Dieser Beitrag wird sich mit der Erstellung der Homepage befassen.
Standing on the shoulders of giants
Für die Erstellung meiner Seite habe ich mich auf das BootStrap CSS Framework von Twitter gehalten. Die viele vordefinierte CSS Klassen machen es möglich nicht bei Null starten zu müssen. Weiters habe ich mich am gelungenen Slidefolio Template orientiert.
Bilder
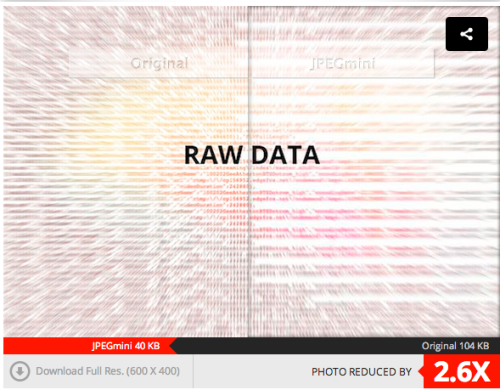
Die Bilder auf meiner Seite sind je nach Zweck entweder PNGs (mit Alphakanal) oder JPEG für Bilder ohne Transparenz. Hier ist es interessant zu erwähnen, dass ich für die JPEG Inhalte eine weitere "intelligente" kompression mit dem tool JPEGmini durchgeführt habe. Das Tool komprimiert mit einem besonderen Algorithmus um visuell nicht erkennbar die Dateigröße zu reduzieren. Dabei konnte ich oft mehr als die Hälfte an KB einsparen. Gut für den User und den Server.

Video
Ich habe mich für ein auf Youtube gehostetes Video entschieden, da hier alle erdenklichen Devices unterstützt werden und ich Statistiken geliefert bekomme. Sollte es von der Lehrveranstaltungsleitung erwünscht sein via HTML5 VideoTag ein selbst encodetes Video einzupflegen wird diesem Wunsch gerne nachgegangen.
Video Tag (Update 07.02.2014)
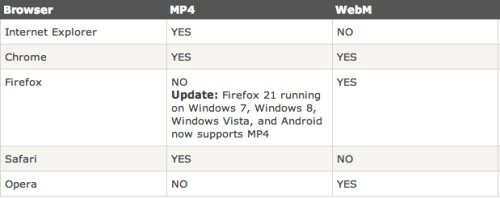
Wie der Endbesprechnung besprochen wurde die Youtube integration durch einen HTML5 Video Tag ersetzt. Dieser Tag wurde abermals responssive gestaltet und beinhaltet zwei Video Formate - mp4/h.264 und webM. Mit diesen Formaten werden nun alle verbreiteten Browser abgedeckt.

Die finale Codegestalltung sieht wie folgt aus:
<div class="vid">
<video width="100%" poster="img/video_still.jpg" controls>
<source src="video/fastVisual.mp4" type="video/mp4">
<source src="video/fastVisual.webm" type="video/webm">
Your browser does not support the video tag.
</video>
</div>
Die Klasse "vid" sorgt für die breitenadaptive Natur des Video Tags.
.. deines Projekts und super Umsetzung der Website sowie deiner selbst erstellten Grafiken!
Wie schon Herr Prof. Mittendorfer sagte... dem gibt's nichts hinzuzufügen!
ich schieße mich den bereits gesagten an.