Dieser Beitrag wird sich mit der Erstellung der Homepage befassen.
Standing on the shoulders of giants
Für die Erstellung meiner Seite habe ich mich auf das BootStrap CSS Framework von Twitter gehalten. Die viele vordefinierte CSS Klassen machen es möglich nicht bei Null starten zu müssen. Weiters habe ich mich am gelungenen Slidefolio Template orientiert.
Bilder
Die Bilder auf meiner Seite sind je nach Zweck entweder PNGs (mit Alphakanal) oder JPEG für Bilder ohne Transparenz. Hier ist es interessant zu erwähnen, dass ich für die JPEG Inhalte eine weitere "intelligente" kompression mit dem tool JPEGmini durchgeführt habe. Das Tool komprimiert mit einem besonderen Algorithmus um visuell nicht erkennbar die Dateigröße zu reduzieren. Dabei konnte ich oft mehr als die Hälfte an KB einsparen. Gut für den User und den Server.

Video
Ich habe mich für ein auf Youtube gehostetes Video entschieden, da hier alle erdenklichen Devices unterstützt werden und ich Statistiken geliefert bekomme. Sollte es von der Lehrveranstaltungsleitung erwünscht sein via HTML5 VideoTag ein selbst encodetes Video einzupflegen wird diesem Wunsch gerne nachgegangen.
Video Tag (Update 07.02.2014)
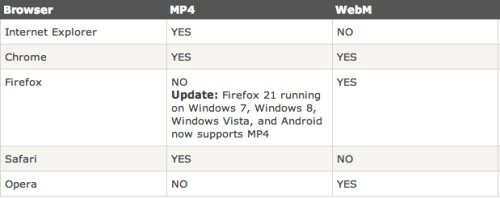
Wie der Endbesprechnung besprochen wurde die Youtube integration durch einen HTML5 Video Tag ersetzt. Dieser Tag wurde abermals responssive gestaltet und beinhaltet zwei Video Formate - mp4/h.264 und webM. Mit diesen Formaten werden nun alle verbreiteten Browser abgedeckt.

Die finale Codegestalltung sieht wie folgt aus:
<div class="vid">
<video width="100%" poster="img/video_still.jpg" controls>
<source src="video/fastVisual.mp4" type="video/mp4">
<source src="video/fastVisual.webm" type="video/webm">
Your browser does not support the video tag.
</video>
</div>
Die Klasse "vid" sorgt für die breitenadaptive Natur des Video Tags.
Das Produkt fastVisual richtet sich an Geschäftskunden und dabei größtenteils an große Publisher, Medienagenturen und Medienkonzerne. Es ist also davon auszugehen, dass sich in diesen Unternehmen technisch aversierte Personen mit dem Thema des Videostreamings beschäftigen welche den generellen Prozess hinter fastVisual verstehen. Es wird also davon ausgegangen, dass die über den Kauf entscheidenden Personen wissen was eine API ist, warum HTML5 (mit JS) schneller ist als Flash und was man unter "Responsive" versteht.
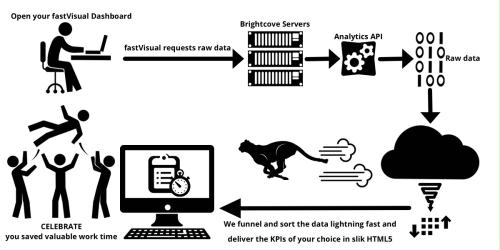
Einem Produkt mit tollen Features ist allerdings nur glaubwürdig, wenn man den wesentlichen Prozess dahinter versteht. Solche Prozesse zu Beschreiben ist eine Anspruchsvolle aufgabe und muss mit bedacht gelöst werden, da man nicht zuviel von der "Magie" verraten will. Ich habe mich dazu entschieden den Prozess als Infografik zu visualisieren um dem Produkt die angesprochene Magie zu erhalten, dem Kunden jedoch zu erklären wie der Grundprozess aussieht.
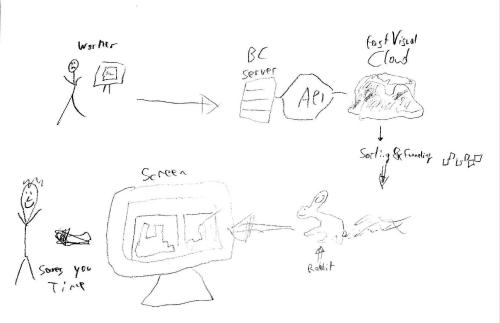
Eine erste Skizze zeigt den weg den ich gehen will.

