Der CSS Code der Homepage stellt sich wie folgt dar:
@charset "utf-8";
/* CSS Document */
/* =======================================
ALLGEMEINER BEREICH
======================================= */
*{
font-family: Verdana, Arial, "Arial Black", sans-serife;
font-size: 100%;
}
:link {
color: #303030;
}
:visited :hover {
color: #888888;
}
h1 {font-size: 140%;
color: #B60F80;
margin: 0;
}
h6 {
font-size: 120%;
color: #B60F80;
margin: 0;
}
#wrapper {
width: 100%;
height: 100%;
background-color: #F7F7F7;
}
header {
width: 800px;
margin-left: auto;
margin-right: auto;
height: auto;
}
/* =======================================
MENÜ BEREICH
======================================= */
nav {
background-color: #303030;
border: 1px solid #888888;
border-radius: 4px;
box-shadow: 0 2px 2px -1px rgba(0, 0, 0, 0.055);
color: #888;
display: block;
margin-top: 8px;
margin-bottom: 8px;
overflow: hidden;
width: 800px;
margin-left: auto;
margin-right: auto;
}
nav a:link{color: #888888;
}
nav ul {
margin: 0;
padding: 0;
}
nav ul li {
display: inline-block;
list-style-type: none;
-webkit-transition: all 0.2s;
-moz-transition: all 0.2s;
-ms-transition: all 0.2s;
-o-transition: all 0.2s;
transition: all 0.2s;
}
nav > ul > li > a > .caret {
border-top: 4px solid #aaa;
border-right: 4px solid transparent;
border-left: 4px solid transparent;
content: "";
display: inline-block;
height: 0;
width: 0;
vertical-align: middle;
-webkit-transition: color 0.1s linear;
-moz-transition: color 0.1s linear;
-o-transition: color 0.1s linear;
transition: color 0.1s linear;
}
nav > ul > li > a {
color: #888888;
display: block;
line-height: 56px;
padding: 0 24px;
text-decoration: none;
}
nav > ul > li:hover {
background-color: #B6B6B6;
}
nav > ul > li:hover > a {
color: #888888;
}
nav > ul > li:hover > a > .caret {
border-top-color: #888888;
}
nav ul li img {
float: left;
width: 16px;
height: 16px;
margin: 14px 5px;
padding: 6px;
background: #888;
-webkit-border-radius: 25px;
-moz-border-radius: 25px;
border-radius: 25px;
-webkit-transition: all .5s ease-in-out;
-moz-transition: all .5s ease-in-out;
-o-transition: all .5s ease-in-out;
-ms-transition: all .5s ease-in-out;
transition: all .5s ease-in-out;
}
nav > ul > li > div {
background-color: #B6B6B6;
border-top: 0;
border-radius: 0 0 4px 4px;
box-shadow: 0 2px 2px -1px rgba(0, 0, 0, 0.055);
display: none;
margin: 0;
opacity: 0;
position: absolute;
width: 157px;
visibility: hidden;
z-index: 100;
-webkit-transiton: opacity 0.2s;
-moz-transition: opacity 0.2s;
-ms-transition: opacity 0.2s;
-o-transition: opacity 0.2s;
-transition: opacity 0.2s;
}
nav > ul > li:hover > div {
display: block;
opacity: 1;
visibility: visible;
}
nav > ul > li > div ul > li {
display: block;
}
nav > ul > li > div ul > li > a {
color: #888888;
display: block;
padding: 12px 24px;
text-decoration: none;
}
nav > ul > li > div ul > li:hover > a {
background-color: #B6B6B6;
}
nav #current img {
background-color: #B60F80;
}
/* =======================================
CONTENT BEREICH
======================================= */
.content-index {
width: 800px;
margin-left: auto;
margin-right: auto;
height: 660px;
border: 1px solid #888888;
border-radius: 4px;
background-image: url(images/index/bike-content.jpg);
}
.content-index #index{
width: 300px;
height: auto;
margin-right: 20px;
margin-top: 30px;
line-height: 2;
float: right;
text-align: center;
}
.content {
width: 800px;
height: auto;
margin-right: auto;
margin-left: auto;
border: 1px solid #888888;
border-radius: 4px;
background-color: #DEDEDE;
}
.content #uebermich-foto {
width: 300px;
height: auto;
float: right;
margin-top: 20px;
margin-bottom: 20px;
margin-right: 10px;
}
.content #uebermich-text {line-height: 1.5;}
#box {
padding-top: 20px;
padding-bottom: 20px;
}
#ueberschrift {margin-top: 30px;
margin-left: 30px;
}
.content #touren {
width: 800px;
line-height: 1.5;
text-align: center;
margin-top: 30px;
height: auto;
}
.content #touren #touren-tour1 {
width: 150px;
height: auto;
margin-top: 10px;
