Das Produkt fastVisual richtet sich an Geschäftskunden und dabei größtenteils an große Publisher, Medienagenturen und Medienkonzerne. Es ist also davon auszugehen, dass sich in diesen Unternehmen technisch aversierte Personen mit dem Thema des Videostreamings beschäftigen welche den generellen Prozess hinter fastVisual verstehen. Es wird also davon ausgegangen, dass die über den Kauf entscheidenden Personen wissen was eine API ist, warum HTML5 (mit JS) schneller ist als Flash und was man unter "Responsive" versteht.
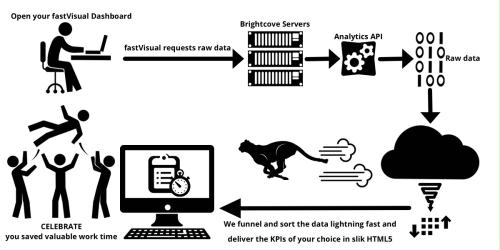
Einem Produkt mit tollen Features ist allerdings nur glaubwürdig, wenn man den wesentlichen Prozess dahinter versteht. Solche Prozesse zu Beschreiben ist eine Anspruchsvolle aufgabe und muss mit bedacht gelöst werden, da man nicht zuviel von der "Magie" verraten will. Ich habe mich dazu entschieden den Prozess als Infografik zu visualisieren um dem Produkt die angesprochene Magie zu erhalten, dem Kunden jedoch zu erklären wie der Grundprozess aussieht.
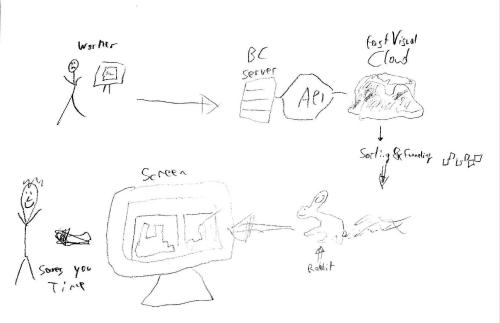
Eine erste Skizze zeigt den weg den ich gehen will.

Da ich in der grafischen Erstellung solcher Piktogramme wie oben ersichtlich nicht wirklich begabt bin, habe ich mich auf die Creative Commons Icons von The Noun Project verlassen. Durch diese professionell gestallteten Grafiken kann man überzeugend einen seriösen Eindruck machen.
Für die grafische Gestalltung habe ich mich abermals (wie beim fastVisual Logo) auf die Mac App Pixelmator verlassen. Das Ergebnis kann man folgend betrachten.