Für den Kurs Medienproduktion hatte ich mir, wie gefordert, zwei Vorschläge für Webseiten überlegt, die hier festgehalten wurden. Im Rahmen der Diskussion in der letzten Einheit wurde diese Vorschläge durchbesprochen und es wurde entschieden welches Projekt verwiklicht werden sollte.
Dieses soll nun detailierter beschrieben werden.
Corporate Identity
Inhaber dieser Website bin ich als Privatperson.
Ich habe mir letztes Jahr ein Mountainbike gekauft und werd auf der Homepage meine Erfahrungen und Erlebnisse, die ich bei meinen ersten Radtouren gemacht habe wiedergeben.
Zielgruppe
Zielgruppe dieser Website sind Freunde und Bekannte, Personen die auch zum Mountainbiken beginnen möchten und eventuell auch zukünftige Arbeitgeber von mir, die sich über mich informieren möchten. Freund können hier sehen was ich erlebt habe. Jende Personen die überlegen sich auch ein Mountainbike zu kaufen können hier erste Eindrücke sammeln was auf sie Zukommt. Meinen zukünftigen Arbeitgeber gewinnen Informationen über mich als Person und auch über meine technischen Fähigkeiten wenn es um die Umsetzung eines solchen Projektes geht.
Corporate Design
Diese Homepage soll mich und meine ersten Endrücke beim Mountainbiken wiederspiegeln. Ich persönlich bevorzuge eher schlichtes und geradliniges Design, da die Homepage auch mich wiederspiegeln wird, werde ich somit das Design der Homepage eher schlicht halten.
Farben der Homepage
Die Farbe die ich auf der Homepage verwenden werde, werden sich an den Farben meines Mountainbikes orientieren.

Wie an dem Bild ersichtilch ist, ist dieses in den Farben Weiß, Berry und Schwarz gehalten. Diese sollen sich auch in der Hompage wieder finden.
- Große Überschriften werden in Berry gehalten
- Texte werden in Schwarz gehalten
- der Hintergrund soll in Weiß gehalten sein
Falls ich noch weitere Farben beim Gestalten der Homepage benötige werde ich diese eher dezent halten (zB Grau) aber Farben auswählen, die mit der restlichen Gestaltung harmonieren.
Typografie
Die Schriften die ich verwenden werde sind serifenlose Schriften, da diese besser lesbar sind und besser in das Konzept der Homepage passen. Wie oben schon erwähnt soll das Design eher schlicht gehalten werden und daher soll auch die Schrift eher schlicht gehalten sein.
Aufteilung der Inhalte
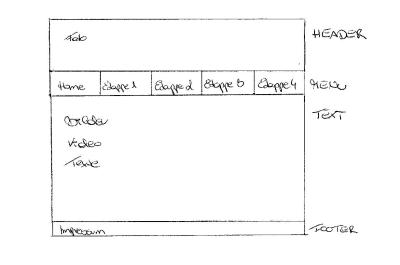
Der Aufbau der Hoempage sollte wie die u.a. Skizze aufgebaut sein.

Header
Der Hintergrund des Headers wird ein Bild. Das Bild soll mich und mein Fahrrad und im Hintergrund die Stadt Linz zeigen, da mich das Aussichtgenießen dazu bringt die Strapazen des auf den Berg fahrens auf mich zu nehmen.
Menü
Das Menü soll fix unter dem Header angesiedelt sein. Diese wird in den Bereich Home und Etappe 1-...unterteilt.
Wenn möglich, soll die Menüleiste in sich aber beweglich sein, damit noch weitere Etappen hinzugefügt werden können. Inwieweit dies technisch möglich ist habe ich bis dato noch nicht abgeklärt.
Textbereich
Im Textbereicht werden Bilder Texte und ein Video eingebunden.
- Home
Der Home Bereich enthält Informationen darüber warum ich diese Homepage gemacht habe, zu mir als Person und technische Daten meines Rades. Auf dieser Seite will ich auch das Video einbinden.
- Etappen
Hier werde ich Eindrücke die ich bei meinen ersten Radtouren gemacht habe veranschaulichen. Mit Hilfe von Bildern und kurzen Texten.
Etappe 1 wird zum Beispiel Informationen dazu enthalten wie ich mein Rad bekommen habe (ich habe diese via Internet bestellt und musste bestimmte Teile selbst zusammensetzen).
...
Footer
Im Footer wird das Impressum angesiedelt werden.
Video
Der genaue Aufbau des Videos steht noch nicht fest, es werden aber auch hier Eindrücke vom Erhalt des Fahrrads (zusammenbauen) und von den einzelnen Radtouren dokumentiert werden.
Weitere Arikel zu diesem Thema:
... comment
Ich kann mir vorstellen, dass du hier auch einige Beispiele zum horizontalen Scrolling findest.
... link
... comment
auf Stand-PC und Notebooks ist deine Seite gelungen.
... link
... comment
Last update: 7. März, 14:55
Februar 2014 |
||||||
Mo |
Di |
Mi |
Do |
Fr |
Sa |
So |
1 |
2 |
|||||
3 |
4 |
6 |
7 |
8 |
9 |
|
10 |
11 |
12 |
13 |
14 |
15 |
16 |
17 |
18 |
19 |
20 |
21 |
22 |
23 |
24 |
25 |
26 |
||||
Um meine Menüleiste wie gewünscht umsetzen...
Füt meine Homepage benötige ich zwei sehr...
Ich habe mir zwei Entwürfe für die zu erstellende...
Für den Kurs Medienproduktion hatte ich mir, wie...
Da ich mich mehr und mehr mit der Erstellung meiner...