margin-right: 20px;
border: 1px solid #888888;
border-radius: 4px;
text-decoration: none;
padding:10px;
}
.content #touren #touren-tour2 {
width: 150px;
height: auto;
margin-top: 10px;
border: 1px solid #888888;
border-radius: 4px;
padding: 10px;
text-decoration: none;
}
.content #touren #tour {
text-align: left;
}
.content #touren #tour-tobecontinued {
text-align: center;
font-size: 200%;
margin-top: 100px;
margin-bottom: 100px;
font-weight: bold;
}
.content #galerie {
width: 800px;
line-height: 1.5;
text-align: center;
margin-top: 30px;
height: auto;
}
.content #galerie #galerie-links {
width: 150px;
height: auto;
margin-top: 10px;
margin-right: 20px;
border: 1px solid #888888;
border-radius: 4px;
text-decoration: none;
padding:10px;
}
.content #galerie #galerie-rechts {
width: 150px;
height: auto;
margin-top: 10px;
border: 1px solid #888888;
border-radius: 4px;
text-decoration: none;
padding:10px;
}
.content .video {
margin-left: auto;
margin-right: auto;
text-align: center;
margin-top: 10px;
margin-bottom: 30px;
}
.content #kontakt { margin-top: 20px;
margin-left: 20px;
}
.content #kontakt #text {
width: 350px;
margin-left: auto;
margin-right: auto;
line-height: 1.5;
}
.content #kontakt #kontakt-eingabe {margin-left: 30px;
}
.content #kontakt #eingabefeld1{
width: 200px;
height: 30px;
border: thin solid #000000;
}
.content #kontakt #eingabefeld2 { width: 320px;
height: 150px;
border: thin solid #000000;
}
.content #copyright {font-size: 80%;
margin-top: 30px;
}
footer {
width: 800px;
margin-left: auto;
margin-right: auto;
border: 1px solid #888888;
border-radius: 4px;
margin-top: 8px;
text-align: center;
background-color: #DEDEDE;
}
/* =======================================
GALERIE BEREICH
======================================= */
.slider {box-shadow: inset 0 0 2px hsla(0,0%,0%,.2),
0 3px 1px hsla(0,0%,100%,.75),
0 -1px 1px 2px hsla(0,0%,0%,.1);
width: 500px;
height: 350px;
margin-right: auto;
margin-left: auto;
margin-top: 80px;
margin-bottom: 80px;
padding: .5em;
background-color: #DEDEDE;
}
.slider:before {box-shadow: inset 0 1px 1px 1px hsla(0,0%,100%,.2),
inset 0 -2px 1px hsla(0,0%,0%,.4),
0 5px 50px hsla(0,0%,0%,.25),
0 20px 20px -15px hsla(0,0%,0%,.2),
0 30px 20px -15px hsla(0,0%,0%,.15),
0 40px 20px -15px hsla(0,0%,0%,.1);
background-color: #DEDEDE;
content: '';
z-index: -1;
margin-right: auto;
margin-left: auto;
margin-top: 50px;
}
.slider li {
box-shadow: 0 -1px 0 2px hsla(0,0%,0%,.03);
list-style: none;
position: absolute;
}
.slider input {display: none;}
.slider label {
background-color: #111;
border: .2em solid transparent;
bottom: .5em;
border-radius: 100%;
cursor: pointer;
display: block;
height: .5em;
left: 24em;
opacity: 0;
position: absolute;
transition: .25s;
width: .5em;
visibility: hidden;
z-index: 10;
}
.slider label:after {
border-radius: 100%;
bottom: -.2em;
box-shadow: inset 0 0 0 .2em #111,
inset 0 2px 2px #000,
0 1px 1px hsla(0,0%,100%,.25);
content: '';
left: -.2em;
position: absolute;
right: -.2em;
top: -.2em;
}
.slider:hover label {
opacity: 1;
visibility: visible;
}
.slider input:checked + label {background-color: #B60F80;}
.slider:hover li:nth-child(1) label {left: .5em;}
.slider:hover li:nth-child(2) label {left: 2em;}
.slider:hover li:nth-child(3) label {left: 3.5em;}
.slider:hover li:nth-child(4) label {left: 5em;}
.slider img {
height: 350px;
opacity: 0;
transition: .25s;
width: 500px;
vertical-align: top;
visibility: hidden;
}
.slider li input:checked ~ img {
opacity: 1;
visibility: visible;
z-index: 10;
}
/* =======================================
MEDIA QUERIES BEREICH
======================================= */
@media only screen
and (min-width:320px)
and (max-width:480px) {
*{font-size: 95%;}
header img {width:320px;}
header {width:320px;}
nav {width:320px;}
.content {width:320px;}
.content-index {width: 320px;
height: 300px;
background-size: 320px 320px;
padding-bottom: 20px;}
.content-index #index{margin-top: 0px;}
.content #touren #tour-tobecontinued {width:320px;
margin-top: 50px;
