierungen und Hintergrundstrukturen sind hier fehl am Platz.
Vor allem durch die Veröffentlichung von Windows 8 und dessen Metro-Design, erlangte das Flat-Design immer mehr Beliebtheit.

Quelle: http://designmodo.com/flat-design-colors/
Beispiele für Flat-Design: http://www.1stwebdesigner.com/inspiration/flat-web-design-inspiration/
Parallax Scrolling
Beim Parallax Scrolling wird der Effekt, dass sich unterschiedliche Sachen unterschiedlich schnell bewegen, beschrieben. In der Realwelt bezeichnet man dieses Phänomen als „Bewegungsparallaxe“, welches man beispielsweise beim Auto- oder Bahnfahren erlebt. Dabei rasen nahe Objekte sehr schnell an einem vorüber, wohingegen weiter entfernte Objekte längere Zeit sichtbar sind. Nun hat Parallax Scrolling auch im Webdesign seinen Platz gefunden. Hierbei werden auf einer Webseite verschiedene Elemente auf einer Ebene gruppiert, welche sich beim Scrollen gleichschnell bewegen, andere Elemente hingegen bewegen sich schneller bzw. langsamer.
Beispiele für Parallax Scrolling: http://webdesignledger.com/inspiration/21-examples-of-parallax-scrolling-in-web-design
4. One Page Design
Normalerweise umfasst eine Webseite mehrere Unterseiten, nun geht der Trend aber immer mehr in Richtung One-Page-Webseite. Dabei werden die gesamten Inhalte der Webseite auf einer einzelnen Seite mittels logischer Reihenfolge untereinander platziert. Dadurch entsteht eine lange, scrollbare Webseite. Ob sich diese Art von Design für die eigene Webseite eignet, hängt von der Art der Information und die unterschiedlichen Kategorien ab. Dabei gilt: Sollen auf der Webseite viele unterschiedliche Informationen aus verschiedenen Kategorien zu finden sein, eignet sich One-Page-Design eher nicht. Wenig Text, große Bilder und Storytelling sind Eigenschaften, die auf den meisten One-Page-Webseiten umgesetzt werden.
Beispiele für One-Page-Webseiten: http://t3n.de/news/single-page-webdesign-20-sehenswerte-beispiele-323225/
5. Bildschirmfüllende Hintergrundbilder
Immer mehr Webseiten benutzen bildschirmfüllende Hintergrundbilder. Der Hintergrund rückt dabei also in den Vordergrund. Das Sprichwort „Ein Bild sagt mehr als 1000 Worte“ wird hier zur Realität – es sollte sich demnach um ein aussagekräftiges Bild handeln, welches die Aufmerksamkeit auf sich zieht. Bildschirmfüllende Hintergrundbilder können ganz einfach gewechselt werden, wodurch die gesamte Webseite im neuen Look erscheint. Diese Art des Webdesign sieht zwar gut aus, allerdings haben die großen Bilder häufig auch negative Auswirkungen auf die Ladezeiten der Webseite.

Quelle: http://www.studiosdigital.at/blog/5-webdesign-trends-fuer-2013
Quellen:
http://viminds.de/design/5-wichtige-webdesign-trends-2013-2014
http://liechtenecker.at/parallaxes-scrolling/
http://www.studiosdigital.at/blog/5-webdesign-trends-fuer-2013
http://www.youtube.com/watch?v=9BR2HOPTD9Q
http://liechtenecker.at/webdesigntrends-2013/
http://www.selbstaendig-im-netz.de/2013/10/09/webdesign/8-aktuelle-webdesign-trends-und-beispiele/