Da ich in der grafischen Erstellung solcher Piktogramme wie oben ersichtlich nicht wirklich begabt bin, habe ich mich auf die Creative Commons Icons von The Noun Project verlassen. Durch diese professionell gestallteten Grafiken kann man überzeugend einen seriösen Eindruck machen.
Für die grafische Gestalltung habe ich mich abermals (wie beim fastVisual Logo) auf die Mac App Pixelmator verlassen. Das Ergebnis kann man folgend betrachten.

Idee
Ein Arbeitstag kann stressig sein, viele Aufgaben müssen parallel gelöst werden und jede Sekunde ist kostbar. Leider gibt es wirklich langsame Webanwendungen die man für wichtige Tätigkeiten benötigt. Benutzer der Brightcove Analytics kennen dieses genervte Gefühl: Eine lade Animation die gefühlt für ewig am Bildschirm bleibt. Jeder Klick im Interface verursacht weitere Wartezeiten. Die fastVisual Web App löst dieses Problem indem alle Nachteile der Nativen Analytics ausgebessert werden.
Das Video soll dem Betrachter ermöglichen sich selbst in die Rolle des Protagonisten zu versetzen - die nervenzerfetzende Animationen des Flashplugins und die daraufolgende Erlösung durch ein neues Tool.
Szene 1: Arbeitsalltag
Perspektive: Über die Schultern des Protagonisten.
Ein Stop-Motion Zeitraffer zeigt einen Protagonisten über eine bestimmte dauer vor seinem PC. Er tippt in die Tastatur und wechselt zwischen Fenstern hin und her --> Arbeitsaltag.
Szene 2: Ansurfen der BC Analytics
Perspektive: "Aus der Sicht des Bildschirmes"
Protagonisten tippt fleißig in die Tasten. Er surft die BC Analytics an.
Perspektive: Screencast
Wartezeit, Warteanimation --> Frust
Perspektive: "Aus der Sicht des Bildschirmes" + Birds Eye
Verzweiflung im Gesicht des Protagonisten.
Szene 4: Lösung gefunden
Trenner: "Wir haben die Lösung"
Perspektive: Screencast
Schneller Wechsel von Infografiken
Sene 5: Logo + Ende
Trenner: fastVisual Logo
Perspektive: "Aus der Sicht des Bildschirmes"
Protagonist lehnt sich zurück und genießt die zurückgewonnene Zeit.
Musik
Für die Musikalische gestelltung habe ich mich für Elektro entschieden. Diese Musikrichtung kommuniziert den IT zusammenhang und gibt das richtige Tempo.
Fertiger Clip
KURZ UND KNAPP
Wie in meinem ersten Entwurf kurz angesprochen, lege ich sehr viel Wert auf die Typographie der Website. Sie kommuniziert Unterbewusst mit dem Leser und vermittelt diesem ein erstes Bild von dem Service. Man kann zum Beispiel vermuten das viele den Anblick von "MS Comic Sans" unseriös empfinden. Dies kann man klar von der Verspieltheit der Font ableiten, welche sicher wie der Name sagt an der Typographie in Comics orientiert. Des Weiteren ist diese Schriftart oft auf Overlay Banner zu erkennen, was zusätzlich im User ein negatives Bild aufruft. Einen interessanten Artikel zu diesem Thema findet man hier.
NO GO

MEINE WAHL
Ich jedoch habe mich für die Creative Commons (keine Lizenzabgabe) Open Sans entschieden. Sie kommuniziert genau die Eigenschaften von meinem Produkt und ist auf LCD Schrimen sehr gut zu lesen.
Seriös - Leicht - pregnant - effizient
Dieser Blog wird übrigens mit Open Sans ausgelifert.
Hier beispiel für den Font.