margin-bottom: 50px;}
.content #touren {width: 320px;}
.content #galerie {width: 320px;}
.slider {width:280px;
height:186px;}
.slider:before{margin-top: auto;
margin-bottom: auto;}
.slider img {width:280px;
height:186px;}
.content #kontakt #text{width: 200px;}
.content #kontakt #eingabefeld2 {width: 200px;}
footer {width:320px;}
}
Im ersten Teil des CSS wurden allgemeine Informationen für das CSS festgelegt.
Im nästen Bereich wird das Menü mit samt den eingebundenen Icons formatiert. Die Farbe der Icons wird mit Hilfe der Hintergrundfarbe verändert, da die transparenten Icons in die HTML Datei eingebunden wurden.
Die unterschiedlichen Anforderungen an den Content Bereich werden als nächstes festgelegt. Der Content Bereich variiert von Seite zu Seite und somit sind auch unterschiedliche Anforderungen an das CSS gestellt.
Als vorletztes wird der Galerie Bereich formatiert.
Im letztn Abschnitt werden die Anforderungen an das CSS festgelegt falls die Homepage auf Samrtphones aufgerufen wird.
Weitere Links zu diesem Thema:
... link (0 comments) ... comment
Um mein Homepage zu erstellen verwende ich den Dreamweaver CC, der kostenlos für ein Monat zur Verfügung gestellt wird.
Der Programmcode meiner Home Seite sieht wie folgt aus:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<link href="assets/style.css" rel="stylesheet" type="text/css">
<title>Eva on Tour</title>
</head>
<!-- Start html block -->
<body>
<div id="wrapper">
<!-- =======================================
HEADER BEREICH
======================================= -->
<header>
<img src="assets/images/header.jpg" alt="Bild mit Ausblick über Linz. Rechts im Bild die Inhaberin der Homepage. Im Bild eingefügt ein Bereich mit Text und einem Mountainbike. Text: Eine Frau ein Bike ein Ziel...Eva on Tour"/>
</header>
<!-- =======================================
MENUE BEREICH
======================================= -->
<nav>
<ul >
<li id="current"> <a href="index.html" style="color: #B60F80"> <img src="assets/images/home-icon.png"> Home </a></li>
<li> <a href="uebermich.html"> <img src="assets/images/ich-icon.png"> Über mich </a> </li>
<li> <a href="touren.html"> <img src="assets/images/touren-icon.png"> Touren <span class="caret"></span></a>
<div>
<ul>
<li> <a href="touren-tour1.html"> Tour 1 </a> </li>
<li> <a href="touren-tour2.html"> Tour 2 </a> </li>
</ul>
</div>
</li>
<li> <a href="galerie.html"> <img src="assets/images/galerie-icon.png"> Galerie <span class="caret"></span> </a>
<div>
<ul>
<li> <a href="galerie-fotos.html"> Fotos </a> </li>
<li> <a href="galerie-videos.html"> Videos </a> </li>
</ul>
</div>
</li>
</ul>
</nav>
<!-- =======================================
CONTENT BEREICH
======================================= -->
<section class="content-index">
<article id="index">
<h6>Nächste Tour:</h6>
<b>Wann?</b> 02.03.2014, 14:00 Uhr
</br>
<b>Wo?</b> Biologiezentrum, Dornach
</br>
<b>Ziel?</b> Oberbairing
</article>
</section>
<!-- =======================================
FOOTER BEREICH
======================================= -->
<footer>
<div class="footer-right"><a href="kontakt.html"> Kontakt </a> </div>
</footer>
</div>
</body>
<!-- Ende html block -->
</html>
Wie hier ersichtlich ist, ist im Header ein Bild eingebunden.
Der Menü Bereich ist in 4 Hauptpunkte und bei 2 jeweils noch in Unterpunkte unterteilt. Damit die Schrift und der Icon die Farbe Berry hat sobald die Seite aktiv ist wird der jeweiligen li die id current zugeordnet und dem Link die Farbe Berry zugeordnet. Dadurch kann dies im CSS wie gewünscht angepasst werden.
Der Contetn Bereich wechselt von Seite zu Seite.
Der Footer ist wiederum bei allen Seiten gleich
Weiter Links zu diesem Thema:
... link (0 comments) ... comment
Bezüglich des Webdesigns habe ich mich bei meiner Homepage aufgrund der Vorschläge des Layouts und der Bilder bzw der Icons die ich schon erarbeitet habe entschieden, die Homepage entsprechend dem 4. Layout umzusetzen.
Die Grundstruktur der Homepage soll wie folgt aussehen:

