Das Produkt fastVisual richtet sich an Geschäftskunden und dabei größtenteils an große Publisher, Medienagenturen und Medienkonzerne. Es ist also davon auszugehen, dass sich in diesen Unternehmen technisch aversierte Personen mit dem Thema des Videostreamings beschäftigen welche den generellen Prozess hinter fastVisual verstehen. Es wird also davon ausgegangen, dass die über den Kauf entscheidenden Personen wissen was eine API ist, warum HTML5 (mit JS) schneller ist als Flash und was man unter "Responsive" versteht.
Einem Produkt mit tollen Features ist allerdings nur glaubwürdig, wenn man den wesentlichen Prozess dahinter versteht. Solche Prozesse zu Beschreiben ist eine Anspruchsvolle aufgabe und muss mit bedacht gelöst werden, da man nicht zuviel von der "Magie" verraten will. Ich habe mich dazu entschieden den Prozess als Infografik zu visualisieren um dem Produkt die angesprochene Magie zu erhalten, dem Kunden jedoch zu erklären wie der Grundprozess aussieht.
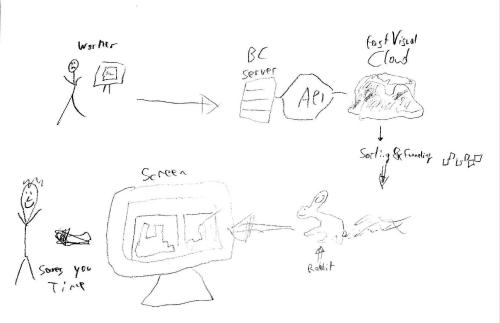
Eine erste Skizze zeigt den weg den ich gehen will.

Da ich in der grafischen Erstellung solcher Piktogramme wie oben ersichtlich nicht wirklich begabt bin, habe ich mich auf die Creative Commons Icons von The Noun Project verlassen. Durch diese professionell gestallteten Grafiken kann man überzeugend einen seriösen Eindruck machen.
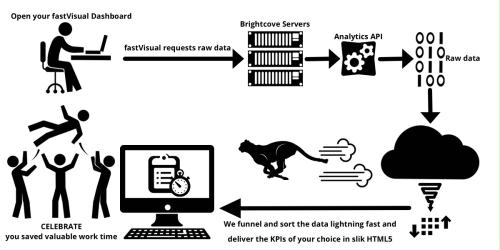
Für die grafische Gestalltung habe ich mich abermals (wie beim fastVisual Logo) auf die Mac App Pixelmator verlassen. Das Ergebnis kann man folgend betrachten.

Idee
Ein Arbeitstag kann stressig sein, viele Aufgaben müssen parallel gelöst werden und jede Sekunde ist kostbar. Leider gibt es wirklich langsame Webanwendungen die man für wichtige Tätigkeiten benötigt. Benutzer der Brightcove Analytics kennen dieses genervte Gefühl: Eine lade Animation die gefühlt für ewig am Bildschirm bleibt. Jeder Klick im Interface verursacht weitere Wartezeiten. Die fastVisual Web App löst dieses Problem indem alle Nachteile der Nativen Analytics ausgebessert werden.
Das Video soll dem Betrachter ermöglichen sich selbst in die Rolle des Protagonisten zu versetzen - die nervenzerfetzende Animationen des Flashplugins und die daraufolgende Erlösung durch ein neues Tool.
Szene 1: Arbeitsalltag
Perspektive: Über die Schultern des Protagonisten.
Ein Stop-Motion Zeitraffer zeigt einen Protagonisten über eine bestimmte dauer vor seinem PC. Er tippt in die Tastatur und wechselt zwischen Fenstern hin und her --> Arbeitsaltag.
Szene 2: Ansurfen der BC Analytics
Perspektive: "Aus der Sicht des Bildschirmes"
Protagonisten tippt fleißig in die Tasten. Er surft die BC Analytics an.
Perspektive: Screencast
Wartezeit, Warteanimation --> Frust
Perspektive: "Aus der Sicht des Bildschirmes" + Birds Eye
Verzweiflung im Gesicht des Protagonisten.
Szene 4: Lösung gefunden
Trenner: "Wir haben die Lösung"
Perspektive: Screencast
Schneller Wechsel von Infografiken
Sene 5: Logo + Ende
Trenner: fastVisual Logo
Perspektive: "Aus der Sicht des Bildschirmes"
Protagonist lehnt sich zurück und genießt die zurückgewonnene Zeit.
Musik
Für die Musikalische gestelltung habe ich mich für Elektro entschieden. Diese Musikrichtung kommuniziert den IT zusammenhang und gibt das richtige Tempo.
Fertiger Clip
KURZ UND KNAPP
Wie in meinem ersten Entwurf kurz angesprochen, lege ich sehr viel Wert auf die Typographie der Website. Sie kommuniziert Unterbewusst mit dem Leser und vermittelt diesem ein erstes Bild von dem Service. Man kann zum Beispiel vermuten das viele den Anblick von "MS Comic Sans" unseriös empfinden. Dies kann man klar von der Verspieltheit der Font ableiten, welche sicher wie der Name sagt an der Typographie in Comics orientiert. Des Weiteren ist diese Schriftart oft auf Overlay Banner zu erkennen, was zusätzlich im User ein negatives Bild aufruft. Einen interessanten Artikel zu diesem Thema findet man hier.
NO GO

MEINE WAHL
Ich jedoch habe mich für die Creative Commons (keine Lizenzabgabe) Open Sans entschieden. Sie kommuniziert genau die Eigenschaften von meinem Produkt und ist auf LCD Schrimen sehr gut zu lesen.
Seriös - Leicht - pregnant - effizient
Dieser Blog wird übrigens mit Open Sans ausgelifert.
Hier beispiel für den Font.
