Medienproduktion Projektkonzeption - ContraPain Sportgel
christoph.schleimer.uni-linz, 28. Februar 2014, 16:47
Aufgabenstellung 1
Projektierung und Dokumentation - ContraPain Sportgel
Ich werde im Rahmen der LVA "Produktion und Gestaltung interaktiver Medien" einen Webauftritt eines fiktiven Unternehmens namens ContraPain GmbH, welches ein Sport- bzw. Schmerzgel erzeugt und vertreibt, umsetzen.
Der Zweck der Webpage soll sein, das fiktive Produkt ContraPain Sportgel, zu präsentieren und die Besucher der Website über das Produkt zu informieren (Marketing/PR). Sie sollte z.B. keine Auskunfts-Webpage über die nächstgelegenen Apotheken, welche diese Salbe vertreiben, sein. Dieses Sport- bzw. Schmerzgel soll bei Überbelastungen nach dem Sport oder bei Entzündungen der Gelenke und Sehnen angewendet werden. Weiter soll es zur Vorbeugung vor Schmerzen nach dem Sport dienen. Ebenfalls soll über diese Webpage das Produkt zu kaufen sein. Dieser Prozess wird jedoch im Rahmen der LVA nicht entwickelt sondern nur bildlich dargestellt.
Corporate Identity
Inhaber der Website ist das fiktive Unternehmen "ContraPain GmbH", welches sich auf Sport- und Schmerzgels spezialisiert.
Der Name "ContraPain" lehnt sich an die Begriffe contra (gegen) und pain (Schmerz). Also ein Gel gegen Schmerzen.
Zielgruppe
Alle sportbegeisterten Menschen (männlich und weiblich) die sich den Spaß am Sport nicht von Schmerzen nehmen lassen wollen. Eine Nische wären evtl. ältere Personen sowie auch Menschen die unter chronischen Gelenks- oder Rückenschmerzen leiden.
Ausgenommen von der Zielgruppe sind Kinder und Jugendliche unter 16 Jahre.
In meiner Ausarbeitung/Design werde ich mich mehr der sportlichen Generation widmen.
Der Vertrieb und das Vermarkten des Produktes wird auf die DACH-Länder begrenzt.
Themen und Inhalte (Medien)
Die Webpage beinhaltet hauptsächlich die Präsentation des Produktes ContraPain-Gel, inkl. dem Einsatz von Bildern und einem Video.
Inhalte/Menüpunkte
- Produkt/Produktinfo: "ContraPain Sportgel" - Was ist ContraPain? Wie wird ContraPain angewendet? Was sind mögliche Nebenwirkungen?
- Wofür: Anwendungsgebiete? Wie wirkt ContraPain? Video.
- Bestellung: Möglichkeit sich das Produkt direkt auf der Webpage online zu bestellen.
- Kontakt: Impressum, Social Media, Unternehmen Contrapain GmbH, Firmensitz, Geschäftsführer, Branche, E-Mail...
Medien
- Bilder von sportlich aktiver Person (zB Laufen, Fußball), Sportgeräte, fiktive Produktfotos (bearbeitet).
- Mögliches Video: Sportler kommt vom Laufen/Training, greift sich aufs Knie, trägt sich ContraPain auf, Schmerzen sind gelindert, Bereit für nächste sportliche Aktivität (Vermittlung von positiver Wirkung).
Corporate Design
Erster Entwürfe des Logos:
Entwurf 1


Entwurf 2 (Favorit, welches schlussendlich verwendet wird)