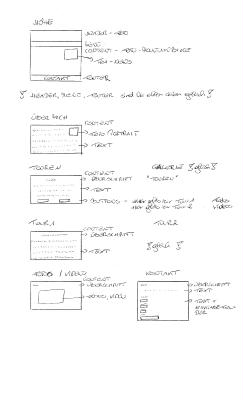
Die detailierte Aufteilung der einzelnen Seiten wird wie foltg aussehen.

- Home

- Über mich

- Touren Galerie

- Tour 1 bzw 2

- Galerie Videos

Kontakt

Weitere Artikel zu diesem Thema
... link (0 comments) ... comment
Um meine Menüleiste wie gewünscht umsetzen zu können musste ich Icons erstellen, die ich in das Menü einbinden kann. Das Menü soll in unterschiedlichen Farben angezeigt werden.
- nicht aktiv --> grau
- aktiv --> berry
Daher habe ich die Icons in den Farben Berry und Grau erstellt. Zusätzlich dazu habe ich diese auch transparent erstellt und ich habe somit die Möglichkeit bei der Erstellung der Homepage zwischen 2 Varianten zu wählen.
Entweder ich binde die Icons in unterschiedlichen Farben ein oder ich wechsle die Farben mit Hilfe des Hintergrundes im CSS.
Hier sind die Icons in der Farbe Berry um zu zeigen wie diese aussehen:
![]()
![]()
![]()
![]()
Mein Menü besteht daher aus den Bereichen
- Home
- Über mich
- Touren
- Tour 1
- Tour 2
- Galerie
- Fotos
- Videos
Weiter Artikel betreffend dieses Themas:
... link (0 comments) ... comment
Füt meine Homepage benötige ich zwei sehr wichtige Bilder, die eine zentrale Rolle bei meiner Homepage spielen werden.
Header
Der Header transportiert einen sehr wichtigen Teil dessen was Mountainbiken für mich ausmacht. Auf den Bild bin ich und im Hintergrund ist Linz zu sehen. Nach dem anstrengenden bezwingen des Berges ist das Genießen der Aussicht ein wesentlicher Teil der mich dazu motiviert diesen Sport auszuüben. Dies soll durch das Bild verdeutlicht werden und die Zielgruppe soll damit angeregt werden diesen Sport auch auszuüben.

