Um mein Homepage zu erstellen verwende ich den Dreamweaver CC, der kostenlos für ein Monat zur Verfügung gestellt wird.
Der Programmcode meiner Home Seite sieht wie folgt aus:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<link href="assets/style.css" rel="stylesheet" type="text/css">
<title>Eva on Tour</title>
</head>
<!-- Start html block -->
<body>
<div id="wrapper">
<!-- =======================================
HEADER BEREICH
======================================= -->
<header>
<img src="assets/images/header.jpg" alt="Bild mit Ausblick über Linz. Rechts im Bild die Inhaberin der Homepage. Im Bild eingefügt ein Bereich mit Text und einem Mountainbike. Text: Eine Frau ein Bike ein Ziel...Eva on Tour"/>
</header>
<!-- =======================================
MENUE BEREICH
======================================= -->
<nav>
<ul >
<li id="current"> <a href="index.html" style="color: #B60F80"> <img src="assets/images/home-icon.png"> Home </a></li>
<li> <a href="uebermich.html"> <img src="assets/images/ich-icon.png"> Über mich </a> </li>
<li> <a href="touren.html"> <img src="assets/images/touren-icon.png"> Touren <span class="caret"></span></a>
<div>
<ul>
<li> <a href="touren-tour1.html"> Tour 1 </a> </li>
<li> <a href="touren-tour2.html"> Tour 2 </a> </li>
</ul>
</div>
</li>
<li> <a href="galerie.html"> <img src="assets/images/galerie-icon.png"> Galerie <span class="caret"></span> </a>
<div>
<ul>
<li> <a href="galerie-fotos.html"> Fotos </a> </li>
<li> <a href="galerie-videos.html"> Videos </a> </li>
</ul>
</div>
</li>
</ul>
</nav>
<!-- =======================================
CONTENT BEREICH
======================================= -->
<section class="content-index">
<article id="index">
<h6>Nächste Tour:</h6>
<b>Wann?</b> 02.03.2014, 14:00 Uhr
</br>
<b>Wo?</b> Biologiezentrum, Dornach
</br>
<b>Ziel?</b> Oberbairing
</article>
</section>
<!-- =======================================
FOOTER BEREICH
======================================= -->
<footer>
<div class="footer-right"><a href="kontakt.html"> Kontakt </a> </div>
</footer>
</div>
</body>
<!-- Ende html block -->
</html>
Wie hier ersichtlich ist, ist im Header ein Bild eingebunden.
Der Menü Bereich ist in 4 Hauptpunkte und bei 2 jeweils noch in Unterpunkte unterteilt. Damit die Schrift und der Icon die Farbe Berry hat sobald die Seite aktiv ist wird der jeweiligen li die id current zugeordnet und dem Link die Farbe Berry zugeordnet. Dadurch kann dies im CSS wie gewünscht angepasst werden.
Der Contetn Bereich wechselt von Seite zu Seite.
Der Footer ist wiederum bei allen Seiten gleich
Weiter Links zu diesem Thema:
... link (0 comments) ... comment
Bezüglich des Webdesigns habe ich mich bei meiner Homepage aufgrund der Vorschläge des Layouts und der Bilder bzw der Icons die ich schon erarbeitet habe entschieden, die Homepage entsprechend dem 4. Layout umzusetzen.
Die Grundstruktur der Homepage soll wie folgt aussehen:

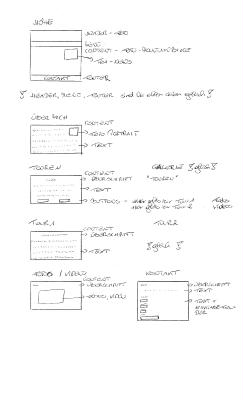
Die detailierte Aufteilung der einzelnen Seiten wird wie foltg aussehen.