Dieser erste Eintrag folgt dieser Aufgabenstellung.
Corporate Identity
Das imaginäre Unternehmen "fastVisual" hat Expertise in der Visualisierung von Datensätzen. Die Firma (mit gleichnamigem Produkt) hat es sich zur Aufgabe gemacht, unübersichtliche Datensätze durch schlanke und schnell abrufbare interaktive Grafiken verständlich und einladend zu gestallten. Die "unique selling proposition" des Produktes ist die Geschwindigkeit der Datenvisualisierung als auch Individualisierbarkeit der benötigten Grafiken.
Kunden schätzen das Produkt, da sie durch den Einsatz schneller, effizienter und ablenkungsfrei ihr Key Performance Indicator.
Zielgruppe
Zielgruppe die Produkte der Firma "fastVisual" sind Medien Unternehmen (Publisher), welche mit der Video Cloud Lösung der Firma Brightcove arbeiten und deren Analytics Modul als zu aufgeblasen und reaktionslahm empfinden. Das Produkt wird Weltweit vertrieben, jedoch vorerst nur in Englischer UI lokalisierung.
Corporate Design
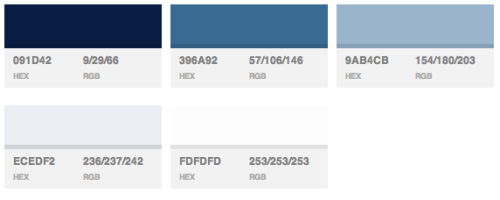
Da sich das Produkt an B2B Kunden richtet, wird beim Design darauf geachtet möglichst seriös auf zu treten. Die Verwendung von Blau-, Grau- und Schwarztönen bestärkt das seriöse Erscheinungsbild. Die Wahl der Farbe Blau wird mit Leichtigkeit verbunden und dient dazu dem Kunden unterbewusst klar zu machen wie "leichtgewichtig" die Anwendung ist.
Farbenpalette

Der eingeschlagene Weg des "One Page" Designs deckt sich mit derzeitigen Branchentrends. Eine Menüzeile am oberen Bildschirmrand ermöglicht schnellen zugriff auf die Subsektionen.
Logo Design
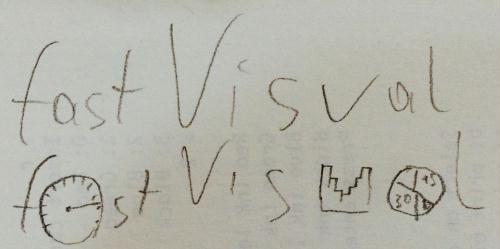
Für das Logo Design wurde darauf geachtet durch Schrift und Symbole ein Hinweis auf die Funktion der Applikation zu geben. Einige Buchstaben wurden durch Symbole vertauscht.
Der folgende frühe Entwurf gibt einen ersten Einblick in die Richtung des Logo Designs.

Hier der finale Entwurf:

Typographie
Die Schriftart soll ebenfalls den visuellen Weg der Applikation selbst einschlagen. Die Leichtigkeit und Eleganz wird (im Auge des Autors) durch die freie Font "Open Sans" am besten wiedergegeben. Diese Font Familie besteht aus vielen Subfonts aus deren Pool für diese Produktseite zurück gegriffen wird.
Medien
Videos und Bilder ermöglichen den Besuchern das Produkt kennen zu lernen und sich über die einzigartigen Funktionen zu informieren.
Themen und Inhalte
Die Seite wird in fünf Hauptblöcke unterteilt:
1. Unternehmen und Produkt
In dieser Sektion stellt sich das Unternehmen vor und schildert die Motivation hinter der Produktentwicklung. Ein kurzes Video soll dem Besucher verdeutlichen welches "Leid" sie derzeit haben und wie man durch dieses Produkt eine Lösung anbieten kann.
2. Produkteigenschaften
Hier werden einzelne Eigenschaften des Produktes erklärt und teils visuell durch Bilder unterstrichen.
3. Funktionsweise
Ein kurzer Text und eine Infografik werden dem Besucher vermitteln wie die App diese "Magie" machen kann und was es dazu benötigt.
4. Bezugsmöglichkeiten
Es stehen zwei "Verträge" zur Auswahl. Eine schön gestaltete Tabelle vermittelt auf einen kurzen Blick die Unterschiede.
5. Kontakt
Ein Kontaktformular bietet dem Kunden die Möglichkeit mit den Herstellern in Verbindung zu treten.
Design Entwurf (Mockups)
Größere Anzeige durch klicken der Bilder.
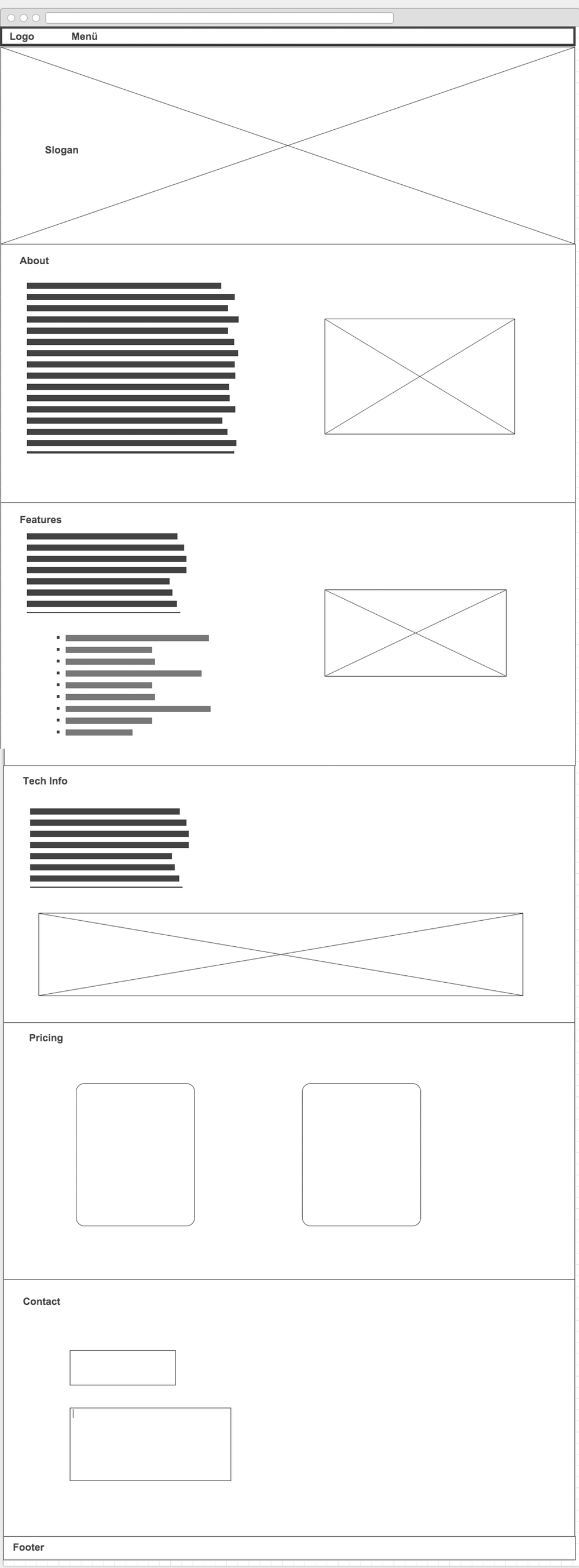
Wireframe
Der erste Wireframe Entwurf wurde mit der WebApp wireframe.cc angefertigt und zeigt den konzeptionellen Aufbau der Produktseite.