Content Bereich der Startseite
Für den Content Bereich der Startseite habe ich auch ein sehr prägnantes Foto gewählt. Es ist eine Aufnahme meines Mountainbikes, da dieses für das Ausüben des Sports essentiell ist und ich sehr zufrieden mit der Wahl meines Bikes ist. Der Hersteller meines Bikes wird Laien vermutlich kein Begriff sein und so ist dies eine gute Möglichkeit dies Marke bekannter zu machen. Ich bin mir darüber bewusst, dass ich dadurch Werbung für die Marke mache und habe kein Problem damit, da ich von einem guten Preis Leistungsverhältnis des Herstellers überzeugt bin
Da ein Foto im Hintergrund vom Text ablenkt werde ich diese Foto nur auf der Startseite verwenden.

Weiter Fotos die ich verwenden werden:
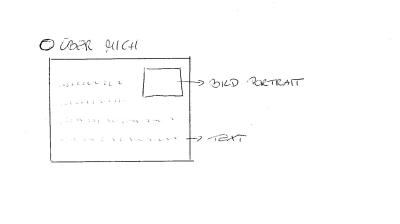
- Ein Portrait für den Bereich "Über mich"

- Fotos für den Bereich "Galerie - Fotos"




Weiter Artikel betreffend dieses Themas:
... link (0 comments) ... comment
Da ich mich mehr und mehr mit der Erstellung meiner Homepage beschäftige wird auch immer klarer wie diese aufgebaut sein soll und wie diese aussehen soll.
Corporate Identity
Inhaber dieser Webseite bin ich als Privatperson.
Ich habe mir letztes Jahr ein Mountainbike gekauft und werd auf der Homepage meine Erfahrungen und Erlebnisse, die ich bei meinen ersten Radtouren gemacht habe wiedergeben.
Zielgruppe
sind vorallem Personen die auch zum Mountainbiken beginnen wollen und sich bezüglich diese Themas Informationen beschaffen wollen. Ich gehe daher davon aus, dass es sich um eher jüngere Personen handelt.
Corporate Design
Auf der Homepage werde ich meine Erfahrungen beim Mountainbiken wiedergeben. Sie soll dies daher wiederspiegeln. Das Design wird moder, schlicht und mit wenigen farbilichen Akzenten gestalltet werden. Zum einen weil dies meine Geschmack wiederspiegelt und zum anderen weil die Homepage ein junges Publikum ansprechen soll.
Entgegen meiner anfänglichen Überlegungen ein Onepagedesign zu verwiklichen habe ich mich dagegen entschieden, da diese Art der Homepages für den Aufruf auf mobilen Geräten nicht optimal geeignet ist. Meine Zielgruppe sind junge Personen die, die Homepage wenn nötig auch aufrufen wenn sie sich gerade auf einer Tour befinden. Dementsprechend muss die Homepage auch auf Smartphones gut abrufbar sein.
Farben der Homepage
Die Farben die auf der Homepage verwendet werden orientieren sich an den Farben meines Mountainbikes. Das Design des Bikes passt sehr gut zu den Vorstellungen wie meine Homepage sich darstellen soll, da es auch ein modernes, schlichtes Design mit wenigen farblichen Akzenten hat.

