Medienproduktion Bildbearbeitung / Entwürfe (Photoshop)
christoph.schleimer.uni-linz, 25. Februar 2014, 17:30
Produktfotos
Hier finden Sie meine Entwürfe der Produktabbildungen welche ich mit der kostenlosen Probelizenz von Photoshop CC erstellt habe. Beide Bilder besitzen einen transparenten Hintergrund, damit Sie auf jede Hintergrundfarbe bzw. Hintergrundbild passen.
Schachtel/Verpackung
Für dieses Bild habe ich mir aus dem Internet eine Vorlage für eine Schachtel geladen und mittels Photoshop das transparente Logo platziert. Weiters habe ich den Text, welchen ich der Abbildung hinzugefügt habe, in den Farben des Logos (orange, grün, blau) geschrieben. Abschließend wurde mittels dem Photoshop Auswahl- und Radierwerkzeug der Hintergrund transparent gestaltet.

Tube
Für dieses Produktbild habe ich eine weiße Tube fotografiert, die vorhandenen Abbildungen entfernt und das transparente ContraPain-Logo ebenfalls darauf platziert. Wie bei der Abbildung der Schachtel zuvor habe ich den Hintergrund transparent gehalten.

Grobentwurf Gliederung/Navigation
Die Webpage soll - wie schon in der Konzeption erwähnt - als Single-Page Web Applikation aufgebaut sein.
Der nachfolgende Entwurf stellt nur grob die Gliederung/Aufbau der Website dar und wie die Navigation funktionieren wird. Das Design, die Farben/Fotos, etc. werden bei der bereits begonnenen Umsetzung in HTML/CSS genau definiert.
Die verschiedenfarbigen Hintergründe sollen nur die jeweiligen Seiten pro Menüpunkt darstellen. Bei der Umsetzung werden die in dem Entwurf farbigen Hintergründe durch Bilder/Muster/passende Farben ersetzt und natürlich werden die Längen der einzelnen Seiten vergrößert (voraussichtlich 900 - 1000 Pixel). Auch der Content muss nicht unbedingt zentriert dargestellt werden.

Mögliches Hintergundbild der Startseite
Nachfolgendes selbst geschossenes Foto wurde mittels einem Bewegungsunschärfe-Filters und weiteren Farb-/Kontrastwerkzeugen bearbeitet. Zu sehen ist eine Läuferin, welche eine Dehnübung nach dem Sport ausführt. Es wurden auch noch weitere Bilder gemacht, das folgende Foto ist jedoch derzeit mein Favorit für den Hintergrund der Startseite.

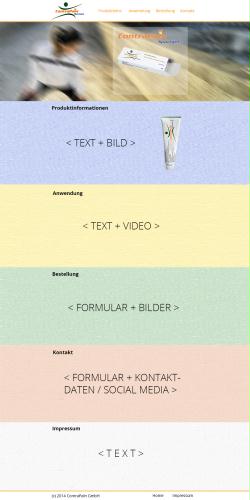
Screen-Design
Mein vorläufiges Screen-Design: Es wird 6 Sections/Pages geben (Startseite, Produktinformationen, Anwendung, Bestellung, Kontakt und Impressum), welche durch Scrollen oder durch Klick auf die entprechenden Links im Menü/Footer erreicht werden können.
Die Hintergrundfarben/-muster der einzelnen Sections des folgenden Screen-Designs könnten in den folgenden Tagen noch geändert werden, oder evtl. noch durch Bilder ersetzt werden.

Erste Umsetzung der Startseite in HTML5/CSS3
Die Startseite sollte ein Hintergrundbild enthalten. Wenn es mir programmiertechnisch möglich ist, sollte das Hintergrundbild automatisch nach einigen Sekunden immer wieder automatisch gewechselt werden (also mehrere wechselnde Hintergrundbilder).
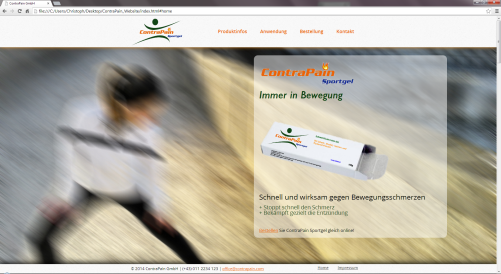
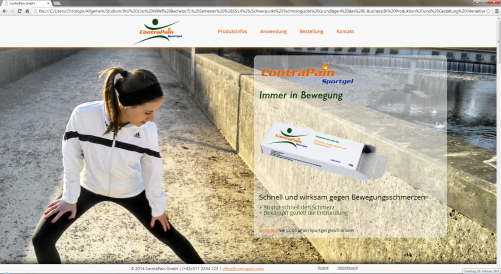
Hier zwei Screenshots der ersten Umstzung der Startseite in HTML/CSS, einmal mit und ohne unscharfem Hintergrund:
Mit Bewegungsunschärfe-Filter:

Ohne Bewegungsunschärfe-Filter:

Die Startseite beinhaltet ein Hintergrundbild oder evtl. mehrere automatisch wechselnde Hintergrundbilder. Der Produktname, ein Produktfoto, der mögliche Slogan "Immer in Bewegung" sowie eine kurze Beschreibung des Produktes wird in einem weiß-transparentem Container angezeigt. Bei Klicks auf die Menüpunkte wird nach unten zu der jeweiligen Section gescrollt. Klickt man auf das Logo links oben oder auf den "Home"-Link im Footer, wird wieder die Startseite angezeigt. Weiters befindet sich im Footer ein Link zum Impressum.
Es wäre ebenso möglich, diese automatisch wechselnden Hintergrundbilder für alle Sections (Produktinfos, Anwendung, etc.) als Hintergunddesign zu verwenden. Welche Variante bzw. welches Hintergunddesign der Sections ich schlussendlich für die Endversion bevorzuge, wird sich während der Umsetzung der Websites und nach Tests der beiden Möglichkeiten ergeben.
Weiterführende Links:
Projektkonzeption - ContraPain Sportgel
Website-Erstellung 1 - Aufbau/Grundgerüst
Website-Erstellung 2 - Fullscreen-Slideshow / One-Page Navigation / Google Maps
0 comments :: Kommentieren