Warum habe ich die Farben grün, orange und blau für das Logo gewählt?
Grün
- Natur (Sport)
- Hilft Körper und Seele ins Gleichgewicht zu bringen
- Regenerierend, harmonisierend und aufbauend
- Erholsam, vitalisieren
Orange/Rot
- Soll Schmerzen/Entzündungen darstellen
Blau
- Es kühlt und lindert alle entzündlichen Prozesse
- Tiefe: dringt tief in die Schmerzzone ein
- Fördert Ruhe, wirkt erfrischend
Die Feuerflamme als i-Punkt soll den Schmerz (pain) darstellen.
Die Farben des Logos sollen neben den "Farben" weiß und der voraussichtlichen Schriftfarbe schwarz (oder ein dunkles blau) dann auch beim Design der Webpage verwendet werden.
EDIT: Während der Besprechung meines Projektvorschlags kam ich zum Entschluss, dass der zweite Entwurf des Logos favorisiert werden sollte, da dies im Gegensatz zum ersten Entwurf ein Image enthält und so besser zu meiner definierten Zielgruppe passt.
Webpage Gliederung und Design
Die Webpage sollte ein fixiertes Menü im Header, wo auch das ContraPain-Logo platziert ist, zur Navigation erhalten. Die Menüpunkte wären, wie schon vorhin unter "Inhalte" erwähnt: Produkt, Wofür? (Anwendung), Bestellung, Kontakt/Impressum.
Der Webauftritt sollte im Stile einer Single-Page Web Applikation umgesetzt werden, da die damit verbundenen Scrolleffekte mehr Bewegung in die Webpage bringen und somit den Geschmack der sportlichen Zielgruppe treffen sollte. (Eine Beispiel-Webpage: http://thespaceinbetween.co.nz/#work).
Wie schon vorhin beschrieben, soll die Webpage mit den Farben des Logos harmonieren. Dazu werde ich voraussichtlich die Farben schwarz, weiß, orange/rot, blau, grün wählen. Generell soll das Design eher schlicht gehalten werden.
Typographie
In meinem ersten Entwurf wurde die serifenlose Schriftart "Verdana" für die Menüpunkte verwendet, welche ich voraussichtlich auch bei der Umsetzung der Webpage verwenden werde. Bezüglich der Schriftart des Content-Textes werde ich mich im laufe der nächsten Tage festlegen, jedoch steht fest, dass diese auch serifenlos sein wird (wahrscheinlich wird die Schriftart "Open Sans" verwendet. Eine schwungvolle Schriftart für das Logo ist für diesen Webauftritt (Zielgruppe sportliche Personen) gut geeignet.
EDIT: Für die gesamte Website (Content-Text und Menüpunkte) wird die Schriftart "Open Sans" gewählt.
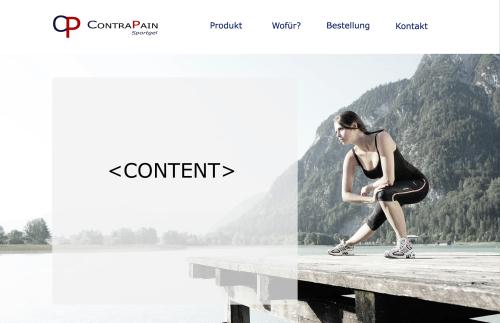
Mein erster Grobentwurf der möglichen Gliederung/Design:

Dies ist der erste Entwurf wie in etwa die Gliederung der Inhalte aussehen soll. Das finale Design bzgl. Logo, Schriftarten und Hintergründe könnte sich von diesem Mockup natürlich noch differenzieren.
Weiterführende Links:
Bildbearbeitung / Entwürfe (Photoshop)
Website-Erstellung 1 - Aufbau/Grundgerüst
Website-Erstellung 2 - Fullscreen-Slideshow / One-Page Navigation / Google Maps
Neuer Grobentwurf
christoph.schleimer.uni-linz, 13. Februar 2014, 21:34
Ich werde mich für eine Single-Page Web Applikation entscheiden, da die damit verbundenen Scrolleffekte mehr Bewegung in die Webpage bringen und somit den Geschmack der sportlichen Zielgruppe treffen sollte.
Die verschiedenfarbigen Hintergründe sollen nur die jeweiligen Seiten pro Menüpunkt darstellen. Bei der Umsetzung werden die in dem Entwurf farbigen Hintergründe durch Bilder/Muster/passende Farben ersetzt und natürlich werden die Längen der einzelnen Seiten vergrößert (voraussichtlich 900 - 1000 Pixel). Auch der Content muss nicht unbedingt zentriert dargestellt werden.

Nun ja: kurz, klar und bündig
Hans.Mittendorfer.Uni-Linz, 15. Februar 2014, 19:29
Genau genommen, sollte das Logo und/oder das Desing auch etwas von der Pein ausdrücken. Schmerz, rot, Linderung, grün, ..
Sehen wir Ihren Medien, (Bilder, Fotos, Video) entgegen.
Dieser Entwurf ...
christoph.schleimer.uni-linz, 15. Februar 2014, 21:25
.. stellt nur grob die Gliederung/Aufbau der Website dar und wie die Navigation funktionieren wird. Das Design, die Farben/Fotos, etc. werden bei der bereits begonnenen Umsetzung in HTML/CSS genau definiert. Oder muss ein Entwurf des Screen-Designs (Farben, Hintergünde, usw), welches dem Endzustand der Umsetzung sehr nahe kommen soll, unbedingt erstellt werden?
Ja, das Logo drückt Schmerz/Entzündung (orange + Feuerflamme), Linderung/Regenaration (grün) und Kühlung (blau) aus. Dies hätte ich bereits in meiner Projektkonzeption beschrieben. Auch die Farbwahl des Designs wird sich an diese Farben orientieren, was ich ebenfalls schon in der Konzeption beschrieben hätte.
Können Sie schon..
Hans.Mittendorfer.Uni-Linz, 16. Februar 2014, 12:10
.. grafsiche Entwürfe für den Content zeigen?
Hier ..
christoph.schleimer.uni-linz, 16. Februar 2014, 13:45
.. finden Sie u. a. die grafische Umsetzung der Startseite.