Wie an dem Bild ersichtilch ist, ist dieses in den Farben Weiß, Berry und Schwarz gehalten und diese werde ich auch für meine Homepage verwenden. Um ein größeres Farbspektrum zu erhalten werden diese Farben noch um einige Graustufen erweitert.
Für Überschriften und zum Setzen von farblichen Highlights:
|
System |
Wert |
Farbe |
|---|---|---|
|
HEX: |
#B60F80 |
|
|
RGB: |
182-15-128 | |
|
CMY: |
29-94-50 | |
|
CMYK: |
0-65-21-29 | |
|
websicher: |
nein |
Für den Hintergrund der Menüleiste:
|
System |
Wert |
Farbe |
|---|---|---|
|
HEX: |
#303030 |
|
|
RGB: |
48-48-48 | |
|
CMY: |
81-81-81 | |
|
CMYK: |
0-0-0-81 | |
|
websicher: |
nein |
Für Umrandungen und die Schrift in der Menüleiste:
|
System |
Wert |
Farbe |
|---|---|---|
|
HEX: |
#888888 |
|
|
RGB: |
136-136-136 | |
|
CMY: |
47-47-47 | |
|
CMYK: |
0-0-0-47 | |
|
websicher: |
nein |
Für die Menüleiste wenn die Maus darüberfährt:
|
System |
Wert |
Farbe |
|---|---|---|
|
HEX: |
#B6B6B6 |
|
|
RGB: |
182-182-182 | |
|
CMY: |
29-29-29 | |
|
CMYK: |
0-0-0-29 | |
|
websicher: |
nein |
Für den Hintergrund der Homepage:
|
System |
Wert |
Farbe |
|---|---|---|
|
HEX: |
#F7F7F7 |
|
|
RGB: |
247-247-247 | |
|
CMY: |
3-3-3 | |
|
CMYK: |
0-0-0-3 | |
|
websicher: |
nein |
Typografie
Um sicherzugehen, dass die Inhalte der Homepage gut lesbar sind verwende ich eine serifenlose schrift. Diese passt wiederum auch wieder zu dem modernen, schlichten Design. Da ich davon ausgehe, dass die Homepage von der Zielgruppe auch auf kleinen Geräten wie Smartphones aufgerufen wird versuche ich hiermit die lesbarkeit zu unterstützen. Ich habe mich daher für die Schriftart Verdana entschieden.
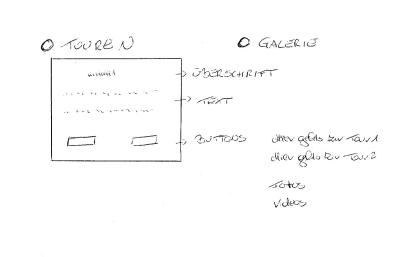
Aufteilung der Inhalte
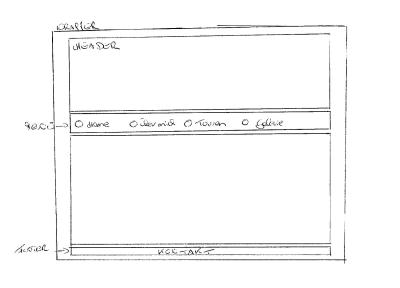
Die Homepage soll sich wie die u.a. Skizze darstellen.