- Home

- Über mich

- Touren Galerie

- Tour 1 bzw 2

- Galerie Videos

Kontakt

Weitere Artikel zu diesem Thema
... link (0 comments) ... comment
Um meine Menüleiste wie gewünscht umsetzen zu können musste ich Icons erstellen, die ich in das Menü einbinden kann. Das Menü soll in unterschiedlichen Farben angezeigt werden.
- nicht aktiv --> grau
- aktiv --> berry
Daher habe ich die Icons in den Farben Berry und Grau erstellt. Zusätzlich dazu habe ich diese auch transparent erstellt und ich habe somit die Möglichkeit bei der Erstellung der Homepage zwischen 2 Varianten zu wählen.
Entweder ich binde die Icons in unterschiedlichen Farben ein oder ich wechsle die Farben mit Hilfe des Hintergrundes im CSS.
Hier sind die Icons in der Farbe Berry um zu zeigen wie diese aussehen:
![]()
![]()
![]()
![]()
Mein Menü besteht daher aus den Bereichen
- Home
- Über mich
- Touren
- Tour 1
- Tour 2
- Galerie
- Fotos
- Videos
Weiter Artikel betreffend dieses Themas:
... link (0 comments) ... comment
Füt meine Homepage benötige ich zwei sehr wichtige Bilder, die eine zentrale Rolle bei meiner Homepage spielen werden.
Header
Der Header transportiert einen sehr wichtigen Teil dessen was Mountainbiken für mich ausmacht. Auf den Bild bin ich und im Hintergrund ist Linz zu sehen. Nach dem anstrengenden bezwingen des Berges ist das Genießen der Aussicht ein wesentlicher Teil der mich dazu motiviert diesen Sport auszuüben. Dies soll durch das Bild verdeutlicht werden und die Zielgruppe soll damit angeregt werden diesen Sport auch auszuüben.

Content Bereich der Startseite
Für den Content Bereich der Startseite habe ich auch ein sehr prägnantes Foto gewählt. Es ist eine Aufnahme meines Mountainbikes, da dieses für das Ausüben des Sports essentiell ist und ich sehr zufrieden mit der Wahl meines Bikes ist. Der Hersteller meines Bikes wird Laien vermutlich kein Begriff sein und so ist dies eine gute Möglichkeit dies Marke bekannter zu machen. Ich bin mir darüber bewusst, dass ich dadurch Werbung für die Marke mache und habe kein Problem damit, da ich von einem guten Preis Leistungsverhältnis des Herstellers überzeugt bin
Da ein Foto im Hintergrund vom Text ablenkt werde ich diese Foto nur auf der Startseite verwenden.

Weiter Fotos die ich verwenden werden:
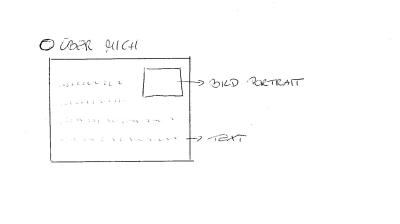
- Ein Portrait für den Bereich "Über mich"

- Fotos für den Bereich "Galerie - Fotos"




Weiter Artikel betreffend dieses Themas:
... link (0 comments) ... comment
Da ich mich mehr und mehr mit der Erstellung meiner Homepage beschäftige wird auch immer klarer wie diese aufgebaut sein soll und wie diese aussehen soll.
Corporate Identity
Inhaber dieser Webseite bin ich als Privatperson.
Ich habe mir letztes Jahr ein Mountainbike gekauft und werd auf der Homepage meine Erfahrungen und Erlebnisse, die ich bei meinen ersten Radtouren gemacht habe wiedergeben.
Zielgruppe
sind vorallem Personen die auch zum Mountainbiken beginnen wollen und sich bezüglich diese Themas Informationen beschaffen wollen. Ich gehe daher davon aus, dass es sich um eher jüngere Personen handelt.
Corporate Design
Auf der Homepage werde ich meine Erfahrungen beim Mountainbiken wiedergeben. Sie soll dies daher wiederspiegeln. Das Design wird moder, schlicht und mit wenigen farbilichen Akzenten gestalltet werden. Zum einen weil dies meine Geschmack wiederspiegelt und zum anderen weil die Homepage ein junges Publikum ansprechen soll.
Entgegen meiner anfänglichen Überlegungen ein Onepagedesign zu verwiklichen habe ich mich dagegen entschieden, da diese Art der Homepages für den Aufruf auf mobilen Geräten nicht optimal geeignet ist. Meine Zielgruppe sind junge Personen die, die Homepage wenn nötig auch aufrufen wenn sie sich gerade auf einer Tour befinden. Dementsprechend muss die Homepage auch auf Smartphones gut abrufbar sein.
Farben der Homepage
Die Farben die auf der Homepage verwendet werden orientieren sich an den Farben meines Mountainbikes. Das Design des Bikes passt sehr gut zu den Vorstellungen wie meine Homepage sich darstellen soll, da es auch ein modernes, schlichtes Design mit wenigen farblichen Akzenten hat.

