Da ich mich mehr und mehr mit der Erstellung meiner Homepage beschäftige wird auch immer klarer wie diese aufgebaut sein soll und wie diese aussehen soll.
Corporate Identity
Inhaber dieser Webseite bin ich als Privatperson.
Ich habe mir letztes Jahr ein Mountainbike gekauft und werd auf der Homepage meine Erfahrungen und Erlebnisse, die ich bei meinen ersten Radtouren gemacht habe wiedergeben.
Zielgruppe
sind vorallem Personen die auch zum Mountainbiken beginnen wollen und sich bezüglich diese Themas Informationen beschaffen wollen. Ich gehe daher davon aus, dass es sich um eher jüngere Personen handelt.
Corporate Design
Auf der Homepage werde ich meine Erfahrungen beim Mountainbiken wiedergeben. Sie soll dies daher wiederspiegeln. Das Design wird moder, schlicht und mit wenigen farbilichen Akzenten gestalltet werden. Zum einen weil dies meine Geschmack wiederspiegelt und zum anderen weil die Homepage ein junges Publikum ansprechen soll.
Entgegen meiner anfänglichen Überlegungen ein Onepagedesign zu verwiklichen habe ich mich dagegen entschieden, da diese Art der Homepages für den Aufruf auf mobilen Geräten nicht optimal geeignet ist. Meine Zielgruppe sind junge Personen die, die Homepage wenn nötig auch aufrufen wenn sie sich gerade auf einer Tour befinden. Dementsprechend muss die Homepage auch auf Smartphones gut abrufbar sein.
Farben der Homepage
Die Farben die auf der Homepage verwendet werden orientieren sich an den Farben meines Mountainbikes. Das Design des Bikes passt sehr gut zu den Vorstellungen wie meine Homepage sich darstellen soll, da es auch ein modernes, schlichtes Design mit wenigen farblichen Akzenten hat.

Wie an dem Bild ersichtilch ist, ist dieses in den Farben Weiß, Berry und Schwarz gehalten und diese werde ich auch für meine Homepage verwenden. Um ein größeres Farbspektrum zu erhalten werden diese Farben noch um einige Graustufen erweitert.
Für Überschriften und zum Setzen von farblichen Highlights:
|
System |
Wert |
Farbe |
|---|---|---|
|
HEX: |
#B60F80 |
|
|
RGB: |
182-15-128 | |
|
CMY: |
29-94-50 | |
|
CMYK: |
0-65-21-29 | |
|
websicher: |
nein |
Für den Hintergrund der Menüleiste:
|
System |
Wert |
Farbe |
|---|---|---|
|
HEX: |
#303030 |
|
|
RGB: |
48-48-48 | |
|
CMY: |
81-81-81 | |
|
CMYK: |
0-0-0-81 | |
|
websicher: |
nein |
Für Umrandungen und die Schrift in der Menüleiste:
|
System |
Wert |
Farbe |
|---|---|---|
|
HEX: |
#888888 |
|
|
RGB: |
136-136-136 | |
|
CMY: |
47-47-47 | |
|
CMYK: |
0-0-0-47 | |
|
websicher: |
nein |
Für die Menüleiste wenn die Maus darüberfährt:
|
System |
Wert |
Farbe |
|---|---|---|
|
HEX: |
#B6B6B6 |
|
|
RGB: |
182-182-182 | |
|
CMY: |
29-29-29 | |
|
CMYK: |
0-0-0-29 | |
|
websicher: |
nein |
Für den Hintergrund der Homepage:
|
System |
Wert |
Farbe |
|---|---|---|
|
HEX: |
#F7F7F7 |
|
|
RGB: |
247-247-247 | |
|
CMY: |
3-3-3 | |
|
CMYK: |
0-0-0-3 | |
|
websicher: |
nein |
Typografie
Um sicherzugehen, dass die Inhalte der Homepage gut lesbar sind verwende ich eine serifenlose schrift. Diese passt wiederum auch wieder zu dem modernen, schlichten Design. Da ich davon ausgehe, dass die Homepage von der Zielgruppe auch auf kleinen Geräten wie Smartphones aufgerufen wird versuche ich hiermit die lesbarkeit zu unterstützen. Ich habe mich daher für die Schriftart Verdana entschieden.
Aufteilung der Inhalte
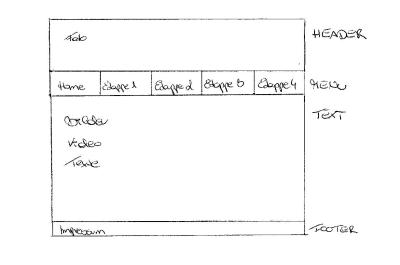
Die Homepage soll sich wie die u.a. Skizze darstellen.

Um dies genauer zu veranschaulichen sind hier einige Vorschläge ersichtlich die ich erarbeitet habe.
Header
Der Hintergrund des Headers wird ein Bild. Das Bild wird mich und im Hintergrund die Stadt Linz zeigen. Ich habe mich für diese Motiv entschieden, da es einen wesentlichen Teil für mich ausmacht beim Mountainbiken die Aussicht zu genießen und dies soll der Zielgruppe damit vermittelt werden.
Der Header wird beim Aufruf der Homepage mit einem Smartphone nur auf der Startseite ersichtlich sein. Bei den weiteren Seiten wird der Header ausgeblendet, da dies die Navigation auf der Homepage erleichtern soll.
Weitere Infos finden sie im Artikel der Bildbearbeitung - Fotos.
Menü
Das Menü wird unter dem Header angesiedelt und es besteht aus den Punkten
- Home
- Über mich
- Touren
- Galerie
Die Farben werden wie oben erwähnt verwendet. Um der Homepage ein modernes Aussehen zu geben werden bei der Menüleiste Icons eingebunden, die bei der Auswahl der jeweiligen Seite die Farbe ändertn. Weitere Informationen zur Erstellung der Icons finden sie im Artikel Bildbearbeitung - Icons.
Textbereich
Im Textbereicht werden Bilder Texte und ein Video eingebunden.
- Home
Der Home Bereich, der die Startseite der Homepage darstellt beinhaltet als Hintergrundbild ein Foto meines Mountainbikes und einen Text Bereich in dem wichtiege Neuigkeiten angeführt werden. Es ist zB ersichtlich wann die nächste Tour wo startet. Werden neue Touren oder andere Dinge auf der Homepage aktuallisiert, werden diese News auch hier angeführt.
Weitere Informatien zum Bild finden sie im Arikel Bildbearbeitung - Fotos.
- Weitere Seiten
Auf den weiteren Seiten werden je nach Bedarf Texte, Bilder oder Videos eingefüt. Genauere Informationen zur Einteilung der weiteren Seiten finden sie im Arikel Webdesign - Grundgerüst.
Video
Das Video wird in einem eigenen Artikel besprochen.
Vorherige Artikel betreffend dieses Themas:
... comment
Last update: 7. März, 14:55
Februar 2014 |
||||||
Mo |
Di |
Mi |
Do |
Fr |
Sa |
So |
1 |
2 |
|||||
3 |
4 |
6 |
7 |
8 |
9 |
|
10 |
11 |
12 |
13 |
14 |
15 |
16 |
17 |
18 |
19 |
20 |
21 |
22 |
23 |
24 |
25 |
26 |
||||
Um meine Menüleiste wie gewünscht umsetzen...
Füt meine Homepage benötige ich zwei sehr...
Ich habe mir zwei Entwürfe für die zu erstellende...
Für den Kurs Medienproduktion hatte ich mir, wie...
Da ich mich mehr und mehr mit der Erstellung meiner...