Um dies genauer zu veranschaulichen sind hier einige Vorschläge ersichtlich die ich erarbeitet habe.
Header
Der Hintergrund des Headers wird ein Bild. Das Bild wird mich und im Hintergrund die Stadt Linz zeigen. Ich habe mich für diese Motiv entschieden, da es einen wesentlichen Teil für mich ausmacht beim Mountainbiken die Aussicht zu genießen und dies soll der Zielgruppe damit vermittelt werden.
Der Header wird beim Aufruf der Homepage mit einem Smartphone nur auf der Startseite ersichtlich sein. Bei den weiteren Seiten wird der Header ausgeblendet, da dies die Navigation auf der Homepage erleichtern soll.
Weitere Infos finden sie im Artikel der Bildbearbeitung - Fotos.
Menü
Das Menü wird unter dem Header angesiedelt und es besteht aus den Punkten
- Home
- Über mich
- Touren
- Galerie
Die Farben werden wie oben erwähnt verwendet. Um der Homepage ein modernes Aussehen zu geben werden bei der Menüleiste Icons eingebunden, die bei der Auswahl der jeweiligen Seite die Farbe ändertn. Weitere Informationen zur Erstellung der Icons finden sie im Artikel Bildbearbeitung - Icons.
Textbereich
Im Textbereicht werden Bilder Texte und ein Video eingebunden.
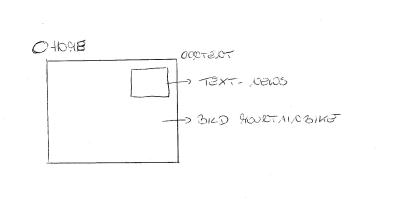
- Home
Der Home Bereich, der die Startseite der Homepage darstellt beinhaltet als Hintergrundbild ein Foto meines Mountainbikes und einen Text Bereich in dem wichtiege Neuigkeiten angeführt werden. Es ist zB ersichtlich wann die nächste Tour wo startet. Werden neue Touren oder andere Dinge auf der Homepage aktuallisiert, werden diese News auch hier angeführt.
Weitere Informatien zum Bild finden sie im Arikel Bildbearbeitung - Fotos.
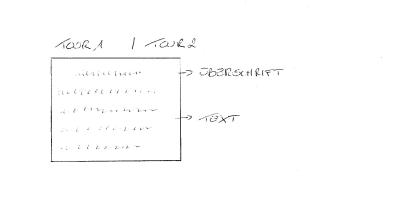
- Weitere Seiten
Auf den weiteren Seiten werden je nach Bedarf Texte, Bilder oder Videos eingefüt. Genauere Informationen zur Einteilung der weiteren Seiten finden sie im Arikel Webdesign - Grundgerüst.
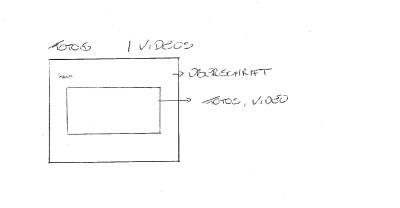
Video
Das Video wird in einem eigenen Artikel besprochen.
Vorherige Artikel betreffend dieses Themas:
... link (0 comments) ... comment
Für den Kurs Medienproduktion hatte ich mir, wie gefordert, zwei Vorschläge für Webseiten überlegt, die hier festgehalten wurden. Im Rahmen der Diskussion in der letzten Einheit wurde diese Vorschläge durchbesprochen und es wurde entschieden welches Projekt verwiklicht werden sollte.
Dieses soll nun detailierter beschrieben werden.
Corporate Identity
Inhaber dieser Website bin ich als Privatperson.
Ich habe mir letztes Jahr ein Mountainbike gekauft und werd auf der Homepage meine Erfahrungen und Erlebnisse, die ich bei meinen ersten Radtouren gemacht habe wiedergeben.
Zielgruppe
Zielgruppe dieser Website sind Freunde und Bekannte, Personen die auch zum Mountainbiken beginnen möchten und eventuell auch zukünftige Arbeitgeber von mir, die sich über mich informieren möchten. Freund können hier sehen was ich erlebt habe. Jende Personen die überlegen sich auch ein Mountainbike zu kaufen können hier erste Eindrücke sammeln was auf sie Zukommt. Meinen zukünftigen Arbeitgeber gewinnen Informationen über mich als Person und auch über meine technischen Fähigkeiten wenn es um die Umsetzung eines solchen Projektes geht.
Corporate Design
Diese Homepage soll mich und meine ersten Endrücke beim Mountainbiken wiederspiegeln. Ich persönlich bevorzuge eher schlichtes und geradliniges Design, da die Homepage auch mich wiederspiegeln wird, werde ich somit das Design der Homepage eher schlicht halten.
Farben der Homepage
Die Farbe die ich auf der Homepage verwenden werde, werden sich an den Farben meines Mountainbikes orientieren.

