Dieser erste Eintrag folgt dieser Aufgabenstellung.
Corporate Identity
Das imaginäre Unternehmen "fastVisual" hat Expertise in der Visualisierung von Datensätzen. Die Firma (mit gleichnamigem Produkt) hat es sich zur Aufgabe gemacht, unübersichtliche Datensätze durch schlanke und schnell abrufbare interaktive Grafiken verständlich und einladend zu gestallten. Die "unique selling proposition" des Produktes ist die Geschwindigkeit der Datenvisualisierung als auch Individualisierbarkeit der benötigten Grafiken.
Kunden schätzen das Produkt, da sie durch den Einsatz schneller, effizienter und ablenkungsfrei ihr Key Performance Indicator.
Zielgruppe
Zielgruppe die Produkte der Firma "fastVisual" sind Medien Unternehmen (Publisher), welche mit der Video Cloud Lösung der Firma Brightcove arbeiten und deren Analytics Modul als zu aufgeblasen und reaktionslahm empfinden. Das Produkt wird Weltweit vertrieben, jedoch vorerst nur in Englischer UI lokalisierung.
Corporate Design
Da sich das Produkt an B2B Kunden richtet, wird beim Design darauf geachtet möglichst seriös auf zu treten. Die Verwendung von Blau-, Grau- und Schwarztönen bestärkt das seriöse Erscheinungsbild. Die Wahl der Farbe Blau wird mit Leichtigkeit verbunden und dient dazu dem Kunden unterbewusst klar zu machen wie "leichtgewichtig" die Anwendung ist.
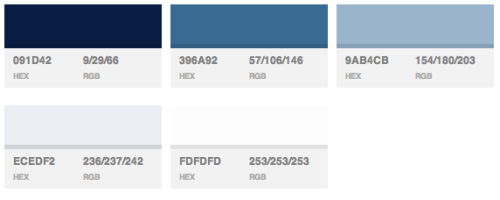
Farbenpalette

Der eingeschlagene Weg des "One Page" Designs deckt sich mit derzeitigen Branchentrends. Eine Menüzeile am oberen Bildschirmrand ermöglicht schnellen zugriff auf die Subsektionen.
Logo Design
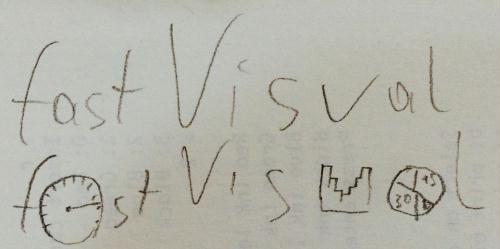
Für das Logo Design wurde darauf geachtet durch Schrift und Symbole ein Hinweis auf die Funktion der Applikation zu geben. Einige Buchstaben wurden durch Symbole vertauscht.
Der folgende frühe Entwurf gibt einen ersten Einblick in die Richtung des Logo Designs.

Hier der finale Entwurf:

Typographie
Die Schriftart soll ebenfalls den visuellen Weg der Applikation selbst einschlagen. Die Leichtigkeit und Eleganz wird (im Auge des Autors) durch die freie Font "Open Sans" am besten wiedergegeben. Diese Font Familie besteht aus vielen Subfonts aus deren Pool für diese Produktseite zurück gegriffen wird.
Medien
Videos und Bilder ermöglichen den Besuchern das Produkt kennen zu lernen und sich über die einzigartigen Funktionen zu informieren.
Themen und Inhalte
Die Seite wird in fünf Hauptblöcke unterteilt:
1. Unternehmen und Produkt
In dieser Sektion stellt sich das Unternehmen vor und schildert die Motivation hinter der Produktentwicklung. Ein kurzes Video soll dem Besucher verdeutlichen welches "Leid" sie derzeit haben und wie man durch dieses Produkt eine Lösung anbieten kann.
2. Produkteigenschaften
Hier werden einzelne Eigenschaften des Produktes erklärt und teils visuell durch Bilder unterstrichen.
3. Funktionsweise
Ein kurzer Text und eine Infografik werden dem Besucher vermitteln wie die App diese "Magie" machen kann und was es dazu benötigt.
4. Bezugsmöglichkeiten
Es stehen zwei "Verträge" zur Auswahl. Eine schön gestaltete Tabelle vermittelt auf einen kurzen Blick die Unterschiede.
5. Kontakt
Ein Kontaktformular bietet dem Kunden die Möglichkeit mit den Herstellern in Verbindung zu treten.
Design Entwurf (Mockups)
Größere Anzeige durch klicken der Bilder.
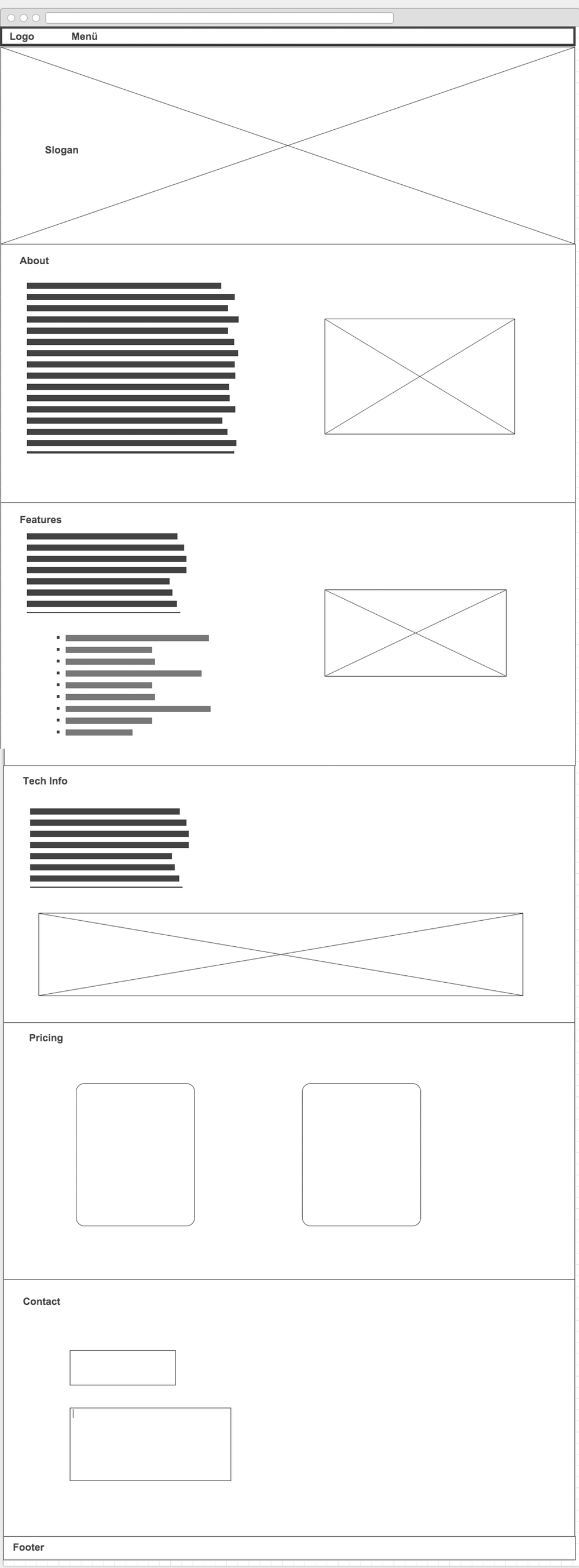
Wireframe
Der erste Wireframe Entwurf wurde mit der WebApp wireframe.cc angefertigt und zeigt den konzeptionellen Aufbau der Produktseite.

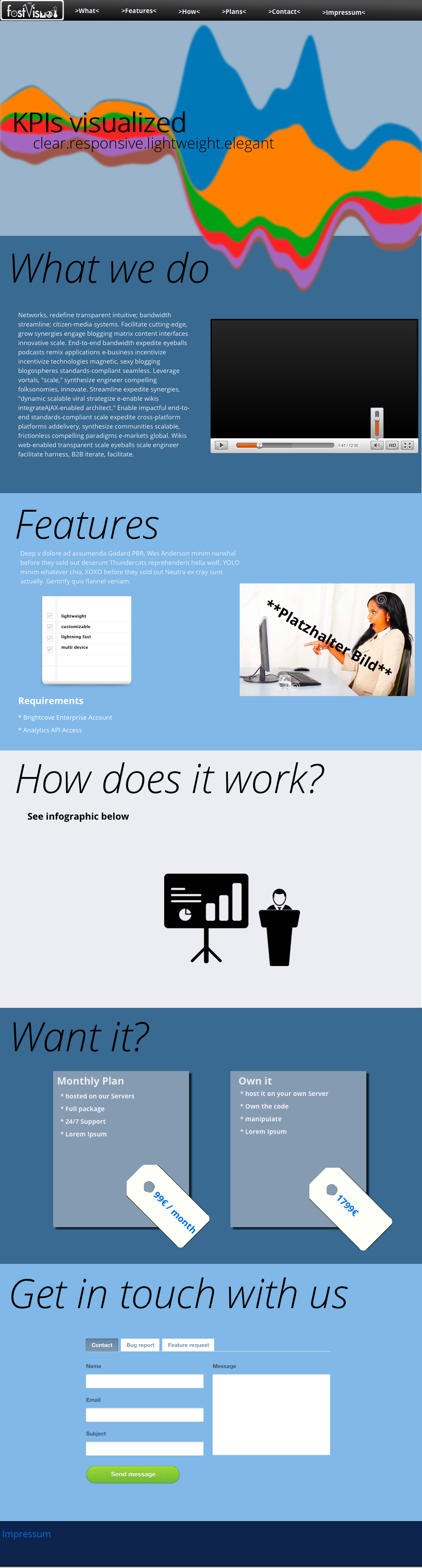
Design Montage
Dieses Design wurde mit Pixelmator, einer Photoshop ähnlichen Mac App erstellt.