 Inhaltsverzeichnis:
Features
Anwendungsgebiet
Farbraum
Kompression
Filter
Vorteile
Nachteile
Links
Teste deinen Browser
Quellen
Umfrage
Inhaltsverzeichnis:
Features
Anwendungsgebiet
Farbraum
Kompression
Filter
Vorteile
Nachteile
Links
Teste deinen Browser
Quellen
Umfrage
PNG steht für Portable Network Graphics und ist ein
Dateiformat zur Speicherung von Bilddaten. PNG wurde 1994 (vgl.
Quelle 1) entwickelt und sollte der Nachfolger des bis zu 2004 proprietären GIF-Formats werden. Das PNG-Format besitzt angeblich alle Stärken von JPEG und GIF, aber keines ihrer Schwächen. Die Daten können sowohl verlustfrei, als auch verlustbehaftet komprimiert und abgespeichert werden. (vgl.
Quelle 2) PNG in der Second Edition wird 2003 zum internationalen Standart. „
Das World Wide Web Consortium hat das Portable Network Graphics (PNG) in der Second Edition zu einer W3C-Recommendation und damit zum Web-Standard erklärt.“ (
Quelle 2) Das PNG-Format ist frei von Patenten und somit kann es von jedem kostenlos verwendet werden. Dadurch wird (bzw. wurde) es zur freien Alternative für das GIF-Format. Ein weiteres Plus vom PNG-Format ist seine Flexibilität. PNG ist portable, das heißt es ist unabhängig von der angewendeten Software- oder Hardware.
Zurück zum Anfang
PNG ist vor allem für zwei Hauptanwendungsgebiete gedacht, nämlich für das World Wide Web und für die Fotobearbeitung. Auf Wunsch der Programmierer blieb PNG allerdings ein Einzelbildformat und ist somit nicht geeignet für Animationen. Um eine Datei eindeutig an der Endung aus zu machen wurde für Animationen 1999 (vgl.
Quelle 3) der MGN (Multiple-image network graphics) Standart entwickelt, welcher in der Struktur fast ident zu PNG ist.
Zurück zum Anfang
Die Farbpalette von PNG umfasst wie bei GIF 256 Einträge. „
Darüber hinaus ist die Speicherung von Graustufenbildern mit 1, 2, 4, 8 oder 16 Bit und Farbbildern (RGB) mit 8 oder 16 Bit pro Kanal (also 24 beziehungsweise 48 Bit pro Pixel) möglich.“(
Quelle 4) Bilder im PNG Format können somit immer wieder in bis zu 48-bit truecolor oder 16-bit Graustufen ohne jeglichen Verlust gespeichert und bearbeitet werden, was bei JPEG Bilder nicht möglich ist. Gegenüber GIFs hat PNG drei wesentliche Vorteile, nämlich eine variable, fließende Transparenz des Alphakanals, wobei GIF nur die Zustände An/Aus kennt. „
Ein Alphakanal ist eine zusätzliche Information, die für jeden Pixel angibt, wieviel vom Hintergrund des Bildes durchscheinen soll. PNG unterstützt Alphakanäle von 8 oder 16 Bit, was 256 beziehungsweise 65536 Abstufungen der Transparenzstärke entspricht. … Das PNG-Format erlaubt somit, unabhängig vom Hintergrund die Kanten von Text und Bildern zu glätten. Man kann echte Schlagschatten verwenden, die im Hintergrund ausblenden oder Bilder erzeugen, die beliebig geformt sind - wenn das Programm zur Anzeige der Bilder PNG-fähig ist.“ (
Quelle 4) PNG verfügt über eine verbesserte Gamma-Korrektion, die dazu dient ähnliche Helligkeitsstufen auf verschiedenen Ausgabegeräten zu erzielen. (vgl.
Quelle 5) Ausserdem kommt beim PNG-Format ein zweidimensionales (vertikal
und horizontales) Interlacing zur Anwendung, was den Bildaufbau schneller erscheinen lässt.
