Propaedeutikum Aufgabe 3: Twitter Widget
clemens georg.sunitsch.uni-linz, 31. Dezember 2013, 14:55
Für die Einbettung des Twitter Widgets musste ich mir zuerst den entsprechenden Code von twitter.com holen. Also meldete ich mich mit meinen Benutzerdaten an und klickte unter dem Menüpunkt „Einstellungen und Hilfe“ (Zahnrad) auf „Einstellungen“.
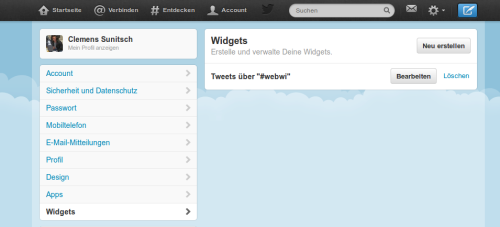
Auf der linksseitigen Menüleiste ist der auszuwählende Menüpunkt „Widgets“ zu sehen.
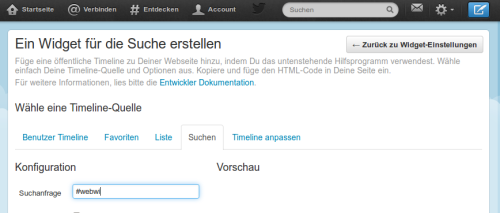
Klickt man rechts auf den Button „Neu erstellen“ ist es möglich aus verschiedenen Timline-Quellen zu wählen. Hier habe ich unter „Suchen“ die Anfrage nach „#webwi“ gestellt.
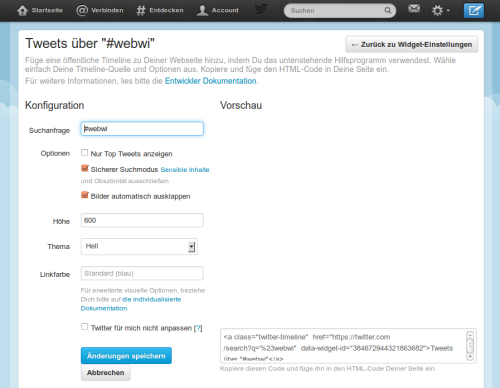
Hier bietet sich noch die Möglichkeit den Widget anzupassen und den Code zu kopieren.
Nun kann ich den Widget-Code in meinen Blog einfügen:
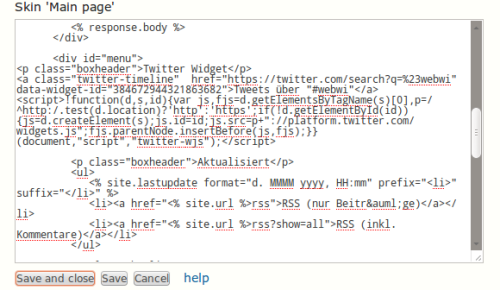
Dazu melde ich mich im Collabor an komme unter dem Menüpunkt „Layouts“ zu eben diesen und wähle beim aktiven Profillayout den Punkt „Skins“.
Unter „Site Layouts“ → „Main page“ füge ich letztendlich den Widget-Code dort ein, wo er später in der Menüleiste zu sehen sein wird. Weiters benenne ich ihn mit dem „Boxheader“ Twitter Widget.
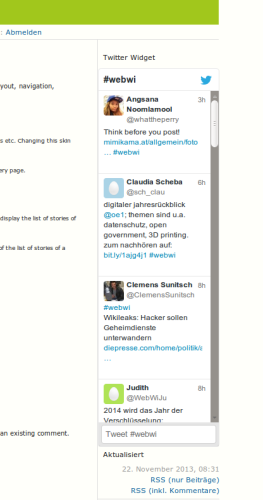
Das Ergebnis sieht dann wie folgt aus:
0 comments :: Kommentieren