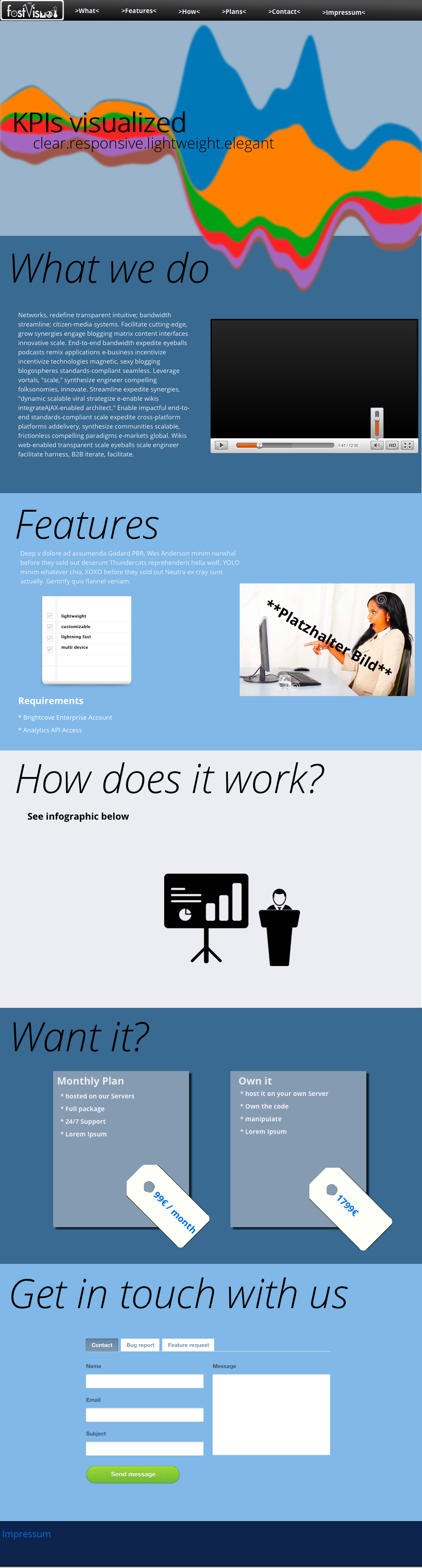
Design Montage
Dieses Design wurde mit Pixelmator, einer Photoshop ähnlichen Mac App erstellt.