 |
Hier sieht man schön die Tranzparenz des Alphakanals |
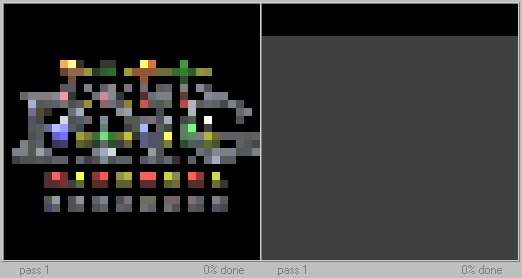
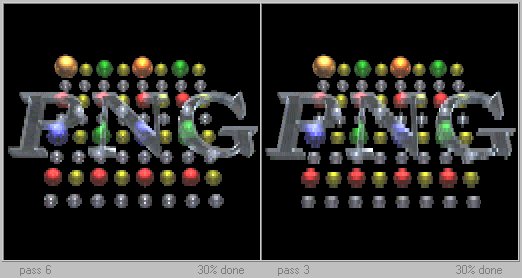
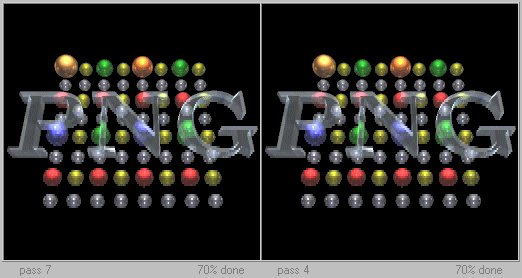
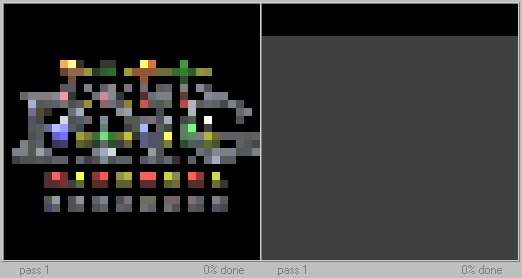
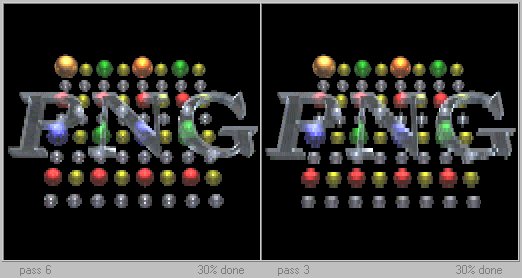
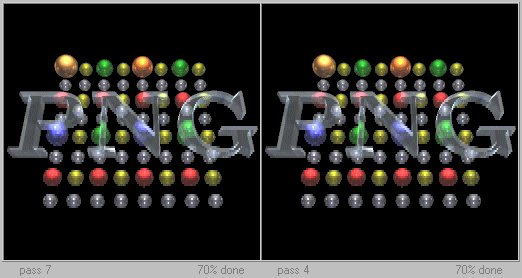
 Hier sieht man links den 2D Aufbau einer PNG Datei und rechts sieht man den 1D Aufbau eines GIF.
Hier sieht man links den 2D Aufbau einer PNG Datei und rechts sieht man den 1D Aufbau eines GIF. (
Quelle 3)
Zurück zum Anfang
PNG unterstützt drei Bildtypen: truecolor, Graustufen und Farbpaletten basierende (8-bit --> enstpricht einer Palette von 256 Farbeinträgen). JPEG hingegen unterstützt nur die ersten beiden Typen und GIF basiert nur auf Farbpaletten, simuliert aber Graustufen indem eine graue Farbpalette zur
Anwendung kommt. Der Kompressionsfaktor bei PNG ergibt sich aus der Fähigkeit die verschiedenen Bildtypen zu mixen, aber viele Programme speichern PNG-Dateien nicht optimal ab, was manchmal dazu führt, dass eine größere Datei als im GIF-Format erzeugt wird. Fügt man zum Beispiel einer 8-bit Farbpalettenbasierenden Grafik einen Hintergrund hinzu und macht man den Farbraum somit größer als die 256 Farben, dann wird die PNG-Datei im 24-bit truecolor (RGB oder auch PNG24) nicht optimal gespeichert. (vgl.
Quelle 3) Programme wie
OptiPNG und
PNGOUT können PNG Dateien verkleinern. (vgl.
Quelle 4)
„
Nach dem optionalen Anwenden eines Vorfilters (siehe Filtertypen) werden die Daten mit dem verlustlosen Deflate-Algorithmus komprimiert.“ (
Quelle 4) Weiters kommt auch der CRC-32 Algorithmus zur Andwendung. Diese beiden Verfahren wurden eigentlich für das ZIP-Archiv Format erdacht und stecken weiters im gz-Format des Archivprogramms gzip und im Kompressionsverfahren des Archivprogramms 7-Zip, sowie im Bildformat TIFF. Um die Abwärtskompatibilität zu gewährleisten ist bis jetzt nur der Deflate-Algorithmus in dem Standart vorgesehn. (vgl.
Quelle 4)
Zurück zum Anfang
Vorfilter sind ein Weg um die Kompression von Bilddaten zu verbessern. Jede horizontale Linie im Bild kann einen von fünf verschiedenen Vorfiltertypn haben. Diese Vorfilter werden noch vor der Kompression auf die Bilddaten verwendet.
Beispiel:ein 512x32.768 Bild im 24-bit truecolor Moduskann mit Vorfiltern um bis 300-fach besser komprimiert werden als ohne. Das Bild ohne Kompression hatte eine Größe von 48MB. Nach der Kompression ohne Filter hatte es 36MB, und nach der Kompression mit Filter war es nur mehr 0,1MB groß. (vgl.
Quelle 3)
Da in vielen Bildern die Differenzwerte zu den benachbarten Pixeln vom Betrag her relativ klein sind, gehen viele Differenzwerte gegen 0. Das nutzt man aus indem man nicht mit den originalen Pixeldaten, sondern mit den Differenzen rechnet und somit etwa nur an Objektkanten größere Beträge erhält. Das wiederum begünstigt die Kompression.
