Medienproduktion Videoproduktion
christoph.schleimer.uni-linz, 4. März 2014, 13:07
Videoproduktion
Videoaufnahmen
Die Aufnahmen für das Video wurden mit einer einfachen Digitalkamera (Videoauflösung 1920 x 1080) erstellt. Da ich leider keine Möglichkeit hatte mir ein Stativ o.ä. zu besorgen, kann es sein, dass manche Videoausschnitte etwas verwackelt sind. Ein rundum perfektes Video zu erzeugen ist/war ja auch nicht das Ziel dieser LVA.
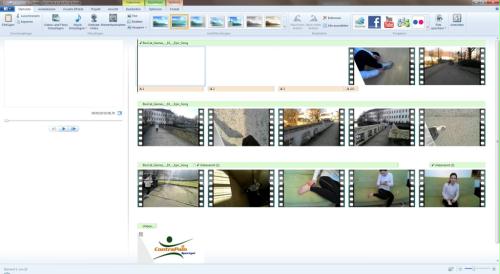
Videoschnitt
Ich habe das Video mit dem vom Betriebssystem Windows 7 zur Verfügung gestellen Live Movie Maker entworfen und geschnitten. Für die Übergänge habe ich meist den sogenannten schnellen "Jump Cut" verwendet, teilweise sind jedoch auch Überblendungen als Übergang zum nachfolgenden Video dabei. Der Videoschnitt mit Movie Maker erwies sich nicht gerade einfach bzw. benutzerfreundlich, da meiner Meinung nach viele Funktionen, welche voraussichtlich bei anderer, kostenpflichtigen Videoschnittsoftware oder auch bei iMovie mit inbegriffen sind, fehlen. Es war mir z.B. nicht möglich, dem Video zwei Tonspuren hinzuzufügen, da mein Video leise Musik + eine Stimme im Vordergrund beinhalten sollte. Gelöst habe ich dieses Problem, indem ich die Stimme zuerst hinzugefügt habe, das Video danach abgespeichert habe und danach erst die Hintergrundmelodie dem Video beigefügt habe. Also war dieser Schritt mit dem Movie Maker doch sehr umständlich und nicht gerade einfach zu bewältigen.

Musik / Stimmen
Für die Hintergrundmusik des Videos habe ich mir zwei mp3-Dateien unter der Creative Commons Lizenz bei Free Music Archive heruterladen. Der erste flottere Musiktitel lautet "Epic Song" von "BoxCat Games". Der zweite, ruhige Titel ist vom Interpreten "Gillicuddy" und lautet "Adventure Darling".
Die Stimmen (meine persönliche Stimme) am Ende des Videos habe ich separat mittels eines Headset-Mikrofons aufgenommen.
Videoformate
Da man im Movie Maker das Video nur in .wmv-Files abspeicher oder exportieren kann, habe ich versucht, das entstandene wmv-File in gängige HTML5-Videoformate .mp4, .ogg und .webm mit geeigneter Freeware-Software zu konvertieren. Die Suche nach einer passenden Software gestaltete sich jedoch nicht gerade leicht. Schlussendlich habe ich nach langem Probieren unterschiedlicher Software mein Video mit dem Freeware Programm "Prism Videokonverter" von "NCH Software" in die drei anderen Formate konvertiert. Somit sollte das Video mit den am meisten verwendeten Browsern abgespielt werden. Das große Manko der Konvertierung mittels Freeware ist natürlich der Qualitätsverlust des Videos, jedoch sollte eine halbwegs annehmbare Qualität des Videos für diese LVA reichen.
Als Videogröße wählte ich das Breitbildformat (16:9) und eine Auflösung von 680 x 383 bei allen drei Videoformaten. Damit sollte ich eine möglichst große Bandbreite an Endgeräten abdecken ohne große Qualitätsverluste zu erhalten. Hier findet man eine Liste, welche Browser welche Videoformate unterstützen.
Anmerkung: Da auf dem Webspace nur 50 MB zur Verfügung stehen, konnte ich mein Video nur in zwei Formaten (.mp4 und .webm) hochladen.
Einbindung in HTML5
Nachfolgend könnt ihr sehen, wie ich mein Video (Formate: mp4, ogg, webm) inkl. Video-Standbild in meine Website in HTML5 eingebunden habe:
<video width="480" height="auto" poster="video/video-standbild.png" controls>
<source src="video/video.mp4" type="video/mp4">
<source src="video/video.ogg" type="video/ogg">
<source src="video/video.webm" type="video/webm">
Your browser does not support the video tag.
</video>
Getestet habe ich die Einbindung des Videos mit den gängigen Browsern Firefox, Chrome und InternetExplorer (IE). Bei den beiden Erstgenannten funktionierte die Einbindung mittels HTML5-Tags ausgezeichnet, jedoch wurde mir das Video im IE nicht angezeigt.
Video
Hier könnt ihr euch das fertig geschnittene Video auf YouTube ansehen:
Natürlich ist das Video auch auf meiner erstellten Website zu sehen, die Qualität des Videos ist jeodch durch die Konvertierung von "wmv" zu "mp4, ogg und webm" schlechter als die des YouTube-Videos: ContraPain Sportgel - Anwendung (Video)
Weiterführende Links:
Projektkonzeption - ContraPain Sportgel
Bildbearbeitung / Entwürfe (Photoshop)
Website-Erstellung 1 - Aufbau/Grundgerüst
Website-Erstellung 2 - Fullscreen-Slideshow / One-Page Navigation / Google Maps
0 comments :: Kommentieren