Wie an dem Bild ersichtilch ist, ist dieses in den Farben Weiß, Berry und Schwarz gehalten und diese werde ich auch für meine Homepage verwenden. Um ein größeres Farbspektrum zu erhalten werden diese Farben noch um einige Graustufen erweitert.
Für Überschriften und zum Setzen von farblichen Highlights:
|
System |
Wert |
Farbe |
|---|---|---|
|
HEX: |
#B60F80 |
|
|
RGB: |
182-15-128 | |
|
CMY: |
29-94-50 | |
|
CMYK: |
0-65-21-29 | |
|
websicher: |
nein |
Für den Hintergrund der Menüleiste:
|
System |
Wert |
Farbe |
|---|---|---|
|
HEX: |
#303030 |
|
|
RGB: |
48-48-48 | |
|
CMY: |
81-81-81 | |
|
CMYK: |
0-0-0-81 | |
|
websicher: |
nein |
Für Umrandungen und die Schrift in der Menüleiste:
|
System |
Wert |
Farbe |
|---|---|---|
|
HEX: |
#888888 |
|
|
RGB: |
136-136-136 | |
|
CMY: |
47-47-47 | |
|
CMYK: |
0-0-0-47 | |
|
websicher: |
nein |
Für die Menüleiste wenn die Maus darüberfährt:
|
System |
Wert |
Farbe |
|---|---|---|
|
HEX: |
#B6B6B6 |
|
|
RGB: |
182-182-182 | |
|
CMY: |
29-29-29 | |
|
CMYK: |
0-0-0-29 | |
|
websicher: |
nein |
Für den Hintergrund der Homepage:
|
System |
Wert |
Farbe |
|---|---|---|
|
HEX: |
#F7F7F7 |
|
|
RGB: |
247-247-247 | |
|
CMY: |
3-3-3 | |
|
CMYK: |
0-0-0-3 | |
|
websicher: |
nein |
Typografie
Um sicherzugehen, dass die Inhalte der Homepage gut lesbar sind verwende ich eine serifenlose schrift. Diese passt wiederum auch wieder zu dem modernen, schlichten Design. Da ich davon ausgehe, dass die Homepage von der Zielgruppe auch auf kleinen Geräten wie Smartphones aufgerufen wird versuche ich hiermit die lesbarkeit zu unterstützen. Ich habe mich daher für die Schriftart Verdana entschieden.
Aufteilung der Inhalte
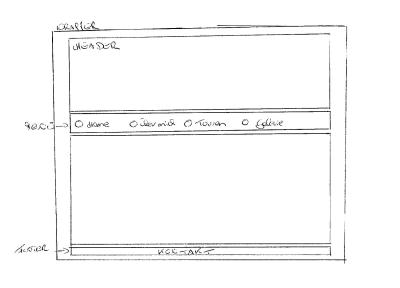
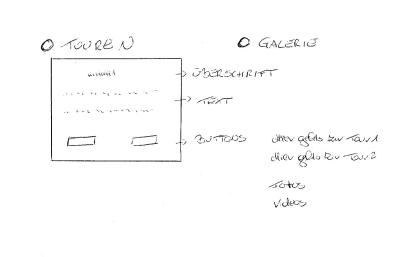
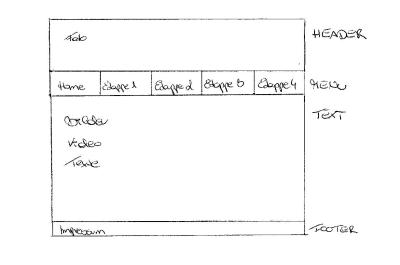
Die Homepage soll sich wie die u.a. Skizze darstellen.