PNG definiert in der Version 1.0 fünf verschiedene
Filtertypen:
|
Nummer
|
Name
|
Beschreibung
|
|
0
|
None
|
keine Vorfilterung. Es wird auf den originalen Pixeldaten
gearbeitet
|
|
1
|
Left
|
Es werden die Differenzen zu dem jeweils links
benachbarten Pixel verarbeitet
|
|
2
|
Up
|
Es werden die Differenzen zu dem jeweils darüber liegenden
Pixel verarbeitet
|
|
3
|
Average
|
Es wird die Differenz zu dem Mittelwert aus dem darüber
liegenden und dem links benachbarten Pixel gebildet
|
|
4
|
Paeth
|
Es wird aus dem links benachbarten, dem darüber liegendem
und dem schräg links-oben benachbarten Pixel ein so genannter Paeth-Predictor-Wert
berechnet, welche den Pixel für die Differenzbildung bestimmt.
|
(
Quelle 4)
Zurück zum Anfang
+ PNG ist Lizenskostenfrei
+ PNG komprimiert Verlustfrei
+ PNG unterstützt truecolor Modus
(RGB oder PNG24 24-bit = truecolor)
+ PNG unterstützt fließende Transparenz
(Alpha-Transparenz)
+ PNG verwendet Gamma-Korrektion
(ähnliche Helligkeitsstufen auf
verschiedenen Ausgabegeräten)
+ PNG ist durch das W3C standartisiert und
muss dadurch bei einer Weiterentwicklung
abwärtskompatibel bleiben
+ PNG ermöglicht außerdem das Abspeichern
zusätzlicher Information in der Grafikdatei,
zum Beispiel Autoren- und Urheberhinweise.
+ PNG ist es möglich mit Hilfe von CRC-
Prüfsummen Fehler in der Datei frühzeitig
zu erkennen.
+ PNG ist
streamable, zur Interpretation des
Dateiinhalts ist also kein wahlfreier Zugriff
wie etwa bei vielen TIFF-Dateien
notwendig.
+ PNG ermöglicht einen schnelleren Bildaufbau
durch 2D(imensionales) Interlacing
Zurück zum Anfang
- PNG unterstütz keine animierten Bilder --> MNG
(Multiple-Image Network graphics)
- Browser (auch Internet Explorer)
unterstützen nicht alle Möglichkeiten von
PNG. PNG kann erst mit Browsern der vierten
Generation betrachtet werden. Ältere
Browser benötigen ein Plug-In.
„Der Internet
Explorer hat beispielsweise Probleme mit der
Transparenz - Paletten-basierte Bilder
werden manchmal gar nicht angezeigt. Im
Gegensatz zum Internet Explorer ab 4.0b2
unterstützt Netscapes Browser keine Gamma-
Korrektur.“ (
Quelle 5)
- PNG-Datein sind 2D interlaced aufgebaut und
können somit nicht sequentiell geladen
werden. Sprich keine Bildteile, immer nur das
komplette Bild muss geladen werden
- Ältere Verfahren der Kompression (LZW oder
Längenlauf) sind schneller
Zurück zum Anfang
Homepage der PNG "Gemeinde"
PNG (Portable Network Graphics) Home Site
Spezifikationen der W3C
Portable Network Graphics (PNG) Specification (Second Edition)
Test ob dein Browser PNG fähig ist
Ist dein Browser PNG fähig?
Unterstützt dein Browser die Gammakorrektion?
Zeigt dein Browser den Alphakanal richtig an?
Zurück zum Anfang
Alle Quellen wurden am 18.Jänner 2005 aufgerufen.
Quelle 1
http://www.exine.de/webdesign/png.htm
Quelle 2
http://www.golem.de/0311/28453.html
Quelle 3
http://www.libpng.org/pub/png/pngintro.html
Quelle 4
http://de.wikipedia.org/wiki/Portable_Network_Graphics
Quelle 5
http://www.tecchannel.de/internet/97/4.html
Quelle 6
http://www.www-kurs.de/gloss_p.htm
Zurück zum Anfang
Fanden sie meinen Artikel zu PNG informativ?
Zurück zum Anfang
 Inhaltsverzeichnis:
Features
Anwendungsgebiet
Farbraum
Kompression
Filter
Vorteile
Nachteile
Links
Teste deinen Browser
Quellen
Umfrage
Inhaltsverzeichnis:
Features
Anwendungsgebiet
Farbraum
Kompression
Filter
Vorteile
Nachteile
Links
Teste deinen Browser
Quellen
Umfrage

 Hier sieht man links den 2D Aufbau einer PNG Datei und rechts sieht man den 1D Aufbau eines GIF. (Quelle 3)
Zurück zum Anfang
Hier sieht man links den 2D Aufbau einer PNG Datei und rechts sieht man den 1D Aufbau eines GIF. (Quelle 3)
Zurück zum Anfang
 Name:Florian Heuse
Location:Salzburg, Austria
ICQ#:65671162
Name:Florian Heuse
Location:Salzburg, Austria
ICQ#:65671162