Wie an dem Bild ersichtilch ist, ist dieses in den Farben Weiß, Berry und Schwarz gehalten. Diese sollen sich auch in der Hompage wieder finden.
- Große Überschriften werden in Berry gehalten
- Texte werden in Schwarz gehalten
- der Hintergrund soll in Weiß gehalten sein
Falls ich noch weitere Farben beim Gestalten der Homepage benötige werde ich diese eher dezent halten (zB Grau) aber Farben auswählen, die mit der restlichen Gestaltung harmonieren.
Typografie
Die Schriften die ich verwenden werde sind serifenlose Schriften, da diese besser lesbar sind und besser in das Konzept der Homepage passen. Wie oben schon erwähnt soll das Design eher schlicht gehalten werden und daher soll auch die Schrift eher schlicht gehalten sein.
Aufteilung der Inhalte
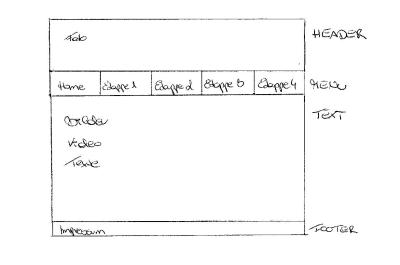
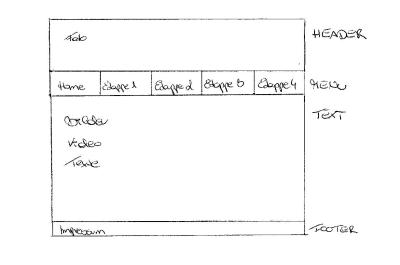
Der Aufbau der Hoempage sollte wie die u.a. Skizze aufgebaut sein.

Header
Der Hintergrund des Headers wird ein Bild. Das Bild soll mich und mein Fahrrad und im Hintergrund die Stadt Linz zeigen, da mich das Aussichtgenießen dazu bringt die Strapazen des auf den Berg fahrens auf mich zu nehmen.
Menü
Das Menü soll fix unter dem Header angesiedelt sein. Diese wird in den Bereich Home und Etappe 1-...unterteilt.
Wenn möglich, soll die Menüleiste in sich aber beweglich sein, damit noch weitere Etappen hinzugefügt werden können. Inwieweit dies technisch möglich ist habe ich bis dato noch nicht abgeklärt.
Textbereich
Im Textbereicht werden Bilder Texte und ein Video eingebunden.
- Home
Der Home Bereich enthält Informationen darüber warum ich diese Homepage gemacht habe, zu mir als Person und technische Daten meines Rades. Auf dieser Seite will ich auch das Video einbinden.
- Etappen
Hier werde ich Eindrücke die ich bei meinen ersten Radtouren gemacht habe veranschaulichen. Mit Hilfe von Bildern und kurzen Texten.
Etappe 1 wird zum Beispiel Informationen dazu enthalten wie ich mein Rad bekommen habe (ich habe diese via Internet bestellt und musste bestimmte Teile selbst zusammensetzen).
...
Footer
Im Footer wird das Impressum angesiedelt werden.
Video
Der genaue Aufbau des Videos steht noch nicht fest, es werden aber auch hier Eindrücke vom Erhalt des Fahrrads (zusammenbauen) und von den einzelnen Radtouren dokumentiert werden.
Weitere Arikel zu diesem Thema:
... link (2 comments) ... comment
Last update: 7. März, 14:55
Juli 2025 |
||||||
Mo |
Di |
Mi |
Do |
Fr |
Sa |
So |
1 |
2 |
3 |
4 |
5 |
6 |
|
7 |
8 |
9 |
10 |
11 |
12 |
13 |
14 |
15 |
16 |
17 |
18 |
19 |
20 |
21 |
22 |
23 |
24 |
25 |
26 |
27 |
28 |
29 |
30 |
31 |
|||
Um meine Menüleiste wie gewünscht umsetzen...
Füt meine Homepage benötige ich zwei sehr...
Ich habe mir zwei Entwürfe für die zu erstellende...
Für den Kurs Medienproduktion hatte ich mir, wie...
Da ich mich mehr und mehr mit der Erstellung meiner...