Um dies genauer zu veranschaulichen sind hier einige Vorschläge ersichtlich die ich erarbeitet habe.
Header
Der Hintergrund des Headers wird ein Bild. Das Bild wird mich und im Hintergrund die Stadt Linz zeigen. Ich habe mich für diese Motiv entschieden, da es einen wesentlichen Teil für mich ausmacht beim Mountainbiken die Aussicht zu genießen und dies soll der Zielgruppe damit vermittelt werden.
Der Header wird beim Aufruf der Homepage mit einem Smartphone nur auf der Startseite ersichtlich sein. Bei den weiteren Seiten wird der Header ausgeblendet, da dies die Navigation auf der Homepage erleichtern soll.
Weitere Infos finden sie im Artikel der Bildbearbeitung - Fotos.
Menü
Das Menü wird unter dem Header angesiedelt und es besteht aus den Punkten
- Home
- Über mich
- Touren
- Galerie
Die Farben werden wie oben erwähnt verwendet. Um der Homepage ein modernes Aussehen zu geben werden bei der Menüleiste Icons eingebunden, die bei der Auswahl der jeweiligen Seite die Farbe ändertn. Weitere Informationen zur Erstellung der Icons finden sie im Artikel Bildbearbeitung - Icons.
Textbereich
Im Textbereicht werden Bilder Texte und ein Video eingebunden.
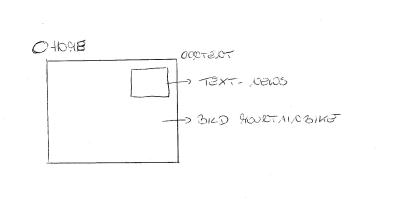
- Home
Der Home Bereich, der die Startseite der Homepage darstellt beinhaltet als Hintergrundbild ein Foto meines Mountainbikes und einen Text Bereich in dem wichtiege Neuigkeiten angeführt werden. Es ist zB ersichtlich wann die nächste Tour wo startet. Werden neue Touren oder andere Dinge auf der Homepage aktuallisiert, werden diese News auch hier angeführt.
Weitere Informatien zum Bild finden sie im Arikel Bildbearbeitung - Fotos.
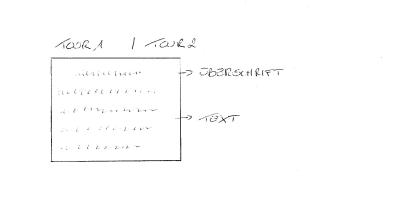
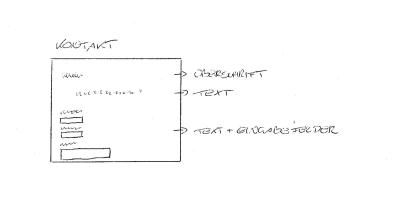
- Weitere Seiten
Auf den weiteren Seiten werden je nach Bedarf Texte, Bilder oder Videos eingefüt. Genauere Informationen zur Einteilung der weiteren Seiten finden sie im Arikel Webdesign - Grundgerüst.
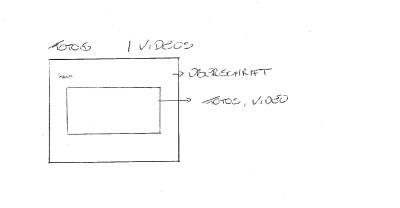
Video
Das Video wird in einem eigenen Artikel besprochen.
Vorherige Artikel betreffend dieses Themas:
... link (0 comments) ... comment
Last update: 7. März, 14:55
Februar 2014 |
||||||
Mo |
Di |
Mi |
Do |
Fr |
Sa |
So |
1 |
2 |
|||||
3 |
4 |
6 |
7 |
8 |
9 |
|
10 |
11 |
12 |
13 |
14 |
15 |
16 |
17 |
18 |
19 |
20 |
21 |
22 |
23 |
24 |
25 |
26 |
||||
Um meine Menüleiste wie gewünscht umsetzen...
Füt meine Homepage benötige ich zwei sehr...
Ich habe mir zwei Entwürfe für die zu erstellende...
Für den Kurs Medienproduktion hatte ich mir, wie...
Da ich mich mehr und mehr mit der Erstellung meiner...